使用SVG中的Symbol元素制作Icon【摘转】
以下为内容摘抄和转摘记录:
为什么要用svg ?
SVG优势 随着高清屏幕的普及,相比使用png等位图而言,使用SVG等矢量图形是一种全新的设计方式。更重要的是相比位图而言,SVG有着无可比拟的优势。这里我总结一下SVG具体的一些优势:
SVG是矢量图形文件,可以随意改变大小,而不影响图标质量。
可以用CSS样式来自由定义图标颜色,比如颜色/尺寸等效果。
所有的SVG可以全部在一个文件中,节省HTTP请求 。
使用SMIL、CSS或者是javascript可以制作充满灵性的交互动画效果。
由于SVG也是一种XML节点的文件,所以可以使用gzip的方式把文件压缩到很小。
使用方式:
使用方法 在web开发中,SVG主要有下面几种使用方法: 使用img和object标签直接引用svg。这种方法的缺点主要在于要求每个图标都单独保存成一个SVG文件,使用时也是单独请求的,增加了HTTP请求。
Inline SVG,直接把SVG写入 HTML 中,这种方法简单直接,而且具有非常好的可调性。Inline SVG 作为HTML文档的一部分,不需要单独请求。临时需要修改某个图标的形状也比较方便。但是Inline SVG使用上比较繁琐,需要在页面中插入一大块SVG代码不适合手写,图标复用起来也比较麻烦。
SVG Sprite。这里所说的Sprite技术,没错,类似于CSS中的Sprite技术。图标图形整合在一起,实际呈现的时候准确显示特定图标。其实基础的SVG Sprite也只是将原来的位图改成了SVG而已。
最后就是本文的主角啦。使用svg中的<symbol>元素来制作icon。
着重介绍的是使用svg中的<symbol>元素来制作icon
每个Symbol设置一个id作为引用时的名字。使用id引用这个SVG中的Icon有两种方法。
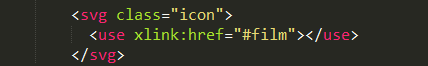
第一种,将上述SVG作为body的第一个元素插入在HTML中, 此后,在需要显示某个 Icon 的地方插入下面的代码即可:

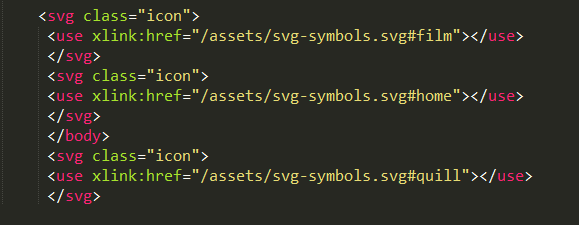
第二种是,是使用完整路径引用Icon。 也就是:

自动化合并工具 问题来啦,如果碰到很多的图标,难道我们都要手动去合并为一个SVG吗?当然不用。 这里介绍一个专门用于处理SVG Symbols用的glup插件gulp-svg-symbols。
上哪找svg图标去呢? 这里推荐去icomoon.io 这个专门提供矢量图标网站下载矢量图像,重要的是它提供SVG格式的图形下载。
那怎么使用呢它们呢?直接在html文件中使用,并且可以直接使用css来定义宽高、填充颜色等属性。如下代码所示:

作者:聆木 摘抄自: https://isux.tencent.com/16292.html
使用SVG中的Symbol元素制作Icon【摘转】的更多相关文章
- SVG Sprite 使用Symbol元素制作ICON
介绍 SVG是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法.之前写过两篇关于CSS icon在页面显示的博客,后来了解到现在大多数前端团队和项目都在使用SVG Sprite这种方 ...
- [翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink= ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- 使用iframe方式获得svg中的DOM元素,和svg 的 contentDocument 返回 null
碰到这个的相关问题,百度找了好久,找到了个解决方法,原址 https://segmentfault.com/q/1010000009001758 var iframe = document.getEl ...
- SVG中嵌入HTML元素
<?xml version="1.0" standalone="yes"?> <style> .clsfont{ border:1px ...
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
剪切是什么 剪切是一个图形化操作,你可以部分或者完全隐藏一个元素.被剪切的元素可以是一个容器也可以是一个图像元素.元素的哪些部分显示或隐藏是由剪切的路径来决定的. 剪切路径定义了一个区域,在这个区域内 ...
- 【转】CSS和SVG中的剪切——clip-path属性和<clipPath>元素
本文由大漠根据SaraSoueidan的<Clipping in CSS and SVG – The clip-path Property and <clipPath> Elemen ...
- WebKit策略:<foreignObject>可用于绘制svg中的html标签,但与<use>搭配不生效
在<svg>里面可以利用<foreignObject>绘制html标签,原本是我在iconfont采用Font class方式引入svg的无奈之举. 起初的设计是所有icon先 ...
- 快速上手制作Icon Font
现在在提起Icon Font,已经不是什么新鲜的词汇了,网上已经有很多介绍它的文章,并且很多网站也已经将它用到,本篇主要是将制作Icon Font的整个流程整理一下,并且加入了自己在制作中遇到的问题, ...
随机推荐
- postman小结
1.get和post请求,get有限制2k,post没有限制post安全 在选择的时候别把get post选错然后,run 2.data 选成txt文件 utf-8 ip ip,result12.1 ...
- maven 打包 war 包含 WEB-INF/lib 目录
<plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactI ...
- JAVA编程思想第一章——对象导论
- 【性能测试】:关于Sockets协议的脚本的开发
一,关于Sockets协议的脚本,首先对报文的解析是一个关键, 报文的解析一般对着接口文档,弄清楚每个字段代表什么意思,如下一段报文,放在data.ws中 "\x00\x00\x01\x5C ...
- CentOS7.6下模拟iSCSI,Windows来连
如题,在CentOS7上模拟一个iSCSI设备,然后在Windows Server 2008上连接这个iSCSI设备 第一步,CentOS7上的操作.CentOS7上安装iSCSI模拟器需要3个包,我 ...
- C#二进制位算 权限
关于权限管理,之前所做的都是一个权限对应一条数据,比方A页面有增删改查四个权限,那么用户在权限管理表中相对应AA页面有四条记录.后来改用二进制运算,发现省事很多. 首先说下位运算 熟悉一下操作符,懒得 ...
- anyncTask的3个参数(从源码可以发现其中使用了ThreadPoolExcuter线程池)
AnyncTask异步处理数据并将数据应用到视图的操作场合 一 其中包含这几个方法 1 onPreExcute() 初始化控件,例如进度条2 doInBackground() 具体的执行动作请求数据 ...
- RealVNC
使用Linux服务器,在一般情况下是不太用桌面环境的.不过现在我想着开发用Linux,如使用Pycharm这种IDE,还是很方便的.这样还是需要桌面环境的,然而我们位置不多,就将服务器的屏幕摘下了,那 ...
- Jetty 的工作原理
创建一个ServletContextServer类,用来初始化web应用程序的Context,并且指定Servlet和Servlet匹配的url.这里指定了两个Servlet,分别是HelloServ ...
- maven在pom文件中添加你想要的jar包
概述:POM 文件里面的依赖jar包经常需要添加, 仅需要在google中代码查找 :maven 你需的jar包名称 repository 用了Maven,所需的JAR包就不能再像往常一样,自己找到并 ...
