微信小游戏5.2.2 在子项目中使用EUI制作排行榜报错 wx.getFileSystemManager not function
本来想子项目(开放数据域)想使用EUI来制作排行榜。
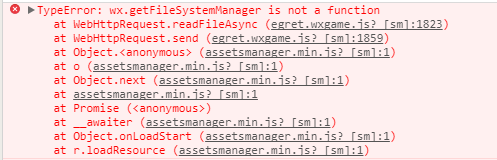
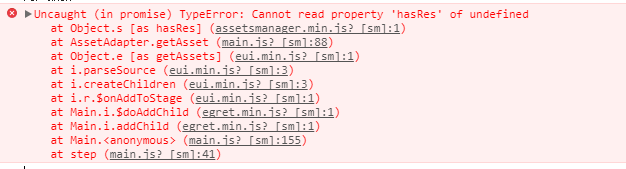
原5.1.11的时候是ok的。在5.2.2中,使用assetsmananger而不是res,则会报错wx.getFileSystemManager not function。

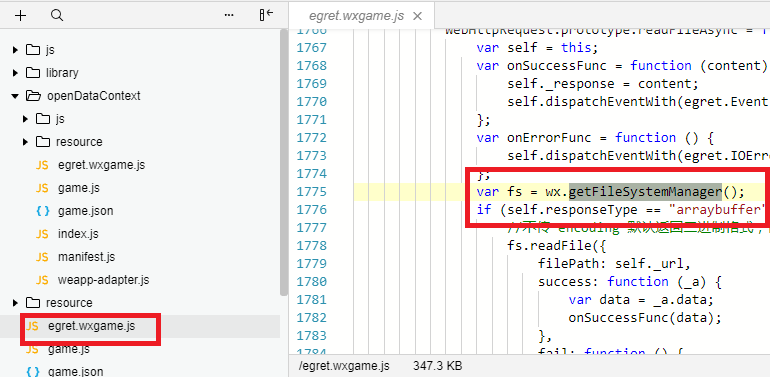
查找到这个报错是在egret.wxgame.js里

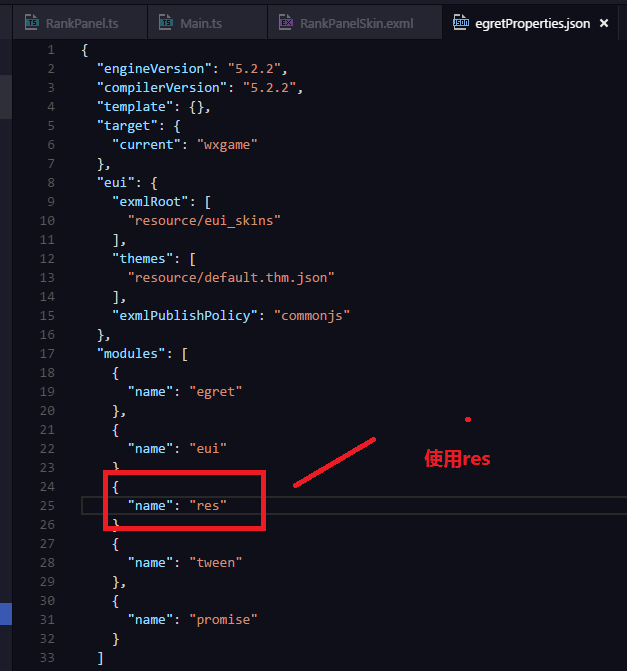
修改配置文件,将子项目的assetsmananger改成res,则这个报错消失。
但是即使使用res,也不能去加载default.res.json文件。
res仅仅能够让你能使用
let img:eui.Image = new eui.Image();
img.source = "resource/assets/bg.png";
如果使用assetsmananger,你连img.source = ""都会报错...

