4.Bootstrap基础总结
一.Bootstrap 网格系统
二.Bootstrap 排版
三.Bootstrap 代码
四.Bootstrap 表格
五.Bootstrap 表单
六.Bootstrap 按钮
七.Bootstrap 图片
八.Bootstrap 辅助类
九.Bootstrap 响应式实用工具
一.Bootstrap 网格系统
1.什么是 Bootstrap 网格系统(Grid System)?
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。
它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
2.Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
3.媒体查询
- 媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
- Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */ /* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... } /* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... } /* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }4.基本的网格结构
下面是 Bootstrap 网格的基本结构:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">4.网格结构实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 堆叠的水平</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body> <div class="container">
<h1>Hello, world!</h1> <div class="row"> <div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>This is a test</p>
<p>This is a test</p>
</div> <div class="col-md-6" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>This is a test</p>
<p>This is a test</p>
</div>
</div>
</div> </body>
</html>- <div class="container">...</div> 元素被添加,确保居中和最大宽度。
- 一旦添加了容器,接下来您需要考虑以行为单位。添加 <div class="row">...</div>,并在行内添加列 <div class="col-md-6"></div>。
- 网格中的每一行是由 12 个单元组成的,您可以使用这些单元定义列的尺寸。在我们的实例中,有两个列,每个列由 6 个单元组成,即 6+6=12。
您可以尝试其他更多的选项,比如 <div class="col-md-3"></div> 和 <div class="col-md-9"></div> 或 <div class="col-md-7"></div> 和 <div class="col-md-5"></div>。您可以尝试一下,但要确保总和总是 12。
Bootstrap 网格系统实例:中型和大型设备
<div class="col-md-6 col-lg-4">....</div>
<div class="col-md-6 col-lg-8">....</div>
现在 Bootstrap 在中型设备中,会查找带有 md 的类,并使用它们。在大型设备中,会查找带有 lg 的类,并使用它们。在本实例中,我们的 2 个 div 将从 50%/50% 分割转变为 33%/66%。
Bootstrap 网格系统实例:手机、平板电脑、台式电脑
<div class="col-sm-3 col-md-6 col-lg-4">....</div>
<div class="col-sm-9 col-md-6 col-lg-8">....</div>
现在,给我们提供了 3 中不同的列布局,分别适用于三种设备。在手机上,它将是左边 25% 右边 75% 的布局。在平板电脑上,它将是 50%/50% 的布局。在大型视口的设备上,它将是 33%/66% 的布局。
二.Bootstrap 排版
1.标题
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,
<body>
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>
</body>
Bootstrap除了可以使图片自适应以外,还可以很简单的让头部标题的文字居中,使标题看起来更美观。我们只需要给h2标签添加text-center的class属性,标题文字就可以居中了。
<h2 class="red-text text-center">your text</h2>
2.引导主体副本
为了给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本
3.强调
HTML 的默认强调标签 <small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体)。
bootstrap之强调文本的类(带颜色) <small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p> 其他 的还有 text-capitalize 利用
text-center 居中
text-danger 加红危险
text-hide 隐藏文字
text-info 信息
text-justify 字体对齐(齐行——
text-left 文字左对齐
text-lowercase 小写(仅英文)
text-muted 静音
text-nowrap 不换行
text-primary 原生效果
text-right 文字居右
text-success 成功
text-uppercase 文字大写(仅英文)
text-warning 警告红色 主要显示的颜色是:
柔和灰(text-muted)、主要蓝(text-primary)、成功绿(text-success)、信息蓝(text-info)、警告黄(text-warning)、危险红(text-danger)
4.缩写
HTML元素提供了用于缩写的标记,比如 WWW 或 HTTP。Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 <abbr>。
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
5.地址(Address)
使用 <address> 标签,您可以在网页上显示联系信息。由于 <address> 默认为 display:block;,您需要使用
标签来为封闭的地址文本添加换行。
<address>
<strong>Some Company, Inc.</strong><br>
007 street<br>
Some City, State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890</address><address>
<strong>Full Name</strong><br>
<a href="mailto:#">mailto@somedomain.com</a></address>
6.引用(Blockquote)
您可以在任意的 HTML 文本旁使用默认的 <blockquote>。其他选项包括,添加一个 <small> 标签来标识引用的来源,使用 class .pull-right 向右对齐引用。下面的实例演示了这些特性:
结果如下所示:
<blockquote class="pull-right">这是一个向右对齐的引用。<small>Someone famous in <cite title="Source Title">Source Title</cite></small></blockquote>
7.列表
Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
定义列表:在这种类型的列表中,每个列表项可以包含 <dt> 和 <dd> 元素。<dt> 代表 定义术语,就像字典,这是被定义的属于(或短语)。接着,<dd> 是 <dt> 的描述。您可以使用 class dl-horizontal 把 <dl> 行中的属于与描述并排显示。
<h4>有序列表</h4><ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li></ol>
<h4>无序列表</h4><ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li></ul>
<h4>未定义样式列表</h4><ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li></ul>
<h4>内联列表</h4><ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li></ul>
<h4>定义列表</h4><dl>
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd></dl>
<h4>水平的定义列表</h4><dl class="dl-horizontal">
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd></dl>更多排版类
下表提供了 Bootstrap 更多排版类的实例:
类 描述 实例 .lead 使段落突出显示 尝试一下 .small 设定小文本 (设置为父文本的 85% 大小) 尝试一下 .text-left 设定文本左对齐 尝试一下 .text-center 设定文本居中对齐 尝试一下 .text-right 设定文本右对齐 尝试一下 .text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行 尝试一下 .text-nowrap 段落中超出屏幕部分不换行 尝试一下 .text-lowercase 设定文本小写 尝试一下 .text-uppercase 设定文本大写 尝试一下 .text-capitalize 设定单词首字母大写 尝试一下 .initialism 显示在 <abbr> 元素中的文本以小号字体展示 尝试一下 .blockquote-reverse 设定引用右对齐 尝试一下 .list-unstyled 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) 尝试一下 .list-inline 将所有列表项放置同一行 尝试一下 .dl-horizontal 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中,具体实现可以查看实例 尝试一下 .pre-scrollable 使 <pre> 元素可滚动 scrollable 尝试一下
三.Bootstrap 代码
Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
- 第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
- 第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
四.Bootstrap 表格
1.Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
| 标签 | 描述 |
|---|---|
| <table> | 为表格添加基础样式。 |
| <thead> | 表格标题行的容器元素(<tr>),用来标识表格列。 |
| <tbody> | 表格主体中的表格行的容器元素(<tr>)。 |
| <tr> | 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 |
| <td> | 默认的表格单元格。 |
| <th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 <thead> 内使用。 |
| <caption> | 关于表格存储内容的描述或总结。 |
2.表格类
下表样式可用于表格中:
| 类 | 描述 | 实例 |
|---|---|---|
| .table | 为任意 <table> 添加基本样式 (只有横向分隔线) | 尝试一下 |
| .table-striped | 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) | 尝试一下 |
| .table-bordered | 为所有表格的单元格添加边框 | 尝试一下 |
| .table-hover | 在 <tbody> 内的任一行启用鼠标悬停状态 | 尝试一下 |
| .table-condensed | 让表格更加紧凑 | 尝试一下 |
| 联合使用所有表格类 | 尝试一下 | |
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head> <body>
<div class="container">
<h2>表格</h2>
<p>联合使用所有表格类:</p>
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
</tr>
<tr>
<td>2</td>
<td>Debbie</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
</tr>
</tbody>
</table>
</div> <script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</body> </html>
3.<tr>, <th> 和 <td> 类
下表的类可用于表格的行或者单元格:
| 类 | 描述 | 实例 |
|---|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 | 尝试一下 |
| .success | 表示成功的操作 | 尝试一下 |
| .info | 表示信息变化的操作 | 尝试一下 |
| .warning | 表示一个警告的操作 | 尝试一下 |
| .danger | 表示一个危险的操作 | 尝试一下 |
4.基本的表格
如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,
可选的表格类
除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类。下面将向您介绍这些类。
1)条纹表格
通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹,如下面的实例所示:
<table class="table table-striped">
<caption>条纹表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody></table>
2)边框表格
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的,
<table class="table table-bordered">
3)悬停表格
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景,
<table class="table table-hover">
4)精简表格
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑,
<table class="table table-condensed">
5.上下文类
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色。
| 类 | 描述 |
|---|---|
| .active | 对某一特定的行或单元格应用悬停颜色 |
| .success | 表示一个成功的或积极的动作 |
| .warning | 表示一个需要注意的警告 |
| .danger | 表示一个危险的或潜在的负面动作 |
这些类可被应用到 <tr>、<td> 或 <th>。
