webpack打包踩坑之TypeError: Cannot read property 'bindings' of null
file loader介绍:https://www.webpackjs.com/loaders/file-loader/
babel loader介绍:https://webpack.js.org/loaders/babel-loader/
webpack-dev-server介绍:https://www.webpackjs.com/configuration/dev-server/ ,https://www.jianshu.com/p/73d74445e5c5
今日在学习百度前端学院的一个小餐厅demo,学习用webpack打包遇到了一些问题
首先是根据这篇入门教学文章一步一步安装https://segmentfault.com/a/1190000006178770#articleHeader6
1、报错:TypeError: Cannot read property 'bindings' of null
原因:可能没装babel cli,看了网友写的才发现,加上之后就好了

第二个是babel版本问题
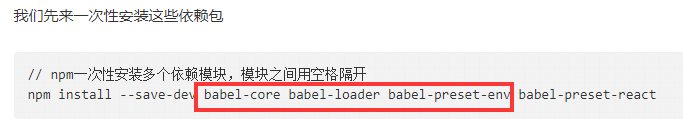
教学文章有点旧,是这样安装的

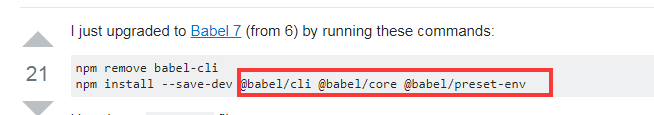
而官方的说明是

在webpack 4.2以上使用
npm install -D babel-loader @babel/core @babel/preset-env

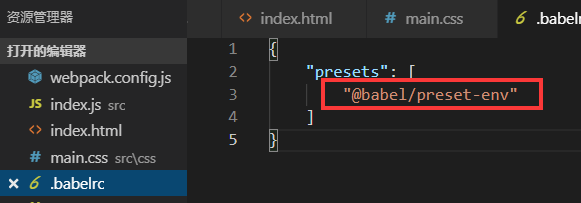
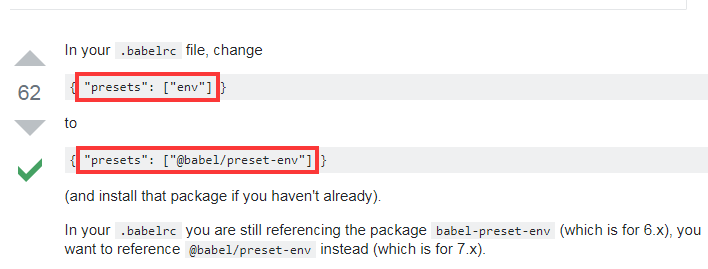
重新安装后,再更改老的配置

原来是“env”而已,由网友提供的答案顺利解决了问题。

webpack - babel配置
babel是一个javascript编译器,是前端开发中的一个利器。它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法。
通过构建和babel,可以使用最新js语法进行开发,最后自动编译成用于浏览器或node环境的代码。
webpack中使用babel
配合webpack使用babel前,需要首先使用npm init初始化一个项目,npm install -g webpack安装webpack(全局安装是为了在命令行使用webpack命令)。
- 安装babel-loader, babel-core, babel-preset-env。
npm install --save-dev babel-loader babel-core babel-preset-env
其中,babel-preset-env插件是为了告诉babel只编译批准的内容,相当于babel-preset-es2015, es2016, es2017及最新版本。通过它可以使用最新的js语法。
- 配置webpack.config.js
在webpack配置文件中配置bable-loader
module: module: {
{ rules: rules: [
[ {
{ test: test: /\.js$/,
/\.js$/, use: use: {
{ loader: loader: 'babel-loader',
'babel-loader', options: {
presets: [
['env',{
targets: {
browsers: ['> 1%', 'last 2 versions']
}
}]
]
}
},
exclude: '/node_modules/'
}
]
}
其中,exclude是定义不希望babel处理的文件。targets是presets的一些预设选项,这里表示将js用于浏览器,只确保占比大于1%的浏览器的特性,主流浏览器的最新两个主版本。
更多与配置有关的信息,可以参考:
babel env preset设置,
browserlist预设置.
- 在命令行中运行相应webpack命令即可。
- 由于babel-preset配置选项较多,我们一般可以在根目录下建立.babelrc文件,专门用来放置babel preset配置,这是一个json文件。可以将上述配置修改如下:
//.bablerc文件
{
"presets": [
['env',{
"targets": {
"browsers": ['> 1%', 'last 2 versions']
}
}]
]
}
//原webpack.config.js文件
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader'
},
exclude: '/node_modules/'
}
]
}
babel-polifill插件
在上面的babel配置中,babel只是将一些es6,es7-8的语法转换成符合目标的js代码,但是如果我们使用一些特性或方法,比如Generator, Set, 或者一些方法。babel并不能转换为低版本浏览器识别的代码。这时就需要babel-polifill。
简单的说,polifill就是一个垫片,提供了一些低版本es标准对高级特性的实现。使用polifill的方法如下:
npm install --save babel-polifill
然后在应用入口引入polifill,要确保它在任何其他代码/依赖声明前被调用。
//CommonJS module
require('babel-polyfill'); //es module
import 'babel-polifill';
在webpack.config.js中,将babel-polifill加入entry数组中:
entry: ["babel-polifill", "./app.js"]
相比于runtime-transform,polifill用于应用开发中。会添加相应变量到全局,所以会污染全局变量。
更多细节参考babel-polifill。
runtime-transform插件
runtime transform也是一个插件,它与polifill有些类似,但它不污染全局变量,所以经常用于框架开发。
安装:
npm install --save-dev babel-plugin-transform-runtime npm install --save babel-runtime
用法:
将下面内容添加到.bablerc文件中
{
"plugins": ["transform-runtime"]
}
更多细节参考bable-runtime-transform插件。
webpack打包踩坑之TypeError: Cannot read property 'bindings' of null的更多相关文章
- vue-cli +echarts-amap集成echarts和高德地图TypeError: Cannot read property 'dataToPoint' of null解决方案
由于项目的需求,需要做一种迁徙效果, 最后我们采用了组件化开发,可以说这个坑自己一个人踩,有点累,但也收获不少. vue-cli +echarts-amap集成echarts和高德地图,出现报错,错误 ...
- Egret(白鹭引擎)——“TypeError: Cannot read property 'asCom' of null”
前言 相信我,这个错误新手都不陌生:TypeError: Cannot read property 'asCom' of null 还有,一定要看我上一篇,哦不(人家应该是报了这个错,才找到看到这篇文 ...
- Uncaught TypeError: Cannot read property 'ownerDocument' of null
/********************************************************************* * Uncaught TypeError: Cannot ...
- Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null
在开发Ext 项目中如果遇到 Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null 这个错误,检查下renderT ...
- Uncaught TypeError: Cannot set property 'innerHTML' of null
学习Chrome插件时,要在弹出页面中显示当前时间,结果怎样也显示不出来 看了 http://www.cnblogs.com/mfryf/p/3701801.html 这篇文章后感悟颇深 通过调试发现 ...
- Three.js three.js Uncaught TypeError: Cannot read property 'getExtension' of null
在调试Three.js执行加载幕布的时候,突然爆出这个错误three.js Uncaught TypeError: Cannot read property 'getExtension' of nul ...
- JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误: Uncaught TypeError: Cannot set property 'value' of null Uncaught TypeEr ...
- TypeError: Cannot read property 'length' of null
本文为博主原创,未经允许不得转载: 异常展示: [Vue warn]: Error in getter for watcher "filterAndSortData": " ...
- 前台报错:Uncaught TypeError: Cannot read property '0' of null
错误现象: var div1=mycss[0].style.backgroundColor; //这一行提示360和chrome提示:Uncaught TypeError: Cannot read ...
随机推荐
- D02——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D02 20180801内容纲要: 1 字符串的系列操作 2 集合 3 文件的读写 4 字符编码转换 5 小结 6 练习:三级菜单(有彩蛋) 1 字符串的系列操 ...
- 【bug】记一个有趣的“bug”
产品经理在使用我们用户功能的是,需要查询一个用户,知道这个用户的id,我说支持模糊查询的. 他输入"余XX",点击查询,怎么都查不出这个用户. 我到用户表里确认,确实有这个ID的用 ...
- TX2 刷机时遇到Parsing board information failed
因为之前调试I2C时,修改了EEPROM Layout,所以,在刷机时遇到此问题. 解决办法是按照此文档中的介绍来修改布局. 实际操作时,我拿了一块正常的TX2,按照指令: sudo i2cdump ...
- Smarty <= 3.1.32 Remote Code execution(CVE-2017-1000480)
Smarty介绍 smarty是一个php模板引擎,其项目地址:https://github.com/smarty-php/smarty 测试环境搭建 下载:https://github.co ...
- Mac 10.12安装窗口快速缩放到一定比例的工具Moom
说明:比如想要窗口只占用屏幕的一半时,我们的做法就是手动调节,而这款软件已经有快速按钮点一下即可. 下载: (链接: https://pan.baidu.com/s/1gfguJth 密码: wqjb ...
- 开源前夕先给大家欣赏一下我用C语言开发的云贴吧 网站自动兼容-移动、手机、PC自动兼容云贴吧
开源前夕先给大家欣赏一下我用C语言开发的移动.手机.PC自动兼容云贴吧 - 涨知识属马超懒散,属虎太倔强.十二生肖全了!-转自云寻觅贴吧 转: 涨知识属马超懒散,属虎太倔强.十二生肖全了! -转自云寻 ...
- underscore相关记录
为什么使用void 0代替undefined? 在很多框架的源码以及webpack打包出来的bundle.js中,我们都可以看到void 0的身影,如下: function generateRando ...
- Java基本数据类型-包装类
为什么会有基本数据类型包装类? 将基本数据类型封装成为对象,这样可以在对象中定义更多的方法来操作该数据 包装类常用操作就是用于基本数据类型与字符串之间的转换 基本数据类型对应的包装类 byte(Byt ...
- InnoDB的启动,关闭,恢复
InnoDB存储引擎是MySQL的存储引擎之一,因此InnoDB存储引擎的启动和关闭更准确地是指在MySQL实例的启动过程中对InnoDB表存储引擎的处理过程. 参数innodb_fast_shutd ...
- java注释详解--javadoc注释
一. Java注释分类// 注释一行 /* ...... */ 注释若干行 /** ...... */ 注释若干行,并写入 javadoc 文档 通常这种注释的多行写法如下: /** * ...... ...
