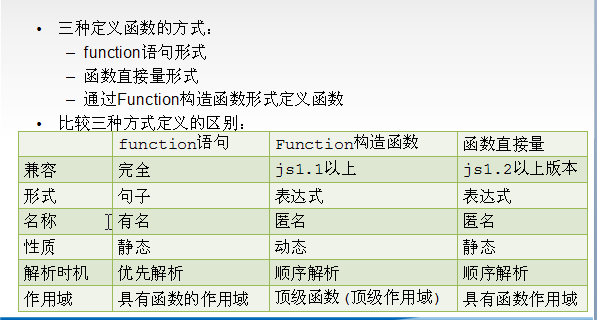
第十篇----------javascript函数的三种定义方式及区别
javascript定义函数有3种方式:
//3种函数定义方式,前两种常用
/**
* 1,function 语句式
* 形式:句子
* 名称:有名
* 性质:静态
* 解析时机:优先解析
* 作用域:具有函数的作用域(正常的作用域)
*/
function test01(){
alert("我是test01");
}
//test01();
/**
* 2,函数直接量 ECMAScript 推荐的方式
* 形式:表达式
* 名称:匿名
* 性质:静态
* 解析时机:顺序解析
* 作用域:具有函数的作用域(正常的作用域)
*/
var test02 = function(){
alert("我是test02");
};
//test02();
/**
* 3,function 构造函数式,a,b是形参,函数执行体直接写在后边,以分号结束
* 形式:表达式
* 名称:匿名
* 性质:动态
* 解析时机:顺序解析
* 作用域:顶级函数(顶级作用域)
*/
var test03 = new Function("a","b","return a+b;");
//alert(test03(10,20));
区别:
1,效率方面对比,先new一个date,得到当前毫秒数,循环10万次,new10万个函数出来后,再得到当前毫秒,相减对比
//三种方式效率的对比
var d1 = new Date();
var t1 =d1.getTime();
for(var i=0;i<100000;i++){
function test1(){ ;}; //function语句式
//var test2 = new Function(); //构造函数式
} var d2 = new Date();
var t2 = d2.getTime();
alert(t2-t1);


可以看到function语句式比构造函数式效率要高,函数直接量和function语句式效率差不多。
原因:这就上边说的性质--静态和动态的区别,函数直接量和function语句式被javascript解释一次,放在了内存,以后用到的话直接调用,占用内存,所以说是“静态”的。而构造函数式是每一次调用都动态新建一个,用完之后就销毁了,不占用内存,所以说是“动态”的。所以,有些程序只希望调用一次,就可以用动态的构造函数式。
解析、执行顺序:
/**
* ************************解析顺序*******************************************,
* 对于function语句式的函数,javascript解析器会优先的解释
* javascript解析器会先看所有的全局变量,放到内存,test04()、test05会被当做全局变量
* test04()能正常执行,但是test05只有
*/
//test04();
// function test04(){
// alert("test04");
// } //test05(); 执行不了,缺少对象
/**
* undefined,表示变量声明了,没有被赋值,
* 执行到此步时,还没有把function赋给test05,相当于先声明后赋值的概念
*/
//alert(test05);
var test05 = function(){
alert("test05");
}; //********************执行顺序经典例子**************
/**
* js解析器会先找所有的function当做全局变量放内存,就找到了1,4,静态的,4把1覆盖,
* 执行到函数1,所以打印4
* 执行到函数2,是动态构建的覆盖4,所以打印2,之后销毁
* 执行到函数3,覆盖函数4,打印3
* 执行到函数4,其实调用的是函数3,打印3
* 执行到函数5,动态创建一个覆盖3,打印5,后销毁
* 执行到函数6,覆盖函数3,打印6
*/
//alert结果:4 2 3 3 5 6
function f(){ return 1;} //函数1
alert(f()); //返回值为4,说明第1个函数被第4个函数覆盖, var f = new Function("return 2;"); //函数2
alert(f()); //返回值为2,说明第4个函数被第2个函数覆盖 var f = function(){ return 3;}; //函数3
alert(f()); //返回值为3,说明第4个函数被第3个函数覆盖 function f(){ return 4;} //函数4
alert(f()); //返回值为3,说明第4个函数被第3个函数覆盖 var f = new Function("return 5;"); //函数5
alert(f()); //返回值为5,说明第3个函数被第5个函数覆盖 var f = function(){ return 6;}; //函数6
alert(f()); //返回值为6,说明第3个函数被第6个函数覆盖
函数作用域:
/**
* ******************函数作用域的概念*************************
*/
//var test = new Function("return k;");
var k = 1;
function t1(){
var k = 2; //局部变量
//function test(){ return k; } //function语句式,k=2
//var test = function(){ return k;}; //函数直接量,k=2 ,两者都是函数的作用域
var test = new Function("return k;"); //构造函数,顶级的作用域,相当于在全局new一个函数,只能找到全局的k=1
alert(test());
}
t1();
总结:

1,function语句式、函数直接量 就会被解释一次,是静态的,有函数的作用域,Function构造函数式每次执行都动态new一次,说明有顶级作用域。
2,解析机制,function语句式 相当于全局变量,会被优先解析,其他2种执行到哪解释到哪,顺序执行。
第十篇----------javascript函数的三种定义方式及区别的更多相关文章
- JavaScript 函数的两种声明方式
1.函数声明的方式 JavaScript声明函数有两种选择:函数声明法,表达式定义法. 函数声明法 function sum (num1 ,num2){ return num1+num2 } 表达式定 ...
