Flask学习之旅--用 Python + Flask 制作一个简单的验证码系统
一、写在前面
现在无论大大小小的网站,基本上都会使用验证码,登录的时候要验证,下载的时候要验证,而使用的验证码也从那些简简单单的字符图形验证码“进化”成了需要进行图文识别的验证码、需要拖动滑块的滑动验证码、甚至还有手机验证码。当你与之打交道的时候,有没有考虑过其背后的原理呢?当然了,对于那些复杂的验证码我们想要弄得一清二楚还是很难的,但是可以挑软柿子捏嘛--字符图形验证码,就这样,我决定用 Python + Flask 制作出一个简单的验证码系统来,话不多说,撸起袖子加油干!

二、基本思路
一个简单的验证码系统,要实现的目标包括能够不断刷新验证码和对用户输入的内容进行验证,若验证成功则进行后续操作,若失败则给出提示信息并要求重新输入。
但是没有大量验证码图片怎么办呢?正所谓“自己动手,丰衣足食”,Python 所具有的丰富的第三方库使得产生大量验证码图片这一需求变得甚是简单了,这里主要使用的模块是 pillow。
有了验证码图片之后,要做的就是将其显示在前端页面上,并且要能够更新验证码,这利用 Flask 可以很方便地实现。然后就是输入验证码和对输入的内容进行验证了,这里我是用 JS 实现验证的。
三、具体步骤
1.生成验证码图片
前面已经提过这一步主要使用的模块是 pillow,没有安装的话可以使用 pip install pillow 进行安装。
PIL:Python Image Library,是 Python 处理图片的标准库,不过 PIL 仅支持到 Python2.7,之后有人在其基础上创建了兼容的版本,名字就叫做 pillow。
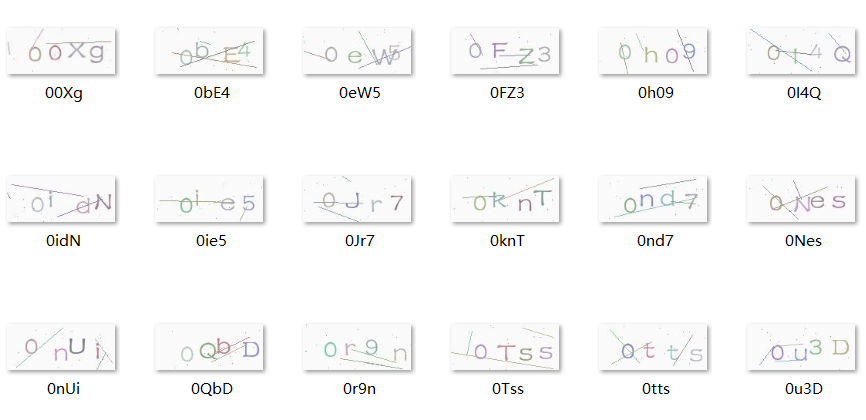
新建一个 Flask 项目:CaptchaTest,然后创建一个 generate.py。要生成一个验证码图片,首先得创建一张图片,可以用 pillow 模块中的 Image.new() 实现。然后需要生成验证码文本并将其写入到前面生成的图片上,除此之外,我们还可以加入一些干扰元素增加识别的难度。下面是几张生成的验证码图片:

最终得到的生成验证码图片的代码如下:
from random import randint
from PIL import Image, ImageDraw, ImageFont def get_random_color():
# 随机颜色RGB
return randint(120, 200), randint(120, 200), randint(120, 200) def get_random_code():
# 随机字符
codes = [[chr(i) for i in range(48, 58)], [chr(i) for i in range(65, 91)], [chr(i) for i in range(97, 123)]]
codes = codes[randint(0, 2)]
return codes[randint(0, len(codes)-1)] def generate_captcha(width=140, height=60, length=4):
# 生成验证码
img = Image.new("RGB", (width, height), (250, 250, 250))
draw = ImageDraw.Draw(img)
font = ImageFont.truetype("static/font/font.ttf", size=36)
# 验证码文本
text = ""
for i in range(length):
c = get_random_code()
text += c rand_len = randint(-5, 5)
draw.text((width * 0.2 * (i+1) + rand_len, height * 0.2 + rand_len), c, font=font, fill=get_random_color())
# 加入干扰线
for i in range(3):
x1 = randint(0, width)
y1 = randint(0, height)
x2 = randint(0, width)
