JQuery中width和JS中JS中关于clientWidth offsetWidth scrollWidth 等的含义
JQuery中:
width()方法用于获得元素宽度;
innerWidth()方法用于获得包括内边界(padding)的元素宽度;
outerWidth()方法用于获得包括内边界(padding)和边框(border)的元素宽度;
如果outerWidth()方法的参数为true则外边界(margin)也会被包括进来,即获得包括外边框(margin)、内边界(padding)和边框(border)的元素宽度。
同理,innerHeight方法与outerHeight方法也是用同样的方法计算相应的高度。
所以说:对于同一个元素应该是:width()<=innerWidth()<=outerWidth()<=outerWidth(true);
JS中:
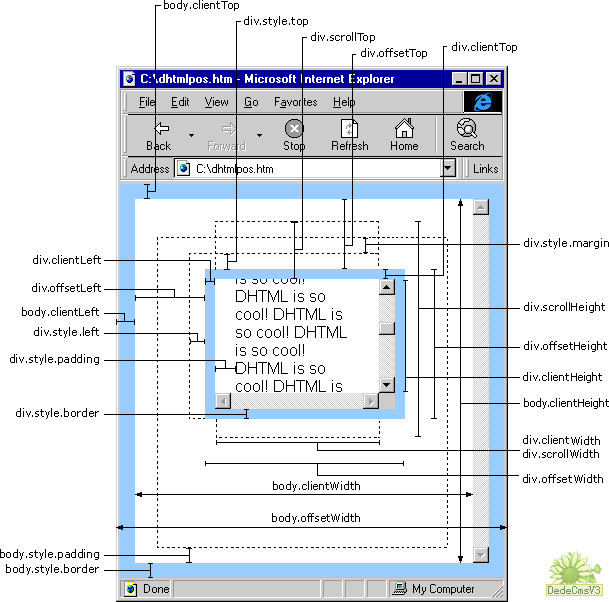
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
1、offsetWidth  width+padding+border)
width+padding+border)
当前对象的宽度。
style.width也是当前对象的宽度(width+padding+border)。
区别:1)style.width返回值除了数字外还带有单位px;
2)如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,
style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值;
3)如果没有给 HTML 元素指定过 width样式,则 style.width 返回的是空字符串;
2、offsetHeight :(Height+padding+border)
当前对象的高度。
style.height也是当前对象的高度(height+padding+border)。
区别:1)style.height返回值除了数字外还带有单位px;
2)如对象的高度设定值为百分比高度,则无论页面变高还是变矮,
style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值;
3)如果没有给 HTML 元素指定过 height样式,则 style.height返回的是空字符串;
3、offsetLeft :
当前对象到其上级层左边的距离。
不能对其进行赋值.设置对象到其上级层左边的距离请用style.left属性。
style.left当前对象到其上级层左边的距离。
区别:1)style.left返回值除了数字外还带有单位px;
2)如对象到其上级层左边的距离设定值为百分比,
style.left返回此百分比,而offsetLeft则返回到其上级层左边的距离的值;
3)如果没有给 HTML 元素指定过 left样式,则 style.left返回的是空字符串;
4、offsetTop :
当前对象到其上级层顶部边的距离。
不能对其进行赋值.设置对象到上级层顶部边的距离请用style.top属性。
style.top当前对象到其上级层顶部边的距离。
区别:1)style.top返回值除了数字外还带有单位px;
2)如对象到其上级层顶部边的距离设定值为百分比,
style.top返回此百分比,而offsetTop则返回到其上级顶部边的距离的值;
3)如果没有给 HTML 元素指定过 top样式,则 style.top返回的是空字符串;
注意:如果上级层为body,由于IE、FF对padding、margin的解释不一样所以要明确规定处理不是下列的区别就不成立了。
IE 1)如果Div的上级层是body,而div与body之间有个div,如body->div->divo;divo的offsetTop=div的padding+margin+boder;
2)如果Div的上级层是body,如body>divo;divo的offsetTop=div的padding+margin+boder;
这divo的offsetTop=divo的margin >body.padding则为divo的margin,否则为body.padding谁大是谁?
