mvc4中使用angularjs实现一个投票系统
数据库是用EF操作,数据表都很简单中,从代码中也能猜出表的结构,所以关于数据库表就不列出了
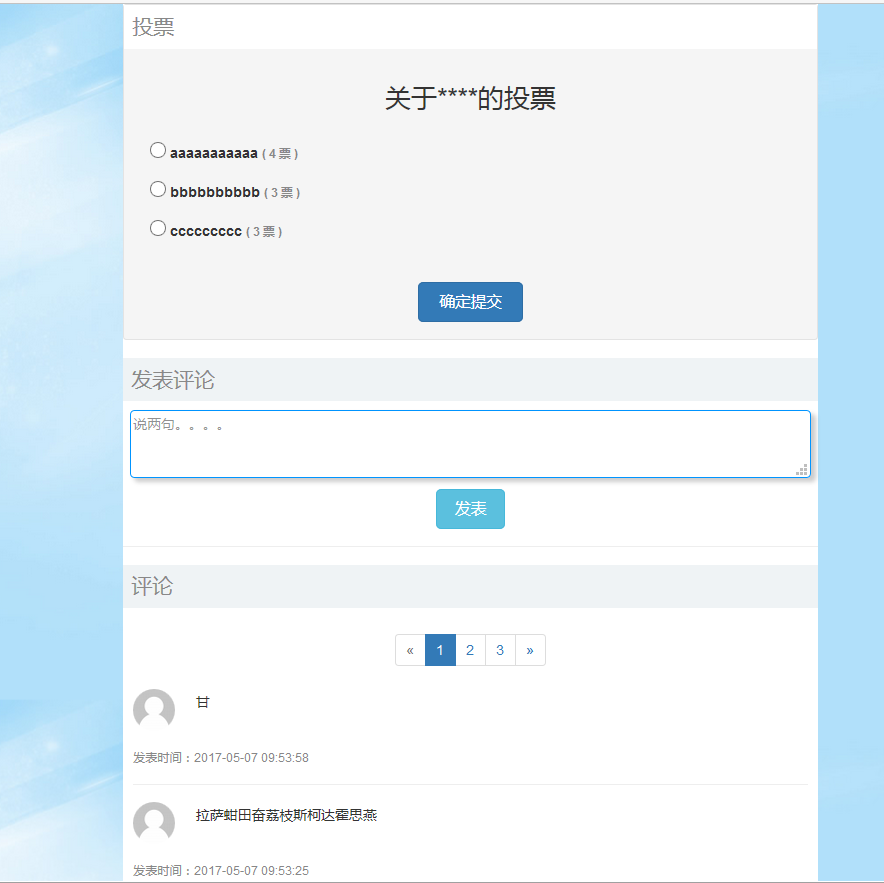
投票系统实现还是比较简单,投票部分使用ajax实现,评论部分是使用angularjs实现,并且页面每隔几秒(可以自己间隔时间)就从服务器异步获取评论数据,并通过angularjs的双向绑定功能自动更新数据(这部分其实完全可以使用websocket - singarlR完成,将更加简洁).评论是按分页显示,所以还使用到了pagedList组件,具体可以看我以前部分。

使用到的 js
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Content/js/bootstrap.min.js"></script>
<script src="~/Scripts/angularjs.js"></script>
视图:
@{
ViewBag.Title = "Index";
}
@using PagedList.Mvc
@model PagedList.IPagedList<Vote.Models.Comment>
<style>
* {
margin: ;
padding: ;
}
body {
/*background: #eff3f5;*/
background: url(/content/images/abc2.jpg);
font-size: 16px;
}
label {
cursor: pointer;
height: 40px;
}
h3 {
color: #;
background: #eff3f5;
height: 50px;
line-height: 50px;
padding-left: 10px;
}
.emitTime {
clear: both;
font-size: 14px;
color: #;
margin-top: 20px;
}
</style>
<div class="container" style="width: 800px; margin: 0 auto; background: white; padding-left: 0; padding-right: 0; " ng-app="app">
<div ng-controller="myController">
<div class="text-center well" style="padding:0;">
<h3 style="text-align:left;background:#fff;margin:0;">投票</h3>
<h2 style="padding-top:20px;">@ViewBag.voteTitle</h2>
<div style="margin: 30px; text-align: left">
@foreach (var item in ViewBag.voteItems)
{
<label for="@item.id">
<input type="radio" id="@item.id" name="vote" /> @item.item
<small style="color:#888">
( @item.num 票 )
</small>
</label><br />
}
</div>
<button id="btnVote" class="btn btn-primary btn-lg" style="width:120px;margin-bottom:20px;">确定提交</button>
</div>
<div style="margin:0 auto;text-align:center;">
<h3 class="text-left">发表评论</h3>
<textarea id="usercomment" style="width: 98%; margin: 0 auto; border: 1px solid #0094ff; border-radius: 5px; padding: 3px; box-shadow:rgba(0,0,0,0.2) 5px 5px 5px;" name="answer" placeholder="说两句。。。。"></textarea>
<button class="btn btn-info btn-lg text-left " style="width:80px;margin-top:10px;" ng-click="addComment()">发表</button>
</div>
<hr />
<div id="comment">
<h3>评论</h3>
@if (Model != null)
{
<div class="pagedList" style="margin:0 auto;text-align:center">
@Html.PagedListPager(Model, page => Url.Action("index", new { page }), PagedListRenderOptions.Classic)
</div>
}
<div class="userContents" style="width:97%;margin:0 auto">
<div ng-repeat="item in list">
<div class="row">
<div class="col-md-1" style="margin:0 auto;"><img src="/content/images/head.png" class="img-circle" /></div>
<div class="col-md-11" style="line-height: 30px; padding-left: 20px; padding-right: 20px; ">
{{item.contents}}
</div>
</div>
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-11 emitTime">
发表时间:{{item.emit}}
</div>
</div>
<hr />
</div>
</div>
</div>
</div>
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<input id="pagenum" value="@ViewBag.pagenum" />
<script>
var page = '@ViewBag.page' || ;
$("#btnVote").click(function () {
var id = $(":radio[name=vote]:checked").attr("id");