y2 = randint(0, height)
draw.line((x1, y1, x2, y2), fill=get_random_color())
# 加入干扰点
for i in range(16):
draw.point((randint(0, width), randint(0, height)), fill=get_random_color())
# 保存图片
img.save("static/captcha/" + text + ".jpg")
return text + ".jpg" if __name__ == "__main__":
for i in range(1000):
generate_captcha()
2.显示验证码图片
在进行完上一步之后,我们已经得到了1000张验证码图片,都保存在 static 下的 captcha 文件夹下。那么现在的问题就是如何将验证码图片显示在页面上,要解决这个问题,首先要定义一个路由,用于随机选取验证码图片并返回路径。
在 Flask 中 route() 装饰器把一个函数绑定到 URL 上,不仅能配置静态 URL,而且能配置动态 URL,不过这里使用静态 URL 就行了。定义该路由的代码如下:
@app.route('/get_captcha', methods=['GET'])
def get_captcha():
img_list = os.listdir("static/captcha")
img = img_list[random.randint(0, 1000)]
return os.path.join("static/captcha", img)
其中 os.listdir() 用于列举文件夹下的内容,os.path.join() 用于返回图片路径。
3.刷新验证码图片
刷新验证码图片的功能可以通过使用 Ajax 来实现,主要过程是先向后端发送请求,请求成功之后会得到一个验证码图片路径, 然后再设置图片的 src 属性,达到刷新验证码的目的。在 Ajax 中的 URL 可以直接写静态 URL,还能使用 url_for 来反向解析获取对应的 URL,使用方法如下:
<script>
function Change() {
$.ajax({
url: '{{ url_for('get_captcha') }}',
async: true,
type: "GET",
success: function (data) {
document.getElementById("captcha").src = data;
}
})
}
</script>
4.验证码内容验证
在输入验证码内容后,需要对输入的内容进行验证。因为前面生成验证码图片的时候直接用的图片内容来命名的,所以这里就可以用 JavaScript 来获取图片名称,再将输入框中的内容获取到,把两者进行比对,这一步还可以做一个忽略大小写,至于具体代码就不放了。
四、运行截图
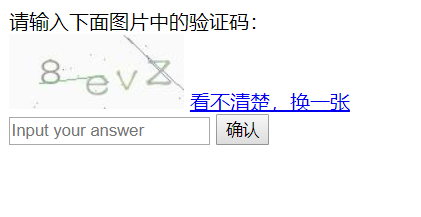
首先是一张运行页面的截图,点击“看不清楚,换一张”可以刷新验证码,点击“确认”可以验证输入的内容是否正确:

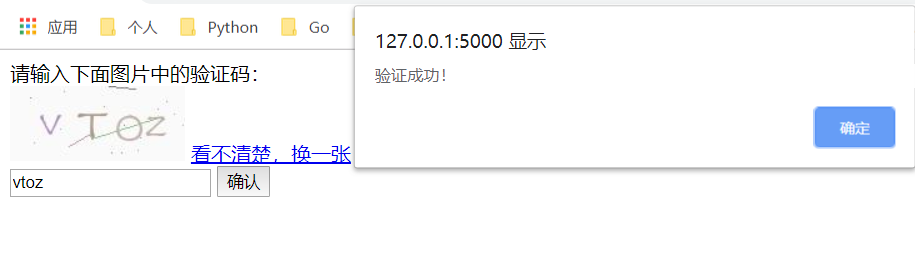
当输入的内容正确的时候,给出一个验证成功的提示:

到这里为止,一个简单的验证码系统就做出来了,当然还有很多可以去完善的地方,比如使用更复杂的验证码,对验证次数进行限制等等。
完整代码已上传到 GitHub!
Flask学习之旅--用 Python + Flask 制作一个简单的验证码系统的更多相关文章
- python制作一个简单的中奖系统
注释: 展示图下的代码,我是用pycharm写的,是python解释器中的一种,本课没不同解释器的要求,可根据自己喜欢的解释器编写. 步骤: 本期给大家带来的是,一个简单的中奖系统,首先打开自己电脑上 ...
- blfs(systemv版本)学习笔记-制作一个简单的桌面系统
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 大概思路: lfs(系统)+xorg(驱动)+i3-wm(窗口+桌面)+lightdm(显示管理器+登录管理器) 链接: lfs ...
