D3——Axes
使用d3.svg.axis() 创建一个 axis function:
var xAxis = d3.svg.axis();
an axis function is called, it doesn’t return a value, but generates the visual elements of the axis, including lines, labels, and ticks.
xAxis.scale(xScale);
设置label相对axis的位置,默认为bottom, 对horizontal axes(横轴)来说可以设置的值为 top and bottom. For vertical axes(纵轴), use leftand right:
xAxis.orient("bottom");
链式写法:
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
将横轴添加到画布svg上(to actually generate the axis and insert all those little lines and labels into our SVG, we must call the xAxis function)
svg.append("g")
.call(xAxis);
例子:
<script type="text/javascript">
//Width and height
var w = ;
var h = ;
var padding = ;
var dataset = [
[, ], [, ], [, ], [, ], [, ],
[, ], [, ], [, ], [, ], [, ],
[, ]
];
//Create scale functions
var xScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) {
return d[]; })])
.range([padding, w - padding * ]);
var yScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) {
return d[]; })])
.range([h - padding, padding]);
var rScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) {
return d[]; })])
.range([, ]);
//Define X axis
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
//Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
//Create circles
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) {
return xScale(d[]);
})
.attr("cy", function(d) {
return yScale(d[]);
})
.attr("r", function(d) {
return rScale(d[]);
});
//Create labels
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[] + "," + d[];
})
.attr("x", function(d) {
return xScale(d[]);
})
.attr("y", function(d) {
return yScale(d[]);
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "red");
//Create X axis
svg.append("g")
.call(xAxis);
</script>

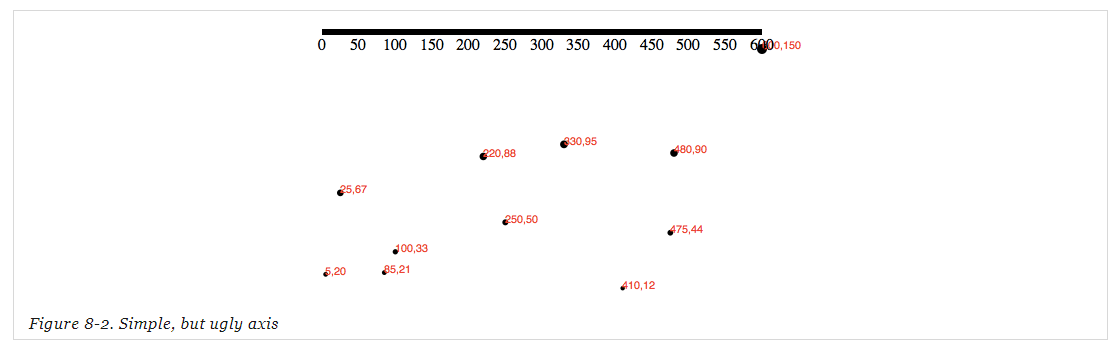
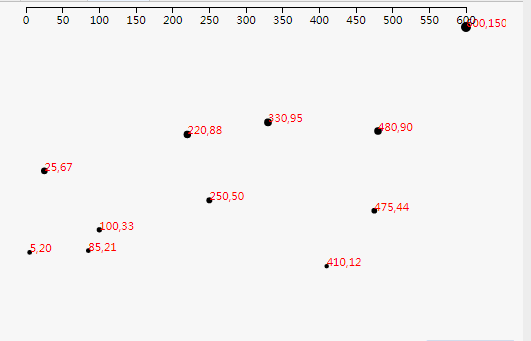
只创建了横纵轴的例子
var w = ;
var h = ;
var padding = ; var dataset = [
[, ], [, ], [, ], [, ], [, ],[, ], [, ], [, ], [, ], [, ],[, ]
]; //create xScale,yScale
var xScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) { return d[]; })])
.range([padding, w - padding * ]);
var yScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) { return d[]; })])
.range([h - padding, padding]); //define X axis , Y axis
var xAxis = d3.svg.axis().scale(xScale).orient("bottom");
var yAxis = d3.svg.axis().scale(yScale).orient("right"); //Create SVG element
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h); //Create X axis , Y axis svg.append("g").call(xAxis);
svg.append("g").call(yAxis);


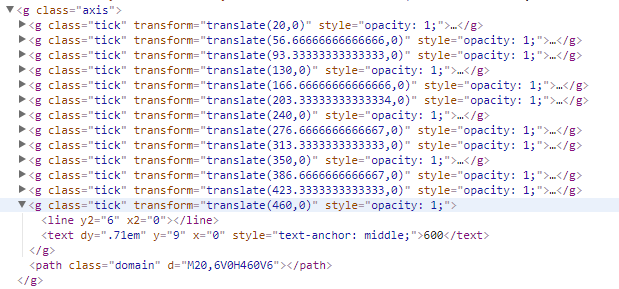
为axes设置样式
svg.append("g")
.attr("class", "axis") //Assign "axis" class
.call(xAxis);
// set css style .axis path,
.axis line {
fill: none;
stroke: black;
shape-rendering: crispEdges;
} .axis text {
font-family: sans-serif;
font-size: 11px;
}


