vue每次请求加头部(shiro+vue)
前后台分离,全局请求加头部
设置全局请求为ajax请求
_axios.interceptors.request.use(
function(config) {
var accessToken = localStorage.getItem('accessToken');
if (accessToken && accessToken !== '') {
config.headers.common['Authorization'] = accessToken;
}
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
}
);
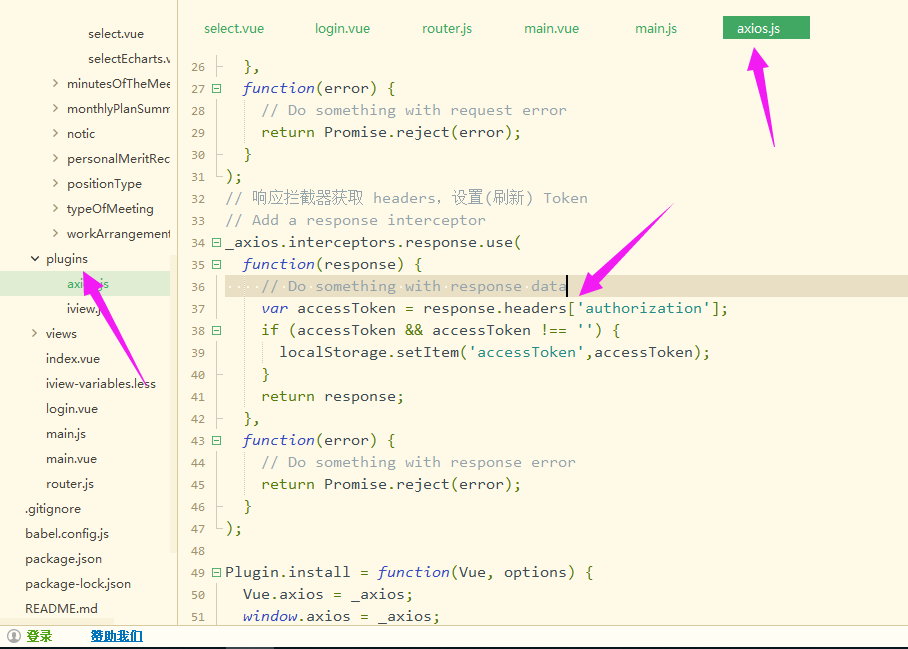
// 响应拦截器获取 headers,设置(刷新) Token
// Add a response interceptor
_axios.interceptors.response.use(
function(response) {
// Do something with response data
var accessToken = response.headers['authorization'];
if (accessToken && accessToken !== '') {
localStorage.setItem('accessToken',accessToken);
}
return response;
},
function(error) {
// Do something with response error
return Promise.reject(error);
}
);

vue每次请求加头部(shiro+vue)的更多相关文章
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- Vue图片懒加载插件 - vue lazyload的简单使用
Vue module for lazyloading images in your applications. Some of goals of this project worth noting i ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
- 02 . 处理axios的三个问题 :设置基路径/axios挂载到vue原型/请求时自动携带token
//使用API时必须在请求头中使用 Authorization 字段提供 token 令牌 import axios from 'axios' // 处理axios的三个问题 // 处理一:基路径 a ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- vue开发请求本地模拟数据的配置方法(转)
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
随机推荐
- 【SSH网上商城项目实战26】完成订单支付后的短信发送功能
转自: https://blog.csdn.net/eson_15/article/details/51475431 上一节我们使用了Java mail完成了给买家发送邮件的功能,还遗留一个功能,就 ...
- Struts2 (四) — 拦截器
一.拦截器 1.概述 1.1什么是拦截器 在struts2中,拦截器(Interceptor)是用来动态拦截Action执行的对象. 拦截器有点类似以前Servlet阶段的Filter(过滤器 ...
- C#学习笔记(基础知识回顾)之枚举
一:枚举的含义 枚举是用户定义的整数类型.在声明一个枚举时,要指定该枚举的示例可以包含的一组可接受的值.还可以给值指定易于记忆的名称.个人理解就是为一组整数值赋予意义. 二:枚举的优势 2.1:枚举可 ...
- Bootstrap学习笔记(排版)
bootstrap简介: ☑ 简单灵活可用于架构流行的用户界面和交互接口的html.css.javascript工具集. ☑ 基于html5.css3的bootstrap,具有大量的诱人特性:友好 ...
- Python基础(一) - 数据类型及运算符
基本数据类型 整数(int) 浮点数(float) 字符串 以' '或" " 括起来的任意文本. a. 如果'本身也是字符,可以用" "括起来 prin ...
- 自定义BaseActivity
思路很简单:将软件里用到的大量重复的页面布局抽象出来,编写成一个抽象的Activity类,然后在实现具体页面时继承它,并且在主内容空白区填入需要的内容. 例如在最近开发的一款资讯类应用中,每张页面上面 ...
- 引入 Tinker 之后如何在 Debug 模式下开启 Instant Run
在<Tinker + Bugly + Jenkins 爬坑之路>一文中讲了在接入 Tinker 之后,Jenkins 中的一些坑,由此,热修复算告一段落,但是,在直接 Run 模式运行时, ...
- Selenium IDE录制脚本
一.当Selenium IDE中Format没有转换格式时,操作:Options—Options...—勾选Enable experimental features
- 网络编程进阶---->>> hamc模块 socketserver模块验证合法性 两者进行通信连接
我们在工作中经常遇到,你公司内的某一台电脑要去访问你的服务器或者一个服务端电脑,那么你是让每一台都进行连接吗? 那不可能的 你肯定要进行限定的 验证客户端链接的合法性: hamc模块 hamc也是 ...
- myeclipse 2013破解注册图文教程
以下这个试过有效 http://www.33lc.com/article/10792.html
