NodeJS入门篇
在我印象里,“全栈工程师”这个词是NodeJS诞生后才逐渐火起来的,因为NodeJS赋予了JS服务器开发的能力。下面开始从一个小白的角度进军NodeJS...
前言:在学习NodeJS之前是需要安装的,安装方法很easy。安装好之后,安装路径会自动写到环境变量path路径中,所以我们可以直接cmd去黑窗口用node命令运行js文件。
1、NodeJS是什么
Node.js是一个构建在Chrome V8引擎上的 JavaScript 运行环境。
此时,JS的运行环境就多了一个,变成俩个了——浏览器、NodeJS。安装完node之后,我们就可以用node命令去执行js文件。比如node demo.js命令去执行一个demo.js文件...
2、NodeJS的特点
单线程、非阻塞异步I/O、事件驱动
1、js是单线程执行的
也就是说,同一个时间只能做一件事,不像java、php那样可以创建多个线程,这是js的特点。
在Java、PHP或者.net等服务器语言中,会为每个客户端连接创建一个新的进程。而每个进程需要耗费大约2MB内存。也就是说,理论上一个8GB的服务器可以同时连接最大用户量为4000个左右。要让Web应用程序同时支持更多的用户,就需要增加服务器的数量或内存数,这样硬件成本就上升了。
NodeJS不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接,就触发一个内部事件,通过非阻塞I/0、事件驱动机制,让NodeJS程序宏观上也是并行的,给人的感觉就是用户之间互不影响。使用NodeJS,一个8GB内存服务器,可以同时处理超过4万用户的连接。
另外,单线程带来的好处还有操作系统完全不再有线程创建、销毁的时间开销。
2、非阻塞异步I/O
简单点说就死异步不会阻塞后面的代码。绝大多数网站的I/O操作很多,I就是input数据的读取,O就是output数据的写入。但是I/O的时候,CPU命令磁盘去做事情,CPU就闲置了。
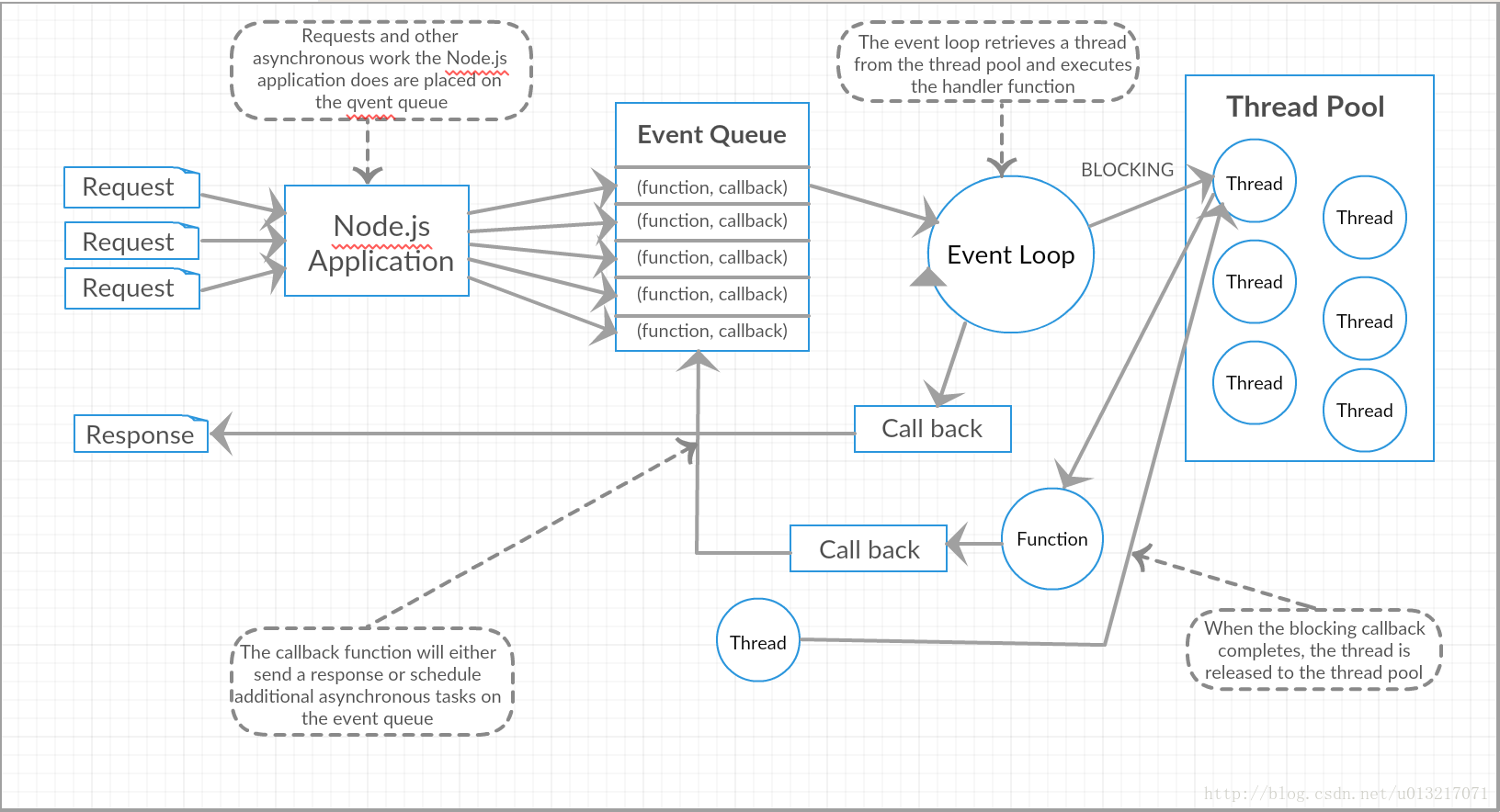
3、事件驱动模型:NodeJS底层机制,保证不会“上错菜”

主线程:主线程会一直轮询,队列中没有代码了,主线程就会退出。
1.执行node的代码,把代码放入队列
2.事件循环程序(主线程)把队列里面的同步代码都先执行了,
3.同步代码执行完成,执行异步代码
4.异步代码分2种状况,
1.异步非io setTimeout() setInterval(),判断是否可执行,如果可以执行就执行,不可以跳过。
2.异步io 文件操作 会从线程池当中去取一条线程,帮助主线程去执行。
子线程:被放在线程池里面的线程,用来执行异步io操作
1.在线程池里休息
2.异步io的操作来了,执行异步io操作。
3.子线程会把异步io操作的callback函数,扔回给队列
4.子线程会回到线程池了去休息。
回调(callback ):在异步io代码执行完成的时候被扔回主线程。
3、NodeJS组成
1. 引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2. 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
3. 接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
4、创建第一个NodeJS应用
// 使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
var http = require('http'); // 使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 3000端口。 函数通过 request, response 参数来接收和响应数据
