多图上传-webupload 使用详解
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。
在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。
两套运行时,同样的调用方式,可供用户任意选用。
采用大文件分片并发上传,极大的提高了文件上传效率。
分片、并发
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
预览、压缩
支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
多途径添加文件
支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。
HTML5 & FLASH
兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
MD5秒传
当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
易扩展、可拆分
采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
采用AMD规范组织代码,清晰明了,方便高级玩家扩展。
使用实例如下:
静态资源引用如下:
<script type="text/javascript" src="/static/webupload/js/jquery.js"></script>
<script type="text/javascript" src="/static/webupload/js/webuploader.js"></script>
<script type="text/javascript" src="/static/webupload/js/upload.js"></script>
<link rel="stylesheet" type="text/css" href="/static/webupload/css/webuploader.css" />
<link rel="stylesheet" type="text/css" href="/static/webupload/css/style.css" />
html部分
因为是异步提交。此处我遍历了上传的文件路径,便于提交
<div id="wrapper">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
<form action="/admin/good/img_send" method="post">
<input type="hidden" name="img_id" value="{$img_id}">
<div id='imglist'></div>
<button class="btn btn-primary" type="submit">提交数据</button>
</form>
</div>
</div>
js 部分:
下载组件源代码。。找到 upload.js , 配置如下地方
// 实例化
uploader = WebUploader.create({
pick: {
id: '#filePicker',
label: '点击选择图片'
},
formData: {
uid: 123
},
dnd: '#dndArea',
paste: '#uploader',
swf: '../Uploader.swf',
chunked: false,
chunkSize: 512 * 1024,
server: '/admin/good/webupload_send',
// runtimeOrder: 'flash',
//
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
method:'POST',
// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
disableGlobalDnd: true,
fileNumLimit: 300,
fileSizeLimit: 200 * 1024 * 1024, // 200 M
fileSingleSizeLimit: 50 * 1024 * 1024 // 50 M
});
找到上传成功事件 uploadSuccess , 代码如下
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, response ) {
$( '#'+file.id ).addClass('upload-state-done');
console.log(response.filePath);
html = "<input name='imglist[]' type='hidden' value="+ response.filePath + ">";
$("#imglist").append(html);
});
JS 部分就修改这些。。其他原封不动
PHP 部分 :
在组件源代码里边。找到 upload.php 文件。。在你的项目里新建一个方法,源代码复制进去,最后有修改,添加代码如下:
$response = [
'filePath'=>"/".$uploadPath,
];

ps: 此处有个坑,不要用组件代码自带的。。我使用的时候。无论如何也不能用。一直报错。。找了半天才解决。要在你的项目里边新建PHP部分。。。
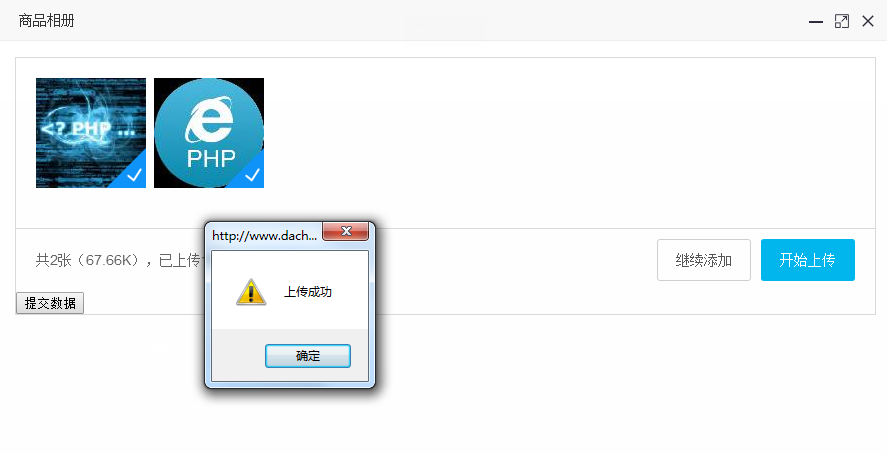
效果图如下:




多图上传-webupload 使用详解的更多相关文章
- 【iOS 使用github上传代码】详解
[iOS 使用github上传代码]详解 一.github创建新工程 二.直接添加文件 三.通过https 和 SSH 操作两种方式上传工程 3.1https 和 SSH 的区别: 3.1.1.前者可 ...
