前端学习笔记之CSS文档流
9.3 Positioning schemes
In CSS 2.1, a box may be laid out according to three positioning
schemes:
- Normal flow. In CSS 2.1, normal
flow includes block formatting
of block-level boxes,
inline formatting
of inline-level boxes, and relative positioning of
block-level and inline-level boxes.- Floats. In the float model,
a box is first laid out according to the normal flow, then
taken out of the flow and shifted
to the left or right as far as possible. Content may
flow along the side of a float.- Absolute positioning.
In the absolute positioning model, a box is removed from
the normal flow entirely (it has no impact on later siblings)
and assigned a position with respect to a containing block.An element is called out of
flow if it is floated, absolutely positioned, or is the
root element. An element is called in-flow if it is not out-of-flow. The
flow of an element
A is the set consisting of A and all in-flow
elements whose nearest out-of-flow ancestor is A.
Q: 脱离文档流就不占据空间了吗?
A: 可以这么说。更准确地一点说,是一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的。
Q: 脱离文档流是不是指该元素从dom树中脱离?
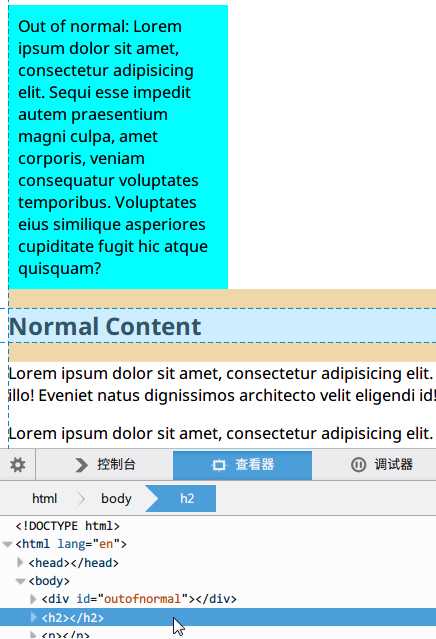
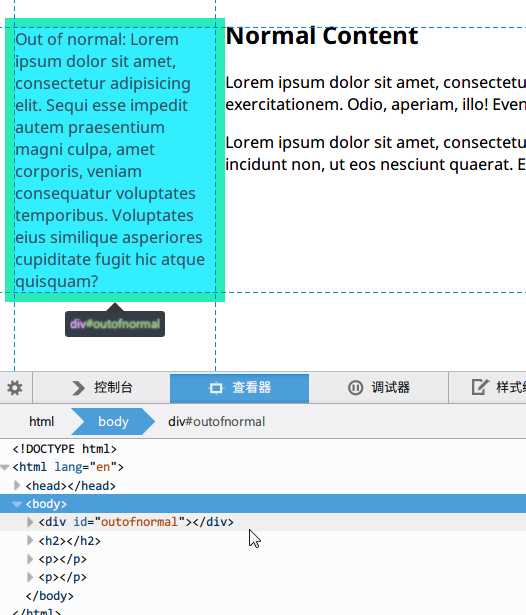
