css 基础-1
css 基础-1
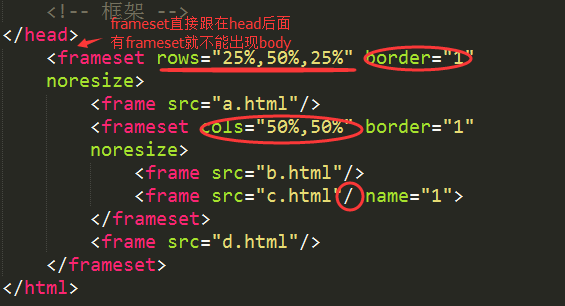
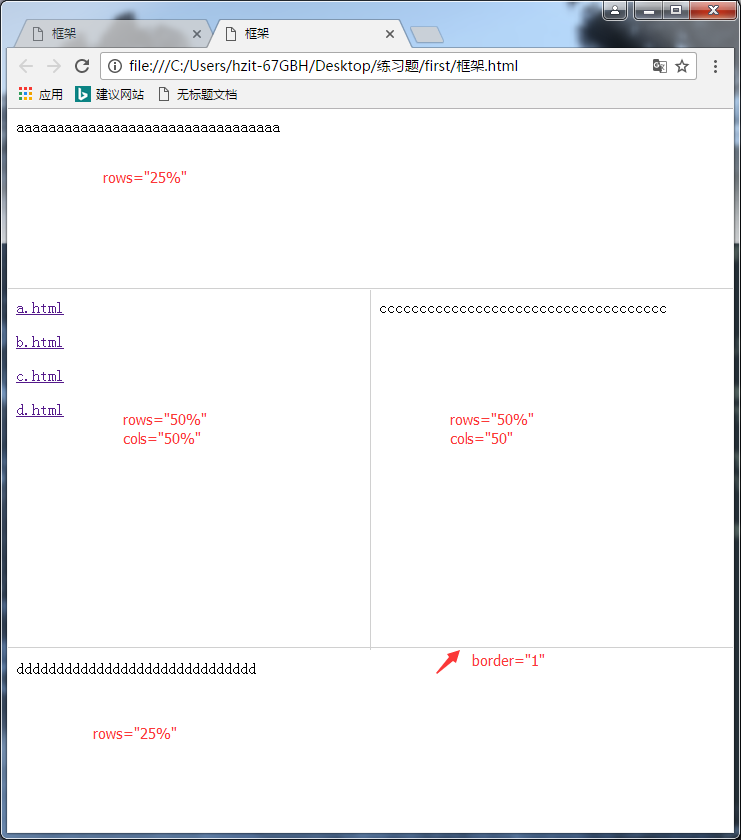
一. HTML框架 (frameset)
属性: noresize(不可移动), border(边框线的大小),
rows(分割成行), cols(分割列)
frame: 属性 ( name)


*注意:1. rows,cols的值通常设为百分比
2.frameset标签不能和body标签并存
3.frame后面的“/”必须带上!!!
二.CSS:
定义:
1.三种引入方式
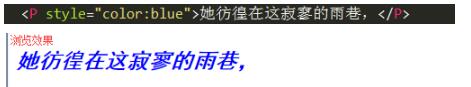
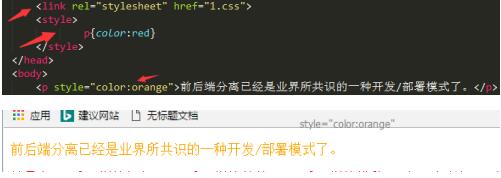
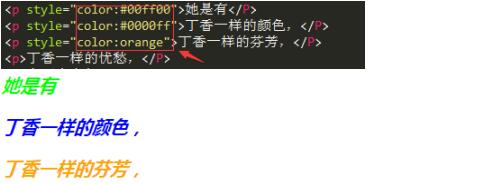
行间style方式

head style方式

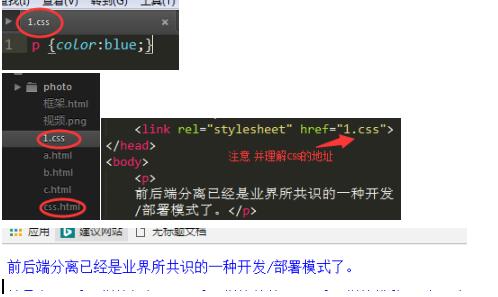
link外部引入方式 (link也要写在head中)

三种方式的优先级
style行内样式 优先级最高

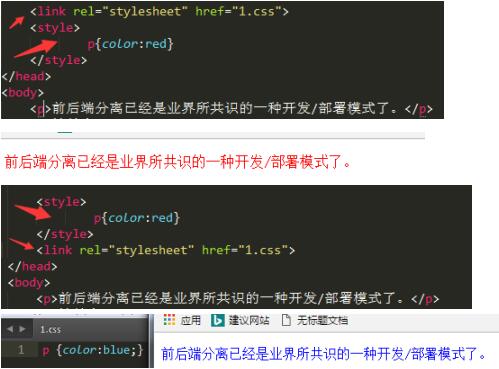
head中style方式与link外部引用方式 的优先级 取决于 他们引入的位置
后引入的 会覆盖前面的 相同样式

