10-SSH综合案例:前台用户模块:邮箱服务器配置
之前发邮件是自己发到服务器还是?是自己搭建一个还是注册一个163啊?自己可以搭建一个邮箱的服务器然后去发送邮件。就是你必须得在这上面有了账户才能发,你也可以往网络上发。你的主机就是一台邮箱服务器了。你就可以给别人发了。这个易邮的服务器建议你不要往其他盘安,最好是往C盘安。
这个东西呢就是我们的服务器了,就跟tomcat一样的

它也可以给网络上的邮箱去发。
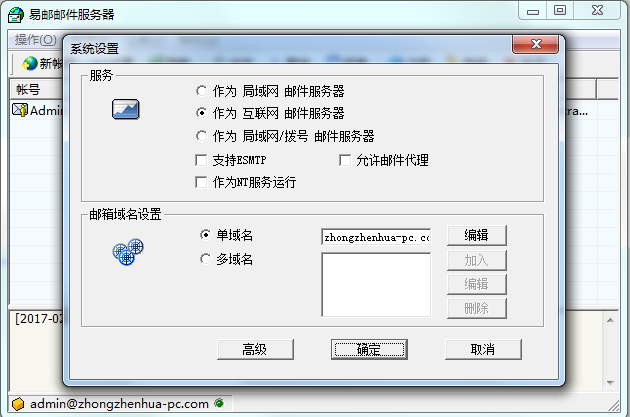
设置服务器域名

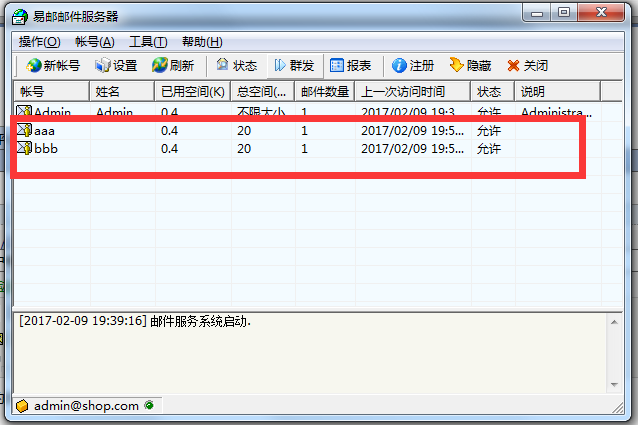
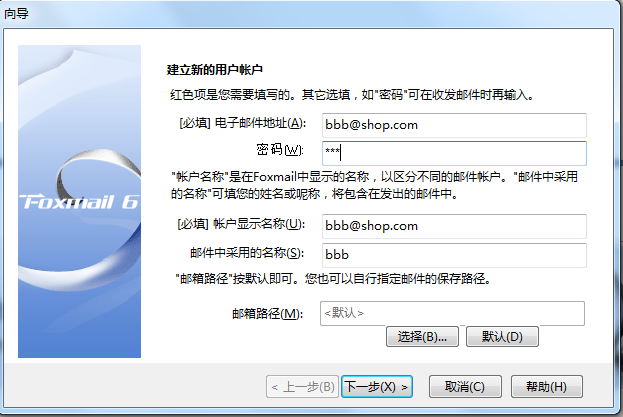
创建几个账号aaa和bbb,注册以后相当于是aaa@shop.com,假设我们服务器上有这么几个账号

