使用grunt搭建自动化的web前端开发环境
使用grunt搭建自动化的web前端开发环境
我们一定经常听过grunt和gulp,它们都是用于搭建自动化的web前端开发环境的,这里主要介绍grunt的使用,值得一提的是,jQuery、bootstrap等都在使用grunt,所以还是值得一学的。下面我们将逐步介绍grunt环境的搭建。
https://www.sdk.cn/news/5412 这些工具都是什么?
第一部分:nodejs环境搭建
Grunt和所有的grunt插件都是基于nodejs来运行的,安装步骤可以看我的博文《Node.js环境搭建&&npm安装》。
第二部分:安装grunt-CLI
CLI我认为是Command Line的缩写,即命令行。grunt环境的搭建实际上就是要先将grunt-cli安装到全局环境中。
方法:在windows系统下使用管理员权限打开cmd.exe(可参看我的博文《以管理员身份运行cmd》),然后输入下面指令:
- npm install -g grunt-cli
如果是max os系统、部分的linux系统中需要在上面的指令前加上 'sudo' 指令。
其中-g表示全局安装,即安装之后,可以在系统中的任何地方使用这个命令;如果没有-g,那么其就会安装在当前的子目录下,我们必须在这个特定的目录下才能使用这个命令。
注意:输入这条指令的前提时要联网,因为只有联网才能下载并安装这个grunt-cli。
然后我们输入grunt,检测是否安装成功,输入如下,则表示安装成功:

最后我们来检测版本看是否成功,如下所示:

这就表明,我们已经安装成功啦!
第三部分:创建一个简单的网站
因为我们使用grunt的原因就是它可以用在项目中,帮助我们更好的开发网站,如下所示:
首先我在D盘建立一个grunt_test文件夹,并在其中建立下面的文件:

其中package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录中的普通json文件,然后我在package.json中写一些基本信息,如下所示:
- {
- "name":"grunt_test",
- "version":"1.0.0",
- "devDependencies":{
- }
- }
这里写了网站的名称和版本号以及devDependencies,什么使devDependencies呢?按照名称就可以得知它是项目依赖的插件,即开发依赖项,即我们所作的网站是依赖于什么工具开发的,现在是空对象,说明我们现在谁都没有依赖,后面会慢慢填充它。
第四部分:安装grunt
grunt是一个构建工具,它本身没有什么作用,但是它可以把有作用的一个个插件整合起来,形成一个整体效应,这时它就有很大的作用了。
值得注意的是,安装grunt-cli即grunt命令行的时候我们是全局安装,但是安装grunt就需要进入具体的目录下了。
我们进入cmd,然后进入grunt_test目录下输入下面的命令:
- npm install grunt --save-dev
npm install grunt很好理解,就是安装grunt,但是--save-dev是什么意思呢? --save是指将保存配置信息到package.json下, -dev是指将该信息保存到package.json中的devDependencies节点,如果我们没有使用-dev,将会保存到dependencies节点。
回车之后,会出现一些安装的信息,还有WARN提示,不要理他就行。我们既然依赖了grunt那么package.json下的devDependencies就应该出现依赖项了,我们现在打开package.json就会发现多了一条信息,如下所示:
- {
- "name": "grunt_test",
- "version": "1.0.0",
- "devDependencies": {
- "grunt": "^1.0.1"
- }
- }
即我们依赖的是grunt的1.0.1版本。然后进入grunt_test下面,我们看见多了一个node_modules文件夹(modules是模块的意思),里面还有其他许多文件。
那么在1.0.1之前的^是什么意思呢? 它表示如果有最新的版本,就在主版本号不变的情况下更新这个版本,比如grunt发布了1.5.1,就会自动更新到1.5.1,但是如果grunt到了2.0.1,这是主版本号已经发生了变化,所以就不能自动更新了。
如果1.0.1之前的不是^而是~,则表示可以在次版本号不变的情况下更新这个版本,比如1.0.8出来了,就会自动更新,若1.3.2出来了,次版本号发生了改变,那么这时就不可自动更新了。
这时我们再grunt_test下运行grunt,就会收到一条warn提示,它说明这时grunt已经起作用了,如下所示:

于是grunt已经在这个目录下成功安装。但是Tast "default" not found.是什么意思呢? 接下来的步骤就会解决这些问题。
第五部分:配置Gruntfile.js
打开我们之前创建的Gruntfile.js,然后再其中输入下面基本代码:
// 包装函数
module.exports = function(grunt){
// 任务配置,所有插件的配置信息
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON('package.json')
});
//告诉grunt当我们在终端输入grunt是需要做些什么(注意先后顺序)
grunt.registerTask('default',[]);
};
现在已经配置好了,当我们再次输入grunt时你就会发现没有任何问题了,如下所示:

