react中如何获取onclick事件调用元素的dom对象
今天终于有时间写博客了,
前几天项目有个需求,我感觉用dom操作兄弟元素实现比较方便,但是前端用的react框架不能用jquery的$(this)获取当前元素,查了好多资料和尝试后写下总结:
在HTML元素处写法如下:
<OverflowMenuItem
itemText={locale.modify}
onClick={(e) => this.expand(e)}
/>
方法处如下:
@action
expand = (e) => {
console.log(e);
}
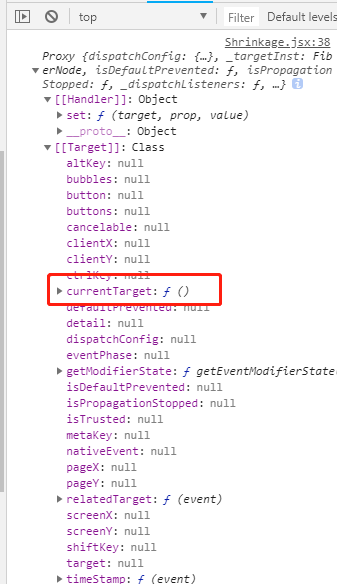
打印结果如下:

打印出来一大堆东西中的currentTarger其实就是我们需要的,这次换成打印currentTarger:
加一句

进行了几个dom操作后.的确这就是触发元素本身,
总结,
调用方法处写成
react中如何获取onclick事件调用元素的dom对象的更多相关文章
- javascript和jquery 获取触发事件的元素
一个很简单的问题,却因为大意,经常忘了处理,导致程序运行出错. <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- JS事件 鼠标单击事件( onclick )通常与按钮一起使用。onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行
鼠标单击事件( onclick ) onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件.同时onclick事件调用的程序块就会被执行,通常与按钮一起使用. 比如,我们单击按钮时,触发 ...
- js在数组arr中随机获取count数量的元素
// 在数组arr中随机获取count数量的元素; const getRandomArrayElements = (arr, num) => { // 新建一个数组,将传入的数组复制过来,用于运 ...
- js获取触发事件的元素
//获取事件 var e = window.event; //获取元素 obj = e.target || e.srcElement; console.log(e); checkRepeat(e.ta ...
- Jquery 移除 html中绑定的onClick事件
HTML绑定示例: <button class="edit" onClick="showTurnEdit(this)">编辑</button& ...
- select中option的onclick事件失效
html: <select id="pageSelect"> <option value="1" selected onclick=" ...
- h5中的audio音频标签与对应的dom对象
HTML5中提供了一个<audio>标签,同时也提供了一个Audio对象给JavaScript去操作,这个对象属于HTML的DOM对象. H5中的<audio>标签 此标签是H ...
- js 中onclick 事件 点击后指向自己的对象,查找或者添加属性 用关键字this 传入参数 (可以改变原标签css)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Android中onTouch与onClick事件的关系
这几天遇到点关于Android的触摸事件相关的,还跟onClick有关.暂且记下: LinearLayout分别设置了onTouchListener,onClickListener,onLongCli ...
随机推荐
- JAVA后台框架优化之微服spring boot
1.为什么要微服? 首先我们目前后台系统业务链目前还是相对不是那么复杂,但随着项目的拆分,业务的快速推进,各项目模块的接口也随之增加,开发的复杂度不断增加,为以后扩展埋下隐患,而规划新的框架目前主要解 ...
- weixin设置菜单
https://jingyan.baidu.com/article/925f8cb8dfcf11c0dce05661.html
- XSS防范之Encode(转)
防范XSS有三道防火墙:数据的输入校验,数据输出Encode,浏览器安全(主要就是CSP),这里主要介绍Encode. #用于XSS防范的Encode 用户防范XSS的Encode主要有三种:Html ...
- CSV输入输出
读取csv文件: import csv cf = open('D:\pywe.csv','rb') cf.readline() #读取标题行,光标移动到下一行(相当于调过标题行) for l in c ...
- Python学习---django之admin简介
Django之admin简介 参考文献:http://www.admin10000.com/document/2220.html Djaogo为什么url可以匹配url.py里面的路径呢? 我们打 ...
- Git在eclipse中的配置
1:git在eclipse中的配置 windows - >preferences->team->git->configuration 点击add Entry key值:输入 u ...
- mysql_fetch_row,mysql_fetch_array,mysql_fetch_object,mysql_fetch_assoc
php从mysql中访问数据库并取得数据,取得结果的过程中用到好几个类似的方法,区别及用法值得区分一下,看下面的代码 代码如下: <?php $link=mysql_connect('local ...
- FOR YOU
给你 作者:余秀华 一家朴素的茶馆, 面前目光朴素的你皆为我喜欢 你的胡子,昨夜辗转的面色让我忧伤 我想带给你的,一路已经丢失得差不多 除了窗外凋谢的春色 遇见你以后,你不停地爱别人,一个接一个 我没 ...
- 当有多个相同的DIV时,我怎么判断我点击的是哪个嘞
链接:https://segmentfault.com/a/1190000003480973?utm_source=tuicool&utm_medium=referral 序言 这是我曾经面试 ...
- iOS UI的几种模式
iOS UI的几种模式: 1.平凡模式(原生控件组合): 2.新闻模式: 3.播放器模式: 4.微博模式:
