Android ActionBar自定义
关于自定义的ActionBar的实现过程,这里做下笔记以供之后查看。
1.默认状态
使用Android Studio新建一个名为“ActionBar”的应用,默认actionbar如图(1)所示。

图1
2.自定义
自定义actionbar可以通过以下代码实现:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); ActionBar actionBar = getActionBar();
if (actionBar != null) {
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM); //Enable自定义的View
actionBar.setCustomView(R.layout.actionbar_custom);//设置自定义的布局:actionbar_custom
}
}
其中ActionBar布局文件actionbar_custom.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="@dimen/actionbar_hight"
android:background="@color/customBackgroung"> <TextView
android:id="@+id/action_bar_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Custom ActionBar"
android:textColor="@android:color/black"
android:textSize="16sp"
android:gravity="center"/>
</LinearLayout>
但是真正显示自定义ActionBar如图(2),布局周围还有Margin,这个应该是需要修改Theme中对应项。

图2
<!-- 自定义的ActionBar Style-->
<style name="CustomActionBarStyle" parent="@android:style/Widget.DeviceDefault.Light.ActionBar">
<item name="android:contentInsetEnd">0dp</item><!--右边距为0-->
<item name="android:contentInsetStart">0dp</item><!--左边距为0-->
</style>
<!-- 自定义的Theme-->
<style name="CustomTheme" parent="@android:style/Theme.DeviceDefault.Light.DarkActionBar">
<item name="android:colorPrimary">@color/colorPrimary</item>
<item name="android:colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="android:colorAccent">@color/colorAccent</item>
<item name="android:actionBarSize">@dimen/actionbar_hight</item><!--设置ActionBar的高度-->
<item name="android:actionBarStyle">@style/CustomActionBarStyle</item>
<item name="android:statusBarColor">@color/customBackgroung</item><!--效果和colorPrimary一样-->
<item name="android:windowLightStatusBar">true</item><!--设置StatusBar上Icon高亮-->
<item name="android:windowTranslucentNavigation">false</item>
</style>
最后在AndroidManifest.xml中将自定义的主题应用到对应的Activity or Application中。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.steve.customactionbar"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true">
<activity android:name=".MainActivity"
android:theme="@style/CustomTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
最终就可以得到想要的结果,如图3。

图3
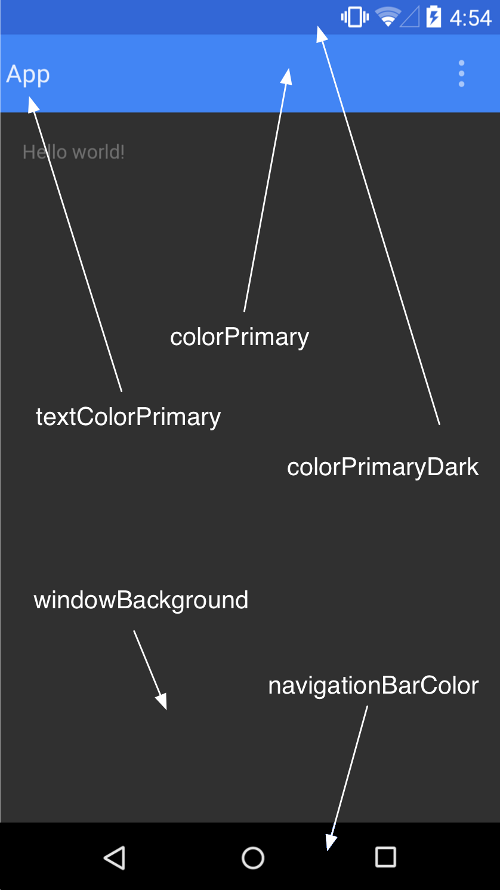
ps:关于colorPrimary & colorPrimaryDark & colorAccent颜色的作用,如图4所示:

