UWP学习记录5-设计和UI之控件和模式2
UWP学习记录5-设计和UI之控件和模式2
1、应用栏和命令栏
CommandBar 控件是一款通用、灵活、轻型的控件,可显示复杂内容(如图像或文本块)以及简单的命令(如 AppBarButton、AppBarToggleButton 和 AppBarSeparator 控件)。XAML 提供 AppBar 控件和 CommandBar 控件。对于 Windows 10 中的新应用,微软建议改用 CommandBar 控件。
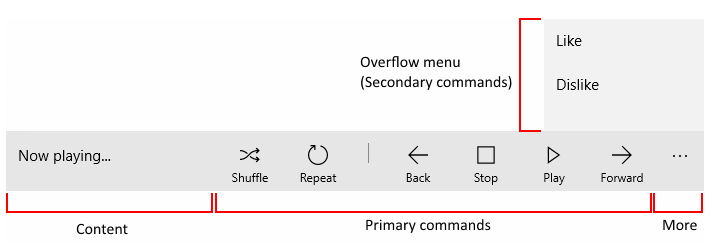
命令栏分为 4 个主要区域:
“查看更多”[•••] 按钮显示在该栏的右侧。 按“查看更多”[•••] 按钮具有两种效果:显示主要命令按钮上的标签,以及在存在任何辅助命令的情况下打开溢出菜单。 在最新的 SDK 中,当不存在任何辅助命令和隐藏标签时,该按钮将不可见。 OverflowButtonVisibility 属性允许应用更改此默认自动隐藏行为。
内容区域与栏的左侧对齐。 如果填充了 Content 属性,将显示该区域。
主要命令区域与栏的右侧对齐,位于“查看更多”[•••] 按钮旁边。 如果填充了 PrimaryCommands 属性,将显示该区域。
