【gulp】前端自动化工具---gulp的使用(一)------【巷子】
什么是gulp?
、gulp能干什么?
、怎么安装gulp?
、npm
npm install -g cnpm --registry=https://registry.npm.taobao.org、初始化文件夹
、局部安装gulp
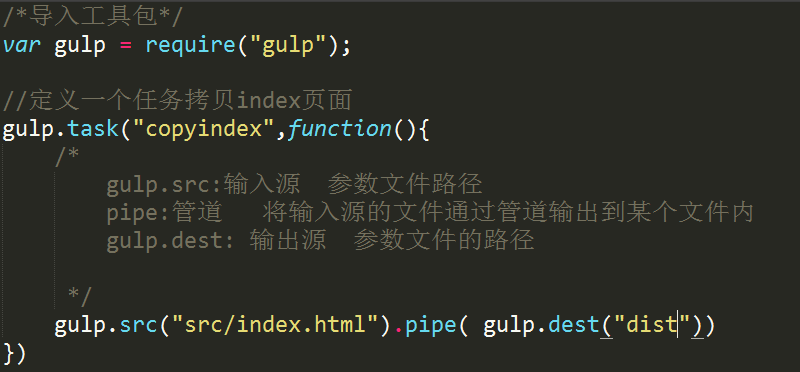
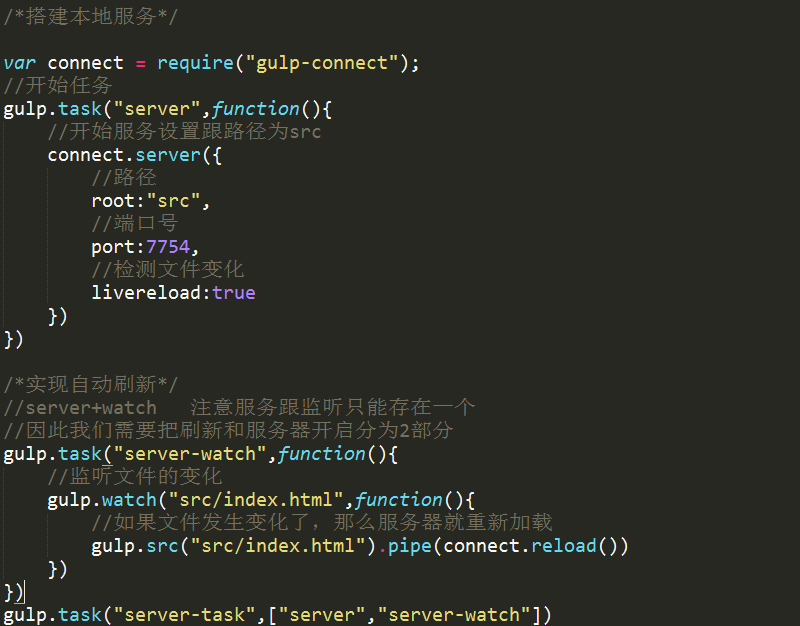
、新建gulpfile文件(重要)
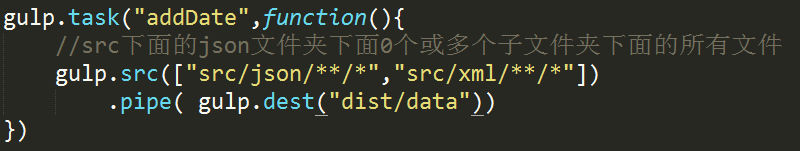
、添加部署文件


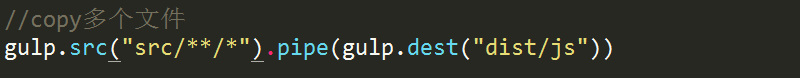
、拷贝多个文件

、合并文件

gulp高级
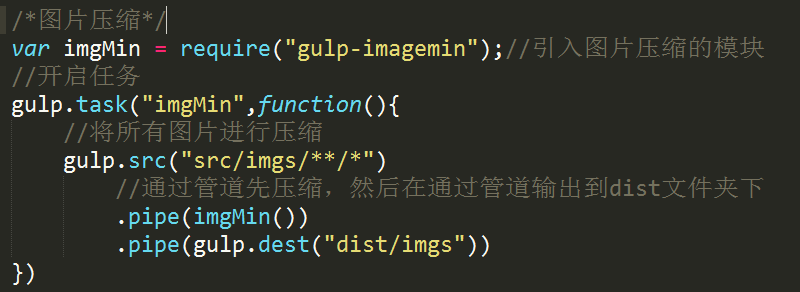
、图片压缩 安装插件cnpm install gulp-imagemin --save-dev
yarn add gulp-imagemin --dev

