javascript获取wx.config内部字段解决微信分享
转自:http://www.jb51.net/article/80679.htm
专题推荐:js微信开发_脚本之家
http://www.jb51.net/Special/879.htm
背景
在微信分享开发的时候我们通常的流程是
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline'
'onMenuShareAppMessage'
]
}); wx.ready(function() { wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
}); wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
}); });
</script> </html>
上面是一个php文件,这样的代码的一个很大缺点是前后端未分离耦合度太高,再一就是混合写不是很美观,所以我们要让PHP和HTML分离,要实现分享功能,首先就是要调用用微信的jssdk Api获取到配置参数, 这个必须是要通过php后台语言来获取的,然后将这些参数配置于wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js 然后就可以写分享的函数了,他们的依赖关系是wx.config 需要js库和config内部的参数,分享依赖wx.config
所以最重要的就把php的配置参数分离出来单独获取即可
解决方案
将获取配置参数的PHP写作为接口,在js里使用ajax调用,获取参数并转换为对象,再通过回调函数将ajax获取的参数塞到wx.config中
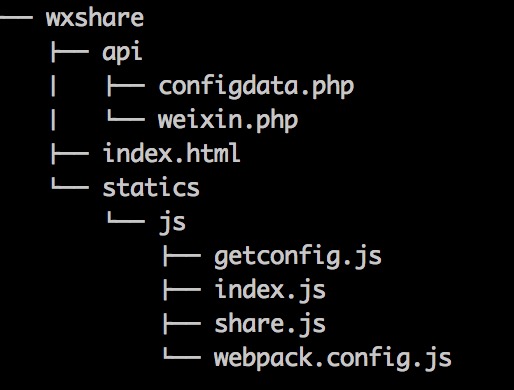
代码结构及功能

- index.html 页面入口
- weixin.php
服务器端获取配置参数 - configdata.php将配置转为借口输出
- getconfig.js
用ajax获取configdata.php的数据 - share.js 分享回调函
- webpack.config.js
webpack配置文件 - index.js
打包后最终html调用js文件
index.html html静态文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态页面微信分享测试</title>
</head>
<body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="statics/js/index.js"></script>
</body>
</html>
configdata.php 后台获取配置的参数 注意url要写上自己被分享的页面url不然会报invalid signature错误
<?php
class JSSDK {
private $appId;
private $appSecret; public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
} public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
} private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
} private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
} return $ticket;
} private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
} private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl);
curl_close($curl); return $res;
}
}
weixin.php 将配置参数格式化输出
<?php require_once "weixin.php";
$jssdk = new JSSDK(appId, appSecretecret);
$signPackage = $jssdk->GetSignPackage(); class Config{
var $appId;
var $timestamp;
var $nonceStr;
var $signature;
var $url;
} $config = new Config(); $config -> appId = $signPackage["appId"];
$config -> timestamp = $signPackage["timestamp"];
$config -> nonceStr = $signPackage["nonceStr"];
$config -> signature = $signPackage["signature"];
$config -> url = $signPackage["url"]; echo json_encode($config);
?>
getconfig.js 使用ajax获取接口数据(配置参数)
var getConfig = function(callback) {
$.ajax({
url: "http://www.goxueche.com/api/configdata.php",
type: "get",
success: function(data) {
callback(data);
}
})
}
module.exports = getConfig;
share.js 分享函数
var getWeixincofig = require("./getconfig.js");
getWeixincofig(shareweixin);
function shareweixin(data) {
var data = JSON.parse(data);
console.log(data);
window.wx.config({
debug:true,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage']
});
wxShare();
}
function wxShare() {
//检测api是否生效
wx.ready(function() {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function(res) {
console.log(JSON.stringify(res));
}
});
//分享给好友
wx.onMenuShareAppMessage({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
});
}
webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: {
index: './share.js',
},
output: {
path: './',
filename: '[name].js'
}
};
本文已被整理到了《JavaScript微信开发技巧汇总》,欢迎大家学习阅读。
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助。
如对本文有疑问,请提交到交流社区,广大热心网友会为你解答!! 点击进入社区
您可能感兴趣的文章:
相关文章
- 2015-08-08微信JSSDK上传图片
- 2017-01-01JavaScript用JSONP跨域请求数据实例详解
- 2016-02-02js随机生成26个大小写字母
javascript获取wx.config内部字段解决微信分享的更多相关文章
- 使用javascript获取wx.config内部字段解决微信分享
背景 在微信分享开发的时候我们通常的流程是 <?php require_once "jssdk.php"; $jssdk = new JSSDK("yourAppI ...
