Scrum 冲刺第二篇
我们是这次稳了队,队员分别是温治乾、莫少政、黄思扬、余泽端、江海灵
一、会议
1.1 26号站立式会议照片:

1.2 昨天已完成的事情
|
团队成员 |
任务内容 |
|
黄思扬 |
Web 端首页、内容管理页开发、账号详情页、图文编辑页、数据统计页开发(前端) |
|
莫少政 |
登录页、注册页开发和活动列表页、详情页开发(前端) |
|
余泽端 |
登录功能、注册功能(后台) |
|
温治乾 |
登录功能,注册功能(后台) |
|
江海灵 |
活动墙模块可能发生用户行为测试,发现漏洞并修复(测试) |
1.3 今天计划完成的工作
|
团队成员 |
今天计划完成的任务 |
|
黄思扬 |
活动平台首页(前端) |
|
莫少政 |
活动登录页(前端) |
|
余泽端 |
登录功能(后端) |
|
温治乾 |
短信验证码功能(后端) |
|
江海灵 |
检验登录功能(测试) |
1.4 工作中遇到的问题
1)前端部分:
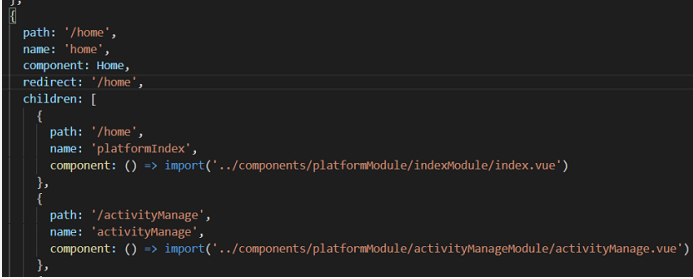
黄思扬:在使用vue-router实现页面动态渲染组件时,路由跳转失败。
原因: 在路由配置中,使用父子路由来实现标签页模块切换,父路由必须指定子路由中的某一个路由路径来作为首次加载的路由,这包括路由重定向的地址也必须正确。而我一开始在嵌套子路由时没有搞清父子路由之间的关系,没有配置好才导致出错。
2)后端部分:
余泽端:注册、登录功能逻辑比较复杂,花了不少时间来理清整个逻辑结构,同时注册、登录涉及到很多状态量,在设计数据表时反复重构多次,因为如果这时没有良好设计的数据表,很可能会影响到后续开发
温治乾:短信验证码功能是我之前从来没有接触过的功能,首先我的入手点是自己申请了一个阿里云账号了解一下云短信服务方面的内容,包括短信签名、内容模板、发送总量阈值、发送频率、AccessKey等方面的内容。一开始不知道怎么入手,然后看了一下官方的短信服务API参考文档以及样例程序进行更详细的理解。然后我们小组使用的是腾讯云,不过大同小异,所以问题不大
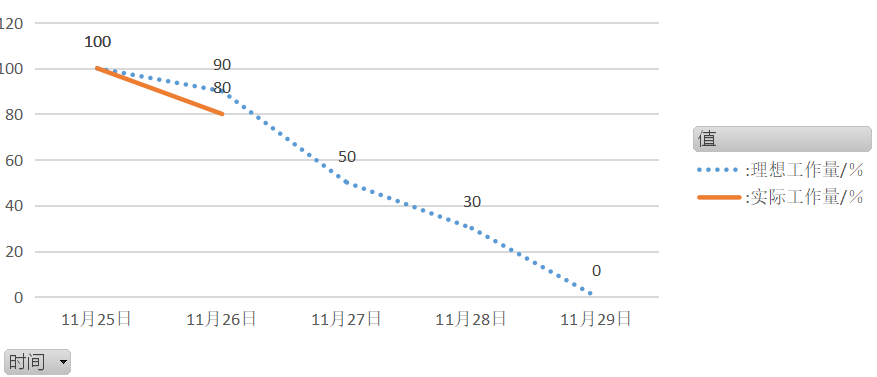
二、项目跟进

燃尽图

三、代码跟进
|
团队成员 |
签入记录 |
|
前端组: 莫少政 黄思扬 |
|
|
后端组: 余泽端 温治乾 |
|
(2)后端部分:
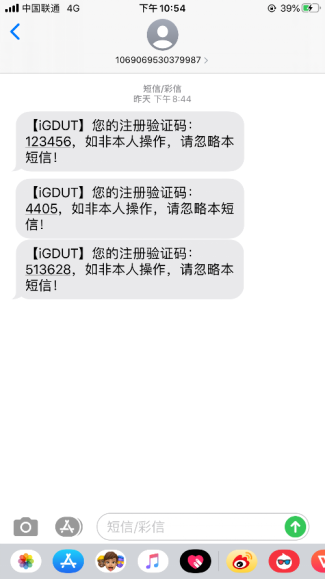
四、适当的项目程序/模块的最新(运行截图)
短信验证码的效果截图:

4.1 最新模块的代码
注:由于模块代码较多,因而以下选取一些作代表
前端部分
1)解决路由冲突
src/components/platformModule/indexModule/index.vue
<template>
<div class="index-container">
<div class="noticeBoard-container">
<div class="noticeBoard ivu-card-shadow">
<div class="noticeIcon">
<Icon type="md-notifications-outline" color="#9A9A9A" size="30" />
</div>
<div class="noticeInfo">
<a href>关于开展第二次407全体代表大会的公告</a>
</div>
<div class="noticeDate">
<p>2019-11-12</p>
</div>
</div>
</div>
<div class="statistic-container">
<div class="statistic ivu-card-shadow">
<div class="headerText">
<h2>帐号情况</h2>
</div>
<div class="middleContent">
<div class="statistic-unit boderRight">
<Icon type="md-eye" color="#9A9A9A" size="50" />
<h1 class="text">昨日阅读</h1>
<h1 class="data">2000</h1>
</div>
<div class="statistic-unit boderRight">
<Icon type="md-trending-up" color="#9A9A9A" size="50" />
<h1 class="text">新增人数</h1>
<h1 class="data">10</h1>
</div>
<div class="statistic-unit">