其中pkg: grunt.file.readJSON('package.json')是这个Gruntfile.js用来获取package.json的内容,所以不要以为package.json是没有用的,具体有什么用处,后面会讲到。
第六部分:Grunt插件
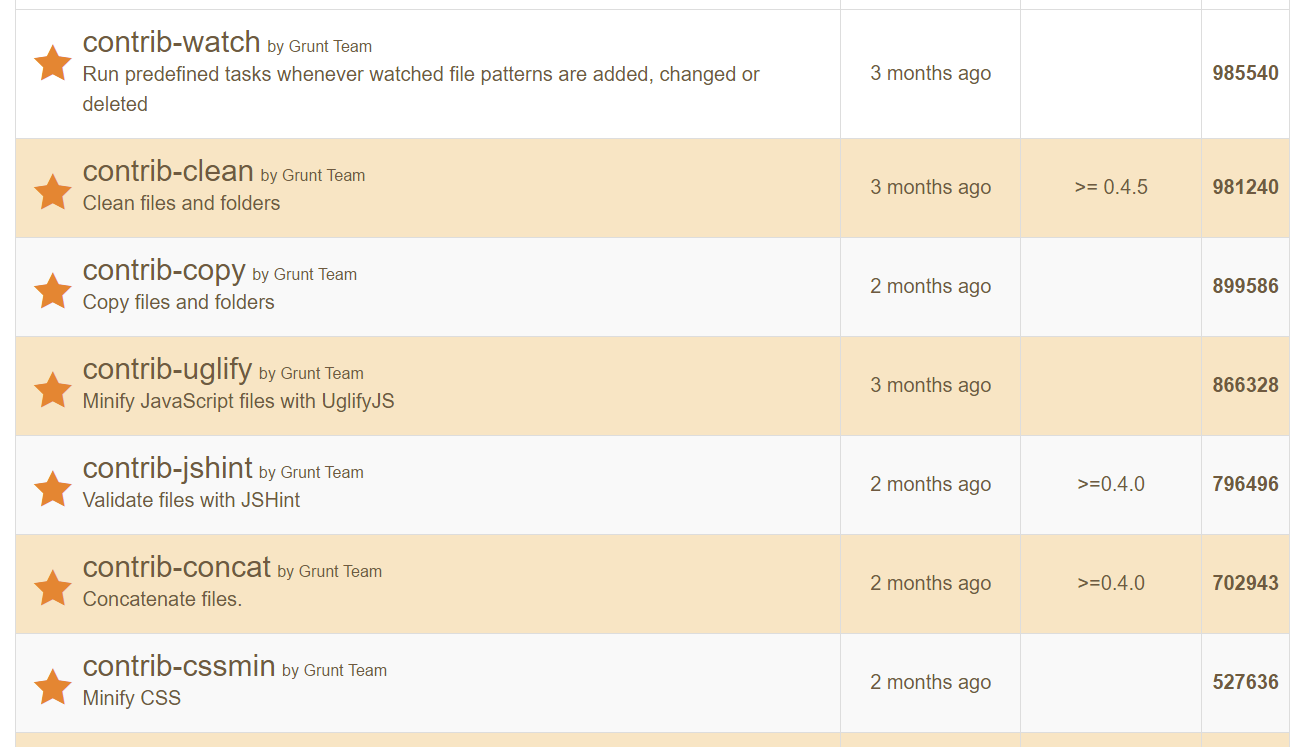
在http://www.gruntjs.net/plugins中有许多插件,它们来自npm模块数据库。其中带有星号的且以contrib-作为前缀的插件是被官方维护的,没有这两个标志的插件则是第三方的。其中我们还可以看到30内的下载量。因为目前共有6010个插件,我们不可能全用,下载量排名靠前的一定是好用的,我们可以适当选择。如图所示:

其中它们的主要功能如下:
- contrib-watch ------实时监控文件的变化(增加、改变或被删除),一旦变化则执行预定义的任务
- contrib-clean ------清空文件、文件夹
- contrib-copy ------复制文件、文件夹
- contrib-uglify ------使用UglifyJS压缩JavaScript文件
- contrib-jshint ------JavaScript的语法错误检查
- contrib-concat ------ 合并多个文件的代码到一个文件中
- contrib-cssmin------ 压缩css代码
- karma ------ 前端自动化测试工具
下面我将主要介绍其中的几个。
第七部分:contrib-uglify压缩JavaScript代码
我们知道很多js代码都有*.min.js版本,因为压缩代码可以使其更轻量,使的网站的性能更好,那么怎么使用contrib-uglify压缩JavaScript代码呢?
我们可以直接点进去,到contrib-uglify的页面,这里介绍的非常详细。
第一步:在cmd中输入下面指令(注意:同安装grunt一样,这里没有全局安装,所以应当先进入grunt_test在执行下面的指令):
- npm install grunt-contrib-uglify --save-dev
同样,--save-dev将会保存配置信息到 package.json下面的devDependencies中。
这时,我们可以看到package.json中又发生了新的变化,并且在grunt_test中又多了文件夹,如下所示:
- {
- "name": "grunt_test",
- "version": "1.0.0",
- "devDependencies": {
- "grunt": "^1.0.1",
- "grunt-contrib-uglify": "^2.0.0"
- }
- }
即在devDependencies中又添加了contrib-uglify的2.0.0版本。
第二步:虽然,现在下载到了压缩JavaScript代码的插件,但是我们现在链js代码都没有啊,怎么测试呢,所以还是现在src下建立一个js文件吧,如下所示:
- function add(num1,num2){
- return num1+num2;
- };
- console.log(add(,));
这个文件建好了,但是谁知道压缩什么,怎么压缩,压缩到哪里呢? 这些都是需要配置的,所以我们得在Gruntfile.js中进行配置。
1.在grunt.initConfig方法中配置 uglify 的配置参数。如下所示:
- // 任务配置,所有插件的配置信息
- grunt.initConfig({
- //获取 package.json 的信息
- pkg: grunt.file.readJSON('package.json'),
- //uglify插件的配置信息
- uglify: {
- options:{
- stripBanners:true,
- baner:'/*!<%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd")%>*/\n'
- },
- build:{
- src:'src/test.js',
- dest:'bulid/<%=pkg.name%>-<%=pkg.version%>.js.min.js'
- }
- }
- });
其中我们再grunt.initConfig方法中添加了uglify的配置,其中的options是可选的,它表示允许生成的压缩文件带banner,通过获取pkg的name和version在生成的压缩文件中做出说明,即options是说如何压缩。而build则是必选的,它告诉我们应当压缩谁,压缩到哪里,当然这只是最基本的应用,还有其他很多方式 可以选择。
2. 在grunt.initConfig方法之后添加一个grunt.loadNpmTasks方法来加载这个插件,只有加载了才能使用啊。如下所示:
- //告诉grunt我们将加载uglify插件
- grunt.loadNpmTasks('grunt-contrib-uglify');
3. 在grunt命令执行时,要不要立刻去执行ugligy插件呢? 如果要,就像下面这样写上,如果不要,就不用写;建议写上。
- //告诉grunt当我们在终端输入grunt是需要做些什么(注意先后顺序)
- grunt.registerTask('default',['uglify']);
至此Gruntfile.js文件就配置好了。
第三步:在控制台中执行grunt命令,如下所示。

显示,一个文件已经被创建,如果不出意外,这个文件就是我们的压缩文件了。去build中看看,结果如下:

并且也出现了banner。
最终Gruntfile.js文件如下:
- // 包装函数
- module.exports = function(grunt) {
- // 任务配置,所有插件的配置信息
- grunt.initConfig({
- //获取 package.json 的信息
- pkg: grunt.file.readJSON('package.json'),
- //uglify插件的配置信息
- uglify: {
- options:{
- stripBanners:true,
- banner:'/*!<%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd")%>*/\n'
- },
- build:{
- src:'src/test.js',
- dest:'build/<%=pkg.name%>-<%=pkg.version%>.js.min.js'
- }
- }
- });
- //告诉grunt我们将加载uglify插件
- grunt.loadNpmTasks('grunt-contrib-uglify');
- //告诉grunt当我们在终端输入grunt是需要做些什么(注意先后顺序)
- grunt.registerTask('default',['uglify']);
- };
第八部分:使用contrib-jshint来检查JavaScript语法错误
这一点是尤其吸引我的,因为之前我一直苦恼于错误的JavaScript代码难以排错,但是jshint却很好地解决了这个问题,下面我们开始吧。
第一步:输入下面的指令:
- npm install grunt-contrib-jshint --save-dev
安装之后,同样会有warn,可以不用理会。且此时在package.json中又多了"grunt-contrib-jshint": "^1.1.0"这一行代码。
第二步:配置Gruntfile.js文件。
1.在grunt.initConfig方法中配置jshint,如下所示:
- //jshint插件的配置信息
- jshint:{
- build:['Gruntfile.js','src/*.js'],
- options:{
- jshint:'.jshintrc'
- }
- }
其中build是告诉grunt检查Gruntfile.js和src下的所有js文件。同样options是告诉grunt怎么去检查,其中包含了检查规则的.jshintrc文件(遵守严格的json格式)放在根目录下,内容可以是下面这种(当然网上还有很多,大家可以自行搜寻):
- {
- "boss": true,
- "node": true,
- "eqeqeq": true,
- "strict": true,
- "newcap": false,
- "undef": true,
- "unused": true,
- "onecase": true,
- "lastsemic": true
- }
这里的一些配置是说是否采用严格模式等等,这部分应当根据我们的需求而定。
2.加载插件,这个和uglify是相同的,值得注意的是,加载插件无需关注先后顺序。如下所示:
- //告诉grunt我们将加载uglify插件
- grunt.loadNpmTasks('grunt-contrib-uglify');
- grunt.loadNpmTasks('grunt-contrib-jshint');
3. 配置grunt命令启动时,要执行的任务,这里是有先后顺序的。显然先检查错误,后合并文件更好,如下所示:
- //告诉grunt当我们在终端输入grunt是需要做些什么(注意先后顺序)
- grunt.registerTask('default',['jshint','uglify']);
第三步:配置好了,为了检查语法错误,所以我们需要把test.js加一些语法错误,如下所示:
- function add(num1,num2){
- return num1+num2
- }
- console.log(add(,));
问题是在return语句后没写分号,如下所示:
我们可以看到,它确实检测出来了分号没有写,后面我强行压缩js文件,但是得到了一个warning。
第九部分:使用contrib-watch实现自动化
http://developer.51cto.com/art/201506/479127.htm
http://www.cnblogs.com/wangfupeng1988/p/4561993.html
http://www.imooc.com/video/5151
http://www.imooc.com/video/9882
使用grunt搭建自动化的web前端开发环境的更多相关文章
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境实战教程(详细步骤)
用grunt搭建自动化的web前端开发环境实战教程(详细步骤) jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用!前端自动化, ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境
用grunt搭建自动化的web前端开发环境 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发 ...
- grunt搭建自动化的web前端开发环境(转)
1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过.但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表示重点).至于grunt的作用,这里不详细说了, ...
- 转: 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
http://blog.csdn.net/wangfupeng1988/article/details/46418203
- Grunt搭建自动化web前端开发环境--完整流程
Grunt搭建自动化web前端开发环境-完整流程 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
随机推荐
- linux计划任务(二)
计划任务的授权 1.at任务 /etc/at.allow /etc/at.deny 2.crontab任务 /etc/cron.allow /etc/cron.deny [注:如果allow文件存在, ...
- ModelSim 修改测量时间显示的单位
经常有网友问,ModelSim仿真时,测量两个点之间的时间,想显示合适的单位怎么设置,例如下图显示的两个测量光标间的时间,是以频率为单位显示的,当希望设置为以时间显示,例如ns或者ms的时候怎么办呢? ...
- 自我介绍+github注册
我是网络工程141的蒋易,学号是1413042018 个人兴趣:打篮球,打羽毛球,打游戏 github注册流程 id:Scorpio1 注册困难:1.刚开始网页没打开. 2.全英文的界面无法看懂,要查 ...
- 基于Extjs的web表单设计器
由于这样工作和自身的一些原因很长一段时间没有写过博客了.最近想把自己前面一段时间搞出的一个表单设计器的相关经验或者经历记录下来.分享给大家,也算是对自己前2个月的一个总结回顾吧. 首先介绍一下开发此版 ...
- centos下安装pip2
# 背景 新机器,安装完python2后发现竟然不自带pip,按照我的理解现在新版本的python,不管是2还是3都会自带pip的.没办法,需要自己去安装pip的 # 步骤 1. 最开始查到的是通过y ...
- jenkins-cli命令使用总结
jenkins-cli命令使用总结 1.在jenkins中查看Jenkins CLI的相关说明 jenkins-->系统管理-->Jenkins CLI:如下图 下载:jenkins-cl ...
- 【分分钟内搭建一个带用户系统的博客程序(一)用户系统】asp.net core的Identity真香,EF真香!
不用不知道,一用香到爆. 老哥是个屌丝前端,但也想写点web应用耍一耍.之前弄过了NodeJs,也弄过JAVA,最近由于写游戏的原因用C#,索性上手一波asp.net core. 这篇博客记录的是,如 ...
- 获取outlook联系人寻呼字段
这称不上一篇技术文. 这边记录解决一个问题的过程和感受.这种感觉每个搞IT的人或多或少都感受过,是程序人独有的快乐之一.只是大部分人没有将这种感觉记录下来.但是当你记录时,这种感觉也早已消失. 需求: ...
- 接口IDisposable的用法
C#的每一个类型都代表一种资源,而资源又分为两类: 托管资源 由CLR管理分配和释放的资源,即从CLR里new出来的对象. 非托管资源 不受CLR管理的对象,如Windows内核对象,或者文件.数 ...
- Delphi XE7的安卓程序如何调用JAVA的JAR,使用JAVA的类?
本文使用工具和全部源码下载: http://download.csdn.net/detail/sunylat/8190765 为什么我们要在Delphi XE7的安卓程序调用JAVA的JAR,使用JA ...