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(3000); // 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/');
把以上代码放到单独某个js文件中,用node命令去执行,便会在本地创建一个端口号为3000的服务器。
5、NPM介绍使用
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
-- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
-- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
-- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
1、使用npm命令安装模块 : $ npm install <Module Name>
比如:npm 命令安装常用的 Node.js web框架模块 express: $ npm install express 安装好之后,express 包就放在了工程目录下的 node_modules 目录中。因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。引用方式: var express = require('express');
2、全局安装和本地安装:npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install express # 本地安装
npm install express -g # 全局安装
本地安装
1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
2. 可以通过 require() 来引入本地安装的包。
全局安装
1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
2. 可以直接在命令行里使用。
3、创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件
6、回调函数
Node.js 异步编程的直接体现就是回调。
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
回调函数一般作为函数的最后一个参数出现:
function foo1(name, age, callback) { };
function foo2(value, callback1, callback2) { }
阻塞代码实例:
// 引入文件操作模块
var fs = require("fs"); var data = fs.readFileSync('input.txt'); //input.txt内容是: 我是input.txt内容 console.log(data.toString());
console.log("程序执行结束!"); // 用node命令执行
$ node main.js
我是input.txt内容
程序执行结束!
非阻塞代码实例:
// 引入文件操作模块
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err); console.log(data.toString());
});
console.log("程序执行结束!");
// 用node命令执行
$ node main.js
程序执行结束!