FF 上述两种情况:offsetTop=margin+padding ;
(IE与FF中的body默认padding为10)在IE6.0 FF3.6.13
5、scrollWidth:获取对象的滚动宽度 。
6、scrollHeight: 获取对象的滚动高度。
7、scrollLeft:设置或获取位于对象左边界和对象中目前可见内容的最左端之间的距离(width+padding为一体)
8、scrollTop:设置或获取位于对象最顶端和对象中可见内容的最顶端之间的距离;(height+padding为一体)
9、clientWidth: 获取对象可见内容的宽度,不包括滚动条,不包括边框;
10、clientHeight: 获取对象可见内容的高度,不包括滚动条,不包括边框;
11、clientLeft: 获取对象的border宽度
12、clientTop:获取对象的border高度
13、offsetParent :当前对象的上级层对象.
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
以上属性测试的文档类型为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果不写文档类型,浏览器就会按照 HTML 4.0 的方式来处理,则效果可能不同。
//outerWidth();//jquery中的方法;
//offsetWidth js属性,是获取不到隐藏元素的值;就是说对于display:none;的获取不到;
$(function(){
//alert( $('#div1').get(0).offsetWidth );
alert( $('#div1').outerWidth() );
});

部分引用地址:http://www.cnblogs.com/fullhouse/archive/2012/01/16/2324131.html
JQuery中width和JS中JS中关于clientWidth offsetWidth scrollWidth 等的含义的更多相关文章
- JS中关于clientWidth offsetWidth scrollWidth 等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- js中的clientWidth offsetWidth scrollWidth等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 等的含义的详细介绍
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 的区别及意义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth srollWidth等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- JS中关于clientWidth offsetWidth scrollWidth 等的区别
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- js中的全局变量和静态变量的使用, js 的调试?- 如果js出错, js引擎 就会停止, 这会 导致 后面的 html中 refer 该函数时, 会报错 函数为定义!!
效果里面的函数, 如show, hide,slideDown等, 这些都叫 "效果"函数, 但是里面可以包含动画, 也可以 不包含动画. 动画,是指 元素 的内容 是 逐渐 显示/ ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
随机推荐
- Activity工作流入门之HelloWorld
Activity的在线安装地址为:http://www.activiti.org/designer/update/ 打开Eclipse -> Help -> Install New Sof ...
- 详解spring boot mybatis全注解化
本文重点介绍spring boot mybatis 注解化的实例代码 1.pom.xml //引入mybatis <dependency> <groupId>org.mybat ...
- load_1m
- iptables,lokkit,ebtables,arptables---logrotate
iptables,lokkit,ebtables,arptables logrotate 这五个位置也被称为五个钩子函数(hook functions),也叫五个规则链. 1.PREROUTING ...
- SpringCloud 进阶之Zuul(路由网关)
1. Zuul(路由网关) Zuul 包含了对请求的路由和过滤两个最主要的功能; 路由功能:负责将外部请求转发到具体的微服务实例上,是实现外部访问统一入口的基础; 过滤功能:负责对请求的处理过程进行干 ...
- day13(JSTL和自定义标签&MVC模型&javaweb三层框架)
day13 JSTL标签库(重点) 自定义标签(理解) MVC设计模式(重点中的重点) Java三层框架(重点中的重点) JSTL标签库 1 什么是JSTL JSTL是apache对EL表达式的扩 ...
- linux软件源配置
实操(虚拟机安装): 下载VMware,然后按照如下教程安装虚拟机: https://jingyan.baidu.com/article/c275f6ba07e269e33d756714.html ...
- 关于使用ubuntu的那些事儿
最近把笔记本的系统由windows改成了ubuntu的最新版系统了,其实改变系统最主要的目的就是希望自己能够快速的学会使用linux系统. 所以这是一篇记录了关于一个ubuntu小白第一次使用ubun ...
- soapUI-DataSource
1.1.1.1 概述 - 数据源 Option Description Properties DataSource属性表 Toolbar DataSource工具栏 Configura ...
- SpringData_JpaSpecificationExecutor接口
不属于Repository体系,实现一组 JPA Criteria 查询相关的方法 Specification:封装 JPA Criteria 查询条件.通常使用匿名内部类的方式来创建该接口的对象 / ...
