vue 页面滚动到原位置
哈哈哈,昨天登QQ的时候,意外发现有人看了我写的博客,居然还加了我,这就激起了我内心的小波澜啊
公司最近在做电商,用的前端框架依然是VUE
矩MAX(微信公众号)可以搜的到哦,安卓商店或苹果AppStore也可以搜的到
回归中体哈,说一下今天做的领券中心

有点类似于京东的领券中心,刚测试完,券全被我领啦
效果就是点击立即领取,文字变为立即使用、弹出领取成功
但是因为接口不是实时的,所以我没有通过接口数据判断让用户点击领取的同时,让优惠券改变状态
但是,毛爷爷说过:办法总比困难多~

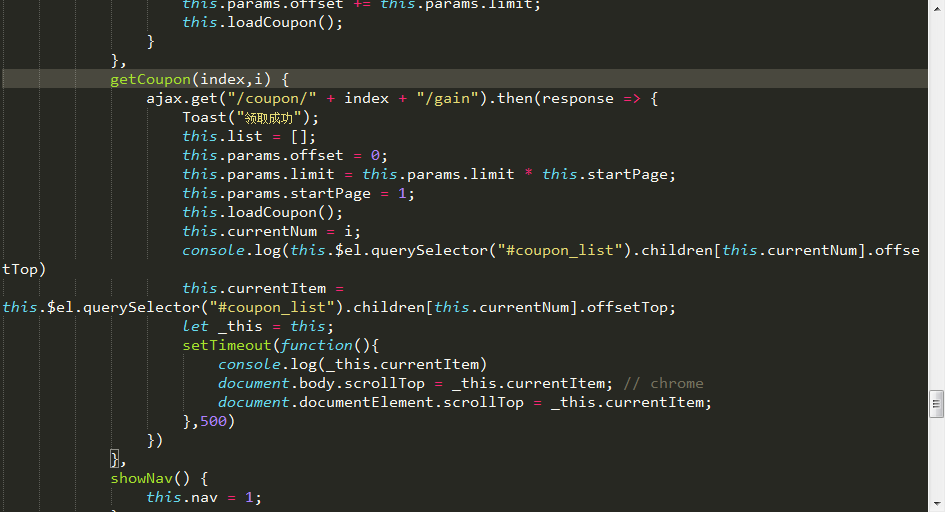
当领取成功后,页面会重新走一遍获取优惠券的接口
所以 我写了一个时间函数setTimeout
通过this.$el.querySelector("#coupon_list").children[this.currentNum].offsetTop获取当前 点击的元素的offsetTop值
当领取成功之后,页面回跳至 该元素的原位置
vue中,在不方便使用ref来改变的时候咱们可以通过原生js来修改元素的属性样式
嗯 好吧 ,就说这些废话吧
我是菜鸟
如果你觉得我写的很垃圾,欢迎批评指正
vue 页面滚动到原位置的更多相关文章
- 设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示;当页面滚动到起始位置时,头部div出现,底部div隐藏
设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示: 当页面滚动到起始位置时,头部div出现,底部div隐藏 前端代码: <! ...
- 微信小程序(13)--页面滚动到某个位置添加类效果
微信小程序页面滚动到某个位置添加类,盒子置顶效果. <!-- vh,是指CSS中相对长度单位,表示相对视口高度(Viewport Height),1vh = % * 视口高度 --> &l ...
- 【特效】页面滚动到相应位置运行css3动画
请到我的个人博客网站上浏览此文章,欢迎评论和建议. 文章链接:http://www.xiaoxianworld.com/archives/87 现在css3动画很常见了,实际项目中经常应用,特别是那种 ...
- js 页面滚动到指定位置
当页面的长度比较长时,如果进行刷新页面,我们希望能够在刷新完成页面之后,能够停留在当前位置,而不是从头再手动滚动到当前位置. 那么这样的效果如何实现呢?下面开始简单描写(由于博客园不支持效果展示,所以 ...
- 每天一点点之 uni-app 框架开发 - 页面滚动到指定位置
项目需求:在页面中,不管位于何处,点击评论按钮页面滚动到对应到位置 实现思路如下: uni.createSelectorQuery().select(".comment").bou ...
- 微信小程序页面滚动到指定位置
页面上有一个元素或者组件,id 为 comment 则: var me = this; var query = wx.createSelectorQuery().in(me); query.selec ...
- vue+vux页面滚动定位(支持上下滑动)
接上篇文章:https://www.cnblogs.com/ligulalei/p/10622778.html在上篇文章中实现了通过使用scrollIntoView()在使用vux的移动端实现了点击锚 ...
- ASP.Net页面刷新后自动滚动到原来位置
在网上搜索之后总结了三种方式: 1.设置Page中的MaintainScrollPositionOnPostback属性为true A>.页面里有MaintainScrollPositionOn ...
- js实现一个长页面中的图片懒加载即滚动到其位置才加载
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 在IIS上启用WordPress子域名模式多站点功能
昨天负责网站的支持人员向我反馈在我们负责托管网站的WordPress在启动多站点功能后,浏览新站点或访问新站点的"Dashboard"时,都会反馈“404”错误.我检查了WordP ...
- Mysql学习笔记整理之索引
索引的概念: 索引是一个分散存储的数据结构(检索)对数据库表中一列或多列的值进行排序 为什么要用索引? 索引能极大的减少存储引擎需要扫描的数据量 索引可以把随机IO变成顺序IO 索引可以帮助我们进行分 ...
- Dubbo源码解析(一)服务发现
一.Dubbo源码模块 官网地址 源码地址 1.1 源码模块组织 Dubbo工程是一个Maven多Module的项目,以包结构来组织各个模块. 核心模块及其关系,如图所示: 1.2 模块说明 dubb ...
- 链表-LinkList
什么是链表 维基百科:链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,而是在每一个节点里存到下一个节点的指针(Pointer).由于不必须按顺序存 ...
- 2.html5新布局元素
1.html5的优点: ①对人友好,更加语义化,更直观,增加了代码的可读性. ②对计算机友好,浏览器更容易解析,搜索引擎更容易抓取文档内容. ③代码更加的简洁. 2.新增的布局标签: Article: ...
- Redis 的主从同步(复制)
Redis 的主从同步(复制) Redis 的主从同步(复制) 什么是主从同步(复制) 假设有两个 redis 实例 ⇒ A 和 B B 实例的内容与 A 实例的内容保持同步 那么称 A 实例是主数据 ...
- JavaScript系列:高级函数篇
前言: 本篇主要是介绍 JavaScript使用函数的高级方法,函数是JavaSCript中最有趣的部分,利用Function特性可以编写出很多非常有意思的代码,本篇主要包括:函数回调,高阶函数以及函 ...
- 从零开始入门 K8s | 应用存储和持久化数据卷:核心知识
作者 | 至天 阿里巴巴高级研发工程师 一.Volumes 介绍 Pod Volumes 首先来看一下 Pod Volumes 的使用场景: 场景一:如果 pod 中的某一个容器在运行时异常退出,被 ...
- win10 php安装redis 扩展
redis下载:https://github.com/MicrosoftArchive/redis/releases 我下载的是zip包,下载后安装redis. 开始安装php的reids扩展 查看p ...
- 并发编程之原子操作Atomic&Unsafe
原子操作:不能被分割(中断)的一个或一系列操作叫原子操作. 原子操作Atomic主要有12个类,4种类型的原子更新方式,原子更新基本类型,原子更新数组,原子更新字段,原子更新引用.Atomic包中的类 ...