但是在主项目中使用assetsmanager则无问题。

那么我们可以在子项目中使用eui,仅仅加载皮肤主题,不加载default.res.json。
所以eui上的所有img的source,都要从主项目中以下面方式获取:
img.source = "resource/assets/xxx.png"
resource/assets/xxx.png是主项目的资源路径
加载皮肤主题后,则可以使用eui来制作排行榜RankPanel
class Main extends eui.UILayer {
protected createChildren(): void {
super.createChildren();
//inject the custom material parser
//注入自定义的素材解析器
let assetAdapter = new AssetAdapter();
egret.registerImplementation("eui.IAssetAdapter", assetAdapter);
egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter());
let theme = new eui.Theme("resource/default.thm.json", this.stage);
theme.addEventListener(eui.UIEvent.COMPLETE, this.onThemeLoadComplete, this);
}
private onThemeLoadComplete(){
console.log("子项目加载皮肤完成");
this.addChild(new RankPanel());
}
}
RankPanel的所有img图片路径都可以从主项目resource中获取
class RankPanel extends eui.Component{
public constructor() {
super();
this.skinName = "RankPanelSkin";
}
protected childrenCreated(){
let img:eui.Image = new eui.Image();
img.source = "resource/assets/login/ue2.png";
this.addChild(img);
}
}
补充:排行榜从开放域中获取图片
当在开放域eui中制作排行榜时,可以将排行榜所用素材正常的放在resource/assets下。
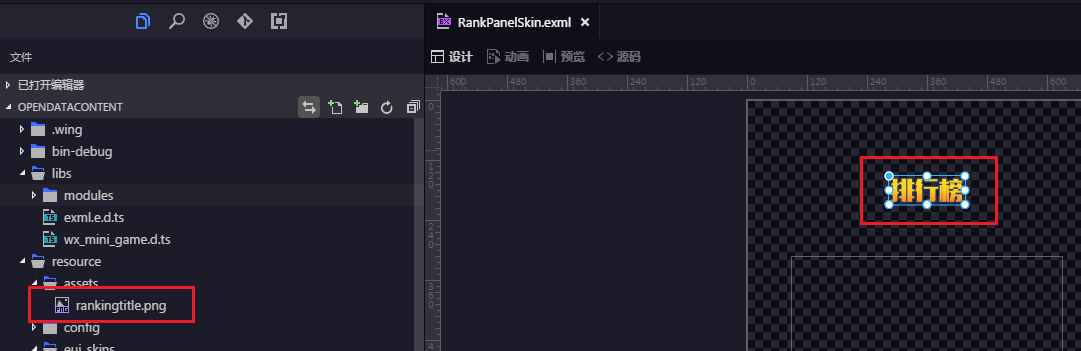
下图是开放域项目,排行榜测试用图片

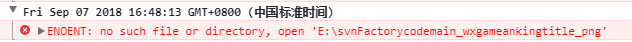
发布后,这张图片是找不到的

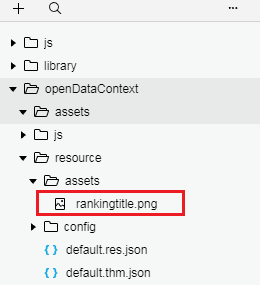
因为发布后这张图片的路径是openDataContent/resource/assets/rankingtitle.png,而不是resource/assets/rankingtitle.png。