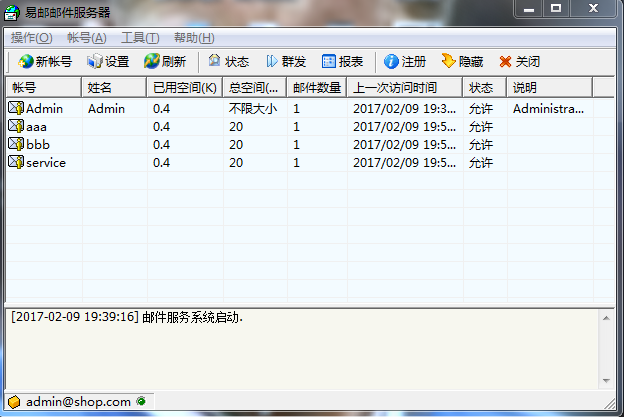
正常一个网站会有一个官方的发送邮箱的一个账号,这里设置为service

用service去给其他的账号发送邮件。
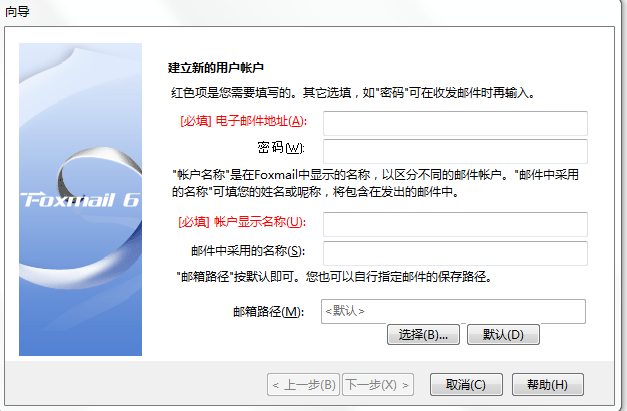
这里为什么要配置一个邮箱客户端foxmail呢?我们之前不是使用网页的吗?直接用那网页登录113的新浪的都可以收到邮件。那我们用客户端有什么好处呢?以后企业都会使用客户端来接收邮件的。你用页面的话别忘了session是有一个过期时间的,比如过期时间三十分钟,你就总得刷新它或者总是去登录。有了客户端之后这客户端没有过期时间,你登录进来以后它就一直在登录了,它就没有session的说法了。它隔几分钟就去服务器上扫描有没有新邮件,有的话它就给你弹出了。你可以把时间进行设置,这就是使用客户端的好处。这个东西建议你会配置一下,邮箱服务器你可以不会用,但是这个东西建议你去配置一下,因为以后你进公司企业有企业邮箱,给你一个账号你配置一下吧。Outlook、新浪和foxmail的配置都比较详细。怎么去连新浪的,你会连接新浪的,其他的你就都会了。假如你想连接一个网络的怎么办呢?前提是你得先安装这个。

微软邮箱客户端是收费的,foxmail是免费的,你可以去下载最新版的foxmail安装,不能重复安装。

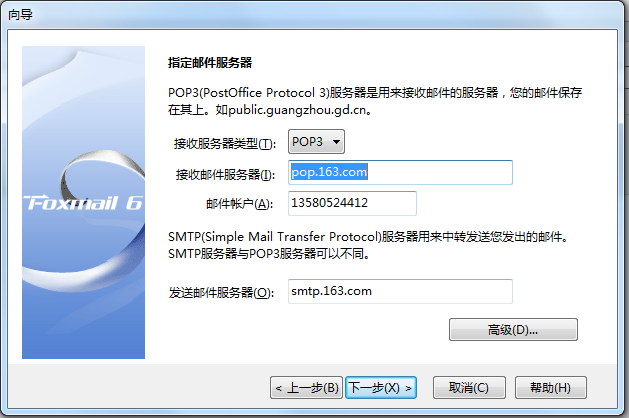
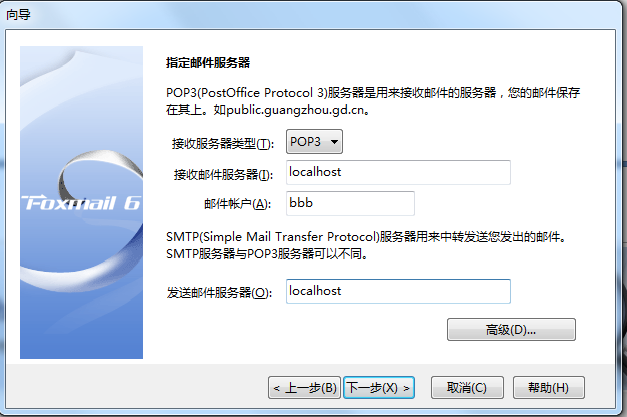
这个地方请注意,如果你想连的是一个网络上的邮箱,那就这样写