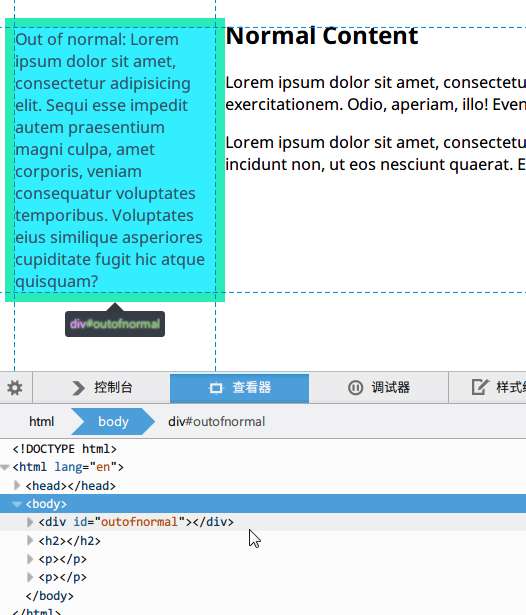
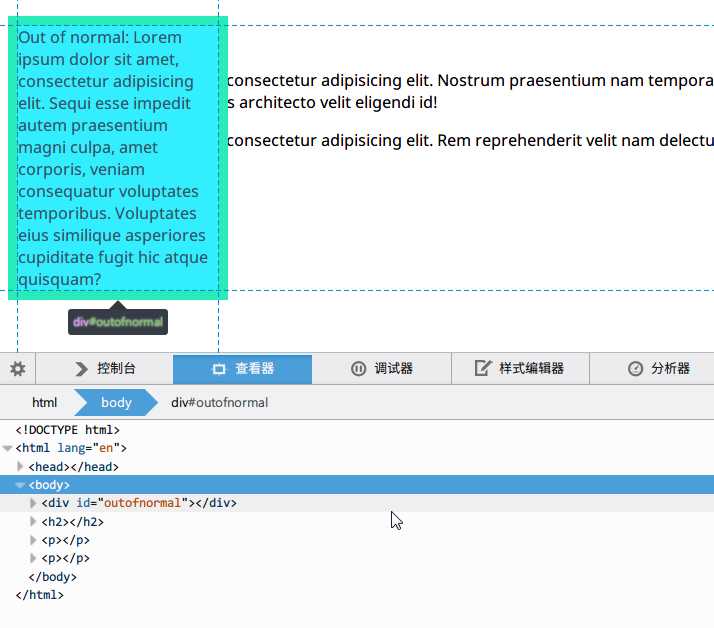
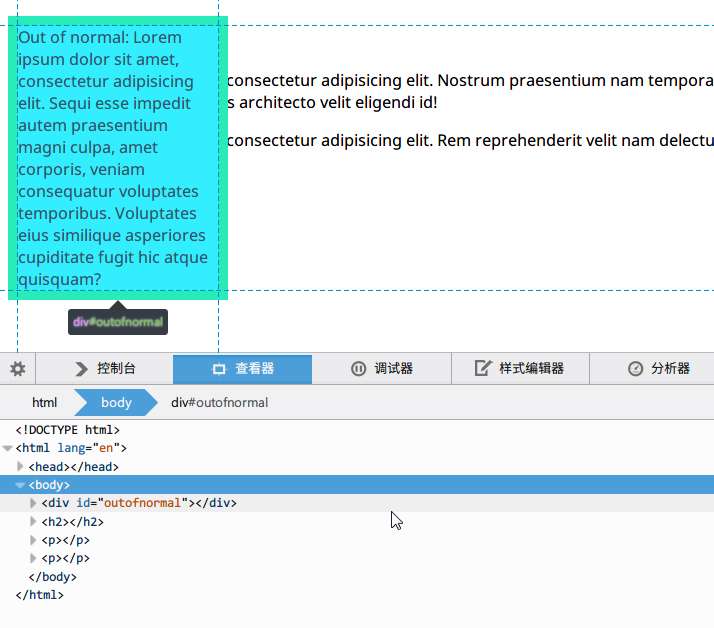
A: 不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里,下面的截图里也可以看到。
那么脱离文档流是什么样子的呢?下面是上锤子的时间~ 以前面文档里写的三种布局方式为例
下文中文档的HTML代码如下:
<body>
<div id="outofnormal">
Out of normal:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?
</div>
<h2>Normal Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p>
</body>
CSS代码如下,为了看得更清楚,加一个padding
#outofnormal {
width: 200px;
background-color: cyan;
padding: 10px;
}
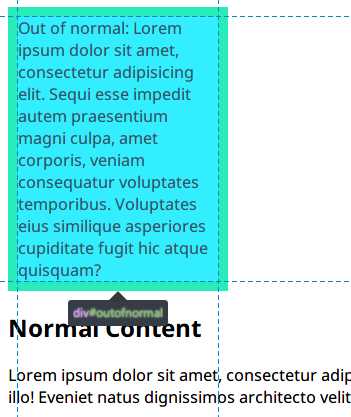
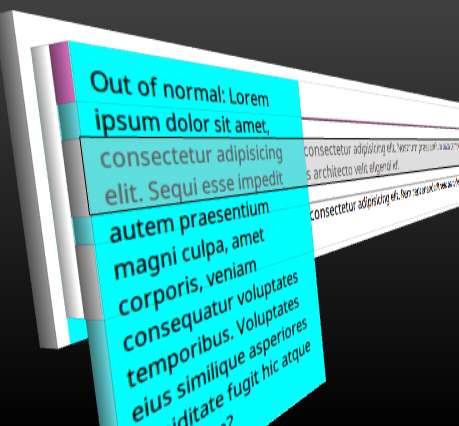
首先普通情况下(也就是在normal flow里)是这样的
要被玩的div:





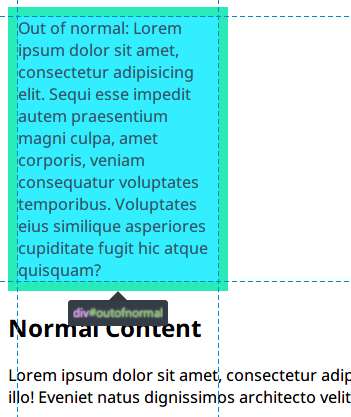
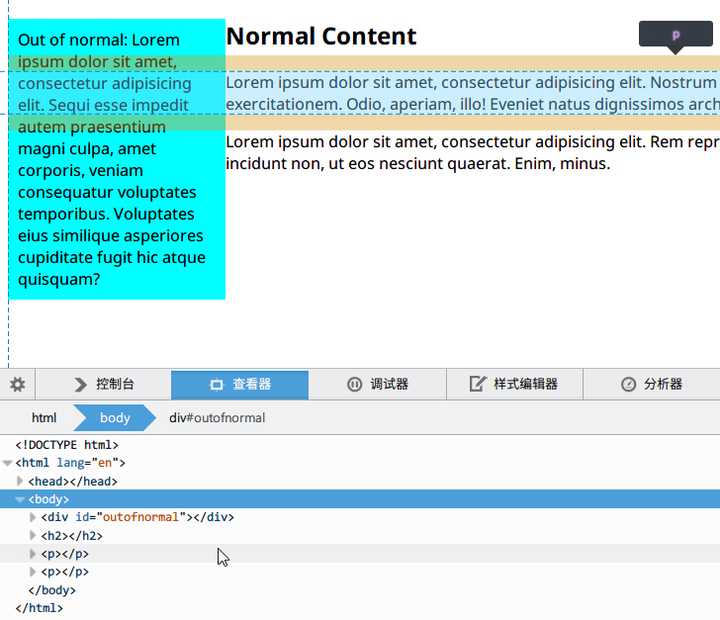
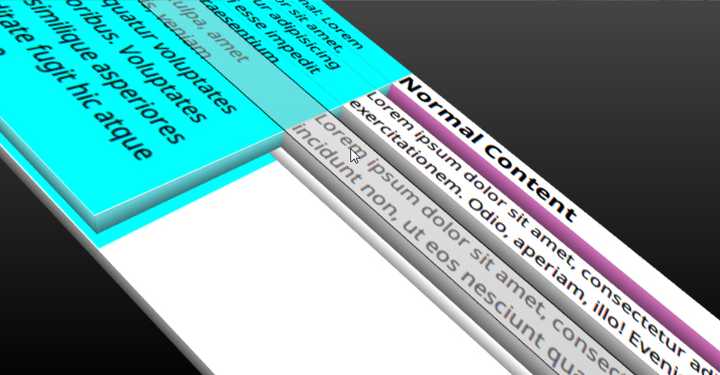
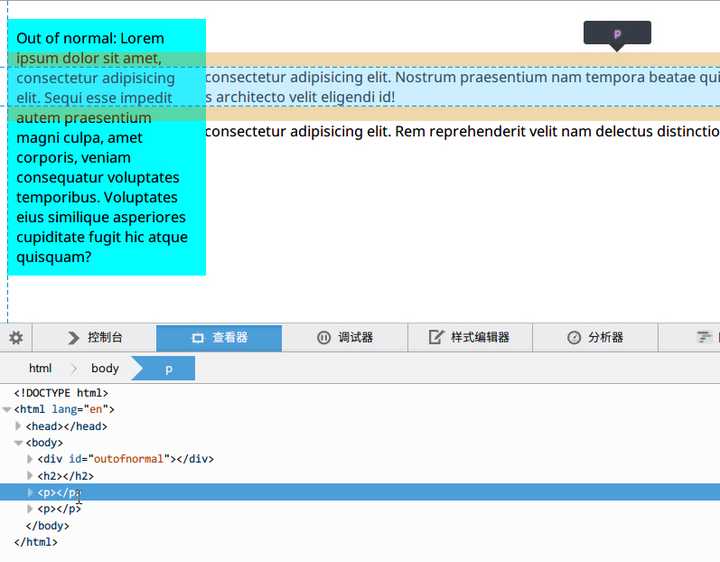
第二种情况加上float:left之后:
加上float:left了之后,蓝色的div就脱离文档流了,变成了这样:










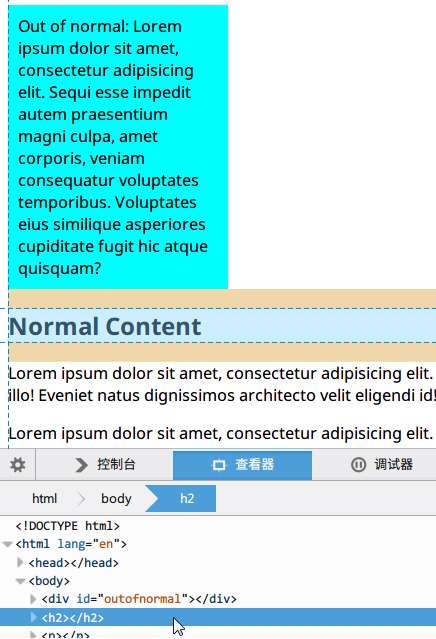
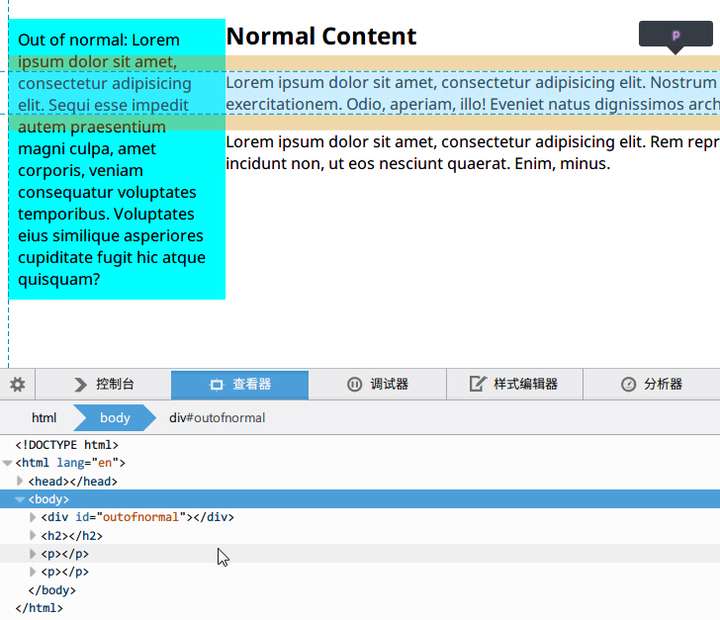
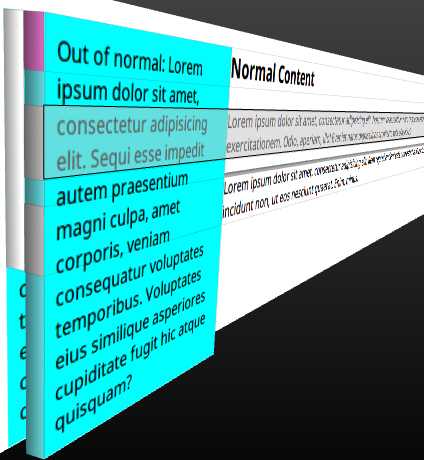
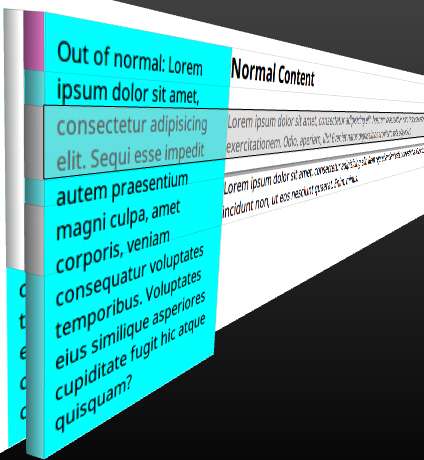
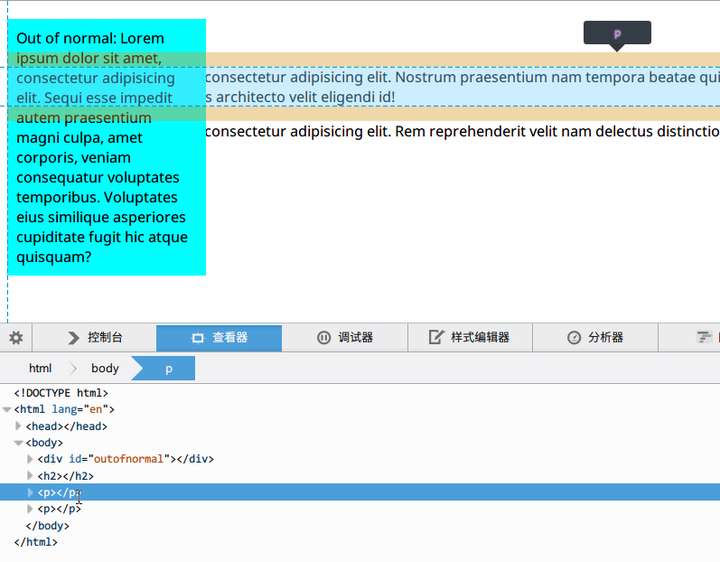
第三种情况:absolute positioning。
删掉float: left,加上postion: absolute。和float一样的是,旁边的盒子无视了蓝色div的存在,也是顶着左边边框定位。但是~ 文本也无视了蓝色div的存在,顶着左边边框定位!