2.选择器
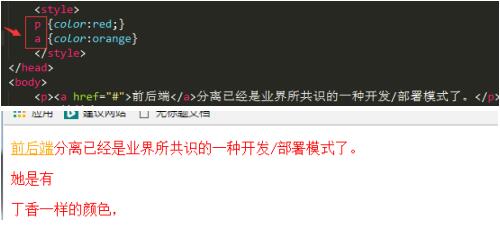
.元素选择器

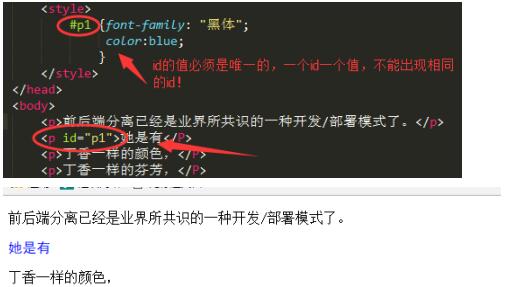
.ID选择器id

.类选择器class

.后代选择器


.组选择器 ul,li{list-style-type:none}


.伪类选择器

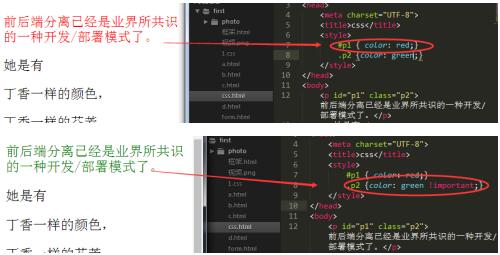
. ! important

.style
.多种选择器的优先级
!important > style > 后代 > id选择器 > 类选择器 > 元素
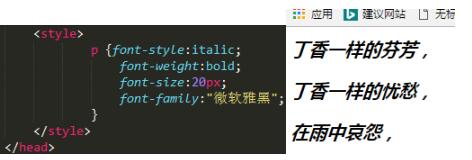
3. 字体样式
font-style:italic(斜体)/normal(正常)
font-weight:bold(加粗)
font-size:18px(字体大小)
font-family:”微软雅黑” (字体类型)

4.合成样式
font : italic bold 20px "微软雅黑"
5.颜色
color的3种颜色值
.英文单词
Red 红色;green 绿色;blue 蓝色;yellow 黄色;orange 橙色;等
.十六进制
#ffffff 白色;#ff0000 红色;#00ff00 绿色;#0000ff蓝色
#000000 黑色’
(#后面的前两位代表红色,中间两位代表绿色,后面两位代表蓝色)
.rgb
rgb( 255, 0, 0 ) 红
rgb( 0, 255, 0 ) 绿
rgb( 0, 0, 255 ) 蓝

6.谷歌浏览器调试工具(F12)
.颜色拾取
点击“F12”---->选择Elements ---->将鼠标移至想取的颜色处---->右键---- >检查---->点击color处的色块---->当toggle color picker控件是蓝色时,可以拾 取颜色(颜色代码)

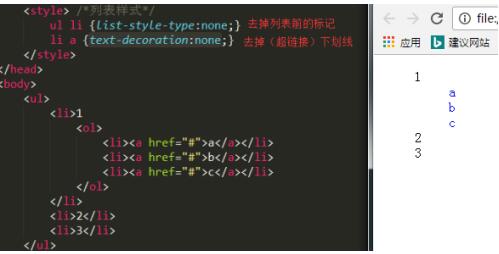
7. 列表样式
list-style-type:none 去掉列表前的标记
8. 文本样式
text-decoration:none 去掉下划线
text-indent : -999px / 2em (1em = 16px) 文本缩进

css 基础-1的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- maven项目使用SOLR时报 previously initiated loading for a different type with name "javax/servlet/http/HttpServletRequest" 错的解决方法
环境:Apache solr4.8,maven3,IntellijIDEA 想在项目中使用solr 在pom.xml文件中添加了solr的依赖 solr-core,solrj 和solr-dataim ...
- iOS CoreMotion 纪录步数
- (void)startUpdateAccelerometer{ /* 设置采样的频率,单位是秒 */ NSTimeInterval updateInterval = 0.05; // ...
- linux 下 安装go
首先肯定是下载资源包了,链接汇总在http://www.golangtc.com/download,我用的是 http://www.golangtc.com/static/go/go1.4beta1. ...
- PreparedStatement vs Statement
Statement和PreparedStatement之间的区别 1.PreparedStatement是预编译的,对于批量处理可以大大提高效率. 也叫JDBC存储过程 2.使用 Statemen ...
- poj1934 Trip【线性DP】【输出方案】
Trip Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3850 Accepted: 1030 Description ...
- java 中的控制台端口的输入
java 中基于控制台端的输入时最基本的操作. 第一步 导入Scanner类 import java.util.Scanner; 第二步 创建输入对象 input Scanner input=new ...
- ClassicLink互通原理
ClassicLink概述_ClassicLink_用户指南_专有网络 VPC-阿里云 https://help.aliyun.com/document_detail/65412.html Class ...
- Python开发【Django】:Admin配置管理
Admin创建登录用户 数据库结构表: from django.db import models # Create your models here. class UserProfile(models ...
- 【原创】PHPstorm本地修改同步保存到远程服务器
PHPstorm设置本地修改的代码同步保存到远程服务器: 设置里面搜索“Deployment”,选择+号,然后选择SFTP: 填写远程主机的信息: 然后选择Mappings,填写本地代码路径和远程主机 ...
- HDU1452:Happy 2004(求因子和+分解质因子+逆元)上一题的简单版
题目链接:传送门 题目要求:求S(2004^x)%29. 题目解析:因子和函数为乘性函数,所以首先质因子分解s(2004^x)=s(2^2*x)*s(3^x)*s(167^x); 因为2与29,166 ...