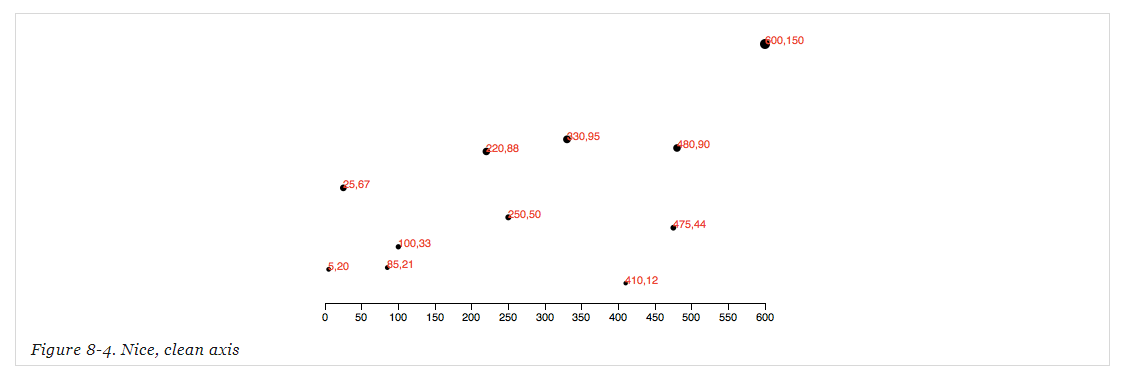
将X axis 向下平移
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(0," + (h - padding) + ")")
.call(xAxis);

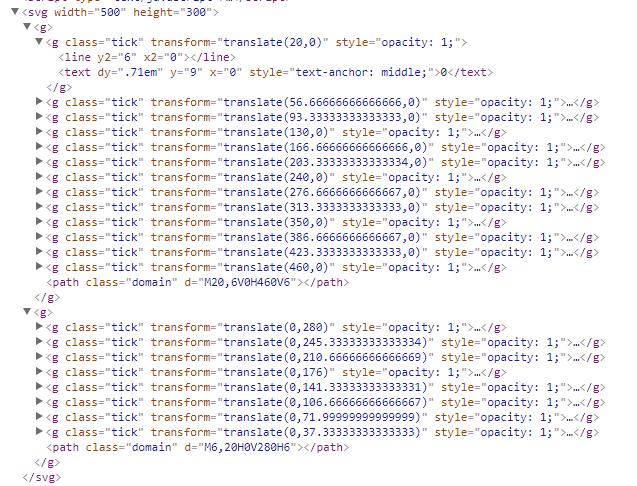
上面的例子中我们并没有指定坐标轴的ticks个数,如果没有特别指定,D3会根据我们的scale (eg: xScale)和其他信息自动为我们设置合适个数的ticks。
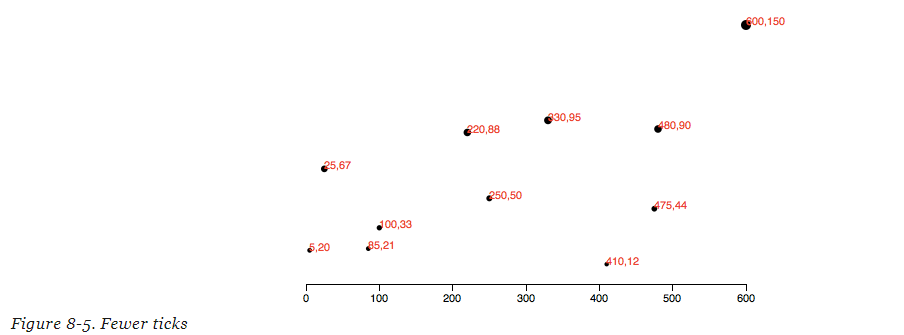
设置ticks个数:
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom")
.ticks(); //Set rough # of ticks

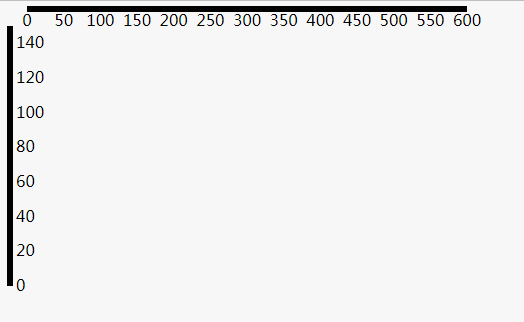
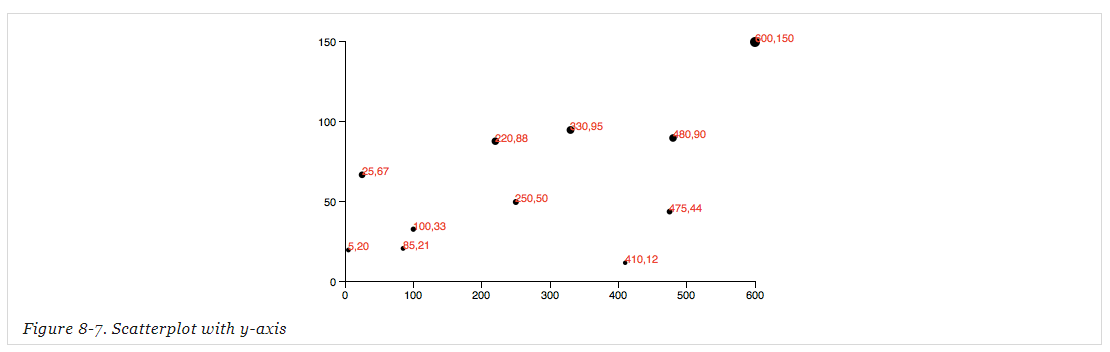
添加上Y axis:
//reset padding= 30;
var padding = ; //Define Y axis
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left")
.ticks(); //Create Y axis
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding + ",0)")
.call(yAxis);