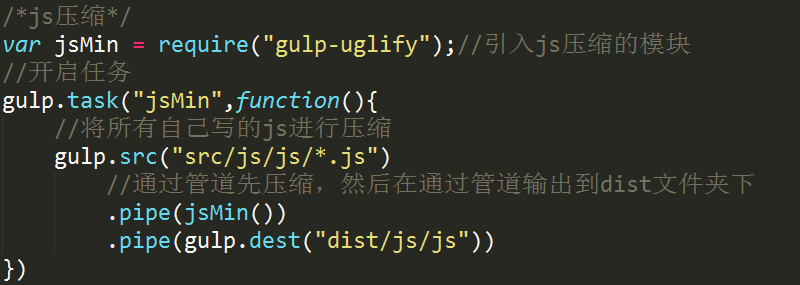
、js压缩 命令行安装 cnpm install gulp-uglify --save-dev

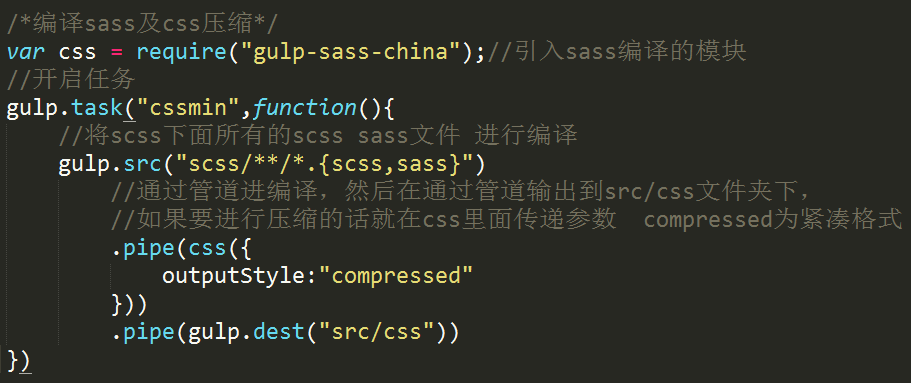
、编译sass及压缩css
cnpm install gulp-sass-china --save-dev

