一、angularjs基础了解
说明:此处比较杂,目前没有统一的总结哦
- angularjs 是mvvm框架
- 加载JS文件总是使用后缀为.min.js的文件,因为这些文件是经过压缩的,能提升应用的启动速度
模块说明:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Angularjs Form Example</title>
- <link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body ng-app="app">
- <article ng-controller='formCheckCtrl as formCheck'>
- <section class="container-fluid">
- </section>
- </article>
- <script src="bower_components/angular/angular.min.js"></script>
- <script src="src/config/app.js"></script>
- <script src="src/config/config.js"></script>
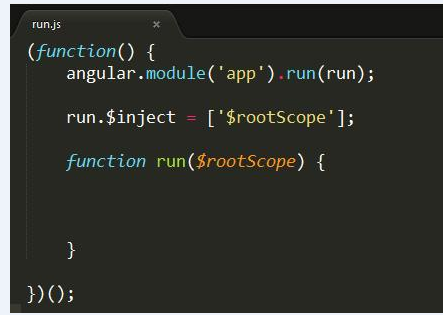
- <script src="src/config/run.js"></script>
- <script src="src/filters/password.js"></script>
- <script src="src/factory/platform.js"></script>
- <script src="src/controllers/formCheckCtrl.js"></script>
- </body>
- </html>
8、angular.extend的用法:对象中有的则覆盖或者更新对象中的值,如果对象中没有数据则补上。
一、angularjs基础了解的更多相关文章
- AngularJS基础入门初探
一.AngularJS简介 1.1 什么是AngularJS (1)一款非常优秀的前端JS框架,可以方便实现MVC/MVVM模式 (2)由Misko Hevery 等人创建,2009年被Google所 ...
- AngularJS基础知识1
一.angularJS简介 1.什么是 AngularJS? AngularJS 是一个 JavaScript 框架.它是一个以 JavaScript 编写的库.AngularJS是协助搭建单页面工程 ...
- AngularJS基础概念
作用域.控制器.指令 作用域 应用的作用域是和应用的数据模型相关联的,同时作用域也是表达式执行的上下文.$scope对象是定义应用业务逻辑.控制器方法和视图属性的地方. 作用域是应用状态的基础.基于动 ...
- AngularJs基础总结(1.4版本)
注明:现在用的是最新的1系列1.4版本. 一.细节方面入手: 1,ng-app根节点,一般别写在html上面,最多也就写在body就行了,因为我们难免会忘记这个写在哪里,然后复制一些案例代码却总报错. ...
- Angularjs基础教程
Angularjs-基础教程 一些angualr的基础概念,适合入门. 1.下载 推荐 bower 或 npm 安装. bower install angular bower install angu ...
- AngularJS基础总结
w3shools angularjs教程 wiki <AngularJS权威教程> Introduction AngularJS is a JavaScript framewo ...
- Angularjs基础(学习整理)
AngularJS 通过 ng-directives 扩展了 HTML. ng-app 指令定义一个 AngularJS 应用程序. ng-model 指令把元素值(比如输入域的值)绑定到应用程序. ...
- 3天学习完AngularJS基础内容小结
简介:AngularJS 是一个 JavaScript 框架.它是一个以 JavaScript 编写的库. 一.AngularJS大致功能模块 二.页面交互变得简单 1.示例:计算价格 <htm ...
- 一步一步弄懂angularJS基础
问题1:ng-app指令的使用以及自定义指令 <!doctype html> <!--这里的ng-app的属性值就是模块的名称,也就是 angular.module("My ...
- AngularJS基础知识2
一.angularJS双向数据绑定 利用双向数据绑定,不仅能把数据模型的变化同步到视图上面,还可以利用双向数据绑定的特性来做一些样式上面的控制. 双向数据绑定用处很多,不仅仅是像知识点1中的那个例子, ...
随机推荐
- golang (5) ---工程管理
1. go mod 添加本地package依赖 go mod 作为golang新的版本管理工具,减少了对GOPATH的依赖. 但是对本地文件的依赖的时候,提示 build server: cannot ...
- 2019.04.11 第四次训练 【 2017 United Kingdom and Ireland Programming Contest】
题目链接: https://codeforces.com/gym/101606 A: ✅ B: C: ✅ D: ✅ https://blog.csdn.net/Cassie_zkq/article/ ...
- centos 7修改系统支持中文编码
2019-03-14 查看系统现支持编码 }[root@web dc2-user]#locale LANG=en_US.UTF- LC_CTYPE="en_US.UTF-8" LC ...
- 基于MVC4+EF5.0+Ajax+Json+CSS3的简单注册页面(get&post)
使用mvc4可以很快速的创建页面,但封装的过多,难免会有些性能上的问题.所以基于此,通过使用简单的手写html,加ajax,json来创建一个注册页面,会比较干净,简洁. 本项目的环境是MVC4+EF ...
- Java学习之路(六):集合
集合的由来 数组的长度是固定的,当添加的元素超过了数组的长度,就需要对数组重新定义 java内部给我们提供的集合类,能存储任意对象,长度是可以改变的.随着元素的增加而增加,随着元素的减少而减少 数组和 ...
- Jmeter创建WebService 测试计划
构建 WebService 测试计划 在本章节,你将学习如何创建一个 测试计划 去测试 WebService.先创建5个用户请求同一个页面,同时每个请求重复2次,因此总数为(5个用户)X(1次请求)X ...
- 查找checked的checkbox和raido
<fieldset id="checkArray"> <input type="checkbox" name="chk[]" ...
- POJ 1577 Falling Leaves 二叉搜索树
HDU 3791 Falling Leaves 二叉搜索树 Figure 1Figure 1 shows a graphical representation of a binary tree of ...
- HTTPS的误解(一)
大家好,SSL证书越来越受到人们的关注,经常有人会说HTTPS只有登录页才需要,而且会使网站速度下降,易维信(EVTrust)给大家澄清了一些HTTPS协议容易产生误解的地方,增长一些网页加密通信的知 ...
- 【转】SQL SERVER 2005/2008 中关于架构的理解
在一次的实际工作中碰到以下情况,在 SQL SERVER 2008中,新建了一个新用户去访问几张由其他用户创建的表,但是无法进行查询,提示“对象名'CustomEntry' 无效.”.当带上了架构名称 ...
