第155天:canvas(二)
一、添加样式和颜色
在前面的绘制矩形章节中,只用到了默认的线条和颜色。
如果想要给图形上色,有两个重要的属性可以做到。
fillStyle = color设置图形的填充颜色
strokeStyle = color设置图形轮廓的颜色
备注:
1. `color` 可以是表示 `css` 颜色值的字符串、渐变对象或者图案对象。2. 默认情况下,线条和填充颜色都是黑色。3. 一旦您设置了 `strokeStyle` 或者 `fillStyle` 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置
1、fillStyle
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- for (var i = 0; i < 6; i++){
- for (var j = 0; j < 6; j++){
- ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
- Math.floor(255 - 42.5 * j) + ',0)';
- ctx.fillRect(j * 50, i * 50, 50, 50);
- }
- }
- }
- draw();

2、strokeStyle
- <script type="text/javascript">
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- for (var i = 0; i < 6; i++){
- for (var j = 0; j < 6; j++){
- ctx.strokeStyle = `rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`;
- ctx.strokeRect(j * 50, i * 50, 40, 40);
- }
- }
- }
- draw();
- /**
- 作者:李振超 4 Jun 2017 12:12
- 返回随机的 [from, to] 之间的整数(包括from,也包括to)
- */
- function randomInt(from, to){
- return parseInt(Math.random() * (to - from + 1) + from);
- }
- </script>

3、Transparency(透明度)
globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
4、line style
(1) lineWidth = value
线宽。只能是正值。默认是1.0。
起始点和终点的连线为中心,上下各占线宽的一半
“`javascript
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(100, 10);
ctx.lineWidth = 10;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(110, 10);
ctx.lineTo(160, 10)
ctx.lineWidth = 20;
ctx.stroke()

(2)lineCap = type
线条末端样式。
共有3个值:
butt:线段末端以方形结束round:线段末端以圆形结束square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
- var lineCaps = ["butt", "round", "square"];
- for (var i = 0; i < 3; i++){
- ctx.beginPath();
- ctx.moveTo(20 + 30 * i, 30);
- ctx.lineTo(20 + 30 * i, 100);
- ctx.lineWidth = 20;
- ctx.lineCap = lineCaps[i];
- ctx.stroke();
- }
- ctx.beginPath();
- ctx.moveTo(0, 30);
- ctx.lineTo(300, 30);
- ctx.moveTo(0, 100);
- ctx.lineTo(300, 100)
- ctx.strokeStyle = "red";
- ctx.lineWidth = 1;
- ctx.stroke();

(3) lineJoin = type
同一个path内,设定线条与线条间接合处的样式。
共有3个值round, bevel 和 miter:
round通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
miter(默认)通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- var lineJoin = ['round', 'bevel', 'miter'];
- ctx.lineWidth = 20;
- for (var i = 0; i < lineJoin.length; i++){
- ctx.lineJoin = lineJoin[i];
- ctx.beginPath();
- ctx.moveTo(50, 50 + i * 50);
- ctx.lineTo(100, 100 + i * 50);
- ctx.lineTo(150, 50 + i * 50);
- ctx.lineTo(200, 100 + i * 50);
- ctx.lineTo(250, 50 + i * 50);
- ctx.stroke();
- }
- }
- draw();

(4)虚线
用
setLineDash方法和lineDashOffset属性来制定虚线样式.setLineDash方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量.- function draw(){
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.setLineDash([20, 5]); // [实线长度, 间隙长度]
- ctx.lineDashOffset = -0;
- ctx.strokeRect(50, 50, 210, 210);
- }
- draw();

备注:
getLineDash():返回一个包含当前虚线样式,长度为非负偶数的数组。- function draw(){
二、绘制文本
绘制文本的两个方法
canvas 提供了两种方法来渲染文本:
fillText(text, x, y [, maxWidth])在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
strokeText(text, x, y [, maxWidth])在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的.
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- ctx = canvas.getContext("2d");
- ctx.font = "100px sans-serif"
- ctx.fillText("天若有情", 10, 100);
- ctx.strokeText("天若有情", 10, 200)
- }
- draw();