发送邮件的是SMTP,接收邮件的是POP
同理可得我本地就是一个邮箱服务器,创建一个本地的邮箱服务器


原来你联网的时候连接的是一个网络上的服务器,现在你连接的是一个本地的服务器,注意要设置收发邮件服务器的地址为localhost,否则你收发邮件都不行


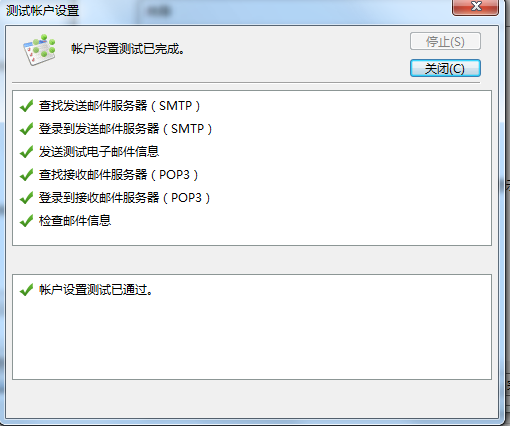
配置本地的服务器,这样收发邮件都能自己干了
以后你们工作了就配置网络上的服务器,现在就配置自己搭建的服务器了。
10-SSH综合案例:前台用户模块:邮箱服务器配置的更多相关文章
- 07-SSH综合案例:前台用户模块:结构创建及注册页面跳转
现在就不要直接访问一个JSP,要通过一个Action映射过去.我现在点击要去一个注册的页面 这还不是一个真正的注册,只是一个页面的跳转. 1.5.2 用户模块 注册功能: 在index.jsp页面中点 ...
- 11-SSH综合案例:前台用户模块:激活邮件的发送
刚才已经把服务器的环境和客户端的软件已经搭建好了,现在就要发送邮件了.现在发送邮件的代码你不用重点去掌握啊,了解一下就行了. javax.activation javax.mail是Java EE 5 ...
- 08-SSH综合案例:前台用户模块:注册页面的前台JS校验
这个是MyEclipse设置的问题 把设置去掉就没问题了. 你也可以在每一个input后面加个span来显示提示的信息.这些东西也要提交到后台,后台也是要对这些东西进行校验的.
- [Java.web]MVC 案例-开发用户模块(注册)
代码下载 生成后的 user.xml 路径在 X:\day09_user\WebRoot\WEB-INF\classes\users.xml 使用测试 在 day09 项目上右键 -> Run ...
- 【JAVAWEB学习笔记】网上商城实战:环境搭建和完成用户模块
网上商城实战 今日任务 完成用户模块的功能 1.1 网上商城的实战: 1.1.1 演示网上商城的功能: 1.1.2 制作目的: 灵活运用所学知识完成商城实战. 1.1.3 ...
- 【JAVAWEB学习笔记】网上商城实战1:环境搭建和完成用户模块
今日任务 完成用户模块的功能 1.1 网上商城的实战: 1.1.1 演示网上商城的功能: 1.1.2 制作目的: 灵活运用所学知识完成商城实战. 1.1.3 数据库分析和设 ...
- 黑马eesy_15 Vue:04.综合案例(前端Vue实现)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- JavaWeb_(SSH论坛)_三、用户模块
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 User表 id ...
- DOM综合案例、SAX解析、StAX解析、DOM4J解析
今日大纲 1.DOM技术对xml的增删操作 2.使用DOM技术完成联系人管理 3.SAX和StAX解析 4.DOM4J解析 5.XPATH介绍 1.DOM的增删操作 1.1.DOM的增加操作 /* * ...
随机推荐
- 学习 Flask 扩展 Flask-RESTful
pip install Flask-RESTful Flask-RESTful扩展.首先,我们来安装上面这个扩展. from flask import Flask from flask_restful ...
- New Concept English Two 29 79
$课文77 一例成功的手术 829. The mummy of an Egyptian woman who died in 800 B.C. has just had an operation. 死 ...
- WebGL编程指南案例解析之绘制四边形
//案例4,绘制矩形,和三角形类似,但是注意因为一个矩形有4个顶点,按照两个三角形绘制矩形的话,顶点顺序要注意 var vShader = ` attribute vec4 a_Position; v ...
- 《Unity 3D游戏客户端基础框架》多线程异步 Socket 框架构建
引言: 之前写过一个 demo 案例大致讲解了 Socket 通信的过程,并和自建的服务器完成连接和简单的数据通信,详细的内容可以查看 Unity3D -- Socket通信(C#).但是在实际项目应 ...
- bzoj 4177 Mike的农场
bzoj 4177 Mike的农场 思维有些江化了,一上来就想费用流做法,但其实就是个最小割啊. 考虑先将所有的收益拿到,再减去不能拿的以及三元组 \((i,j,k)\) 产生的代价.即,先让 \(a ...
- 6-8 Percolate Up and Down(20 分)
Write the routines to do a "percolate up" and a "percolate down" in a binary min ...
- 使用defined和require引入js
define(function(require, exports, module) { var ceshiTwo = { dataCeshi:[1,2,3,4,5], arrCeshi:functio ...
- 解决crontab不加载环境变量问题
公司需要做异构库数据同步,由于之前实际使用过,且字段类型也兼容,满足业务场景,使用了阿里开源数据同步工具:datax,服务器上crontab定时脚本执行. 由于crontab只加载/ect/envir ...
- "废物利用"也抄袭——“完全”DIY"绘图仪"<三、上位机程序设计>
上位机的程序主要是解析图片和生成较好的代码,现在实现的功能有灰度打印,二值打印,轮廓打印,骨骼打印.当然,必不可少的是打印大小的控制.测试了一些图片,总体来说,打印速度依次加快,因为打印的内容依次减少 ...
- [DP题]采药
1775:采药 总时间限制:1000ms内存限制:65536kB 描述 辰辰是个很有潜能.天资聪颖的孩子,他的梦想是称为世界上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断他的资质,给 ...