仅在命令栏处于打开状态并且填充了 SecondaryCommands 属性时才显示溢出菜单。 当空间有限时,新的动态溢出行为会自动将主要命令移到 SecondaryCommands 区域中。

当 FlowDirection 为 RightToLeft 时,布局会反转。
2、创建命令栏
创建命令栏使用<CommandBar>标签。CommandBar 控件具有三个可用于添加命令和内容的属性:PrimaryCommands、SecondaryCommands 和 Content。PrimaryCommands 和 SecondaryCommands 都只能使用AppBarButton、AppBarToggleButton 和 AppBarSeparator 命令元素填充。
更多的使用细节,文档里有讲,包括对按钮的样式配置、浮出控件和溢出菜单、关闭模式等。
3、何时使用命令栏
命令栏,完全是UWP新出现的东西(这种控件,而不是这种界面)。与之对应的,是传统桌面程序的标题栏。这意味着,很多app都并不会去使用命令栏,因为这个UI模式并不能很好的适应各种系统环境,或者说还不符合很多人的操作习惯。当然,以后也许会流行起来。
以现在UWP应用的楷模为例,网易云音乐,它在几个不同的平台有着相似的UI,所以它是没有命令栏的:

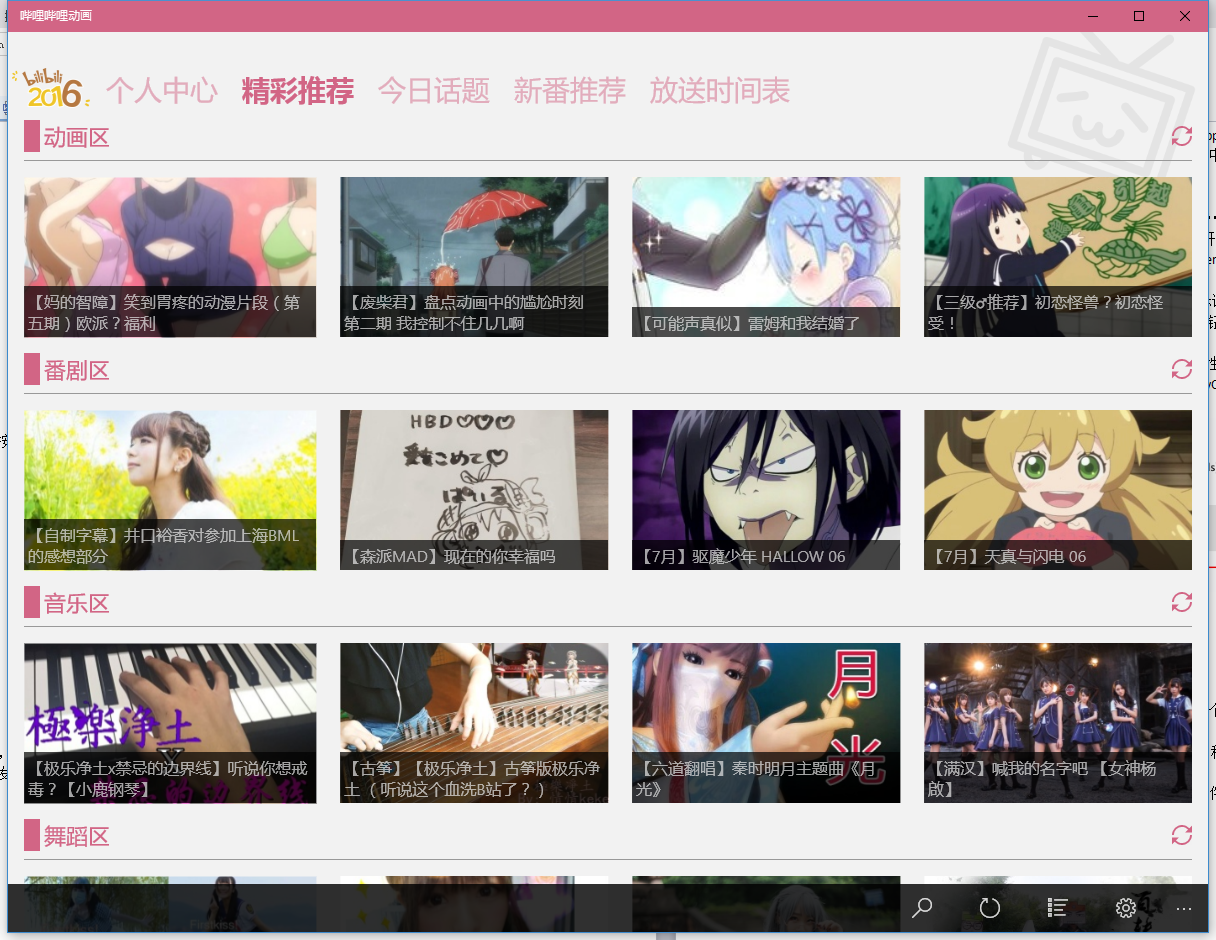
另外一个楷模,bilibili的UWP版,作者以前就是做winphone开发的,所以metro风很浓,它用到了命令栏:

然而,这个命令栏实在是不搭整个界面。
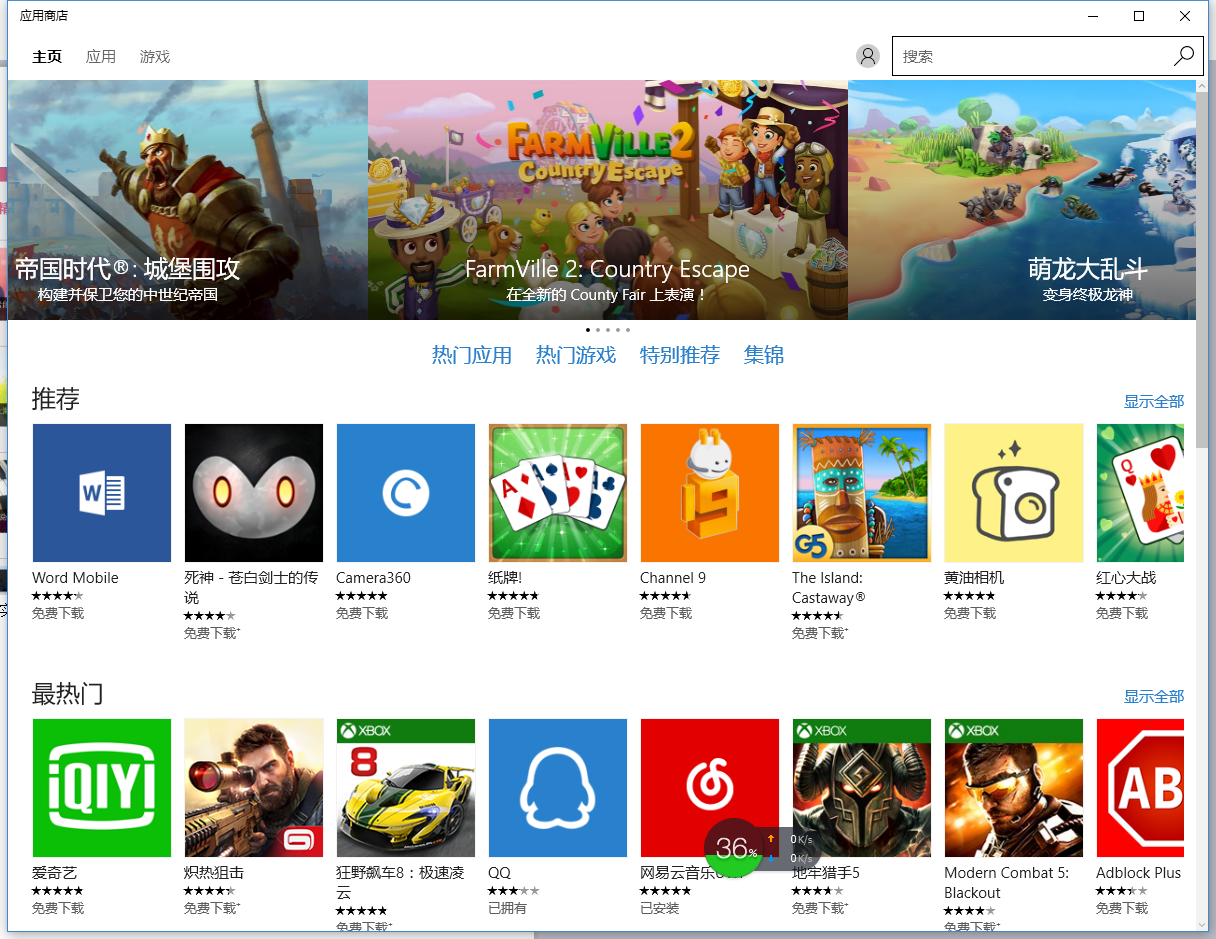
再看微软自己的应用,第一重要的应用,应用商店,它也是没有命令栏的:

另外,我这些图都是在win10的窗口模式截的,不知道它们在平板模式或者手机上,是不是会有不同的UI展示。总之,在做桌面程序时,命令栏并不是必须的。
UWP学习记录5-设计和UI之控件和模式2的更多相关文章
- UWP学习记录4-设计和UI之控件和模式1
UWP学习记录4-设计和UI之控件和模式1 1.控件和事件简介 在 UWP 应用开发中,控件是一种显示内容或支持交互的 UI 元素. 控件是用户界面的构建基块. 我们提供了超过 45 种控件供你使用, ...
- UWP学习记录10-设计和UI之控件和模式7
UWP学习记录10-设计和UI之控件和模式7 1.导航控件 Hub,中心控件,利用它你可以将应用内容整理到不同但又相关的区域或类别中. 中心的各个区域可按首选顺序遍历,并且可用作更具体体验的起始点. ...
- UWP学习记录9-设计和UI之控件和模式6
UWP学习记录9-设计和UI之控件和模式6 1.图形和墨迹 InkCanvas是接收和显示墨迹笔划的控件,是新增的比较复杂的控件,这里先不深入. 而形状(Shape)则是可以显示的各种保留模式图形对象 ...