<Icon type="md-people" color="#9A9A9A" size="50" />
<h1 class="text">总用户数</h1>
<h1 class="data">2000</h1>
</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: "platformIndex",
data() {
return {};
}
};
</script> <style>
.index-container {
}
.index-container .noticeBoard-container {
padding: 0 2%;
}
.index-container .noticeBoard-container .noticeBoard {
display: flex;
flex-wrap: nowrap;
justify-content: space-evenly;
font-size: 16px;
color: #9a9a9a;
border: 1px solid #eee;
border-radius: 6px;
padding: 1.2% 0;
}
.index-container .noticeBoard-container .noticeBoard .noticeIcon {
display: flex;
align-items: center;
}
.index-container .noticeBoard-container .noticeBoard .noticeInfo {
width: 80%;
text-align: left;
padding: 1% 0;
}
.index-container .noticeBoard-container .noticeBoard .noticeDate {
padding: 1% 0;
width: 8%;
}
.index-container .statistic-container {
padding: 2% 2%;
}
.index-container .statistic-container .statistic {
padding: 1.2% 0;
border: 1px solid #eee;
border-radius: 6px;
}
.index-container .statistic-container .statistic .headerText {
width: 100%;
padding: 2% 3%;
text-align: left;
}
.index-container .statistic-container .statistic .middleContent {
display: flex;
flex-wrap: nowrap;
padding: 2% 3%;
}
.index-container .statistic-container .statistic .middleContent .statistic-unit {
width: 33.3%;
}
.index-container .statistic-container .statistic .middleContent .statistic-unit .text {
color: #9a9a9a;
font-weight: 400;
}
.index-container .statistic-container .statistic .middleContent .statistic-unit .data {
font-size: 42px;
}
.boderRight {
border-right: 1px solid #ddd;
}
</style>
2) 登录页
src/views/Home.vue
<template>
<div id="register">
<div>sssssss</div>
</div>
</template> <script>
import Footer from '@/components/public/Footer.vue'
const axios = require('axios'); export default {
name: 'register',
components: {
Footer
},
data: function() {
return {
codeImgUrl: 'https://docs.qq.com/cgi-bin/online_docs/wxqrcode/?page=pages%2Flandingpage%2Flandingpage&ac=login&xsrf=13d87ebf0ecbd43e&ts=1574694066327',
