Uploadify所有配置说明,常见bug问题分析
引言
之前写过一篇使用swfupload上传图片的文章:周末大放送网站图片上传,水印,预览,截图,这里分析一下,当时使用uploadify上传,无法获取上传后,图片路径的问题。当时没有测试没有成功,一直憋在心里有点难受,有点完美强迫症了。
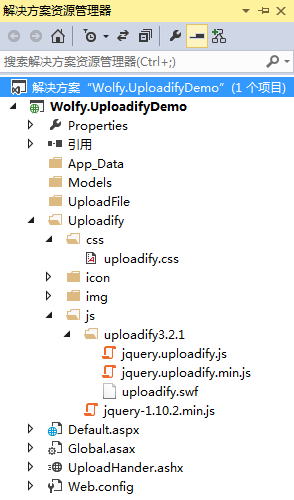
项目结构

测试
相关配置说明,已在代码中注释说明,文章结束出提供代码下载。

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Wolfy.UploadifyDemo.Default" %>
2
3 <!DOCTYPE html>
4
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
8 <title></title>
9 <%-- 首先引入相关的css,js文件 --%>
10 <link href="Uploadify/css/uploadify.css" rel="stylesheet" />
11 <script src="Uploadify/js/jquery-1.10.2.min.js"></script>
12 <script src="Uploadify/js/uploadify3.2.1/jquery.uploadify.min.js"></script>
13 </head>
14 <body>
15 <form id="form1" runat="server">
16 <div class="divMain">
17 <div id="fileQueue">
18 </div>
19 <input type="file" name="uploadify" id="file_upload" />
20 <div id="haveupfile">
21 </div>
22 <div>
23 <div>
24 <a href="javascript:$('#file_upload').uploadify('cancel','*');">取消上传(将触发onClearQueue事件)</a>
25 </div>
26 <div>
27 <a href="javascript:$('#file_upload').uploadify('destroy')">销毁(将调用Destroy)</a>
28 </div>
29 <div>
30 <a href="javascript:$('#file_upload').uploadify('disable', true);">禁用上传功能</a>
31 </div>
32 <div>
33 <a href="javascript:$('#file_upload').uploadify('disable', false);">启用上传功能</a>
34 </div>
35 <p>uploadify中的方法</p>
36 <div>
37 <a href="javascript:$('#file_upload').uploadify('cancel')">取消队列中第一个文件</a> | <a href="javascript:$('#file_upload').uploadify('cancel', '*')">取消队列中所有文件</a> | <a href="javascript:$('#file_upload').uploadify('upload', '*')">开始上传队列中所有文件</a>
38 </div>
39 <div>
40 <a href="javascript:$('#file_upload').uploadify('destroy')">销毁Uploadify实例</a>
41 </div>
42 <div>
43 <a href="javascript:$('#file_upload').uploadify('disable', true)">禁用选择按钮</a> | <a href="javascript:$('#file_upload').uploadify('disable', false)">启用选择按钮</a>
44 </div>
45 <div>
46 <a href="javascript:changeBtnText()">改变按钮上面的文字</a> | <a href="javascript:returnBtnText();">读取按钮上面的文字</a>
47 </div>
48 <div>
49 <a href="javascript:$('#file_upload').uploadify('upload', '*')">开始上传</a> | <a href="javascript:$('#file_upload').uploadify('stop')">停止上传</a>
50 </div>
51 </div>
52 </div>
53 </form>
54 </body>
55 </html>
56
57 <script type="text/javascript">
58 $(function () {
59 $('#file_upload').uploadify({
60 'auto': false, //选择文件后是否自动上传,默认为true
61 'buttonClass': 'some-class',
62 //'buttonImage': 'Uploadify/icon/btn.png',//选择文件按钮
63 'buttonText': '浏 览',//设置按钮文本
64 //'debug': true,//是否打开调试模式,默认为false
65 'fileSizeLimit': '5000KB',//单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
66 'fileTypeDesc': 'Image Files',//文件描述
67 'fileTypeExts': '*.gif; *.jpg; *.png',//允许上传的文件类型
68 //'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },//传参数
69 //'height': 50,//按钮的高度
70 //'itemTemplate': '<div id="${fileID}" class="uploadify-queue-item">\
71 // <div class="cancel">\
72 // <a href="javascript:$(\'#${instanceID}\').uploadify(\'cancel\', \'${fileID}\')">X</a>\
73 // </div>\
74 // <span class="fileName">${fileName} (${fileSize})</span><span class="data"></span>\
75 // </div>',//队列中的每个项目一个特殊的HTML模板
76 //'method': 'post',//请求方式"get"或者"post",默认为"post"
77 //'multi': false,//是否允许同时选择多个文件,默认为true
78 //'overrideEvents': ['onUploadError'],//不执行某个默认事件如:onUploadError上传失败事件
79 //'preventCaching': false,//是否取消缓存,默认为true没有缓存
80 //'progressData': 'speed',//上传进度条显示,'percentage'or'speed'默认为'percentage'
81 'queueID': 'fileQueue',//队列的ID,一个存放上传文件div的ID
82 //'queueSizeLimit':1,//可同事选择上传文件的数量,默认为999
83 //'removeCompleted': false,//是否移除在队列中上传完成的文件,默认为true
84 //'removeTimeout': 10,//在队列中上传完成延迟多少秒移除,默认为3秒