Formatting Tick Labels
var formatAsPercentage = d3.format(".1%");
xAxis.tickFormat(formatAsPercentage);
formatAsPercentage(.); //"36.5%"
formatAsPercentage(1.2); //"120.0%"
formatAsPercentage(-.); //"-50.0%"
D3——Axes的更多相关文章
- [D3] Create Chart Axes with D3 v4
Most charts aren’t complete without axes to provide context and labeling for the graphical elements ...
- [D3] 10. Creating Axes with D3
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3 learning notes
D3 https://d3js.org/ 数据驱动文档显示, 利用 SVG HTML CSS技术. D3.js is a JavaScript library for manipulating doc ...
- D3、EChart、HighChart绘图demol
1.echarts: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- d3浅谈
d3是一个及其庞大的库,有20个模块,大小也达到了216kb,是JQ1.x的2倍多,JQ3.x的3倍多,JQ本来就挺笨重的一个库,d3更是如此,但是它的功能确实很强悍~ d3的定位是一个科学计算库,并 ...
- D3.js 入门学习(二) V4的改动
//d3.scan /* 新的d3.scan方法对数组进行线性扫描,并根据指定的比较函数返回至少一个元素的索引. 这个方法有点类似于d3.min和d3.max. 而d3.scan可以得到极值的索引而不 ...
- 软件项目技术点(1)——d3.interpolateZoom-在两个点之间平滑地缩放平移
AxeSlide软件项目梳理 canvas绘图系列知识点整理 软件参考d3的知识点 我们在软件中主要用到d3.js的核心函数d3.interpolateZoom - 在两个点之间平滑地缩放平移.请 ...
- 【D3 API 中文手冊】
[D3 API 中文手冊] 声明:本文仅供学习所用,未经作者同意严禁转载和演绎 <D3 API 中文手冊>是D3官方API文档的中文翻译. 始于2014-3-23日,基于VisualCre ...
随机推荐
- ASP.NET MVC* 采用Unity依赖注入Controller
Unity是微软Patterns & Practices团队所开发的一个轻量级的,并且可扩展的依赖注入(Dependency Injection)容器,它支持常用的三种依赖注入方式:构造器注入 ...
- PHP项目学习2
通过<PHP项目学习1>基本上可以了解项目的大致结构.内容,现在直接从代码入手,开始coding吧. 现在部署环境中建立一个myonline的文件夹,便于放置我们的项目
- jquery连续滚动
本文非常详细的讲解在jquery里实现图片或文字的连续循环滚动的方法. 连续循环滚动是我们在网页开发中经常要用到的特效,在jquery里,我们要实现文字或图片的连续循环滚动是非常简单的.出处:http ...
- C# 之StringBulider简单用法
StringBuild的是个动态对象,可直接拼加上字符串:而string对象的步骤:先初始化对象并赋值了,而后在拼加字符串时,先要创建需要拼加的字符串,然后再拼加,所以这就是StirngBuild远比 ...
- 二进制之Java位运算(一)
1. 位运算符 下表列出了位运算符的基本运算,假设整数变量A的值为60和变量B的值为13: (表格来自菜鸟教程) 操作符 描述 例子 & 如果相对应位都是1,则结果为1,否则为0 (A& ...
- javaweb浏览器url上项目名称的更改
如何改变上面url项目名称地址,如把04去掉改成teachershare 如下图:在项目设置中设置web context-root属性,将04去掉. 就可以用这个登录了. 要注意的是如果之前已经部署在 ...
- 百度翻译cs文件英文注释
原由:本人英语烂,没办法看不懂国外的代码注释!只能借助其他手段来助我一臂之力了. 虽然翻译内容不是很准确,但好过什么都看不懂的强. 对吧?! 代码有点乱有用的园友自个整理一下吧! 最近没时间所以翻译后 ...
- position布局影响点击事件以及冒泡获取事件目标
在编写功能时总是会出现很多意想不到的问题,现在就讲讲我遇到的两个问题,通过举一个相似的例子来解说. <1> 元素互相独立,不存在包含于被包含 选择城市的按钮,为它绑定点击事件,点击后就弹出 ...
- webform 使用log4net配置
效果: web.config配置 <configuration> <configSections> <!--log4net日志记录--> <section n ...
- KaTeX.js
KaTeX.js 官网:https://khan.github.io/KaTeX/