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody></table>
五.Bootstrap 表单
1.表单布局
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)
内联表单
水平表单
1)垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父 <form>元素添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾 </label>
</div>
<button type="submit" class="btn btn-default">提交</button></form>2)内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾 </label>
</div>
<button type="submit" class="btn btn-default">提交</button></form>默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
使用 class .sr-only,您可以隐藏内联表单的标签。
3)水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父 <form> 元素添加 class .form-horizontal。
把标签和控件放在一个带有 class .form-group 的 <div> 中。
向标签添加 class .control-label。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="请输入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 请记住我 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div></form>
2.支持的表单控件
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
1)输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
2)文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。
form role="form">
<div class="form-group">
<label for="name">文本框</label>
<textarea class="form-control" rows="3"></textarea>
</div></form></body></html>
3)复选框((Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):
label for="name">默认的复选框和单选按钮的实例</label><div class="checkbox">
<label><input type="checkbox" value="">选项 1</label></div><div class="checkbox">
<label><input type="checkbox" value="">选项 2</label></div><div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1"
value="option1" checked> 选项 1 </label></div><div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2"
value="option2">
选项 2 - 选择它将会取消选择选项 1 </label></div><label for="name">内联的复选框和单选按钮的实例</label><div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3
</label>
<label class="checkbox-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3"
value="option1" checked> 选项 1
</label>
<label class="checkbox-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4"
value="option2"> 选项 2
</label>
</div>
4).选择框(Select)
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
使用 <select>展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
使用 multiple="multiple" 允许用户选择多个选项。
下面的实例演示了这两种类型(select 和 multiple):
<form role="form">
<div class="form-group">
<label for="name">选择列表</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select> <label for="name">可多选的选择列表</label>
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
5).静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword"
placeholder="请输入密码">
</div>
</div></form>
6)表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面的实例演示了所有控件状态:
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 表单控件状态</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">聚焦</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text"
value="该输入框获得焦点...">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">
禁用 </label>
<div class="col-sm-10">
<input class="form-control" id="disabledInput" type="text"
placeholder="该输入框禁止输入..." disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">
禁用输入(Fieldset disabled) </label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control"
placeholder="禁止输入">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">
禁用选择菜单(Fieldset disabled) </label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success">
<label class="col-sm-2 control-label" for="inputSuccess">
输入成功 </label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
</div>
</div>
<div class="form-group has-warning">
<label class="col-sm-2 control-label" for="inputWarning">
输入警告 </label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">
输入错误 </label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
</div>