85 //'requeueErrors': true,//上传失败是否重新上传,默认为false
86 //'successTimeout': 5,//上传成功之后等待响应时间swf成功,默认为30秒
87 'swf': 'Uploadify/js/uploadify3.2.1/uploadify.swf',//FLash文件路径
88 'uploader': '/UploadHander.ashx',//上传文件处理后台页面
89 //'uploadLimit': 1,//允许上传最大文件数,超过onUploadError事件被触发,默认999
90 //'width': 300,//按钮宽度
91 /**********************************************事件***********************************************************************/
92 //'onCancel': function (file) {//取消单个文件上传触发
93 // alert('The file ' + file.name + ' was cancelled.')
94 //},
95 //'onClearQueue': function (queueItemCount) {//取消队列中所用上传文件触发
96 // alert(queueItemCount + ' file(s) were removed from the queue');
97 //},
98 //'onDestroy': function () {//销毁触发
99 // alert('I am getting destroyed!');
100 //},
101 //'onDialogClose': function (queueData) {//关闭窗口时触发
102 // //queueData属性如下
103 // //filesSelected:在浏览文件对话框中选择文件的数量
104 // //filesQueued:添加到队列中文件的数量(即没有返回错误)
105 // //filesReplaced:在队列中替换的文件数
106 // //filesCancelled:文件已被添加到队列中取消数(不更换)
107 // //filesErrored:返回错误的文件数
108 // alert(queueData.filesQueued + ' files were queued of ' + queueData.filesSelected + ' selected files. There are ' + queueData.queueLength + ' total files in the queue.');
109 //},
110 //'onDialogOpen': function () {//打开对话框时触发
111 //},
112 //'onDisable': function () {//禁用上传功能触发
113 // alert('You have disabled Uploadify!');
114 //},
115 //'onEnable': function () {//启用上传功能触发
116 // alert('You can use Uploadify again.');
117 //},
118 'onFallback': function () {//初始化浏览器不兼容触发 也可监视浏览器是否禁用flash播放插件
119 alert('Flash was not detected.');
120 },
121 //'onInit': function (instance) {//初始化时触发
122 // alert('The queue ID is ' + instance.settings.queueID);
123 //},
124 //'onQueueComplete': function (queueData) {//队列中所有文件处理完成触发
125 // //queueData属性如下
126 // //uploadsSuccessful:上传的文件数量已顺利完成
127 // //uploadsErrored:传回错误的上传数量
128 // alert(queueData.uploadsSuccessful + ' files were successfully uploaded.');
129 //},
130 //'onSelect': function (file) {//选择文件时触发
131 // alert('The file ' + file.name + ' was added to the queue.');
132 //},
133 //'onSelectError': function () {//选择文件出现错误时触发,如超出文件大小设置
134 // //返回file
135 // //返回errorCode
136 // //返回errorMsg
137 // //alert(errorCode);
138 // //alert('The file ' + file.name + ' returned an error and was not added to the queue.');
139 //},
140 //'onSWFReady': function () {//当Flash对象加载触发。
141 // alert('The Flash file is ready to go.');
142 //},
143 //'onUploadComplete': function (file) {//当上传完成后是否成功,或返回错误为每个文件触发一次
144 // alert('The file ' + file.name + ' finished processing.');
145 //},
146 //'onUploadError': function (file, errorCode, errorMsg, errorString) {//上传文件失败时触发
147 // alert('The file ' + file.name + ' could not be uploaded: ' + errorString);
148 //},
149 //'onUploadProgress': function (file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) {//上传进度数据
150 // $('#progress').html(totalBytesUploaded + ' bytes uploaded of ' + totalBytesTotal + ' bytes.');
151 //},
152 //'onUploadStart': function (file) {//开始上传触发
153 // alert('Starting to upload ' + file.name);
154 //},
155 //'onUploadSuccess': function (file, data, response) {//上传成功后触发,每个文件都触发
156 // alert('The file ' + file.name + ' was successfully uploaded with a response of ' + response + ':' + data);
157 //}
158 });
159 });
160 function changeBtnText() {
161 $('#file_upload').uploadify('settings', 'buttonText', 'BROWSE');
162 }
163
164 function returnBtnText() {
165 alert('The button says ' + $('#file_upload').uploadify('settings', 'buttonText'));
166 }
167 </script>