- 微信 获取wx.config 参数 基类
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- 微信企业号 jsSDK wx.config报invalid signature错误,导致api接口无法使用
最近在做公司定制化的时候发现一个问题,使用微信的语音API的时候微信报错,错误信息为:the permission value is offline verifying 但是诡异的是:同样的代码在我们 ...
- 获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级(微信小程序开发)
微信小程序开发时,Console 提示:获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级 错误原因: 直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权 ...
- 微信分享链接出现config:invalid signature错误的解决方法
首先贡献jssdk下载地址:http://demo.open.weixin.qq.com/jssdk/sample.zip 不建议大家在*SDN上花钱买积分下载 当开发微信时需要做特定的页面做分享时 ...
- 调用微信内置的方法及wx.config的配置问题
首先请看网址: https://www.w3cschool.cn/weixinkaifawendang/h8ap1qe5.html 重点说下怎么配置wx.config(为了安全,所有的参数都在服务端获 ...
- Dynamics CRM 窗体Javascript获取时间字段值的准确转换
本篇延续上篇博文继续时间字段的转化实验,本篇讲的是在窗体Javascript中获取及更新时间字段的具体写法,是否需要进行时制的转化,先看下通过ODATA取到的时间字段值 当然取出来看格式就知道是不能直 ...
- 微信分享图标设置,以及wx.config配置
最近公司要求我做一个关于页面分享微信显示小图和描述的功能,由于之前没有做过,所以说是从零开始,看jssdk说明文档,网上搜索各种资料,甚至连三四年前的内容都搜索出来了,也试过以前的简单方法,包括在页面 ...
- 微信JS-SDK接口上传图片以及wx.config的配置
最近做的微信网页要实现一个上传图片的功能,倒腾了半天终于搞好了,具体的步骤可以查看微信官方文档https://developers.weixin.qq.com/doc/offiaccount/OA_W ...
随机推荐
- 深入剖析java的try…catch…finally语句
一.前言 前些天参加面试的时候有一道题: public class test { public static void main(String[] args){ try { return; } fin ...
- Golang之指针(point)再探索
先记录代码 package main import "fmt" /* 声明指针 *T 是指向类型T的值的指针变量的类型 */ func main() { //b := 255 // ...
- MicroRNA in Control of Gene Expression: An Overview of Nuclear Functions 微RNA控制基因表达:核功能概述
MicroRNA in Control of Gene Expression:An Overview of Nuclear Functions微RNA控制基因表达:核功能概述 抽象:小的非编码RNA( ...
- 最意想不到的5个APP UI 设计范例
现如今,智能手机已成为人们生活中不可或缺的一个物件,琳琅满目的手机APP充斥着各大应用市场.对于普通人来说,他们的衣食住行因此而变得简单方便:对设计师们来说,他们则面临更多的机遇和挑战.每位设计师都梦 ...
- 本周MySQL官方verified的bug列表(11月1日至11月7日)
本周MySQL verified的bug列表(11月1日至11月7日) 1.Bug #70839JSON_VALID allows to have two elements with the same ...
- Oracle学习笔记(六)
八.函数 1.函数的作用 (1)方便数据的统计 (2)处理查询结果,让数据显示更清楚 2.函数分类(提供很多内置函数,也可自定义函数) (1)数值函数 平均值,四舍五入 a.四舍五入 表达式 roun ...
- Appium 之处理首次启动手机App时的系统权限弹框
一般首次启动一个手机App时都会有系统权限弹框,如下图所示: 权限弹窗上面的按钮都是固定的,只需要定位到“ALLOW”按钮,点击就可以了,代码如下: 这里主要用selenium里面的显示等待模块(We ...
- Give $20/month and provide 480 hours of free education
Hi , Hope all is well. Summer is right around the corner, and the Khan Academy team is excited to sp ...
- eclipse中不能找到dubbo.xsd报错”cvc-complex-type.2.4.c“的 两种解决方法
配置dubbo环境过程中的xml文件,安装官网的demo配置好后,出错: "Description Resource Path Location Type cvc-complex-type. ...
- nancy中的身份验证
在nancy中,身份验证分为basic ,form ,token,stateless几种,basic和form这里不说了,其中如果是使用cookie来保存身份的, 需要注意的是:cookie有大小的限 ...
