第93天:CSS3 中边框详解
CSS3 边框详解
其中边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握。
一、边框圆角
border-radius 每个角可以设置两个值 ,x 值,y值
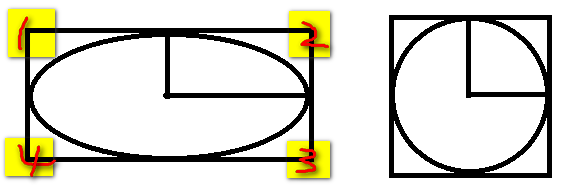
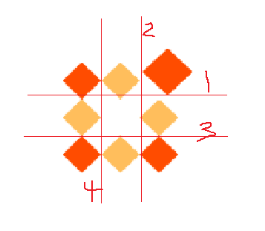
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正圆是椭圆的一种特殊情况。

椭圆可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
二、边框阴影
box-shadow 与 text/shadow 用法差不多
1、水平偏移量 正值向右 负值向左;
2、垂直偏移量 正值向下 负值向上;
box-shadow: 5px 5px 27px red, -5px -5px 27px green;
3、模糊度是不能为负值;
4、inset可以设置内阴影;
设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
可以设置多重边框阴影,实现更好的效果,增强立体感。
三、边框图片
border-image: url("images/border.png") 27/20px round
border-image 设置边框的背景图片.
border-image-source:url(“”) 设置边框图片的地址.
border-image-slice:27,27,27,27 //裁剪图片,如何去裁切图片,浏览器会自动去裁剪图片.
border-image-width:20px; //指定边框的宽度.
round 会自动调整缩放比例
repeat (重复)
border-image-repeat: stretch;//边框平铺的样式 stretch 拉伸
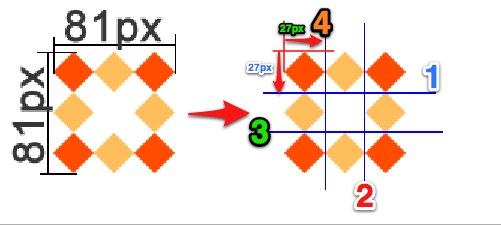
设置的图片将会被“切割”成九宫格形式,然后进行设置。如下图

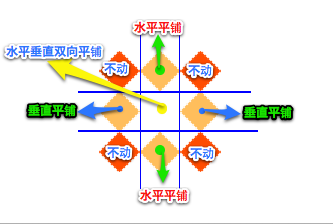
“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景,
其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺。如下图

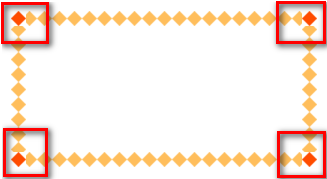
1、round和repeat之间的区别
round 会自动调整尺寸,完整显示边框图片,如下图。

repeat 单纯平铺多余部分,会被“裁切”而不能完整显示,如下图。

2、更改裁切尺寸
background-slice: 34 36 27 27 分别设置裁切如下图


关于边框图片重点理解9宫格的裁切及平铺方式,实际开发中应用不广泛,但是如能灵活动用会给我们带来不少便利。
第93天:CSS3 中边框详解的更多相关文章
- CSS3 中border-image详解
CSS3 border-image详解.应用及jQuery插件 一.border-image的兼容性 border-image可以说是CSS3中的一员大将,将来一定会大放光彩,其应用潜力真的是非常的惊 ...
- css3中-webkit-text-size-adjust详解
1.当样式表里font-size<12px时,中文版chrome浏览器里字体显示仍为12px,这时可以用 html{-webkit-text-size-adjust:none;} 2.-webk ...
- 2D 和 3D 中的 CSS 轉換 (Preliminary) CSS3中 translate3D详解
http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/ http:/ ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- iOS中-Qutarz2D详解及使用
在iOS中Qutarz2D 详解及使用 (一)初识 介绍 Quartz 2D是二维绘图引擎. 能完成的工作有: 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- winxp计算机管理中服务详解
winxp计算机管理中服务详解01 http://blog.sina.com.cn/s/blog_60f923b50100efy9.html http://blog.sina.com.cn/s/blo ...
- cocos2dx常见的46中+22中动作详解
cocos2dx常见的46中+22中动作详解 分类: iOS2013-10-16 00:44 1429人阅读 评论(0) 收藏 举报 bool HelloWorld::init(){ ///// ...
随机推荐
- # 20155224 实验四 Android程序设计
20155224 实验四 Android程序设计 任务一 Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for And ...
- 20155330 实验一《Java开发环境的熟悉》(Windows+IDEA)实验报告
实验知识点 JVM.JRE.JDK的安装位置与区别: 命令行运行javac:java:javac -cp; java -cp: PATH,CLASSPATH,SOURCEPATH的设定方法与应用: 包 ...
- mfc通过MapWinGIS控件读取shp文件(不通过#import实现)
1.首先注册MapWinGIS ActiveX组件, 引入MapWinGIS.ocx产生的MapWinGIS_i.h和MapWinGIS_i.c文件,利用CoCreateInstance函数来调用 演 ...
- day 8 递归
版本1) 求5!while # 5! = 5*4*3*2*1 # 4!= 4*3*2*1 i = 1 result = 1 while i <= 5: result = result * i ...
- Jquery操作下拉列表和复选框,自定义下拉
后半部分还有自定义下拉列表和开灯关灯的效果,可以进来来看一下 哦 如果网页有下拉列表和复选框,看一下Jquery怎么来操作他们,主要怎么来选取他们的数据,怎么设置某一项选中 先来看个下拉列表 < ...
- javaweb(二十)——JavaBean总结
一.什么是JavaBean JavaBean是一个遵循特定写法的Java类,它通常具有如下特点: 这个Java类必须具有一个无参的构造函数 属性必须私有化. 私有化的属性必须通过public类型的方法 ...
- 用原生JS实现一个轮播(包含全部代码和详细思路)
在我看来要想实现轮播主要是要知道当前位于的页面和即将位于的页面.这个案例是通过改变图片的透明度来实现轮播的效果. 我把涉及的知识点分为两个方面,分别是HTML+css和JS. 第一部分(html+cs ...
- 纯CSS3实现旋转木马
test.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- TPO-18 C2 Possible participation in a sociology project
TPO-18 C2 Possible participation in a sociology project 第 1 段 1.listen to a conversation between a s ...
- HDU-1864:最大报销额(浮点数01背包)
链接:HDU-4055:最大报销额 题意:现有一笔经费可以报销一定额度的发票.允许报销的发票类型包括买图书(A类).文具(B类).差旅(C类),要求每张发票的总额不得超过1000元,每张发票上,单类物 ...