总结:
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute
positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
参考
前端学习笔记之CSS文档流的更多相关文章
- CSS文档流与块级元素和内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- CSS文档流与块级元素和内联元素(文档)
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不 少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指 南> ...
- CSS文档流、块级元素、内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- 前端学习 -- Css -- 文档流
文档流 文档流处在网页的最底层,它表示的是一个页面中的位置, 我们所创建的元素默认都处在文档流中 元素在文档流中的特点 块元素 块元素在文档流中会独占一行,块元素会自上向下排列. 块元素在文档流中默认 ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- css 文档流中块级非替换元素水平区域的计算规则(1)
最近在读<Basic Visual Formatting in CSS>,结合以前看的<css权威指南>和css标准.今天就做个笔记. 以前在遇到一些宽度不明确指明的一些布局的 ...
- 前端学习笔记之css清除浮动float的七种常用方法总结和兼容性处理
在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来. 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮 ...
- CSS文档流
文档流 将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流. 每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动. 内联元素也不 ...
- 前端学习笔记之CSS知识汇总
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
随机推荐
- 关于cstring ->string-> const char * 用U2A一步转换 错误的内存问题
// CStringTest.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> #incl ...
- Oracle里 用sql*plus 登陆时,用户名和密码是多少啊?
Oracle里sql*plus的用户名即system用户,密码是自己设置的密码. 如果密码忘记,可通过如下方法重置. 1.win键+R键,输入cmd,打开命令提示符. 2.输入sqlplus /nol ...
- phpsession配置
1. 介绍 1.1 作用: 主要用于服务器端的会话保持. 1.2 结构: Session分以下几部分: 1)Session id 用户Session的唯一标识(随机生成,具有唯一性,随机性) 2)Se ...
- activemq 实战二 连接到ActiveMQ-Connecting to ActiveMQ
The main role of a JMS broker such as ActiveMQ is to provide a communication infrastructure for clie ...
- 图的建立(邻接矩阵)+深度优先遍历+广度优先遍历+Prim算法构造最小生成树(Java语言描述)
主要参考资料:数据结构(C语言版)严蔚敏 ,http://blog.chinaunix.net/uid-25324849-id-2182922.html 代码测试通过. package 图的建 ...
- Nmap的活跃主机探测常见方法
最近由于工作需求,开始对Nmap进行一点研究,主要是Nmap对于主机活跃性的探测,也就是存活主机检测的领域. Nmap主机探测方法一:同网段优先使用arp探测: 当启动Namp主机活跃扫描时候,Nma ...
- Promise、async、await在Egret的简单应用
Egret Engnie 5.1.10 Egret Wing 4.1.5 一.Promise.async.await相关知识 Promise介绍 阮一峰 async函数 阮一峰 具体和详细的说明用法可 ...
- 【BZOJ2668】[cqoi2012]交换棋子 费用流
[BZOJ2668][cqoi2012]交换棋子 Description 有一个n行m列的黑白棋盘,你每次可以交换两个相邻格子(相邻是指有公共边或公共顶点)中的棋子,最终达到目标状态.要求第i行第j列 ...
- iOS面试3
转:http://studentdeng.github.io/blog/2014/02/11/baidu-interview/ 百度面试 FEB 11TH, 2014 | COMMENTS 百度移动云 ...
- linux注意的一些地方
assert宏的原型定义在<assert.h>中,其作用是如果它的条件返回错误,则终止程序执行 #include <assert.h>void assert( int expr ...
