Vue.js 源码分析(八) 基础篇 依赖注入 provide/inject组合详解
先来看看官网的介绍:

简单的说,当组件的引入层次过多,我们的子孙组件想要获取祖先组件的资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱。这个就是这对选项要干的事情
provide和inject需要配合使用,它们的含义如下:
provide ;一个对象或返回一个对象的函数,该对象包含可注入起子孙的属性,可以使用ES6的Symbols作为key(只有原生支持Symbol才可以)
inject ;一个字符串数组或一个对象
;字符串数组 ;provide对象里哪些属性可用
;一个对象 ;key是本地的绑定名,value是provide里对应的对象名,也可以是一个对象,此时from属性是provide里对应的对象名,default属性是不存在时的默认值
来个例子理解一下
<!DOCTYPE html> <!--例1-->
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app"><child></child></div>
<script>
Vue.component('child',{
inject:['message'],
template:'<p>{{message}}</p>'
})
new Vue({
el:'#app',provide:{message:'Hello Vue!'}
})
</script>
</body>
</html>
输出:Hello Vue!,对应的DOM节点渲染为:

是不是感觉和props的传值差不多,当然这不是 provide/inject该干的事情,我们在中间再嵌套一层组件就知道他的用处了,例如:
<!DOCTYPE html> <!--例2-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head>
<body>
<div id="app"><test></test></div>
<script>
Vue.component('child',{
inject:['message'],
template:'<p>{{message}}</p>'
})
Vue.component('test',{
template:`<div><child></child></div>`
})
new Vue({
el:'#app',provide:{message:'Hello Vue!'}
})
</script>
</body>
</html>
输出:Hello Vue!,对应的DOM节点渲染为:

provide/injec就是做这个用的,多层嵌套时用起来不要太爽噢
源码分析
provide/inject组合的源码分为三个部分,分别是组件注册、Vue实例化和组件实例化的过程,如下:
组件注册时
注册时会执行Vue.extend()(第4770行),内部会执行mergeOptions()合并一些属性,mergeOptions如下:
function mergeOptions ( //第1451行
parent,
child,
vm
) {
{
checkComponents(child);
} if (typeof child === 'function') {
child = child.options;
} normalizeProps(child, vm);
normalizeInject(child, vm); //对inject进行一次规范化
normalizeDirectives(child);
var extendsFrom = child.extends;
if (extendsFrom) {
parent = mergeOptions(parent, extendsFrom, vm);
}
if (child.mixins) {
for (var i = 0, l = child.mixins.length; i < l; i++) {
parent = mergeOptions(parent, child.mixins[i], vm);
}
}
var options = {};
var key;
for (key in parent) {
mergeField(key);
}
for (key in child) {
if (!hasOwn(parent, key)) {
mergeField(key);
}
}
function mergeField (key) {
var strat = strats[key] || defaultStrat;
options[key] = strat(parent[key], child[key], vm, key);
}
return options
}
normalizeInject定义如下:
function normalizeInject (options, vm) { //第1398行
var inject = options.inject;
if (!inject) { return }
var normalized = options.inject = {};
if (Array.isArray(inject)) { //如果inject是一个数组
for (var i = 0; i < inject.length; i++) { //遍历inject
normalized[inject[i]] = { from: inject[i] }; //保存到normalized里面,例如:{foo: {from: "foo"}}
}
} else if (isPlainObject(inject)) { //如果inject是一个对象
for (var key in inject) {
var val = inject[key];
normalized[key] = isPlainObject(val)
? extend({ from: key }, val)
: { from: val };
}
} else {
warn(
"Invalid value for option \"inject\": expected an Array or an Object, " +
"but got " + (toRawType(inject)) + ".",
vm
);
}
}
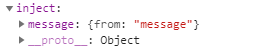
对于例1来说,mergeOptions()之后inject等于:{message: {from: "message"}},如下:
writer by:大沙漠 QQ:22969969

Vue实例化时
执行_init()时会执行mergeOptions()进行数据的合并,对于provide的合并策略等于mergeDataOrFn()函数(和data的合并策略是一样的,定义在1321行),返回一个匿名函数(第1154行),如下:
function mergeDataOrFn ( //第1154行
parentVal,
childVal,
vm
) {
if (!vm) { //这是组件的分支
// in a Vue.extend merge, both should be functions
if (!childVal) {
return parentVal
}
if (!parentVal) {
return childVal
}
// when parentVal & childVal are both present,
// we need to return a function that returns the
// merged result of both functions... no need to
// check if parentVal is a function here because
// it has to be a function to pass previous merges.