$.post("/home/vote", { id: id }, function (data) {
if (data == "ok") {
alert("ok");
location.href = "/home/index";
} else {
alert(data);
}
});
});
var app = angular.module("app", []);
app.controller("myController", function ($scope, $http, $interval) {
$scope.list = [];
$http({
url: '/home/data',
metho: 'get',
params: { 'page': page }
}).then(function (res) {
$scope.list = res.data;
});
$scope.addComment = function () {
var txt = $("#usercomment").val();
$.post("/home/addcomment", { contents: txt }, function (data) {
if (data == "ok") {
location.href = "/home/index";
} else {
alert(data);
}
});
};
$interval(function () {
$http({
url: '/home/data',
metho: 'get',
params: { 'page': page }
}).then(function (res) {
$scope.list = res.data;
});
}, );
});
</script>
Controller:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Vote.Models;
using PagedList;
using System.Net; namespace Vote.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
VoteEntities db = new VoteEntities();
private const int pagesize = ; /// <summary>
/// angularjs获取数据
/// </summary>
/// <param name="page"></param>
/// <returns></returns>
public JsonResult Data(int page = )
{
var list = db.Comments.OrderByDescending(x => x.id).ToPagedList<Comment>(page, pagesize);
return Json(list, JsonRequestBehavior.AllowGet);
}
//用户投票结果添加
public ActionResult vote(int id=)
{
if ( id < )
{
return Content("无效投票");
}
if (Request.IsAjaxRequest())
{ var userip = GetIP();
var isExist = db.IPS.Find(userip);
if (isExist != null)
{
return Content("你已经投过票了,每个电脑只能投票一次");
}
db.IPS.Add(new IP() { IP1 = userip });
var item = db.VoteItems.Find(id);
item.num++;
db.SaveChanges(); return Content("ok");
}
return Content("无权操作");
}
//视图
public ActionResult Index(int page = )
{
var list = db.Comments.OrderByDescending(x => x.id).ToPagedList<Comment>(page, pagesize);
ViewBag.page = page; ViewBag.voteTitle = db.VoteTitles.FirstOrDefault().title;
ViewBag.voteItems = db.VoteItems.ToList(); return View(list);
} //用户添加评论
public ActionResult addcomment(Comment c)
{
if (Request.IsAjaxRequest())
{
try
{
var now = DateTime.Now; c.addtime = now;
c.emit = now.ToString("yyyy-MM-dd HH:mm:ss");
c.userip = GetIP();
db.Comments.Add(c);
db.SaveChanges();
return Content("ok");
}
catch (Exception ex)
{
return Content(ex.Message);
}
}
return Content("无权操作");
}
//取得用户客户机的IP
public static string GetIP()
{
string IP4Address = String.Empty; foreach (IPAddress IPA in Dns.GetHostAddresses(System.Web.HttpContext.Current.Request.UserHostAddress))
{
if (IPA.AddressFamily.ToString() == "Internetwork")
{
IP4Address = IPA.ToString();
break;
}
} if (IP4Address != String.Empty)
{
return IP4Address;
} foreach (IPAddress IPA in Dns.GetHostAddresses(Dns.GetHostName()))
{
if (IPA.AddressFamily.ToString() == "InterNetwork")
{
IP4Address = IPA.ToString();
break;
}
} return IP4Address;
}
}
}
mvc4中使用angularjs实现一个投票系统的更多相关文章
- AngularJs打造一个简易权限系统
AngularJs打造一个简易权限系统 一.引言 上一篇博文已经向大家介绍了AngularJS核心的一些知识点,在这篇博文将介绍如何把AngularJs应用到实际项目中.本篇博文将使用AngularJ ...