给文本添加样式
font = value当前我们用来绘制文本的样式。这个字符串使用和
CSS font属性相同的语法. 默认的字体是10px sans-serif。textAlign = value文本对齐选项. 可选的值包括:
start,end,left,rightorcenter. 默认值是start。textBaseline = value基线对齐选项,可选的值包括:
top,hanging,middle,alphabetic,ideographic,bottom。默认值是alphabetic。direction = value文本方向。可能的值包括:
ltr,rtl,inherit。默认值是inherit。
三、绘制图片
我们也可以在canvas上直接绘制图片。
3.1 由零开始创建图片
创建<img>元素
- var img = new Image(); // 创建一个<img>元素
- img.src = 'myImage.png'; // 设置图片源地址
脚本执行后图片开始装载
绘制img
- //参数1:要绘制的img 参数2、3:绘制的img在canvas中的坐标
- ctx.drawImage(img,0,0);
注意:
考虑到图片是从网络加载,如果 drawImage 的时候图片还没有完全加载完成,则什么都不做,个别浏览器会抛异常。所以我们应该保证在 img 绘制完成之后再 drawImage。
- var img = new Image(); // 创建img元素
- img.onload = function(){
- ctx.drawImage(img, 0, 0)
- }
- img.src = 'myImage.png'; // 设置图片源地址
3.2 绘制 img 标签元素中的图片
img 可以 new 也可以来源于我们页面的 <img>标签
- <img src="./美女.jpg" alt="" width="300"><br>
- <canvas id="tutorial" width="600" height="400"></canvas>
- <script type="text/javascript">
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- var img = document.querySelector("img");
- ctx.drawImage(img, 0, 0);
- }
- document.querySelector("img").onclick = function (){
- draw();
- }
- </script>
第一张图片就是页面中的<img>标签

3.3 缩放图片
drawImage() 也可以再添加两个参数:
drawImage(image, x, y, width, height)
这个方法多了2个参数:width 和 height,这两个参数用来控制 当像canvas画入时应该缩放的大小。
ctx.drawImage(img, 0, 0, 400, 200)

3.4 切片(slice)
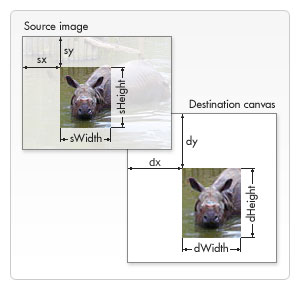
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
其他8个参数:
前4个是定义图像源的切片位置和大小,
后4个则是定义切片的目标显示位置和大小。