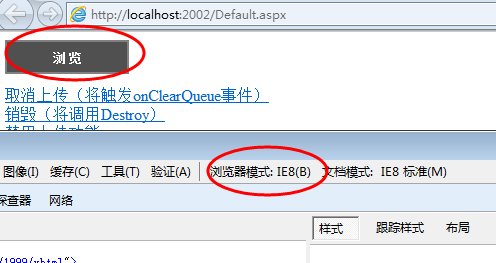
IE9中兼容性视图模式浏览
然后单击开始上传,会报如下错误:

那么,如何解决这个问题呢?首先想到的就是兼容性的问题,经测试在IE8,IE9(9)下是正常的,IE7和IE9兼容性视图下不行。



如果在IE9下,禁用flashplayer就会出现上述的错误:

如果禁用flash object,在ie9下刷新,会触发uploadify的onFallback事件:

然后单击上传,出现

可见uploadify上传文件跟客户端浏览器是否禁用flash有关。在ie7下,测试有的电脑上可以,有的不可以,猜想是否跟flash版本有关?让人很无语。
ie7下可采用这种设置:

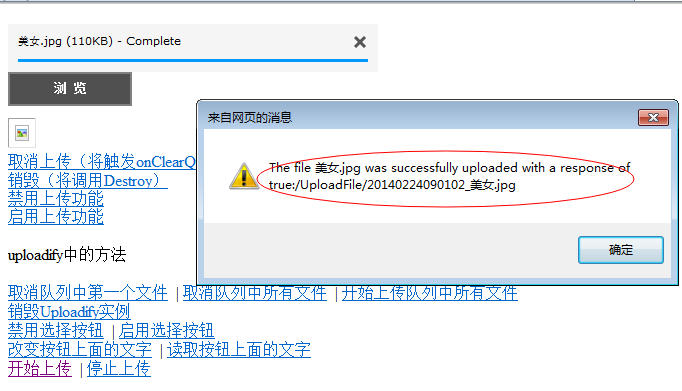
将uploadify的onUploadSuccess事件取消注释,上传图片:
处理上传图片的一般处理程序:

1 using System;
2 using System.Collections.Generic;
3 using System.IO;
4 using System.Linq;
5 using System.Web;
6
7 namespace Wolfy.UploadifyDemo
8 {
9 /// <summary>
10 /// UploadHander 的摘要说明
11 /// </summary>
12 public class UploadHander : IHttpHandler
13 {
14
15 public void ProcessRequest(HttpContext context)
16 {
17 context.Response.ContentType = "text/plain";
18 HttpPostedFile file = context.Request.Files["Filedata"];
19 string uploadPath = context.Request.MapPath("/UploadFile/");
20 if (file != null)
21 {
22 //新文件名
23 string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + "_" + Path.GetFileName(file.FileName);
24 file.SaveAs(uploadPath + filename);
25 context.Response.Write("/UploadFile/" + filename);
26 }
27 else
28 {
29 context.Response.Write("0");
30 }
31 }
32
33 public bool IsReusable
34 {
35 get
36 {
37 return false;
38 }
39 }
40 }
41 }




