JavaScript 编译器-Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。这意味着,你可以现在就用ES6、ES7编写程序,而不用担心现有环境是否支持。

一、全局安装babel工具
在保证node和npm安装完成前提下在终端输入以下命令:
$ npm install -g babel-cli
二、配置 .babelrc文件
Babel的配置文件是.babelrc,存放在项目的根目录下。
注意:windows不允许文件.开头,所以创建一个a.txt然后用CMD→$ rename a.txt .babelrc来改名。
该文件用来设置转码规则和插件,基本格式如下:
{
"presets": ["es2015"],//设定转码规则(翻译器)
"plugins": []
}
三、安装babel-preset-es2015
虽然已经安装了babel-cli,只是这样还不能成功进行转换,我们还需要安装转换包才能成功转换。
$ npm install --save-dev babel-preset-es2015
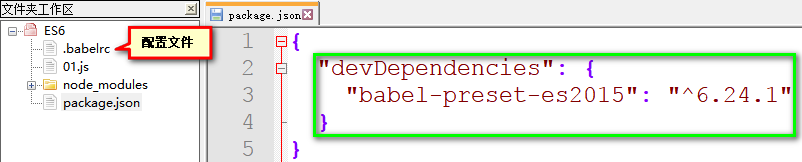
安装完成后,我们可以看一下我们项目文件夹的package.json文件,已经多了devDependencies选项。

四、使用
终端输入如下命令:
$ babel 待转换文件 -o 转换后文件
现在你可以尽情使用babel了!
JavaScript 编译器-Babel的更多相关文章
- Babel:JavaScript编译器
一.介绍: Babel是一个Javascript编译器,可以将ES6语法转换成ES5. 这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持.下面是一个例子: //转码前: input. ...
- 《前端之路》之 Babel 下一代 JavaScript 语法编译器
写本章的内容的出发点主要是 为了对于之前关于 JS 版本的一个总结,在之前的开发中,我们始终对于 ECMAScript 的版本的更新不够重视,以至于在后面的 开发过程中,我们始终会被各种新奇的语法打断 ...
- react编译器jsxTransformer,babel
1.JSX是什么JSX其实是JavaScript的扩展,React为了代码的可读性更方便地创建虚拟DOM等原因,加入了一些类似XML的语法的扩展. 2.编译器——jsxTransformerJSX代码 ...
- JavaScript是如何工作的:深入类和继承内部原理 + Babel和TypeScript 之间转换
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 15 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript是如何工作的:深入类和继承内部原理 + Babel和TypeScript之间转换
现在构建任何类型的软件项目最流行的方法这是使用类.在这篇文章中,探讨用 JavaScript 实现类的不同方法,以及如何构建类的结构.首先从深入研究原型工作原理,并分析在流行库中模拟基于类的继承的方法 ...
- JavaScript 基础:Babel 转译 class 过程窥探
零.前言 虽然在 JavaScript 中对象无处不在,但这门语言并不使用经典的基于类的继承方式,而是依赖原型,至少在 ES6 之前是这样的.当时,假设我们要定义一个可以设置 id 与坐标的类,我们会 ...
- 如何选择JavaScript构建工具之Babel、Browserify、Webpack、Grunt以及Gulp
当我们开始一个新的 JavaScript 项目时,我们需要考虑的第一件事就是搭建一个前端编译环境.但是在面对众多的 JavaScript 构建工具时,我们却无所适从,不知道究竟哪一个才是最适合我们的. ...
- 顶级的JavaScript框架、库、工具及其使用
几乎每隔一个星期,就有一个新的 JavaScript 库席卷网络社区!Web 社区日益活跃.多样,并在多个领域快速成长.想要研究每一个重要的 JavaScript 框架和库,是个不可能完成的任务.接下 ...
- Babel 入门指南
Babel 入门指南 ⚠️ 注意: Babel 可以与很多构建工具(如 Browserify.Grunt.Gulp 等)进行集成.由于本教程选择 Webpack ,所以只讲解与 Webpack 的集 ...
随机推荐
- java读取Excel —— XSSFWorkbook 找不到该类
- iOS -打包上传成功,在"构建版本"一直刷不出来
今天提交版本到appstore,构建版本一直不出来,等了一天也没有出来,其实就是权限问题,iOS13 来了,所以面临的问题随之而来,苹果给邮箱发了这段话: Dear Developer,We iden ...
- Mysql中有符号数和无符号数的区别
1原文地址:https://blog.csdn.net/s78365126/article/details/85048882 2可以手写sql验证一下 3mysql无符号和有符号的区别无符号unsig ...
- Java连载35-类总结、空指针异常
一.总结 1.栈内存中主要存储的是方法体中的局部变量 2.对象内部有实例变量,实例变量存储在堆内存中 3.变量分类:局部变量(方法体中声明):成员变量(方法体外声明) 实例变量(前边修饰符没有stat ...
- Intellij IDEA 2019 + Java Spring MVC + Hibernate学习笔记(2)
书接上文 首先根据各种Spring MVC教程,建立了基础的结构,是否合理不知道,姑且先这样,有问题再解决问题.学习新东西,不能怕掉坑里... 查询网上别人的经历说需要把根目录下的lib目录下的所有包 ...
- Android Studio [水平布局LinearLayout]
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- 一个selenium简单案例自动添加数据
//本来想着用execl来录入数据的,但是为了尽快完成所以直接搞了个数组 package aldtest; import org.openqa.selenium.*; import org.openq ...
- gym102201E_Eat Economically
题意 给\(2n\)个物品,分别有\(a,b\)属性,对于\(i=1...n\),选择\(i\)个\(a\)属性和\(i\)个\(b\)属性,且每个物品只能作为一种属性的贡献,求最小的值. 分析 看了 ...
- docker容器添加对外映射端口
一般在运行容器时,我们都会通过参数 -p(使用大写的-P参数则会随机选择宿主机的一个端口进行映射)来指定宿主机和容器端口的映射,例如 docker run -it -d --name [contain ...
- ARP攻击原理简析及防御措施
0x1 简介 网络欺骗攻击作为一种非常专业化的攻击手段,给网络安全管理者,带来严峻的考验.网络安全的战场已经从互联网蔓延到用户内部的网络, 特别是局域网.目前利用ARP欺骗的木马病毒在局域网中广泛传 ...