</div></form></body></html>
7.表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度
<form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text"
placeholder=".input-lg">
</div> <div class="form-group">
<input class="form-control" type="text" placeholder="默认输入">
</div> <div class="form-group">
<input class="form-control input-sm" type="text"
placeholder=".input-sm">
</div>
<div class="form-group">
</div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">.input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认选择</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">.input-sm</option>
</select>
</div> <div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
</div>
</form>
8).表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。下面的实例演示了这点:
<form role="form">
<span>帮助文本实例</span>
<input class="form-control" type="text" placeholder="">
<span class="help-block">一个较长的帮助文本块,超过一行,
需要扩展到下一行。本实例中的帮助文本总共有两行。</span></form>
六.Bootstrap按钮
Bootstrap 按钮
本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
| 类 | 描述 | 实例 |
|---|---|---|
| .btn | 为按钮添加基本样式 | 尝试一下 |
| .btn-default | 默认/标准按钮 | 尝试一下 |
| .btn-primary | 原始按钮样式(未被操作) | 尝试一下 |
| .btn-success | 表示成功的动作 | 尝试一下 |
| .btn-info | 该样式可用于要弹出信息的按钮 | 尝试一下 |
| .btn-warning | 表示需要谨慎操作的按钮 | 尝试一下 |
| .btn-danger | 表示一个危险动作的按钮操作 | 尝试一下 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) | 尝试一下 |
| .btn-lg | 制作一个大按钮 | 尝试一下 |
| .btn-sm | 制作一个小按钮 | 尝试一下 |
| .btn-xs | 制作一个超小按钮 | 尝试一下 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) | 尝试一下 |
| .active | 按钮被点击 | 尝试一下 |
| .disabled | 禁用按钮 | 尝试一下 |
下面的实例演示了上面所有的按钮 class:
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>

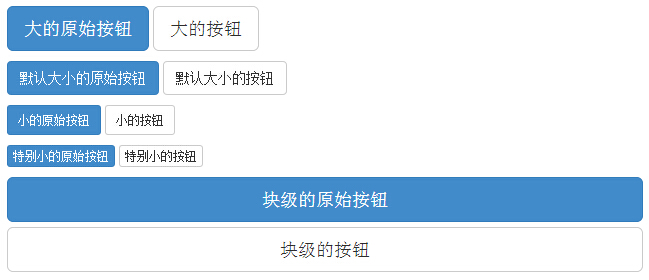
按钮大小
下表列出了获得各种大小按钮的 class:
| Class | 描述 |
|---|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
<button type="button" class="btn btn-primary btn-lg">
大的原始按钮 </button>
<button type="button" class="btn btn-default btn-lg">
大的按钮 </button></p><p>
<button type="button" class="btn btn-primary">
默认大小的原始按钮 </button>
<button type="button" class="btn btn-default">
默认大小的按钮 </button></p><p>
<button type="button" class="btn btn-primary btn-sm">
小的原始按钮 </button>
<button type="button" class="btn btn-default btn-sm">
小的按钮 </button></p><p>
<button type="button" class="btn btn-primary btn-xs">
特别小的原始按钮 </button>
<button type="button" class="btn btn-default btn-xs">
特别小的按钮 </button></p><p>
<button type="button" class="btn btn-primary btn-lg btn-block">
块级的原始按钮 </button>
<button type="button" class="btn btn-default btn-lg btn-block">
块级的按钮 </button>

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
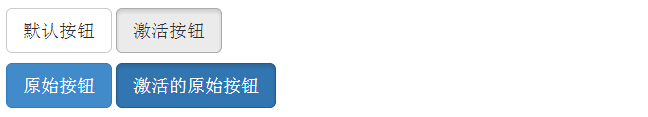
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的。 |
| 锚元素 | 添加 .active class 到 <a> 按钮来显示它是激活的。 |
<button type="button" class="btn btn-default btn-lg ">
默认按钮 </button>
<button type="button" class="btn btn-default btn-lg active">
激活按钮 </button></p><p>
<button type="button" class="btn btn-primary btn-lg ">
原始按钮 </button>
<button type="button" class="btn btn-primary btn-lg active">
激活的原始按钮 </button>

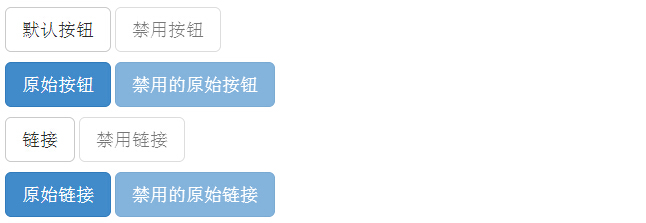
禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 disabled 属性 到 <button> 按钮。 |
| 锚元素 | 添加 disabled class 到 <a> 按钮。 注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
<button type="button" class="btn btn-default btn-lg">
默认按钮 </button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">
禁用按钮 </button></p><p>
<button type="button" class="btn btn-primary btn-lg ">
原始按钮 </button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">
禁用的原始按钮 </button></p><p>
<a href="#" class="btn btn-default btn-lg" role="button">
链接 </a>
<a href="#" class="btn btn-default btn-lg disabled" role="button">
禁用链接 </a></p><p>
<a href="#" class="btn btn-primary btn-lg" role="button">