总结
将uploadify常用到的配置信息,总结在一个页面中,用到哪个就将哪个的注释去掉就可以了,不用再去百度或google了。如果能帮到你,不妨推荐一下!
代码下载,猛戳这里:http://pan.baidu.com/s/1ntv20Dr
Uploadify所有配置说明,常见bug问题分析的更多相关文章
- [Asp.net]Uploadify所有配置说明,常见bug问题分析
引言 之前写过一篇使用swfupload上传图片的文章:周末大放送网站图片上传,水印,预览,截图,这里分析一下,当时使用uploadify上传,无法获取上传后,图片路径的问题.当时没有测试没有成功,一 ...
- ie7,8常见bug,共计257个bug汇总?如何解决ie的历史bug
ie7.8常见bug,共计257个bug汇总 针对web开发者来说,浏览器的bug,特备是ie的bug是很多人的噩梦,因为ie的更新换代没有ff,chrome,safari,opera那么快,而且ie ...
- IE6的那些css常见bug(汇总)
IE6的那些css常见bug(汇总) 我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的, ...
- 我的第一篇文章 —— IE6的那些css常见bug(汇总)
我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的,听到了一些前端知识或者前沿技术. 另外 ...
- CSS控制之IE常见BUG及解决方案
常见bug 解决方案 盒模型bug 使用严格doctype声明 双倍margin bug _display:inline; 不认识a:link 不加:link 3像素margin bug 规范浮动与清 ...
- 常见压缩格式分析,及 Linux 下的压缩相关指令
可先浏览加粗部分 一.常见压缩档 *.zip | zip 程式壓縮打包的檔案: (很常见,但是因为不包含文件名编码信息,跨平台可能会乱码) *.rar | winrar 程序压缩打包的档案:(在win ...
- (转)Db2 数据库常见堵塞问题分析和处理
原文:https://www.ibm.com/developerworks/cn/analytics/library/ba-lo-db2-common-blocking-problem-analyze ...
- 微信网页跳转页面常见bug处理
微信网页跳转页面常见bug处理 1.不要直接用a链接直接跳转 2.url后加上时间戳 function gohome() { window.location.href = "../home/ ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
随机推荐
- python 获取二维数组所有元素
import itertools original_list = [[,,],[,,], [], [,,]] new_merged_list = list(itertools.chain(*origi ...
- 使用 switch 对值进行分支
与处理 TRUE 和 FALSE 条件的 if 相比,switch 语句则是用来处理数字或者字符串,并根据输入返回某个分支.假设输入一个整数 n,switch 返回从第 1 个参数开始的第 n 个参数 ...
- 《F4+2 团队项目需求分析改进》
a.分析<动态的太阳系模型项目需求规格说明书>初稿的不足. 任务概述描述的有些不具体,功能的规定不详细,在此次作业进行了修改. b.参考<构建之法>8.5节功能的定位和优先级, ...
- Android多个Module统一配置相同jar或库的版本号
Android Studio多个Module依赖相同的库时对版本号进行统一配置 在Android项目中,一个项目经常会依赖其他的一个甚至多个库文件,在这种依赖的时候最常见的一个错误就是 jar包版本不 ...
- Android之第三方平台实现多平台分享操作
开发中常常遇到分享操作,当用到多种分享时,如:QQ,微信,微博,短信等,可以借助第三方平台来完成,此博客主要借助mob平台来完成相关操作,当然也可以借助其他平台,如友盟等. 先来看看效果图: 如图看出 ...
- git基本操作,一篇文章就够了!
1. git简介 git的通用操作流程如下图(来源于网络) 主要涉及到四个关键点: 工作区:本地电脑存放项目文件的地方,比如learnGitProject文件夹: 暂存区(Index/Stage):在 ...
- Java中字符串比较的注意点
Java中必须使用string1.equals(string2)来进行判断 补充如果: string s1=new String("Hello"); string s2=new S ...
- ruby on rails Mac 安装
网上的资料有很多,但好多坑,有的已经过期了,有的不符合现整理了一下 貌似有的还跟os系统版本有关系,请勿照搬,根据实际情况安装 我的系统版本是10.12.3 ps:选择一个较好的网络,很多问题有得时候 ...
- 006——php字符串中的处理函数(五)
<?php /** * 一.addslashes() 在预定义字符串前添加反斜杠 * * stripslashes() 把转义字符串前的反斜杠删除 * get_magic_quotes_gpc( ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