我是input.txt内容
第一个实例在文件读取完后才执行完程序。
第二个实例我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
因此,阻塞是按顺序执行的,而非阻塞是不需要按顺序的,所以如果需要处理回调函数的参数,我们就需要写在回调函数内。
参考:https://www.runoob.com/nodejs/nodejs-event-loop.html
NodeJS入门篇的更多相关文章
- nodejs入门篇---创建project并具体解释
想了非常久.总想写点对大家有优点的,今天解说生成项目. 如今市面上一般须要人全栈-----mean(mongo,express.angular,nodejs),这样能够从前端开发到后端以及数据库,听起 ...
- nodeJs入门篇之认识nodejs
摘要:将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎.chrome浏览器就基于V8,同时打开 ...
- nodejs入门篇之linux版的nodejs简易环境安装部署
第一步:下载二进制安装包 根据linux的不同版本选择32位或64位,因为我的linux的虚拟机是64位的,所以我选择的是64位二进制安装文件(Linux Binariesx64),可以右键选择在新窗 ...
- nodeJs 5.0.0 安装配置与nodeJs入门例子学习
新手学习笔记,高手请自动略过 安装可以先看这篇:http://blog.csdn.net/bushizhuanjia/article/details/7915017 1.首先到官网去下载exe,或者m ...
- NodeJS入门(四)—— path对象
很快Node就会迎来4.0的时代,届时将并入现有的iojs,所以先前写过的iojs入门系列直接更名为NodeJS入门. 本篇开始将逐个介绍Node的各主要模块,依循API文档走一遍,但会给出比API文 ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- nodejs入门教程之http的get和request简介及应用
nodejs入门教程之http的get和request简介及应用 前言 上一篇文章,我介绍了nodejs的几个常用的模块及简单的案例,今天我们再来重点看一下nodejs的http模块,关于http模块 ...
- nodejs 基础篇整合
nodeJs 基础篇整合 最近有朋友也想学习nodeJs相关方面的知识,如果你是后端想接近前端,node作为一门跑在服务端的JS语言从这里入门再好不过了.如果你正好喜欢前端,想走的更高,走的更远.no ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
随机推荐
- Mahout学习资料
Apache Mahout 简介 http://www.ibm.com/developerworks/cn/java/j-mahout/ 从源代码剖析Mahout推荐引擎 http://blog.fe ...
- maven项目搜索依赖jar包顺序
local_repo > settings_profile_repo > pom_profile_repo > pom_repositories > setti ...
- 网络正常只有自己访问网站异常一度让你怀疑,是不是被黑了!域名解析异常是如何发生的,如何解决处理及C#编程实现一键修改Hosts文件
首先大家要知道在浏览器上浏览虚拟主机,必须使用Hosts文件或域名系统(DNS)实现主机名到IP地址的解析.在局域网中用Hosts文件或DNS都可以,在Internet上只能用DNS了. 1.当用户输 ...
- 开源应用框架BitAdminCore:更新日志20180903
索引 NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:https://www.bitadmincore.com 框架源码:https://github.com/chenyi ...
- ES6——异步操作之Promise
基本概念: Promise : 是 ES6 中新增的异步编程解决方案,提现在代码中他是一个对象 可以通过Promise构造函数来实例化. -new Promise(cb) ===> 实例的基本使 ...
- sqlite 插入数据 too many variables
相关文档:http://www.sqlite.org/limits.html#max_variable_number 一次插入条数限制500,参数最多999个.
- php—Smarty-2
一.注释 *注释内容* Html注释显示客户端源文件中 Smarty注释不会发给客户端 Smarty的注释主要给模板设计者来看的 二.模板中的变量 l 由php文件分配 1) 普通变量 2) 数 ...
- “全栈2019”Java异常第三章:try代码块作用域详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- 真机测试 Thnetwork connection was lost. No profiles for 'xxx' were found: Xcode couldn't find a provisioning profile matching 'xxx'. Code signing is required for product type
最近接手了一个新项目,是从外包接手的,结果出现了很多问题,真的很崩溃,崩溃,吐槽一下 问题一:一直请求不到数据,因为外包只做了一版,上架的这个版本是可以显示数据的,但是给我的项目是没有数据的,因为并没 ...
- win10开始菜单任务栏点击无反应
win+r,输入powershell,确定,输入Stop-Process -Name explorer,回车(这行代码是结束explorer进程,结束后它会自动重启)