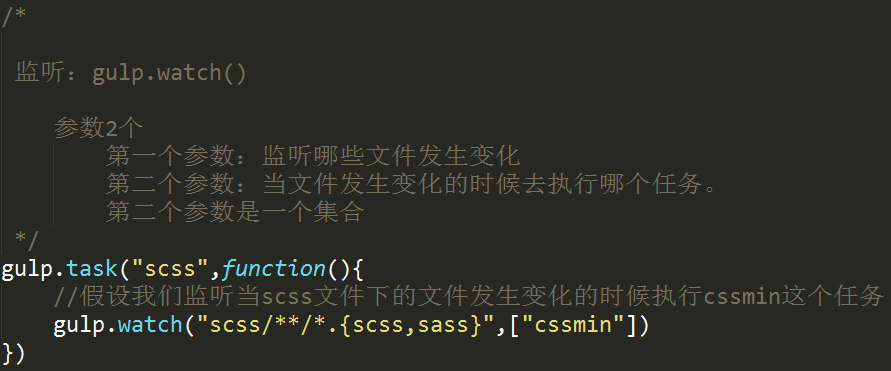
、监听

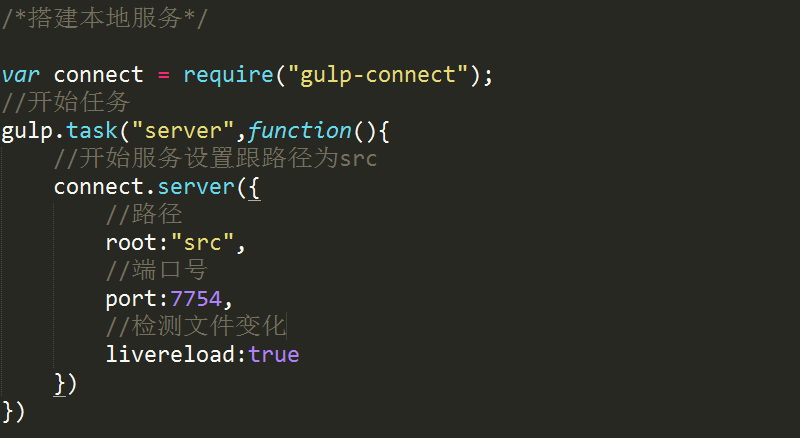
、服务器

、自动刷新

、合并文件插件gulp-concat
命令行安装 cnpm install gulp-concat --save-dev
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('babel', () =>
gulp.src('src/es6.js')
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(gulp.dest('dist'))
);
009、http-proxy-middleware实现正向代理
const connect = require("gulp-connect");
const proxy = require("http-proxy-middleware");
gulp.task("connect",function(){
connect.server({
root:"src",
port:7744,
livereload:true,
middleware: function() {
return [
//需要转发的请求
proxy('/v4',{
//代理服务器的路径(协议+主机名)
target: 'https://m.maizuo.com',
是否改变原始主机头为目标url
changeOrigin: true,
}),
proxy('/restapi',{
target: 'https://h5.ele.me',
changeOrigin: true,
})
]
}
})
})
如需转载请注明出处,码字不容易谢谢!觉的还不错的请帮忙点赞
【gulp】前端自动化工具---gulp的使用(一)------【巷子】的更多相关文章
- 前端自动化工具gulp自动添加版本号
之前,我介绍了学习安装并配置前端自动化工具Gulp,觉得gulp确实比grunt的配置简单很多,于是我决定再深入学习一下gulp,就去网上查了资料,发现gulp还可以自动添加版本号,这个功能就为我平时 ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- gulp 前端自动化工具
一开篇 在前端开发的过程中,我们经常会碰到压缩.合并.图片script 等,于是就有了gulp 前端自动化构建工具,它能帮你在前端开发中,节省时间. 1,安装 node.js 因为gulp 构建工具是 ...
- 前端自动化工具 -- Gulp 使用简介
gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用 ...
- 前端自动化工具 -- gulp https://angularjs.org/
gulp是基于流的前端自动化构建工具. gulp是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用. 同样的,也是包括基本用法和各插件的使用. 二.基本用法--插件使用 gu ...
- 前端自动化工具 gulp
最近一个项目才接触这些自动化工具 webpack gulp grunt 等等.. webpack 可以引入模块 和 压缩 gulp 和 grunt 可以压缩 这里只说下gulp 因为项目里只用到gu ...
- (转)Bootstrap 之 Metronic 模板的学习之路 - (7)GULP 前端自动化工具
https://segmentfault.com/a/1190000006738327 初步了解 Metronic 的结构和应用后,我们就可以在项目中应用起来了.考虑到实际项目应用时,会有很多文件需要 ...
- 前端自动化工具gulp入门基础
gulp是前端开发过程中经常要用到的工具,非常值得花时间去掌握.利用gulp,我们可以使产品流程脚本化,节约大量的时间,有条不紊地进行业务开发.本文简单讲一下入门gulp需要掌握的东西. 安装gulp ...
- 安装并配置前端自动化工具-gulp
由于现在前端自动化已经很有必要了,所以我今天死皮烂脸的找了2位前端大咖帮助我安装和配置gulp,讲真,这一步步弄下来直到安装配置成功,到现在还是迷迷糊糊,不过我还是把这些步骤给记录下来,以防下次不记得 ...
随机推荐
- selenium测试(Java)--截图(十九)
package com.test.screenshot; import java.io.File; import java.io.IOException; import org.apache.comm ...
- e683. 设置打印的方向
PrinterJob pjob = PrinterJob.getPrinterJob(); PageFormat pf = pjob.defaultPage(); if (portrait) { pf ...
- java---EL与ONGL的区别
EL表达式: >>单纯在jsp页面中出现,是在四个作用域中取值,page,request,session,application.>>如果在struts环境中,它除了有在上面的 ...
- c#后台访问接口
直接上代码 后台代码 //接口地址string url = "http://spherefg.topsmoon.com:6666/restapi/Comment/SubmitCommentF ...
- ThinkPHP中调用PHPExcel
//引入PHPExcel vendor('PHPExcel.PHPExcel'); // Create new PHPExcel object $objPHPExcel = new PHPExcel( ...
- c++ 向main传递参赛
1.今天写了个批处理文件 准备向main传递参赛 发现在vs2008运行正常 vs2010运行只有首字母 2.需要在项目--属性--常规-字符集里面设置成多字节就好了,以前是unicode 3.因为 ...
- js正则表达式的应用
JavaScript表单验证email,判断一个输入量是否为邮箱email,通过正则表达式实现. //检查email邮箱 function isEmail(str){ var reg = /^([a- ...
- mysql数据库,查看数据存放目录datadir
需求描述: 在使用数据库,或者刚接手一个数据库时,可以查看该数据库的数据文件存放在什么位置. 操作过程: 1.通过查看datadir系统变量来查看数据目录 [mysql@redhat6 mysql-b ...
- centos上编译bitcoin
需要预先安装的东西 autoconf automake labtool openssl-devel boost-devel libevent
- 关于代理ip
反爬很重要的手段之一就是根据ip来了,包括新浪微博搜索页 微信搜索页 360全系网站360搜索 360百科 360 问答 360新闻,这些都是明确的提示了是根据ip反扒的,所以需要买ip.买得是快代理 ...
