js if和switch,==和===
今天改插件BoxScroll的时候,因为if里面的条件判断多于两个,于是立马想着改写switch。改到一半,忽然记起来JSHint等代码质量检测工具中的一个要求,用===替换==,不用不可靠的强制转型。然后忽然猜想,改成switch是不是会降低效率啊?switch里面的实际判断是==还是===?
有了想法,赶紧举个栗子,好一口吃掉:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
最后控制台显示的是===,看来可以放心的用。找了下以前的学习笔记,嗯,高三里面确实也说switch判断是全等运算符,因此不会发生类型转换。这里小结一下
1.if和switch
if 是用得最多的,没什么太多好说。值得注意的一点是:if 其实和 || 很像,如果if (conditionA){} else {} 中的conditionA为true,然后它执行完else之前的代码块后就看都不会看else里面的代码。和 || 前面为true的时候后面会被忽略一样,即便里面有再多的错误。基于这个性质,当然把可能用得最多的代码块放在前面,减少判断次数。另一方面,如果有很多的 if 判断,而且可能执行的次数分布比较均匀,那么后面的判断语句每次都要把前面的判断一个一个执行完,不利于优化。比较好的做法是将一层判断语句变成两层判断语句,如
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
变为
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
虽然前面的每个判断都多加了一次,但是后面的判断就都减少了(4-1)*n次,还是满赚的。忽然觉得这种方式和嵌套循环有点像,循环次数少的放在外面有助于性能优化,如何分成两层甚至多层就要看具体情况了。
switch是 if 最亲密的战友,每次 if 忙不过来的时候就过来搭把手。switch和 if 互转估计没什么好说的,而且switch和if一样,都是顺序从上往下执行判断的,有所不同的是 if 中的else在switch里面可不管用,它有自己的小弟:break。如果没有遇到break,switch会继续往下执行,如
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