return function mergedDataFn () {
return mergeData(
typeof childVal === 'function' ? childVal.call(this, this) : childVal,
typeof parentVal === 'function' ? parentVal.call(this, this) : parentVal
)
}
} else { //这是非组件的实例,返回一个函数
return function mergedInstanceDataFn () {
// instance merge
var instanceData = typeof childVal === 'function'
? childVal.call(vm, vm)
: childVal;
var defaultData = typeof parentVal === 'function'
? parentVal.call(vm, vm)
: parentVal;
if (instanceData) {
return mergeData(instanceData, defaultData)
} else {
return defaultData
}
}
}
}
然后返回到_init()之后会调用initProvide()初始化provide:
function initProvide (vm) { //第3619行
var provide = vm.$options.provide; //尝试获取provide
if (provide) { //如果provide存在,当它是函数时执行该返回,否则直接将provide保存到Vue实例的_provided属性上
vm._provided = typeof provide === 'function'
? provide.call(vm)
: provide;
}
}
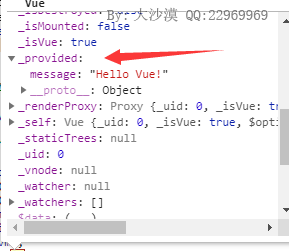
返回后_provided等于{message:"Hello Vue!"},如下
组件实例化时
_init()时会执行initInjections(),经过了前面两步的处理,这里比较简单了,直接从父Vue或父Vue的父Vue获取对应的值即可,如下:
function initInjections (vm) { //第2681行 初始化inject
var result = resolveInject(vm.$options.inject, vm); //遍历祖先节点,获取对应的inject,例如:比如:{foo: "bar"}
if (result) { //如果获取了对应的值,则将它变成响应式
toggleObserving(false);
Object.keys(result).forEach(function (key) {
/* istanbul ignore else */
{
defineReactive(vm, key, result[key], function () { //将key编程响应式,这样就可以访问该元素了
warn(
"Avoid mutating an injected value directly since the changes will be " +
"overwritten whenever the provided component re-renders. " +
"injection being mutated: \"" + key + "\"",
vm
);
});
}
});
toggleObserving(true);
}
}
function resolveInject (inject, vm) { //第3649行 确定Inject inject:例如:{foo: {from: "foo"}} vm:当前组件的实例
if (inject) { //如果inject非空
// inject is :any because flow is not smart enough to figure out cached
var result = Object.create(null); //存储最后的结果
var keys = hasSymbol
? Reflect.ownKeys(inject).filter(function (key) { //如果有符号类型,调用Reflect.ownKeys()返回所有的key,再调用filter
/* istanbul ignore next */
return Object.getOwnPropertyDescriptor(inject, key).enumerable
})
: Object.keys(inject); //获取所有的key,此时keys就是个字符串数组,比如:["foo"]
for (var i = 0; i < keys.length; i++) { //这里遍历每个key
var key = keys[i];
var provideKey = inject[key].from;
var source = vm;
while (source) {
if (source._provided && hasOwn(source._provided, provideKey)) { //如果source存在_provided 且 含有provideKey这个属性
result[key] = source._provided[provideKey]; //则将值保存到result[key]中
break //并跳出while循环
}
source = source.$parent; //否则将source赋值给父Vue实例,直到找到对应的providekey为止
}
if (!source) { //如果最后source不存在,即没有从当前实例或祖先实例的_provide找到privideKey这个key
if ('default' in inject[key]) {
var provideDefault = inject[key].default; //如果有定义defult,则使用默认值
result[key] = typeof provideDefault === 'function'
? provideDefault.call(vm)
: provideDefault;
} else {
warn(("Injection \"" + key + "\" not found"), vm);
}
}
}
return result //返回结果,比如:{foo: "bar"}
}
}
注:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
Vue.js 源码分析(八) 基础篇 依赖注入 provide/inject组合详解的更多相关文章
- Vue.js 源码分析(七) 基础篇 侦听器 watch属性详解
先来看看官网的介绍: 官网介绍的很好理解了,也就是监听一个数据的变化,当该数据变化时执行我们的watch方法,watch选项是一个对象,键为需要观察的数据名,值为一个表达式(函数),还可以是一个对象, ...
- Vue.js 源码分析(九) 基础篇 生命周期详解
先来看看官网的介绍: 主要有八个生命周期,分别是: beforeCreate.created.beforeMount.mounted.beforeupdate.updated .beforeDes ...
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
- Vue.js 源码分析(四) 基础篇 响应式原理 data属性
官网对data属性的介绍如下: 意思就是:data保存着Vue实例里用到的数据,Vue会修改data里的每个属性的访问控制器属性,当访问每个属性时会访问对应的get方法,修改属性时会执行对应的set方 ...
- Vue.js 源码分析(三) 基础篇 模板渲染 el、emplate、render属性详解
Vue有三个属性和模板有关,官网上是这样解释的: el ;提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标 template ;一个字符串模板作为 Vue 实例的标识使用.模板将会 ...
- Vue.js 源码分析(二) 基础篇 全局配置
Vue.config是一个对象,包含Vue的全局配置,可以在启动应用之前修改下列属性,如下: ptionMergeStrategies ;自定义合并策略的选项silent ...
- Vue.js 源码分析(十一) 基础篇 过滤器 filters属性详解
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持).过滤器应该被添加在 JavaScrip ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- Vue.js 源码分析(五) 基础篇 方法 methods属性详解
methods中定义了Vue实例的方法,官网是这样介绍的: 例如:: <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- Android 布局测试
wrap_content <Button android:id="@+id/button1" android:layout_width="wrap_content& ...
- stl源码学习(版本2.91)--list
stl源码学习(版本2.91)--list 一,阅读list()构造函数的收获 1,默认构造函数的作用和被调用的时机 struct no{ no(int i){} //no(){ // std::co ...
- c# WF 第9节 button控件
本节内容: 1:实现实例 1:实现实例 每当点击一个确定就出现一个窗口,当点击最后的确定时,关闭所有的窗口. 实现: 步骤1:对Form 1 -Form3 依次进行如下设置: 步骤2 : 当每点击一个 ...
- ioctl操作
在本书中有两个地方都对这个函数进行了介绍,其实还有很多地方需要这个函数.ioclt函数传统上一直作为纳西而不适合归入其他精细定义类别的特性的系统接口.网络程序(特别是服务器程序)经常在程序启动执行后使 ...
- js 构造函数中的 return
本文链接:https://blog.csdn.net/qq_36209248/article/details/89190978 默认情况下,没有return的函数的返回值为undefined(即没有定 ...
- Xmind最新的安装与破解教程
参考链接:https://www.jianshu.com/p/e1693dad4dde Tips: hosts文件的默认位置:C:\Windows\System32\drivers\etc
- Chatbot:
讲清了一些最最基本的概念 - Intents(意图)和Entities(关键字) - 基于意图(Intent-based)的对话 和 基于流程(Flow-based)的对话 聊天机器人教学:使用Di ...
- yii2-CaptchaAction macos500 不显示
把公司一个项目pull到本地 发现验证码不输出了 怀疑是gd库没装 php -m看了下 gd库是装了的 有搜索到可能是因为自带的php拓展生成不了png(觉得不太可能) 试了下自己写一个图片生成pn ...
- CF-55 C.Pie or die
做法:先把四个角分别覆盖一条边,于是问题转化为判断离边最近的一个点是否离边的距离大于等于4 #include<iostream> #include<cstdio> #inclu ...
- PMP图表(必背)