- Linux基石【第二篇】虚拟网络三种连接方式(转载)
在虚拟机上安装完Centos系统后,开始配置静态IP,以方便在本宿主机上可以访问虚拟机,在曲折的配置中,了解到虚拟机还有三种连接方式:Bridged,NAT和Host-only,于是,我又一轮新的各种 ...
- 第十篇--------javascript函数-参数
javascript函数的参数:形参,实参 //function 参数 //形参列表 function test(a,b,c,d){ //alert(test.length); //形参个数,4个 / ...
- 浅谈js函数三种定义方式 & 四种调用方式 & 调用顺序
在Javascript定义一个函数一般有如下三种方式: 函数关键字(function)语句: function fnMethodName(x){alert(x);} 函数字面量(Function Li ...
- c++中三种继承方式的区别
public公有继承 protected保护继承 private私有继承 我们知道类的private和protected成员,在类外是不可以使用的.只有public成员可以在类外直接使用. 公有继承时 ...
- PHP字符串三种定义方式
PHP的字符串有三种定义方式:单引号 .双引号 .定界符 1.单引号:指定一个简单字符串的最简单的方法是用单引号(字符 ')括起来. 在被单引号括起来的字符串中,要再表示一个单引号,需要用反斜线(\ ...
- EF三种编程方式的区别Database first ,Model first ,code first
首先对于EF中先出现的datebase first和model first两种编程方式,其的区别根据字面意思很容易能够理解. datebase first就是代表数据库优先,那么前提就是先创建数据 ...
- 第十篇---javascript函数this关键字
<script type="text/javascript" charset="utf-8"> //this:this对象是指运行时期基于执行环境所 ...
- javascript函数的4种调用方式
在javascript中一共有4种函数调用模式,分别是:方法调用模式.函数调用模式.构造函数调用模式和apply(call)调用模式,这4种模式的主要差异在于如何初始化关键参数this. 方法调用模式 ...
随机推荐
- VS2010中如何将动态链接库改成静态链接库
VS2010中如何将动态链接库改成静态链接库 VS2010静态编译生成的.exe可执行文件,可以免安装免DLL在其他电脑直接运行. 静态编译:就是在编译可执行文件的时候,将可执行文件需要调用的对应动态 ...
- ASP.NET系列:自定义配置节点的复用
appSettings太简单,为每个程序自定义配置节点太复杂,因此要解决app.config&web.config自定义配置的复用问题. 1.读取不依赖SectionName,根节点可以定义为 ...
- c#设计模式之代理模式(Proxy Pattern)
引言 代理这个词语,大家在现实世界已经频繁的接触过,例如火车站代理售票点,因为这些代理售票点的存在,我们不必要去火车站的售票处就可以查询或者取到火车票.代理点本身是没有能力生产车票的,我们在代理处享受 ...
- javacript 实现瀑布流原理和效果, 滚动加载图片【图文解析 附源码】
先科普下瀑布流吧 瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pin ...
- MvvmLight框架使用入门(二)
上一篇我们简单对MvvmLight做了介绍.罗列了三个DLL中,各个命名空间下主要类的定义及大致作用.因为只是范范的概论,对于从未接触过MvvmLight的萌新来说,根本就是在晃点他们.不过万事开头难 ...
- 安装OWA2013
首先可以参考以下博客进行安装 http://www.cnblogs.com/poissonnotes/p/3238238.html 需要特别注意的是,我的SHAREPOINT系统虽然是英文版的,但是同 ...
- 解决IIS中Login failed for user 'NT AUTHORITY\ANONYMOUS LOGON'.
- iOS 的各种识别码
在iOS系统中,获取设备唯一标识的方法有很多: 1. x UDID (Unique Device Identifier,已过期) 2. x OPEN UDID (已过期) 3. 广告标示符(IDFA- ...
- 【文文殿下】快速傅里叶变换(FFT)学习笔记
多项式 定义 形如\(A(x)=\sum_{i=0}^{n-1} a_i x^i\)的式子称为多项式. 我们把\(n\)称为该多项式的次数界. 显然,一个\(n-1\)次多项式的次数界为\(n\). ...
- Requests Header | Http Header
Requests Header | Http Header Header 解释 示例 Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/html Accep ...
