CSS浮动的3个特性(高手绕行)
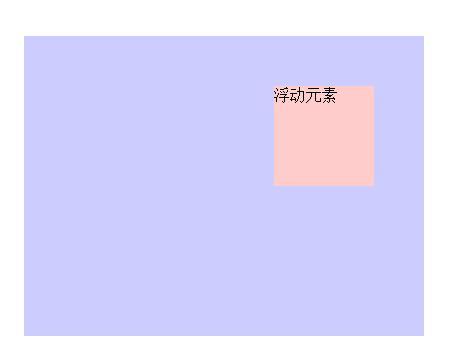
1. 浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示;
代码示例:
<!DOCTYPE HTML >
<html>
<head>
<meta charset='utf-8'/>
<title>浮动元素的性质</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box{
width: 300px;
height: 200px;
padding: 50px;
margin: 50px;
background: #ccf;
}
.inner{
width: 100px;
height: 100px;
background: #fcc;
float: right;
}
</style>
</head>
<body>
<div class='box'>
<div class='inner'>浮动元素</div>
</div>
</body>
</html>
效果图:

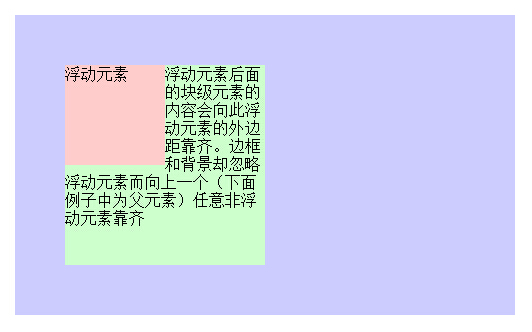
2. 浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个(实例中为父元素)任意非浮动元素靠齐;
代码示例:
<!DOCTYPE HTML >
<html>
<head>
<meta charset='utf-8'/>
<title>浮动元素的性质</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box{
width: 400px;
height: 200px;
padding: 50px;
margin: 50px;
background: #ccf;
}
.inner{
width: 100px;
height: 100px;
background: #fcc;
float: left;
}
.notfloat{
width: 200px;
height: 200px;
background: #cfc;
}
</style>
</head>
<body>
<div class='box'>
<div class='inner'>浮动元素</div>
<div class='notfloat'>浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐。
边框和背景却忽略浮动元素而向上一个(这二为为父元素)任意非浮动元素靠齐 </div>
</div>
</body>
</html>
效果图:

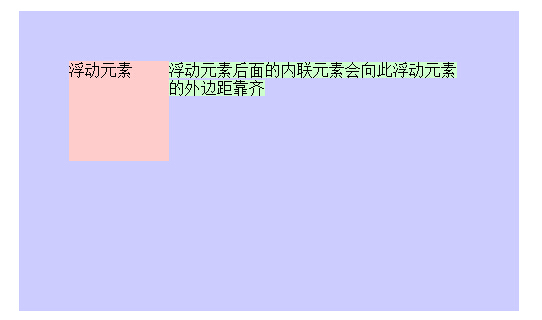
3. 浮动元素后面的内联元素会向此浮动元素的外边距靠齐。
代码示例:
<!DOCTYPE HTML >
<html>
<head>
<meta charset='utf-8'/>
<title>浮动元素的性质</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box{
width: 400px;
height: 200px;
padding: 50px;
margin: 50px;
background: #ccf;
}
.inner{
width: 100px;
height: 100px;
background: #fcc;
float: left;
}
.notfloat{
background: #cfc;
}
</style>
</head>
<body>
<div class='box'>
<div class='inner'>浮动元素</div>
<span class='notfloat'>
浮动元素后面的内联元素会向此浮动元素的外边距靠齐
</span>
</div>
</body>
</html>
效果图:

For My Lover, CC!
CSS浮动的3个特性(高手绕行)的更多相关文章
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- [CSS]CSS浮动塌陷及解决办法
一. CSS浮动 先看一个例子 <html !DOCTYPE> <head> <title>HTML2</title> <style> .d ...
- css浮动现象及清除浮动的方法
css浮动现象及清除浮动的方法 首先先明确浮动最初的定义及使用场景:实现文本环绕图片的效果. 除了用浮动外,目前暂无其他方法实现文本环绕 再来看看浮动的具体定义: 浮动的框可以左右移动,直至它 ...
随机推荐
- ActionBarSherlock(一)在Eclipse中如何引入ActionBarSherlock和它的例子?
ActionBarSherlock,是一个开源的Actionbar项目(http://actionbarsherlock.com/download.html).为什么我们要用它呢?谷歌已经不强制要求厂 ...
- 原生JS实现JQuery的addClass和removeClass
代码如下: document.getElementById("btn").classList.add("active"); document.getElemen ...
- [bzoj4712]洪水 线段树+树链剖分维护动态dp+二分
Description 小A走到一个山脚下,准备给自己造一个小屋.这时候,小A的朋友(op,又叫管理员)打开了创造模式,然后飞到山顶放了格水.于是小A面前出现了一个瀑布.作为平民的小A只好老实巴交地爬 ...
- git log 与 git reflog 的 区别
git log: commit 的版本日志 包含提交的版本 操作者 日期 (方便查看commit的版本,但是版本回退后,使用git log 看不到回退版本号之后的版本记录) commit ce0d69 ...
- Java Web 学习与总结(三)会话跟踪
何为会话跟踪?举个简单的例子,比如登陆到某购物网站后,在一定时间内无论你在这个网站中切换到任意的网页,只要不执行退出操作,一直保持着你账号的登录状态. 那么在Java Web中我们应当如何去实现这一操 ...
- HTML5基础实例(三)
不知道从哪说起那就一段一段代码的说吧 实例一:iframe框架显示 写一个这样的网页: 分析: 1.需要三个链接,一个是默认的百度链接,默认显示在那个框里,另外:两个是点击跳转的超链接. 2.需要if ...
- spring-boot-maven-plugin多模块install问题解决办法
一.问题描述: 项目分多个模块,open-eureka注册中心.open-provider服务提供者.open-common公共部分,provider依赖common.父pom使用spring-boo ...
- sqlalchemy的外键与relationship查询
https://www.cnblogs.com/goldsunshine/p/9269880.html 讲的很详细. http://www.bjhee.com/flask-ext4.html 思诚之道 ...
- Visual Studio Code 调试 PHP
Visual Studio Code 调试 PHP 2018/12/4 更新 Nginx + php-cgi.exe 下与 Visual Studio Code 配合调试 必需环境 Visual St ...
- dubbo服务暴露过程
所谓服务暴露最终做的事情:绑定网络端口,开启serversokect服务以接收外部请求 服务暴露时序图 本地暴露 远程暴露 整体总结 dubbo服务提供者暴露服务的主过程:首先 ServiceConf ...