loginText: '使用 iGDUT 小程序<br />扫描二维码登录'
}
},
created: function() {
window.reload()
}
}
</script> <style lang="scss" scoped> #register {
background-color: white;
}
</style>
后端部分
3)短信发送接口,验证接口,并添加60s过期功能
src/main/java/com/sixers/activitywall/ActivitywallApplication.java
1 package com.sixers.bean.login;
2
3 /**
4 * Create by Allen
5 * Date: 2019/11/27
6 * Time: 21:18
7 */
8 public class InstitutionBean {
9 private String name;
10 private String id;
11 private String logo; //头像地址
12
13 public String getName() {
14 return name;
15 }
16
17 public void setName(String name) {
18 this.name = name;
19 }
20
21 public String getId() {
22 return id;
23 }
24
25 public void setId(String id) {
26 this.id = id;
27 }
28
29 public String getLogo() {
30 return logo;
31 }
32
33 public void setLogo(String logo) {
34 this.logo = logo;
35 }
36 }
4)完成获取二维码状态接口
src/main/java/com/sixers/bean/wxcode/WxCodeStatusBean.java 0 → 100644
package com.sixers.bean.wxcode; import com.sixers.bean.BaseResultBean; /**
* Create by Allen
* Date: 2019/11/26
* Time: 0:58
*/
public class WxCodeStatusBean extends BaseResultBean {
private Integer statusCode; public Integer getStatusCode() {
return statusCode;
} public void setStatusCode(int statusCode) {
this.statusCode = statusCode;
}
}
五、每日每人总结
黄思扬:由于我也是第一次上手vue框架进行开发,对框架语法还不是很熟悉,引入模块后的配置使用也是不怎么熟练,所以才会出现路由跳转失败这样的问题。后续会加强对框架的学习和使用
余泽端:确定好一份接口文档,对以后的开发起到至关重要的作用,开发时候,不会出现接口修改
莫少政: 初次上手前端开发,不太适应,还好需要多多磨合
温治乾:今天初步完成了短信验证码的功能,不过还有一些涉及到与注册功能联系起来以及与状态有关的问题,得想办法解决
江海灵:加油,努力完成任务
Scrum 冲刺第二篇的更多相关文章
- Scrum 冲刺 第二篇
Scrum 冲刺 第二篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- Scrum冲刺第二篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 每日博客,根据队员代码问题更改规范文档安排后续工作 队员提交的代码管理困难 邓 ...
- Scrum 冲刺 第一篇
Scrum 冲刺 第一篇 每个成员认领的任务 人员 任务 周立 后台登录注册模块 邓富荣 后台首页模块 钟俊豪 博客圈模块 黄清山 个人界面模块 郑焕 首页以及博客圈界面 黄梓浩 个人界面以及登录注册 ...
- Scrum 冲刺第一篇
我们是这次稳了队,队员分别是温治乾,黄思扬,莫少政,余泽端,江海灵 码云地址为:https://gitee.com/sixers/activityWall-Web 一.各个成员在 Alpha 阶段 ...
- Scrum冲刺第一篇
一.各个成员在 Alpha 阶段认领的任务 负责人和协作者 任务内容 陈嘉欣 设计编码规范 邓镇港 UI设计 肖烈涛 数据库设计 林德泽 设计测试计划 余晓东 用户注册登陆验证模块 陈嘉欣 余晓东 林 ...