最后控制台显示 2,3,no break 。其实也蛮好理解,break是提示程序跳出内部执行体到下一个case 判断,如果没有了,相当于 if(condition){A}{B},没有了else,A和B当然都要执行啦。还有两个小tip,一是switch和case中可以写任何表达式,如
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
实际上的比较是 (A+B)===(a*b)和(A+B)===(a/b+c)。二是switch有一种特殊的用法,如
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
此时switch中的每一个case都会按照顺序判断执行。至于switch(false)?并没有什么卵用。
2.==与===
一句话搞定,除了在比较之前不转换操作数之外,全等和不全等操作符与相等和不相等操作符并没有什么不同。
最经典的案例
var a = "5",
b = 5;
a == b //true
a === b //false
var a = "ABC",
b = "AB" + "C";
a === b //true
下面的显示true的原因其实和string类型不可变是分不开的。表面看上去b只是简单的拼接一个字符串,但实际上它已经和原来的b没有关系。每一个字符串都存在内存池中特定的地方,当b="AB"+"C"执行完的时候,字符串AB和C就已经被销毁,而b指向内存池中ABC的位置。由于在指向前在内存池中发现了字符串ABC(因为a引用着它,所以存在),所以b就和a指向同一块区域,全等判断相等。如果在b之前没有任何变量指向字符串ABC,那么内存池中没有,就会在里面划一块地方给ABC,并将b指向ABC。
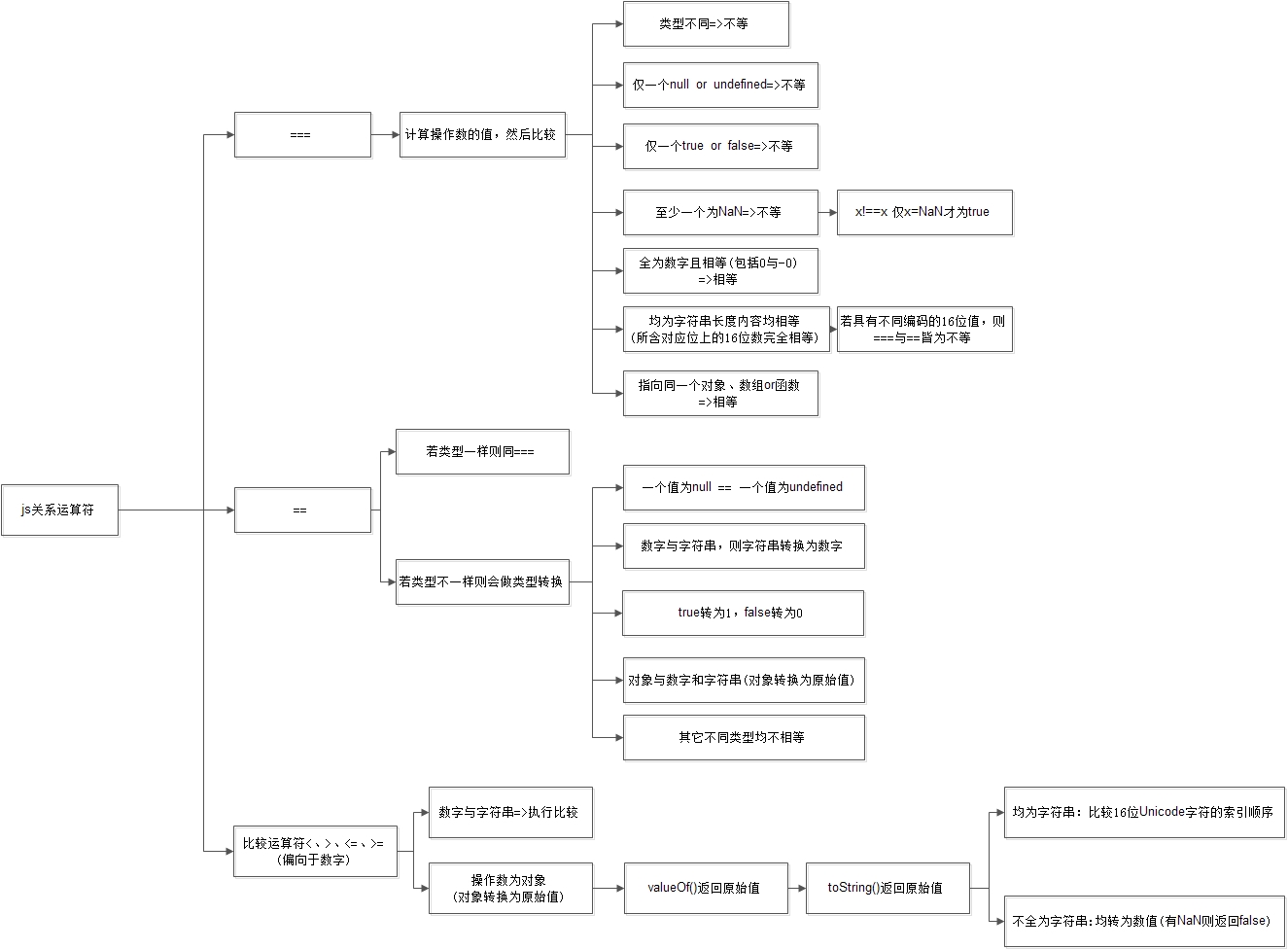
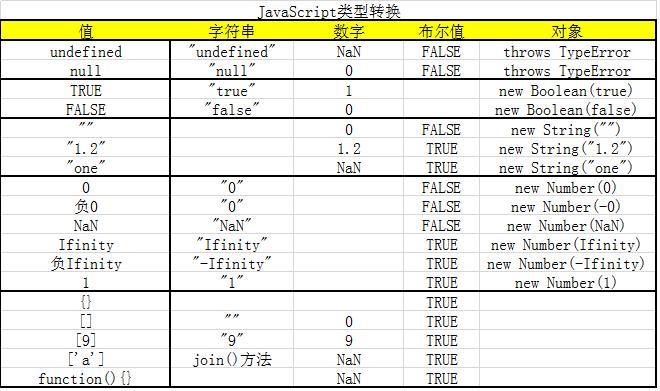
附以前的总结图两张:


js if和switch,==和===的更多相关文章
- js 中的switch
前言 switch 这种表达式在很多语言中都有,比如java, C等待, 使用switch比使用if else 来得方便,来得清晰. 使用语法很简单: switch(n) { case 1: 执行代码 ...