- TensorFlow练习13: 制作一个简单的聊天机器人
现在很多卖货公司都使用聊天机器人充当客服人员,许多科技巨头也纷纷推出各自的聊天助手,如苹果Siri.Google Now.Amazon Alexa.微软小冰等等.前不久有一个视频比较了Google N ...
- 自己制作一个简单的操作系统二[CherryOS]
自己制作一个简单的操作系统二[CherryOS] 我的上一篇博客 自己制作一个简单的操作系统一[环境搭建], 详细介绍了制作所需的前期准备工作 一. 一点说明 这个操作系统只是第一步, 仅仅是开机显示 ...
- 实例学习SSIS(一)--制作一个简单的ETL包
原文:实例学习SSIS(一)--制作一个简单的ETL包 导读: 实例学习SSIS(一)--制作一个简单的ETL包 实例学习SSIS(二)--使用迭代 实例学习SSIS(三)--使用包配置 实例学习SS ...
- 这几天有django和python做了一个多用户博客系统(可选择模板)
这几天有django和python做了一个多用户博客系统(可选择模板) 没完成,先分享下 断断续续2周时间吧,用django做了一个多用户博客系统,现在还没有做完,做分享下,以后等完善了再慢慢说 做的 ...
- 手把手制作一个简单的IDEA插件(环境搭建Demo篇)
新建IDEA插件File --> new --> Project--> Intellij PlatForm Plugin-->Next-->填好项目名OK 编写插件新建工 ...
- LINUX内核分析第三周学习总结——构造一个简单的Linux系统MenuOS
LINUX内核分析第三周学习总结——构造一个简单的Linux系统MenuOS 张忻(原创作品转载请注明出处) <Linux内核分析>MOOC课程http://mooc.study.163. ...
- Linux第三周学习总结——构造一个简单的Linux系统MenuOS
第三周学习总结--构造一个简单的Linux系统MenuOS 作者:刘浩晨 [原创作品转载请注明出处] <Linux内核分析>MOOC课程http://mooc.study.163.com/ ...
随机推荐
- unity_小功能实现(敌人追踪主角)
1.敌人发现主角有两种形式: a.看见主角(主角出现在敌人的视野之内) b.听见主角(听见主角走路声或者是跑步声) a:看(see) 首先判断主角是否在敌人视野角度内,那么我们只需要判断B<0. ...
- Leetcode之二分法专题-35. 搜索插入位置(Search Insert Position)
Leetcode之二分法专题-35. 搜索插入位置(Search Insert Position) 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引.如果目标值不存在于数组中,返回它将会 ...
- NLP(一)语料库和WordNet
访问语料库 NLTK数据库的安装:http://www.nltk.org/data.html NLTK语料库列表:http://www.nltk.org/nltk_data/ 内部访问(以Reuter ...
- hihocoder #1616 : 是二叉搜索树吗?(模拟题)
题目链接:http://hihocoder.com/problemset/problem/1616 题解:就是简单的模拟一下至于如何判断是不是二叉搜索树可以通过中序遍历将每个点存下来看是不是递增的如果 ...
- CF940B Our Tanya is Crying Out Loud
Our Tanya is Crying Out Loud time limit per test 1 second memory limit per test 256 megabytes input ...
- Linux服务器部署JavaWeb项目完整教程
本文大部分参考网上其他教程,是实际操作后回过头来的一些总结,希望可以对正在部署项目的你有所帮助. 基本环境:Centos7.tomcat8.jdk8,MySQL5.6.nginx 安装JDK yum ...
- 基础分类网络VGG
vgg16是牛津大学视觉几何组(Oxford Visual Geometry Group)2014年提出的一个模型. vgg模型也得名于此. 2014年,vgg16拿了Imagenet Large S ...
- 阿里社招Java面试题总结——面试官分享
面试题 1.Java中的内存溢出是如何造成的 2.gc的概念,如果A和B对象循环引用,是否可以被GC? 3.Error.Exception和RuntimeException的区别,作用又是什么? 4. ...
- springboot以jar运行时参数传递
springboot以jar运行时参数传递 spring boot项目我们都习惯以内嵌tomcat方式.直接打包成jar,运行时使用: java -jar XXX.jar --spring.prof ...
- Spring系列__04AOP
AOP简介 今天来介绍一下AOP.AOP,中文常被翻译为"面向切面编程",其作为OOP的扩展,其思想除了在Spring中得到了应用,也是不错的设计方法.通常情况下,一个软件系统,除 ...