- Java核心知识点学习----线程中如何创建锁和使用锁 Lock,设计一个缓存系统
理论知识很枯燥,但这些都是基本功,学完可能会忘,但等用的时候,会发觉之前的学习是非常有意义的,学习线程就是这样子的. 1.如何创建锁? Lock lock = new ReentrantLock(); ...
- springmvc在处理请求过程中出现异常信息交由异常处理器进行处理,自定义异常处理器可以实现一个系统的异常处理逻辑。为了区别不同的异常通常根据异常类型自定义异常类,这里我们创建一个自定义系统异常,如果controller、service、dao抛出此类异常说明是系统预期处理的异常信息。
springmvc在处理请求过程中出现异常信息交由异常处理器进行处理,自定义异常处理器可以实现一个系统的异常处理逻辑. 1.1 异常处理思路 系统中异常包括两类:预期异常和运行时异常RuntimeEx ...
- Java核心知识点 --- 线程中如何创建锁和使用锁 Lock , 设计一个缓存系统
理论知识很枯燥,但这些都是基本功,学完可能会忘,但等用的时候,会发觉之前的学习是非常有意义的,学习线程就是这样子的. 1.如何创建锁? Lock lock = new ReentrantLock(); ...
- 在这个应用中,我使用了 MQ 来处理异步流程、Redis 缓存热点数据、MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ、MySQL 持久化的数据也会存在于一个分布式文件系统中,他们之间的调用也是需要用 RPC 来完成数据交互的。
在这个应用中,我使用了 MQ 来处理异步流程.Redis 缓存热点数据.MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ.MySQ ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 如何在ASP.NET MVC和EF中使用AngularJS
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) AngularJS作为一个越来越流行的前端框架,在使用ASP.NET MVC和实体框架开发W ...
- 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务.另外,还有最新的数据库技术.最新 ...
随机推荐
- 20145209 实验二 《Java面向对象程序设计》 实验报告
20145209 实验二 <Java面向对象程序设计> 实验报告 实验内容 1.初步掌握单元测试和TDD. 2.理解并掌握面向对象三要素:封装.继承.多态. 3.初步掌握UML建模. 4. ...
- banwagon vps装wordpress
http://www.banwagong.com/213.html http://www.banwagong.com/225.html http://www.banwagong.com/230.htm ...
- MySql Host is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts' 的解决方法
解决方法如下: 方法 1.在线修改提高允许的max_connection_errors数量: A. 登录Mysql数据库查看max_connection_errors: mysql>show ...
- SQL优化避免索引失效
Oracle 索引的目标是避免全表扫描,提高查询效率,但有些时候却适得其反.例如一张表中有上百万条数据,对某个字段加了索引,但是查询时性能并没有什么提高,这可 能是 oracle 索引失效造成的.or ...
- C#随堂
顺序语句 上到下执行 分支语句 if else switch() { case 1: Console.WriteLine(1); break; case 2: Console.WriteLine ...
- (三)Hololens Unity 开发之 语音识别
学习源于官方文档 Voice input in Unity 笔记一部分是直接翻译官方文档,部分各人理解不一致的和一些比较浅显的保留英文原文 (三)Hololens Unity 开发之 语音识别 Hol ...
- PHP基础知识试题
转载于:http://www.php.cn/toutiao-415599.html 1.PHP中传值与传引用的区别,什么时候传值,什么时候传引用? 按值传递:函数范围内对值任何改变在函数外部都会被忽略 ...
- Windows单机配置Kafka环境
首先确保机器已经安装好Zookeeper,Zookeeper安装参考 Windows单机配置Zookeeper环境 然后确保Zookeeper是正常启动状态 下载Kafka http://kafka. ...
- Wampserver 修改根目录
wampserver 默认根目录在 www 文件夹下 修改根目录方法如下: 1. 在打算存放项目或代码的位置新建文件夹(我建在了C:/MyProject) 2. 打开 httpd.conf 文件(该文 ...
- spring-boot-mybatis搭建
写在开始 mybatis是一个持久化框架,支持手动sql.存储过程.高级映射.mybatis支持XML方式或注解方式将POJO与数据库表间建立映射. maven依赖 spring-boot.mysql ...
