JS实现弹出层效果
很多时候我们想去某某网站干点什么的时候,就会让我们先注册登录后才可以访问内容,而现在很多网站注册登录的时候都会有一种遮罩层的效果,就是背景是带有透明度的黑色遮罩,盖满整个网站,然后登录框弹出固定在屏幕的居中位置。那么,今天就练练这个实用而简单的效果吧。PS:这个是我学习后练习的demo!
首先,需要有一个按钮来模拟登录:
<button id="btnLogin"class="login-btn">登录</button>

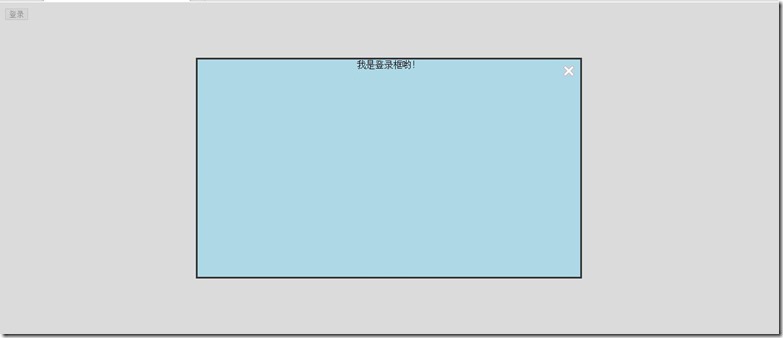
然后呢,我们想通过点击这个按钮实现这样一个效果:

从上面这张图片,我们可以看到,灰色背景就是遮罩层,而浅蓝色的区域就是登陆框位置所在了。OK,下面先看一下HTML结构和css样式:
<div id="mask"></div> //遮罩层
<div id="login"> //登陆框包裹层
<div id="loginCon"> //表单内容
<div id="close">点击关闭</div> //关闭按钮
我是登录框哟!
</div>
</div>
这里只是将HTML结构拿出来讲一下,但是下面我们是通过JS来创建它们的,所以这里只是为了方便我们理解,并不需要放在html文件里。
CSS样式:
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:;
top:;
z-index:;
}
#login{
position:fixed;
z-index:;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}
css样式中需要注意一下z-index属性,因为我们需要让遮罩层盖住除了登录框之外所有的页面内容,所以,需要确保登录框的层次最高,遮罩层次之,所以一般将这两个的z-index属性值设置为比较高的数值,但遮罩层要比登陆框少一层。然后还有一点就是遮罩层必须设置透明度,不然就太难看了,用户体验极其不好!
JS实现代码:
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div class='loginCon'><div id='close'>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}
这种方法是通过JS在事件绑定里动态创建和移除这些标签,然后设置他们的 id 和 style 属性。当然,我们也可以将HTML结构先放在html文件里,默认情况下隐藏它们,然后在事件绑定里控制它们的显示与隐藏即可!
JS实现弹出层效果的更多相关文章
- js 实现弹出层效果
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- Fancybox丰富的弹出层效果
Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片 ...
- js简单弹出层、遮罩层
<html> <head> <title>js简单弹出层</title> <style> /*阴影边框效果*/ .box-shadow-1 ...
- [转]jquery Fancybox丰富的弹出层效果
本文转自:http://www.helloweba.com/view-blog-65.html Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facyb ...
- js插件---弹出层sweetalert2(总结)
js插件---弹出层sweetalert2(总结) 一.总结 一句话总结: sweetalert2的效果非常好,效果比较Q萌,移动端适配也比较好,感觉比layer.js效果好点 1.SweetAler ...
- 使用movable-view制作可拖拽的微信小程序弹出层效果。
仿了潮汐睡眠小程序的代码.[如果有侵权联系删除 最近做的项目有个弹出层效果,类似音乐播放器那种.按照普通的做了一般感觉交互不是很优雅,设计妹子把潮汐睡眠的弹层给我看了看,感觉做的挺好,于是乘着有空仿照 ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
- jQuery WIN 7透明弹出层效果
jQuery WIN 7透明弹出层效果,点击可以弹出一个透明层的jquery特效,插件可以调弹出框的宽度和高度,很不错的一个弹出层插件. 适用浏览器:IE8.360.FireFox.Chrome.Sa ...
- 改善用户体验之wordpress添加图片弹出层效果 (插件 FancyBox)
下面说说在改善用户体验之wordpress添加图片弹出层效果.效果图如下: 像这篇文章如何在百度搜索结果中显示网站站点logo? 文章内有添加图片,没加插件之前用户点击图片时,是直接_black打 ...
随机推荐
- shell ln
功能:ln命令为某一个文件在另外一个位置建立一个同步的链接.当我们需要在不同的目录,用到相同的文件时,我们不需要在每一个需要的目录下都放一个必须相同的文件,我们只要在某个固定的目录,放上该文件,然后在 ...
- centos7 elk install :ELK 安装 6.1.2版本
参考:http://blog.csdn.net/h952520296/article/details/78873849 (参考) 官网下载:https://www.elastic.co/cn/down ...
- C# TOKEN的保存与验证
Token主要为了防止非本页数据的提交,防止重复提交. /** * * 保存TOKEN信息 * */ public void saveToken() { //此处生成md5串 string md5 = ...
- iOS 如何在视图中添加一个用xib创建的view
NSArray *nib = [[NSBundle mainBundle]loadNibNamed:[pages objectAtIndex:] owner:self options:nil]; // ...
- javaWeb中的文件上传下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- OC开发_Storyboard——绘制和视图
1.绘制 不要调用drawRect.调用setNeedsDisplay相当于告知系统视图需要重绘, 它会去调用drawRect,更新屏外缓冲器 2.UIBezierPath绘制图形, 设置图像op ...
- 170724、springboot编程之完整demo
综合之前学习,参考网上各大神博客,写了一个小demo,需要的朋友可以参考一下! 项目地址:https://github.com/zrbfree/spring-boot-anna.git
- 徐州网络赛B-BE,GE or NE【记忆化搜索】【博弈论】
In a world where ordinary people cannot reach, a boy named "Koutarou" and a girl named &qu ...
- #pragma once含义及用法
#pragma once是一个比较常用的C/C++杂注,只要在头文件的最开始加入这条杂注,就能够保证头文件只被编译一次. #pragma once是编译器相关的,有的编译器支持,有的编译器不支持,具体 ...
- 全面解析Oracle等待事件的分类、发现及优化
一.等待事件由来 大家可能有些奇怪,为什么说等待事件,先谈到了指标体系.其实,正是因为指标体系的发展,才导致等待事件的引入.总结一下,Oracle的指标体系,大致经历了下面三个阶段: · 以命中率为主 ...