- Scrum 冲刺第二天
一.每日站立式会议 1.会议内容 1)进行每日工作汇报 张博愉: 昨天已完成的工作:制定测试计划.博客编写 今日工作计划:测试mappe里的接口 工作中遇到的困难:对测试接触得较少 张润柏: 昨天已完 ...
- 软工团队作业--Scrum冲刺集合贴
软工团队作业--Scrum冲刺集合贴 团队 团队名称:广东靓仔六强选手 团队成员: 黄清山 黄梓浩 钟俊豪 周立 邓富荣 郑焕 博客链接 Scrum 冲刺 第一篇 Scrum 冲刺 第二篇 Scrum ...
- Scrum 冲刺 总结
Scrum 冲刺 总结 冲刺阶段链接 Scrum冲刺第一天 Scrum冲刺第二天 Scrum冲刺第三天 Scrum冲刺第四天 Scrum冲刺第五天 Scrum冲刺第六天 Scrum冲刺第七天 冲刺阶段 ...
- Scrum 冲刺 第二日
Scrum 冲刺 第二日 目录 要求 项目链接 燃尽图 问题 今日任务 明日计划 成员贡献量 要求 各个成员今日完成的任务(如果完成的任务为开发或测试任务,需给出对应的Github代码签入记录截图:如 ...
随机推荐
- MySQL 部署 MHA 高可用架构 (一)
MHA 官方网址 Manager : https://github.com/yoshinorim/mha4mysql-manager Node : https://github.com/yoshino ...
- Jmeter之命令行生成HTML报告
其实每次使用jemter.bat文件启动JMeter时,命令行窗口都会提示我们不要使用GUI窗口进行测试,除非是进行调试脚本 使用命令行生成结果也很测试报告也很简单 jmeter -n -t [jmx ...
- python+requests+re匹配抓取猫眼上映电影信息
python+requests抓取猫眼中上映电影,re正则匹配获取对应电影的排名,图片地址,片名,主演及上映时间和评分 import requests import re, json def get_ ...
- KMP算法计算next值和nextVal值
KMP算法: 给定一个主串S及一个模式串P,判断模式串是否为主串的子串:若是,返回匹配的第一个元素的位置(序号从1开始),否则返回0: 这里先不写算法,仅仅计算next和nextVal值 那么计算时只 ...
- github配置ssh及多ssh key问题处理
一.生成ssh公私钥 用ssh-keygen生成公私钥. $ssh-keygen -t rsa -C "你的邮箱" -f ~/.ssh/id_rsa_mult 在~/./ssh目录 ...
- 《LSM算法原理》
记内存中的树为T0, 硬盘上的树按时间顺序,记做T1, ..., Tk 读: T0 Tk -> Tk-1 -> ... -> T0 写 T0 T0超过一定大小后,插入硬盘变为Tk+1 ...
- java调用含第三方库的py文件
这是一个心酸的历程. py文件如下: 这里调用出现的问题主要是第三方包的问题,因为你的py文件里可能含有很多三方库文件,jython的jar包里可能不含有这个,所以这时需要你找到你已有三方库文件的ex ...
- SQL Server 迁移数据库 (三)使用SQL脚本
1. 创建脚本 1.1 在需要迁移的数据库上右击>Tasks>Generate Scrips 1.2 前两步直接Next,第三步我这里选择Save to Clipboard,因为如果选Sa ...
- 【转】struts2的ActionInvocation分析(action调度者)
一个ActionInvocation实例代表一个action的执行状态,持有拦截器和将要执行的action的实例. defaultActionInvocation是其默认实现.下面是定义在该类中的部分 ...
- 将mysql主键id从1开始 变为自增
在变为自增前,为了保证数据的安全性我们先将表中的数据备份一份,备份是通过mysql命令进行备份,如果已经安装mysql可视化工具navicat也可右键完成备份 1.备份表结构 create table ...