原始链接 </a>
<a href="#" class="btn btn-primary btn-lg disabled" role="button">
禁用的原始链接 </a>

按钮标签
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
七.Bootstrap 图片
1.Bootstrap 图片
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:500px 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
<img src="https://www.w3cschool.cn/statics/demosource/download.png" class="img-rounded">
<img src="https://www.w3cschool.cn/statics/demosource/download.png" class="img-circle">
<img src="https://www.w3cschool.cn/statics/demosource/download.png" class="img-thumbnail">
2.<img> 类
以下类可用于任何图片中。
| 类 | 描述 | 实例 |
|---|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) | 尝试一下 |
| .img-circle | 将图片变为圆形 (IE8 不支持) | 尝试一下 |
| .img-thumbnail | 缩略图功能 | 尝试一下 |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) | 尝试一下 |
八.Bootstrap 辅助类
Bootstrap 辅助类
本章将讨论 Bootstrap 中的一些可能会派上用场的辅助类。
文本
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .text-muted | "text-muted" 类的文本样式 | 尝试一下 |
| .text-primary | "text-primary" 类的文本样式 | 尝试一下 |
| .text-success | "text-success" 类的文本样式 | 尝试一下 |
| .text-info | "text-info" 类的文本样式 | 尝试一下 |
| .text-warning | "text-warning" 类的文本样式 | 尝试一下 |
| .text-danger | "text-danger" 类的文本样式 | 尝试一下 |
背景
以下不同的类展示了不同的背景颜色。 如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .bg-primary | 表格单元格使用了 "bg-primary" 类 | 尝试一下 |
| .bg-success | 表格单元格使用了 "bg-success" 类 | 尝试一下 |
| .bg-info | 表格单元格使用了 "bg-info" 类 | 尝试一下 |
| .bg-warning | 表格单元格使用了 "bg-warning" 类 | 尝试一下 |
| .bg-danger | 表格单元格使用了 "bg-danger" 类 | 尝试一下 |
其他
| 类 | 描述 | 实例 |
|---|---|---|
| .pull-left | 元素浮动到左边 | 尝试一下 |
| .pull-right | 元素浮动到右边 | 尝试一下 |
| .center-block | 设置元素为 display:block 并居中显示 | 尝试一下 |
| .clearfix | 清除浮动 | 尝试一下 |
| .show | 强制元素显示 | 尝试一下 |
| .hidden | 强制元素隐藏 | 尝试一下 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 | 尝试一下 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) | 尝试一下 |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 | 尝试一下 |
| .close | 显示关闭按钮 | 尝试一下 |
| .caret | 显示下拉式功能 | 尝试一下 |
关闭图标
使用通用的关闭图标来关闭模态框和警告框。使用 class close 得到关闭图标。
<button type="button" class="close" aria-hidden="true">
× </button>
插入符
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能。
<p>插入符实例 <span class="caret"></span></p>
快速浮动
您可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动。
div class="pull-left">
向左快速浮动</div><div class="pull-right">
向右快速浮动</div>
如需对齐导航栏中的组件,请使用 .navbar-left 或 .navbar-right 代替。
内容居中
使用 class center-block 来居中元素。
如需清除元素的浮动,请使用 .clearfix class。
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动 </div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动 </div></div>
显示和隐藏内容
您可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)。
屏幕阅读器
您可以通过使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器。
九.Bootstrap 响应式实用工具
Bootstrap 响应式实用工具
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发。这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏。
需要谨慎使用这些工具,避免在同一个站点创建完全不同的版本。响应式实用工具目前只适用于块和表切换。
| 超小屏幕 手机 (<768px) |
小屏幕 平板 (≥768px) |
中等屏幕 桌面 (≥992px) |
大屏幕 桌面 (≥1200px) |
|
|---|---|---|---|---|
| .visible-xs-* | 可见 | 隐藏 | 隐藏 | 隐藏 |
| .visible-sm-* | 隐藏 | 可见 | 隐藏 | 隐藏 |
| .visible-md-* | 隐藏 | 隐藏 | 可见 | 隐藏 |
| .visible-lg-* | 隐藏 | 隐藏 | 隐藏 | 可见 |
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
从 v3.2.0 版本起,形如 .visible-*-* 的类针对每种屏幕大小都有了三种变体,每个针对 CSS 中不同的 display 属性,列表如下:
| 类组 | CSS display |
|---|---|
| .visible-*-block | display: block; |
| .visible-*-inline | display: inline; |
| .visible-*-inline-block | display: inline-block; |
因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block。
.visible-xs、.visible-sm、.visible-md 和 .visible-lg 类也同时存在。但是从 v3.2.0 版本开始不再建议使用。除了 <table> 相关的元素的特殊情况外,它们与 .visible-*-block 大体相同。
提示:Bootstrap可以通过一个清晰的布局来创建表,具体请参考“Bootstrap 表格”部分的内容!