- Uploadify 上传文件插件详解
Uploadify 上传文件插件详解 Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中 ...
- express文件上传中间件Multer详解
express文件上传中间件Multer详解 转载自:https://www.cnblogs.com/chengdabelief/p/6580874.html Express默认并不处理HTTP请 ...
- Django session cookie 上传文件、详解
session 在这里先说session 配置URL from django.conf.urls import patterns, include, url from django.contrib i ...
- jquery.uploadify上传文件配置详解(asp.net mvc)
页面源码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- 文件上传插件uploadify详解
官网:http://www.uploadify.com/ 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,删除已上传文件. 要求使用jquery1.4或以上 ...
- Java Struts文件上传和下载详解
Struts2文件上传 Struts 2框架提供了内置支持处理文件上传使用基于HTML表单的文件上传.上传一个文件时,它通常会被存储在一个临时目录中,他们应该由Action类进行处理或移动到一个永久的 ...
- JQuery上传插件Uploadify详解及其中文按钮解决方案 .
Uploadify有一个参数是 buttonText 这个无论你怎么改都不支持中文,因为插件在js里用了一个转码方法把这个参数的值转过码了,解码的地方在那个swf文件里,看不到代码,所以这条路不行. ...
- Github从注册到上传本地项目详解!!!
由于本人对于git并不是很熟悉,所以能从一个初学者或者说是未知者的角度去给大家解释每一步的操作. 另外如果本文不够详细的话,请参考 廖雪峰git教程 偷偷有码git从入门到上传本地项目 那么开始! ...
随机推荐
- 【Unity笔记】常见集合类System.Collections
ArrayList:长度可变数组,不限定类型 ArrayList al = new ArrayList(); ↓ List:替代ArrayList,限定类型 List list = new List& ...
- 【WPF】弹窗定位、弹窗关闭后再打开的报错
需求:点击按钮,打开一个弹窗. // 获得窗体实例 Window window = openDesignViewModel.View as Window; // 这是使用了WAF框架 //Window ...
- C语言 · 拿糖果
算法提高 拿糖果 时间限制:1.0s 内存限制:256.0MB 问题描述 妈妈给小B买了N块糖!但是她不允许小B直接吃掉. 假设当前有M块糖,小B每次可以拿P块糖,其中P是M的一个不 ...
- Remote Desktop Connection Manager远程管理工具
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=44989
- OpenResty(Nginx+Lua)开发入门
Nginx入门 本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章: nginx启动.关闭.重启 http://www.cnblogs.com/derekchen/archi ...
- 怎样在IIS下配置PHP
首先下载Windows的PHP安装包.随后将该包解压至C:\PHP.完成上面的步骤后,将C:\php目录下的php.ini-dist文件改名为php.ini,然后拷到C:\Windows目录下. 用记 ...
- Node.js Streams:你需要知道的一切
Node.js Streams:你需要知道的一切 图像来源 Node.js流以难以使用而闻名,甚至更难理解.好吧,我有个好消息 - 不再是这样了. 多年来,开发人员在那里创建了许多软件包,其唯一目的是 ...
- 清除DataGridView显示的数据
一.DataGridView未绑定数据时清空数据 this.dgv_PropDemo.DataSource = null 二.DataGridView绑定数据时清空数据 DataGridView绑定了 ...
- 记录github 免登陆用户名密码方式
1.https 代码模式切换为ssh模式: (本博客有文章介绍) 2.~/.ssh/github_rsa.pub 内容添加到github “config“ 目录下面 3.配置~/.ssh/config ...
- EMS快递单号生成算法
<?php function emsnum($ems, $num) { $fri = substr($ems, 2, 8); $head = substr($ems, 0, 2); $tail ...