所以在开放域项目中需要重新设置这张图片的路径。(rankImg就是"排行榜"图片)
this.rankImg.source = "openDataContext/resource/assets/rankingtitle.png";
这样操作,可以方便的在开放域摆放排行榜UI,也能防止图片加载路径错误的问题。
微信小游戏5.2.2 在子项目中使用EUI制作排行榜报错 wx.getFileSystemManager not function的更多相关文章
- 微信小程序实操-image height:auto问题,url地址报错,“不在以下合法域名列表中”问题等
1.修改app顶部title 使用API: wx.setNavigationBarTitle({ title: 'titleName'}); 2.ajax请求 wx.request({ url: 'h ...
- Egret5.2.2 微信小游戏行的示例排行榜
Egret5.2.2版本发布微信小游戏后,在开放数据域有一个默认排行榜.这个文件夹代码+图大小就22kb. 排行榜的效果就是示范用的,很丑...带翻页. 代码如下,基本就是使用canvas渲染了一个排 ...
- [Cocos Creator]安卓上微信小游戏加载到100%就进不去了
最近用Cocos Creator 开发微信小游戏,构建发布到微信上,用安卓手机预览打开后加载到100%就不动了,开始以为微信开发工具版本的问题,后来用苹果的手机测试了一下,发现也有同样的问题. 仔细分 ...
- 没玩过这些微信小游戏你就out了
你确定没玩过下面这些微信小游戏?是不是有点out了?赶紧添加微信号kangfuyk,回复H5马上畅玩! 当然了,扫一下二维码关注后回复H5更快捷噢! 微信小游戏列表,持续更新中 辨色大比拼!心理游戏 ...
- 【转】微信小游戏接入Fundebug监控
在SegmentFault上看到Fundebug上线小游戏监控,刚好最近开始玩微信小游戏,于是尝试接入试了一下. 接入方法 创建项目的时候选择左下角的微信小游戏图标. 点击继续进入接入插件页面. 第三 ...
- 【转】Fundebug上线微信小游戏错误监控!支持自动截屏!
摘要: Fundebug竭诚为你的小游戏保驾护航. 想必大家都玩过"跳一跳"吧?刷排行榜的感觉是不是很好啊!还有"知乎答题王"呢,在智力上碾压老铁简直太棒了! ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 微信小游戏开发之四:使用three.js引擎
一.前言 微信小游戏中最魔性的'跳一跳'就是基于three.js 引擎开发的 源码放到github上了:GitHub地址 请自行下载. 二.下载 three.min.js 打开页面,复制代码到本地 ...
- 微信小游戏开发Canvas资源汇总
Demo: 微信小程序demo组件:股票分时图 微信小程序小组件:仿直播点赞气泡效果,基于Canvas 优质demo推荐:二维码生成器:使用canvas与纯JS版二维码生成 微信小程序学习用完整dem ...
随机推荐
- WHAT EXACTLY IS WASM ?!
终于, 我入门了当初很仇视的技术.... 什么是WebAssembly? WebAssembly或WASM是一个编译器目标(由编译器生成的代码),具有二进制格式,允许我们在浏览器上执行C,C ++和R ...
- windows server 2003中用系统自带工具调整磁盘分区大小
先在需要扩展的右边留出未分配的磁盘空间,可以通过 我的电脑 右键 管理 磁盘管理来操作 首先 进入cmd界面 然后输入Diskpart 这个时候进入DISKPART> 界面 然后你 先选择磁盘一 ...
- KBEngine.executeRawDatabaseCommand使用
先贴一段官方的API介绍: def executeRawDatabaseCommand( command, callback, threadID, dbInterfaceName ): 功能说明: 这 ...
- Juint测试
添加"Juint测试"组件: 之后不用写在main方法里面便可以直接测试:
- ROS 教程之 vision : 用各种摄像头获取图像
可能有很多人想在ROS下学习视觉,先用摄像头获取图像,再用opencv做相应算法处理,可是ROS下图像的采集可不像平常的read一下那么简单,需要借助外部package的使用.而摄像头即可以用笔记本自 ...
- mout系统流程
mount()的最后一个参数data是传给文件系统解释的,有兴趣可以跟踪一下系统调用mount的流程(以vfat为例): sys_mount()-->do_mount()-->do_add ...
- SimplifiedHibernate:简化了的Hibernate
我的目的是实现下Hibernate中增删改查.缓存的核心功能.虽然基本功能实现了,但可能还有好多Bug,欢迎点评拍砖,没准能在一片谩骂声中取得意想不到的进步,:) // DatabaseAccess. ...
- 【甘道夫】通过Mahout构建贝叶斯文本分类器案例具体解释
背景&目标: 1.sport.tar 是体育类的文章,一共同拥有10个类别. 用这些原始材料构造一个体育类的文本分类器,并測试对照bayes和cbayes的效果: 记录分类器的构造 ...
- 转载:erlang程序优化点的总结
erlang程序优化点的总结(持续更新) 转自:http://wqtn22.iteye.com/blog/1820587 转载请注明出处 注意,这里只是给出一个总结,具体性能需要根据实际环境和需要来确 ...
- bootstrap table使用指南
Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分页,以及编辑.导出.过滤(扩展)等等的功能. 目 ...