打印类
下表列出了打印类。使用这些切换打印内容。
| class | 浏览器 | 打印机 |
|---|---|---|
| .visible-print-block .visible-print-inline .visible-print-inline-block |
隐藏 | 可见 |
| .hidden-print | 可见 | 隐藏 |
<div class="container" style="padding: 40px;">
<div class="row visible-on">
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-xs">特别小型</span>
<span class="visible-xs">✔ 在特别小型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-sm">小型</span>
<span class="visible-sm">✔ 在小型设备上可见</span>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-md">中型</span>
<span class="visible-md">✔ 在中型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-lg">大型</span>
<span class="visible-lg">✔ 在大型设备上可见</span>
</div>
</div>
4.Bootstrap基础总结的更多相关文章
- <<Bootstrap基础教程>> 新书出手,有心栽花花不开,无心插柳柳成荫
并非闲的蛋疼,做技术也经常喜欢蛋疼,纠结于各种技术,各种需求变更,还有一个很苦恼的就是UI总是那么不尽人意.前不久自己开源了自己做了多年的仓储项目(开源地址:https://github.com/he ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
随机推荐
- 数学还勉强管用,用代码还能画个canvas 仪表盘(含完整代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [Xamarin.Android]如何引用JAR檔案 (转帖)
這個範例是如何在Xamarin.Android中去使用一個我們自行在開發的JAR檔案. 主要會執行的步驟如下 1. 在Xamarin建立一個Android Java Bindings Library ...
- 【文档】五、Mysql Binlog事件结构
这个部分描述了事件被写入binlog或者delay log中的属性.所有的事件有相同的整体结构,也就是包含事件头和事件数据: +===================+ | event header ...
- C 标准库 - ctype.h
C 标准库 - ctype.h This header declares a set of functions to classify and transform individual charact ...
- JMS、AMQP和MQTT主要特性
今天无意中看到mq的原理,才发现activeMq与ribbMq的原理是不一样的.前者是JMS的实现,后者是AMQP的实现... 原理简介:https://www.cnblogs.com/zhangyu ...
- linux 安装jdk 二进制版本,非安装版
0.下载jdk8 登录网址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html选择对 ...
- HDU 1102 Constructing Roads(kruskal)
Constructing Roads There are N villages, which are numbered from 1 to N, and you should build some r ...
- To B服务想做移动化?腾讯云案例了解一下
本文由 腾讯云助手团队 发布于 腾讯云云+社区 | 导语:腾讯云那么多资源和服务,就不能手机管理吗? 能. 当用户在使用To B服务时,往往会遇到各种各样的限制: 1.操作难度:涉及各种权限.多重验证 ...
- python实例:在列表,字典,集合中,根据条件筛选数据
1. 从列表中过滤掉 负数 from random import randint # 随机生成列表 data = [randint(-10, 10) for _ in range(10)] print ...
- Linq to SharePoint与权限提升(转)
转自http://www.cnblogs.com/kaneboy/archive/2012/01/25/2437086.html SharePoint 2010支持Linq to SharePoint ...