四、状态的保存和恢复
Saving and restoring state是绘制复杂图形时必不可少的操作。
save()和restore()
save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
关于
save()Canvas状态存储在栈中,每当
save()方法被调用后,当前的状态就被推送到栈中保存。一个绘画状态包括:当前应用的变形(即移动,旋转和缩放)
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值当前的裁切路径(
clipping path)
可以调用任意多次
save方法。(类似数组的push())关于
restore()每一次调用
restore方法,上一个保存的状态就从栈中弹出,所有设定都恢复。(类似数组的pop())
- var ctx;
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (!canvas.getContext) return;
- var ctx = canvas.getContext("2d");
- ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形
- ctx.save(); // 保存默认状态
- ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变
- ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形
- ctx.save(); // 保存当前状态
- ctx.fillStyle = '#FFF' // 再次改变颜色配置
- ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形
- ctx.restore(); // 重新加载之前的颜色状态
- ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形
- ctx.restore(); // 加载默认颜色配置
- ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形
- }
- draw();
第155天:canvas(二)的更多相关文章
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- canvas二:绘制圆和其他曲线
1.绘制圆 绘制圆是canvas里面不可缺少的功课,而且绘制圆在canvas中的用处很多,好嘞,开扯 绘制圆需要用到arc这个方法: arc(X坐标,Y坐标,半径,起始弧度,结束弧度,旋转方向): 弧 ...
- canvas二三事之签名板与视频绘制
今天,不知道怎么的就点开了语雀,然后就看到了<HTML5 Canvas 教程>,开始了canvas的研究(学习)之旅. 首先,想到的第一个东西就是签名板,上代码: <canvas i ...
- Flutter 35: 图解自定义 View 之 Canvas (二)
小菜前几天整理了以下 Canvas 的部分方法,今天小菜继续学习 Canvas 第二部分. drawXXX drawShadow 绘制阴影 drawShadow 用于绘制阴影,第一个参数时绘制一个图形 ...
- 小程序对于华为Oppo的canvas二维码渲染数据量大
setTimeout(()=>{ ctx.draw(false, function (e) { options.callback && options.callback(e); ...
- canvas二次贝塞尔&三次贝塞尔操作实例
Canvas Quadratic Curve Example canvas = document.getElementById("canvas"); ctx = canvas.ge ...
- canvas生成二维码,并下载保存为本地的图片
function getTicket(id,salt){//qrcode生成canvas二维码 $(".zc-mask").show(); $(".edit-box&qu ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- 使用jquery.qrcode生成二维码(转)
jQuery 的 qrcode 插件就可以在浏览器端生成二维码图片. 这个插件的使用非常简单: 1.首先在页面中加入jquery库文件和qrcode插件. <script type=" ...
随机推荐
- 20155304田宜楠-第三次作业:虚拟机的安装与Linux学习
安装VirtualBox虚拟机 安装VirtualBox虚拟机 这一步很简单,参考老师给的教程一步步安装,很快就完成了. 2.安装Ubuntu 这一步可是让我吃尽了苦头,我按照老师给的下载地址成功下载 ...
- 20155308 2016-2017-2《Java程序设计》课堂实践项目
20155308 2016-2017-2<Java程序设计>课堂实践项目 在java.lang包中有String.split()方法,返回是一个数组 我在应用中用到一些,给大家总结一下,仅 ...
- jdk和tomcat版本对应
见tomcat的官网说明:tomcat.apache.org/whichversion.html Apache Tomcat ®是一个开源软件实现了Java Servlet和JavaServer Pa ...
- 「PKUWC2018」Minimax
题面 题解 强势安利一波巨佬的$blog$ 线段树合并吼题啊 合并的时候要记一下$A$点权值小于$l$的概率和$A$点权值大于$r$的概率,对$B$点同样做 时空复杂度$\text O(nlogw)$ ...
- 使用Python的BeautifulSoup 类库采集网页内容
BeautifulSoup 一个分析.处理DOM树的类库.可以做网络爬虫.模块简称bs4. 安装类库 easy_install beautifulsoup4 pip install beautiful ...
- luogu 2051 [AHOI2009]中国象棋
luogu 2051 [AHOI2009]中国象棋 真是一道令人愉♂悦丧心并框的好题... 首先"没有一个炮可以攻击到另一个炮"有个充分条件就是没有三个炮在同一行或同一列.证明:显 ...
- Python 爬虫之模拟登录
最近应朋友要求,帮忙爬取了小红书创作平台的数据,感觉整个过程很有意思,因此记录一下.在这之前自己没怎么爬过需要账户登录的网站数据,所以刚开始去看小红书的登录认证时一头雾水,等到一步步走下来,最终成功, ...
- Java构造方法与析构方法实例剖析
Java构造方法 类有一个特殊的成员方法叫作构造方法,它的作用是创建对象并初始化成员变量.在创建对象时,会自动调用类的构造方法. 构造方法定义规则:Java 中的构造方法必须与该类具有相同的名字,并且 ...
- 移动端车牌识别/车牌OCR识别
周末,小编约了朋友商场shopping. 开车进地下车库时,“滴”的一声,完成车牌录入:开车离开时,扫描二维码,输入车牌,完成停车收费.小编不禁感叹科技改变生活,人工智能给生活带来的便利. 车牌自动识 ...
- java基础学习总结--开篇
春去秋来,转眼间,参加工作快2年了.本来应该是3年,然在毕业的第一年,有试着从事过其他行业.最终结果是失败了.2016年又回来从事软件开发,转眼即将2年,在这期间有许多收获,当然也有彷徨迷茫的时候,人 ...
