ios开发之--UICollectionView的使用
最近项目中需要实现一种布局,需要用到UICollectionView,特在此整理记录下!
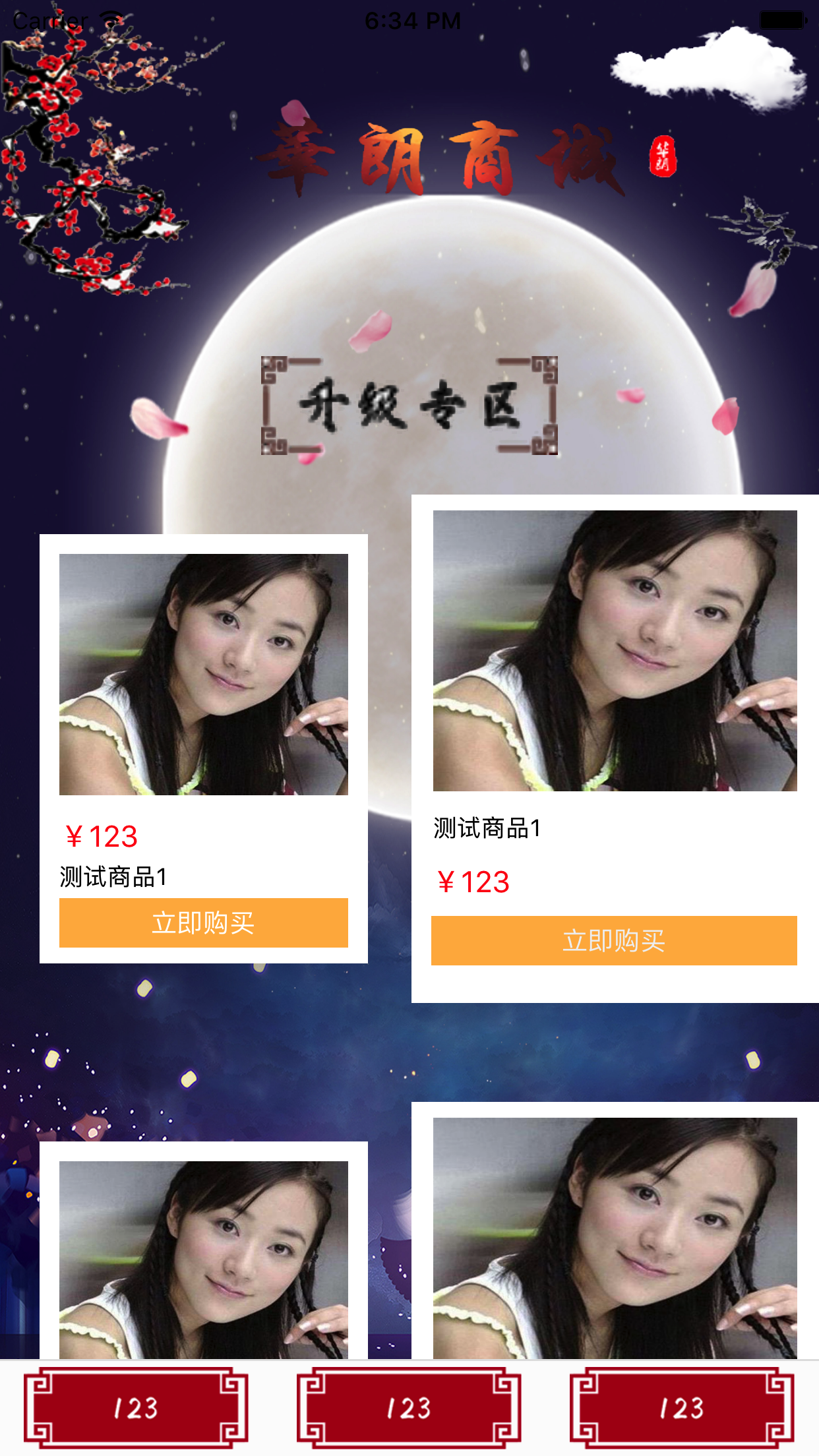
贴上最终实现的效果图:

1,声明
@interface FirstViewController ()<UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@property(nonatomic,strong)UICollectionView *myCollectionView; @property(nonatomic,strong)UICollectionViewFlowLayout *myLayout;
2,创建
a,设置一个背景图片
UIImageView *imgV = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"bgImg2.jpg"]];
imgV.frame = CGRectMake(, , KscreenW, KscreenH);
imgV.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[self.view insertSubview:imgV atIndex:];
b,创建UICollectionView和FlowLayout
-(void)creatUI
{
self.myLayout = [[UICollectionViewFlowLayout alloc]init];
self.myLayout.minimumLineSpacing = ;
self.myLayout.minimumInteritemSpacing = ;
self.myLayout.itemSize = CGSizeMake(KscreenW/-, (KscreenW/)+);
self.myLayout.sectionInset = UIEdgeInsetsMake(, , , ); self.myCollectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(, , KscreenW, KscreenH-) collectionViewLayout:self.myLayout];
self.myCollectionView.delegate = self;
self.myCollectionView.dataSource = self;
self.myCollectionView.backgroundColor = [UIColor clearColor];
// 注册cell
[self.myCollectionView registerNib:[UINib nibWithNibName:@"LeftCell" bundle:nil] forCellWithReuseIdentifier:@"LeftCell"];
[self.myCollectionView registerNib:[UINib nibWithNibName:@"RightCell" bundle:nil] forCellWithReuseIdentifier:@"RightCell"];
[self.myCollectionView registerNib:[UINib nibWithNibName:@"PublickCell" bundle:nil] forCellWithReuseIdentifier:@"PublickCell"];
// 注册头视图
[self.myCollectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"SECTION_ONE"];
[self.myCollectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"SECTION_TWO"]; [self.view insertSubview:self.myCollectionView atIndex:];
}
c,这里我用了三种自定义cell,上面的方法有具体的注册cell方法,还有头视图的注册

3,具体代理方法的实现
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return ;
} -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
if (section == ) { return ;
}else{ return ;
}
} -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section == ) { if (indexPath.item % == ) { LeftCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"LeftCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor clearColor];
return cell;
}else{
RightCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"RightCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor whiteColor];
return cell;
}
}else{ PublickCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"PublickCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor whiteColor]; return cell;
} return nil;
}
比较简单!
4,创建头视图,PS:这里需要注意个问题:多组头部视图样式不一样复用时发生错乱问题,代码如下:
a,注册头视图,有两种方法:
// 防止cell和头部视图复用出现错乱
[collectionView registerClass:[WOCOHomeSelectTypeCell class] forCellWithReuseIdentifier:@"SECTION_ONE"];
[collectionView registerClass:[WOCOHomeDisplayCell class] forCellWithReuseIdentifier:@"SECTION_TWO"];
[collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"SECTION_ONE"];
[collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"SECTION_TWO"];
这两种方法都可以!
b,代理方法的实现:
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
// 防止重用,定义重用标识符
static NSString *reusableID;
if (indexPath.section == ) {
reusableID = @"SECTION_ONE";
}else{
reusableID = @"SECTION_TWO";
} UICollectionReusableView *header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:reusableID forIndexPath:indexPath];
header.backgroundColor = [UIColor clearColor]; if (indexPath.section == ) {
headImg = [[UIImageView alloc]initWithFrame:CGRectMake(, , KscreenW, )];
headImg.image = [UIImage imageNamed:@"topLog"];
[header addSubview:headImg]; bottomImg = [[UIImageView alloc]initWithFrame:CGRectMake(KscreenW/-/, , , )];
bottomImg.image = [UIImage imageNamed:@"sj"];
[header addSubview:bottomImg]; }else{ UIImageView *bottomImg2 = [[UIImageView alloc]initWithFrame:CGRectMake(KscreenW/-/, , , )];
bottomImg2.image = [UIImage imageNamed:@"sj1"];
[header addSubview:bottomImg2];
} return header;
}
此方法设置了一个str,作为标识符对不同的section进行标记,这样就可以解决重用的问题,根据不同的id进入不同的section,避免了头视图上面的内容多次创建,各自创建各自的!
c,设置不同section的高度,只需要实现此代理方法即可:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
{
if (section == ) {
return CGSizeMake(KscreenW, );
}else{
return CGSizeMake(KscreenW, );
}
}
完成上面的操作,就可以在不同的section之间随意操作了!
ios开发之--UICollectionView的使用的更多相关文章
- ios开发――解决UICollectionView的cell间距与设置不符问题
在用UICollectionView展示数据时,有时我们希望将cell的间距调成一个我们想要的值,然后查API可以看到有这么一个属性: - (CGFloat)minimumInteritemSpaci ...
- iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流
上篇博客的实例是自带的UICollectionViewDelegateFlowLayout布局基础上来做的Demo, 详情请看<iOS开发之窥探UICollectionViewControlle ...
- iOS开发 纯代码创建UICollectionView
转:http://jingyan.baidu.com/article/eb9f7b6d8a81a5869364e8a6.html iOS开发 纯代码创建UICollectionView 习惯了使用xi ...
- iOS开发 适配iOS10
2016年9月7日,苹果发布iOS 10.2016年9月14日,全新的操作系统iOS 10将正式上线. 作为开发者,如何适配iOS10呢? 1.Notification(通知) 自从Notificat ...
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- ios开发中的小技巧
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新. UITableView的Group样式下顶部空白处理 //分组列表头部空白处理 UIView *view = [[UIViewal ...
- iOS开发 Xcode8中遇到的问题及改动
iOS开发 Xcode8中遇到的问题及改动 新版本发布总会有很多坑,也会有很多改动. 一个一个填吧... 一.遇到的问题 1.权限以及相关设置 iOS10系统下调用系统相册.相机功能,或者苹果健康 ...
- iOS开发之窥探UICollectionViewController(五) --一款炫酷的图片浏览组件
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectio ...
- iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流
在上一篇博客中<iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流>,自定义瀑布流的列数,Cell的外边距,C ...
随机推荐
- Solr学习之五
一.段管理 段是一个自包含,仅可读的solr的索引的子集.一旦一个段被刷新到持久存储后,它将不会改变.当添加新文档到你的索引时候,它们被写入到新的段中.因此,在你的索引中,有很多激活的段.一次查询必须 ...
- Eclipse+tomcat+axis2进行web service部署
用Eclipse+axis2+tomcat进行web service部署 2016-12-07 目录 1 安装JDK 1.1 下载JDK 1.2 安装和配置JDK 1.3 验证2 安装Ecli ...
- Spring Boot干货系列:(三)启动原理解析
Spring Boot干货系列:(三)启动原理解析 2017-03-13 嘟嘟MD 嘟爷java超神学堂 前言 前面几章我们见识了SpringBoot为我们做的自动配置,确实方便快捷,但是对于新手来说 ...
- VC++ 遍历目录
遍历文件目录,即把一个目录里的文件名都取出来.本文是CFileFind类的使用实例的笔记.下面的程序是从一个目录出发,把这个目录里的所有成员按着层次输出. 代码如下: void TravelFolde ...
- 检测SqlServer数据库是否能连接的小技巧
有时候可能需要检测下某台机器的服务是不是起来了,或者某台机器的某个库是不是能被连接又不能打开ssms也不想登陆服务器的话就可以用这个方法. 1.在桌面上右键创建个文本,然后改后缀名为udl以后保存(1 ...
- js在IE8+兼容String没有trim方法,写一个兼容ie8一下的浏览器的trim()方法
方法一: String.prototype.trim = function(){ return Trim(this);}; function LTrim(str) { var i; fo ...
- 引用第三方高德地图接口---使用js脚本进行开发地图定位的步骤
①在高德地图开发平台注册一个账号,获取key ②添加新的key ③引入map插件 ④复制过来map的脚本代码和编写搜索框 <script type="text/javascript&q ...
- JAVA-JSP动作元素之param
相关资料:<21天学通Java Web开发> 结果总结:1.用来传递参数,一般与<jsp:include>.<jsp:forward>联合使用.2.<jsp: ...
- python学习笔记(14)--爬虫下载漫画图片修改版
说明: 1. 2017.3.12,周六从中午吃完包子12点多折腾了一下午加一个晚上,试了4个网站的爬虫,发现都不能下载!甚至前几天测试能下载的都不能用了! 2. 到晚上发现煎蛋网的可以用了,立即试了下 ...
- xml选择节点方法
1.选取某个节点 方法一:newNode = document.DocumentElement.SelectSingleNode("//student[@id='A103']"); ...