图4
参考文章:http://www.cnblogs.com/tianzhijiexian/p/4081562.html
Android ActionBar自定义的更多相关文章
- Android ActionBar详解
Android ActionBar详解 分类: Android2014-04-30 15:23 1094人阅读 评论(0) 收藏 举报 androidActionBar 目录(?)[+] 第4 ...
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android ActionBar应用实战,高仿微信主界面的设计
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/26365683 经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对 ...
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下) .
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/25466665 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工 ...
- ActionBar 自定义布局定义
ActionBar 自定义布局定义 Android系统中ActionBar默认的布局不美观且难于控制,通过为ActionBar自定义布局的方式可以灵活控制ActionBar. 效果: 工具/原料 ...
- Android RatingBar 自定义样式
Android RatingBar 自定义样式 1.先定义Style: <style name="RadingStyle" parent="@android:sty ...
- Android实现自定义带文字和图片的Button
Android实现自定义带文字和图片的Button 在Android开发中经常会需要用到带文字和图片的button,下面来讲解一下常用的实现办法. 一.用系统自带的Button实现 最简单的一种办法就 ...
- Android Studio 自定义debug签名文件keystore
Android Studio 自定义debug签名文件keystore
- Android读取自定义View属性
Android读取自定义View属性 attrs.xml : <?xml version="1.0" encoding="utf-8"?> < ...
随机推荐
- 运行 3ds Max 时出现的性能问题
运行 3ds Max 时性能减慢或迟缓通常是由于视频配置冲突或内存分配问题引起的.关于性能问题的一大难点在于缩小范围确定问题原因.以下是一些限制 3ds Max 操作的常见情形,以及纠正这 ...
- 关于.NET玩爬虫这些事
这几天在微信群里又聊到.NET可以救中国但是案例太少不深的问题,我说.NET玩爬虫简直就是宇宙第一,于是大神朱永光说,你为何不来写一篇总结一下? 那么今天就全面的来总结一下,在.NET生态下,如何玩爬 ...
- mySQL数据库二:命令行的使用
在做整理的时候,上一篇刚开始只是简单的做了个数据类型的开头,在这里简单说一下mySQL的使用以及它的命令行 1.准备工作 有一个好的开发工具可以几何倍数的增加我们的工作效率,所以,工具是必不可少的,首 ...
- C++中的抽象基类示例
抽象基类(abstract base class,ABC)例子:圆与椭圆.建立一个基类BaseEllipse,建立它的恋歌继承了Ellipse和Circle.ellipse.h #ifndef ELL ...
- [原创]用Oreans UnVirtualizer还原VM代码
标题:[原创]用Oreans UnVirtualizer还原VM代码实验 作者:sungy 时间:2014-09-18 对VM一直很头痛,在逆向实践一般尽量想办法避开它,当黑盒来处理.有时候不面对她又 ...
- 《转》python学习(7) -列表
转自 http://www.cnblogs.com/BeginMan/p/3153842.html 一.序列类型操作符 1.切片[]和[:] 2.成员关系操作符(in ,not in ) 1: s1 ...
- 《转》python学习(4)对象
转自http://www.cnblogs.com/BeginMan/p/3160044.html 一.学习目录 1.pyhton对象 2.python类型 3.类型操作符与内建函数 4.类型工厂函数 ...
- c++11——改进容器性能
使用emplace_back就地构造 emplace_back能就地通过参数构造对象,不需要拷贝或者移动内存,相比push_back能更好的避免内存的拷贝和移动,使得容器插入元素的性能得到进一步提升. ...
- Android 使用动画效果后的控件位置处理 类似系统通知栏下拉动画
Android的动画的使用,请参考.Android的动画,在设计方面,我有点不太理解,觉得这样搞很怪,因为在控件动画后,即使设置了停留在动画结束时的位置,我们也确实看到了控件停在那个位置,但其实该控件 ...
- java8新增的日期时间包
Clock clock=Clock.systemUTC(); System.out.println("当前时刻为:"+clock.instant()); System.out.pr ...
