chrom调试javascript
上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javascript代码(这个才是我们真正能用到实处的地方)
1、先说一下源码定位
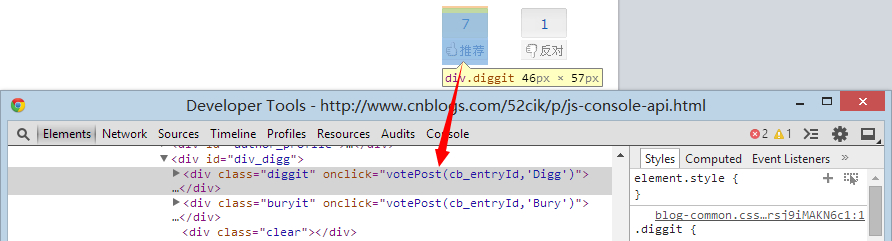
大家打开测试网页 看到页面右下方有一个推荐的图标吗?右击推荐图标,选择审查元素,打开谷歌控制台,如下图所示

我们现在想知道votePost方法到底在哪?跟着我这样做,在Console面板里面输入votePost然后回车

直接点击上图标红的链接,控制台将定位到Sources面板中,展示如下图所示

大家看了上面这个图片之后估计头都要晕了吧,这么多js都整在一行,让人怎么看呀,不用担心,按下图操作即可(也就是点击中间面板左下方的Pretty print就行了)

这时我们再回到Console面板时会惊奇的发现原来的链接后面的1现在变成91了(其实这里的数字1或者91就是代表votePost方法在源码中的行号 )现在看出Pretty print按钮的强大之处了吧
知道了怎么样查看某一个按钮的源码,那接下来的工作便是调试了,调试第一步需要做的便是设置断点,其实设置断点很简单,点击一下上图所示的92即可,这时你会发现92行号旁边会多了一个图标,这里解释一下为什么不在91处设置断点,你可以试下,事实上根本就没法在91处上设置断点,因为它是函数的定义处,所以没法在此设置断点。

设置好了断点后,你就会在右边Breakpoints方框里看到刚刚设置的断点。
我们先来介绍一下用到的调试快捷键吧(事实上我们也可以不用下表所示的快捷键,直接点击上图所示右侧栏最上层的一排按钮来进行调试,具体用哪个按钮,把鼠标放到按钮上方一会就会显示它相应的提示)
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
其中值得一提的是,当我们点击“推荐”按钮进行调试的时候会发现,不管我们是按的F10进行调试还是按F11进行逐步调试,都没法进行$.ajax函数内部,即使我们在函数内部设置了断点也没有办法进入,这里按F8才是真正起效果的,不信你试试。
当我们在调试的时候,右侧Scope Variables里面会显示当前作用域以及他的父级作用域,以及闭包。你不仅能在右侧 Scope Variables(变量作用域) 一栏处看到当前变量,而且还能把鼠标直接移到任意变量上,就可以查看该变量的值。
用图说话(哈哈)

刚刚我们介绍的只是在html里面能够看得到它绑定了onclick事件,这样我们就找到它绑定的js函数,如果它是在jQuery页面加载完成函数里面绑定的,这时候我们怎么知道它绑定的是哪个js函数呢,如果我们不知道绑定的js函数就更加不用说调试进去了
下面介绍一下如何查看,还是以刚刚那个测试网页为例子吧,但是这次我们来看“提交评论”作说明吧,
右击“提交评论”-->审核元素,我们可以清楚的看到在这个按钮上未绑定任何事件。在Console面板内输入如下代码
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#btn_comment_submit")[0]); // 获取绑定的事件
如下图所示:

按照上述介绍的方法定位到具体的blog-common.js里面,找到postComment 然后一层层的找到具体的代码,再设置断点就好了。
最后介绍一下一个神器,很好用的debugger
如果你自己写的代码,你执行的时候想让它在某一处停下来,只要写上的debugger就好了,不信你试试!哈哈
chrom调试javascript的更多相关文章
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- chrome调试JavaScript脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- IE、chrome、火狐中如何调试javascript脚本
1. IE中点击"F12",在弹出页面中调试javascript脚本 2. chrome中点击"F12",在弹出页面中调试javascript脚本 3. 火 ...
- IDEA调试javaScript
谈起JavaScript调试,大家可能想到的就是FireFox下的FireBug,这毫无疑问,FireBug基本已经成为JavaScript开发人员的必备工具.在本文中,将向大家介绍如 ...
- 在IE中调试Javascript
不管我们写代码的时候如何小心,都不可能完全避免程序中出现bug,这个时侯就需要我们在调试的时候找出错误,修改代码. Javascript是一门灵活的语言,灵活的语法和它解释执行的特性,使得Javasc ...
- 调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- 调试javascript
Chrome 控制台 如何调试javascript 上面的文章已经大致介绍了一下console对象具体有哪些方面以及基本的应用,下面简单介绍一下如何利用好chrome控制台这个神器好好调试javasc ...
随机推荐
- java Pattern(正则)类
Pattern的静态方法matches 用于快速匹配字符串,该方法适合用于只匹配一次,且匹配全部字符串. Boolean b=Pattern.matches("^((13[0-9])|(15 ...
- AISing Programming Contest 2019 Solution
A - Bulletin Board 签到. #include <bits/stdc++.h> using namespace std; int main() { int n, h, w; ...
- ZW团队:IN_OUT传播模型简介
传统媒体,网络媒体的整合推广,我曾经提出过一个:Tn-Out模式 In-Out是NBA的篮球术语,你自己百度下 传统媒体承担"IN"的角色,负责传播的深度和建立公信力 网络媒体充当 ...
- uva1424
Traveling salesmen of nhn. (the prestigious Korean internet company) report their current location t ...
- php时间戳函数mktime()
在项目开发中,偶尔会遇到跨周期.跨月的的时间操作.PHP为我们提供了一个很方便的函数->mktime,可以很简单的获取制定日期的时间戳了. mktime(hour,minute,second,m ...
- 20145312《网络对抗》 逆向及Bof基础实践
20145312 <网络对抗> 逆向及Bof基础实践 1 逆向及Bof基础实践说明 1.1 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:mai ...
- ZOJ 3391 Haunted Graveyard(最短路负权回路)题解
题意:好长...从(0,0)走到(w-1,h-1),墓碑不能走,走到传送门只能进去不能走到其他地方,经过传送门时间会变化w(可能为负),其他地方都能上下左右走.如果能无限返老还童输出Never,走不到 ...
- DataContract with Json.Net
https://www.newtonsoft.com/json/help/html/DataContractAndDataMember.htm 如果class使用了DataContract,name没 ...
- Python XML解析和处理
movies.xml <collection shelf = "New Arrivals"> <movie title = "Enemy Behind& ...
- python 获取5天前的日期
from datetime import date, timedelta dt = date.today() - timedelta() print('Current Date :',date.tod ...