- js indexOf within Switch
https://stackoverflow.com/questions/22277447/indexof-within-switch switch (true) { case (msgRes.inde ...
- JS中的switch case
function GetDepartmentName(type) { switch (type) { case DepartMentQian: alert($('#DepartMentQian').v ...
- js中使用Switch
语法 switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: n 与 case 1 和 case 2 不同时执行的代码 } ...
- js中各种弹窗
** * JS提示跳转 * @param $tip 弹窗口提示信息(为空没有提示) * @param $type 设置类型 close = 关闭 ,back=返回 ,refresh=提示重载,j ...
- 【JS新手教程】JS获取当前星期几的几种方法
该文通过获取星期几的几种方法,介绍JS里的数组,判断,和字符串截取,可以当作新手教程看,小白也看的懂.获取星期几,可通过Date()对象的getDay()获取,获取的是一个数字,对应的是0,1,2,3 ...
- switch语法
1. js 代码 // 1. switch 语句也是多分支语句 也可以实现多选1 // 2. 语法结构 switch 转换.开关 case 小例子或者选项的意思 // switch (表达式) { / ...
- Jade之Case
Case jade中的case类似js中的switch语句. 当前一个when中无语句的时候,将一直往下直至遇到一个有语句的when才跳出. jade: - var friends = 10 case ...
- Javaweb 第2天 JavaScript课程
JavaScript课程 两日大纲 ● JavaScript基本语法 ● JavaScript函数 ● JavaScript基于对象编程 ● JavaScript BOM对象编程 ● JavaScri ...
随机推荐
- session概要
一.Session简单介绍 在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况 下).因此,在需要保存用户数据时,服 ...
- docker容器日志清理
1.先查看磁盘空间 df -h 2.找到容器的containerId-json.log文件,并清理(治标不治本,log迟早还会大的) 查看各个容器的log文件大小 find /var/lib/dock ...
- maven项目搜索依赖jar包顺序
local_repo > settings_profile_repo > pom_profile_repo > pom_repositories > setti ...
- c#中sealed修饰符
sealed 修饰符表示密封 用法: 1.用于类时,表示该类不能再被继承,不能和abstract同时使用,因为这两个修饰符在含义上互相排斥 2.用于方法和属性时,表示该方法或属性不能再被重写,必须和o ...
- (zxing.net)一维码ITF的简介、实现与解码
一.简介 一维码ITF 25又称交插25条码,常用在序号,外箱编号等应用.交插25码是一种条和空都表示信息的条码,交插25码有两种单元宽度,每一个条码字符由五个单元组成,其中二个宽单元,三个窄单元.在 ...
- 总结常见的违背Rest原则的接口设计做法
此文已由作者郑华斌授权网易云社区发布. REST这词我们常常挂在嘴边,比如"开发一个rest接口",又比如Spring项目的代码: @RestControllerpublic cl ...
- 【OCP题库】最新CUUG OCP 12c 071考试题库(68题)
68.(29-13)choose two: Which two statements are true? (Choose two.) A) DICTIONARY is a view that cont ...
- 【ocp-12c】最新Oracle OCP-071考试题库(38题)
38.choose the best answer View the Exhibit and examine the data in the PROMOTIONS table. PROMO_BEGIN ...
- AVA + Spectron + JavaScript 对 JS 编写的客户端进行自动化测试
什么是 AVA (类似于 unittest) AVA 是一种 JavaScript 单元测试框架,是一个简约的测试库.AVA 它的优势是 JavaScript 的异步特性和并发运行测试, 这反过来提高 ...
- Jmeter非GUI运行,生成html报告
一.JMete执行方式 JMeter执行方式有2种,一种是GUI模式,一种是非GUI模式.GUI模式就是界面模式,非GUI模式就是命令行模式.界面模式主要用来编写和调试脚本用的,项目的真正执行最好是采 ...