- UWP学习记录8-设计和UI之控件和模式5
UWP学习记录8-设计和UI之控件和模式5 1.日历.日期和时间控件 日期和时间控件提供了标准的本地化方法,可供用户在应用中查看并设置日期和时间值. 有四个日期和时间控件可供选择,选择的依据如下: 日 ...
- UWP学习记录7-设计和UI之控件和模式4
UWP学习记录7-设计和UI之控件和模式4 1.翻转视图 使用翻转视图浏览集合中的图像或其他项目(例如相册中的照片或产品详细信息页中的项目),一次显示一个项目. 对于触摸设备,轻扫某个项将在整个集合中 ...
- UWP学习记录6-设计和UI之控件和模式3
UWP学习记录6-设计和UI之控件和模式3 1.按钮 按钮,响应用户输入和引发 Click 事件的控件. 使用<Button>就能创建一个按钮控件了.按钮是 ContentControl, ...
- UWP学习记录11-设计和UI
UWP学习记录11-设计和UI 1.输入和设备 通用 Windows 平台 (UWP) 中的用户交互组合了输入和输出源(例如鼠标.键盘.笔.触摸.触摸板.语音.Cortana.控制器.手势.注视等)以 ...
- UWP学习记录3-设计和UI之样式
UWP学习记录3-设计和UI之样式 1.颜色 在系统的“设置”>“个性化”>“颜色”里,提供了主题色选择.选定主题色后,会根据颜色亮度的 HSB 值创建浅色和深色的主题色. 应用可使用阴影 ...
- UWP学习记录2-设计和UI之布局
UWP学习记录2-设计和UI之布局 1.导航基础知识 应用里,多个页面会有层次关系或者对等关系.这两种关系,通常在一个复杂应用里都会存在,而关系的选定依据: 对于对等导航,一般用选项卡(tabs)或者 ...
随机推荐
- thinkphp缓存
最简答的缓存 // 缓存设置 public function ff(){ S('); } // 缓存读取 public function aa(){ $value = S('name'); echo ...
- thinkphp3.22 多项目配置
1.index.php if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试 ...
- ASP.NET vNext on CentOS 7
第一步是在Linux上安装.Net的运行时Mono VNext要求Mono最小版本3.4.1,可怜的centos连低版本的mono都不含.我们只能通过编译来安装.目前最新的版本为3.12 源码下载:h ...
- netlink优势
netlink相对其他应用进程和内核之间通信的方式(ioctrl或者系统文件等方式),全双工,可由内核发起,应用进程可用epoll监听,而其他方式只能由应用进程发起. 顺便记下隧道,隧道可以通过在ip ...
- Yii ActiveRecord 的via和viaTable示例
Yii中,将两个不相关的表利用中间表关联有via和viaTable两种方法,这里通过用户权限查询来进行示例. 关系如上,需要建立三个表 用户表 权限表 用户表 数据: 权限表 数据: 关联表 数据: ...
- IIS GZip
优点:提高网页响应速度(静态压缩会占用一定的存储空间,但是速度快,而动态压缩不占用存储空间,但是占用CPU时间,而且压缩比不恒定.) 缺点:动态压缩会影响CPU性能. win7:设置: iis管理器- ...
- DataReader
Datareader对象不能关使用new关键字创建.但可以使用ExecuteReader()方法创建. DataReader是一行一行的读取记录的.当记录中有数据时Read()返回TRUE,当到记录集 ...
- lvs+keepalived
一.简介 VS/NAT原理图: 二.系统环境 实验拓扑: 系统平台:CentOS 6.3 Kernel:2.6.32-279.el6.i686 LVS版本:ipvsadm-1.26 keepalive ...
- IE8下String的Trim()方法失效的解决方案
简洁方便 用jquery的trim()方法,$.trim(str)就可以了.
- 自定义 URL Scheme 完全指南
本文由 Migrant 翻译自 The Complete Tutorial on iOS/iPhone Custom URL Schemes,转载请注明出处. 注意: 自从自定义 URL 的引入,本文 ...
