Django+MySQL Dashboard 网页端数据库可视化
1. Overview
Python + MySQL + Django, 有些数据托管在 MySQL 的数据库,然后我们希望进行可视化,通过 web 的方式对数据库的信息去进行展示/检索/维护/..
这个项目中,我们的数据托管在 MySQL 的数据库中,然后在 Django 中配置数据库信息,连接到数据库,在前端用 Django-table2 进行渲染;
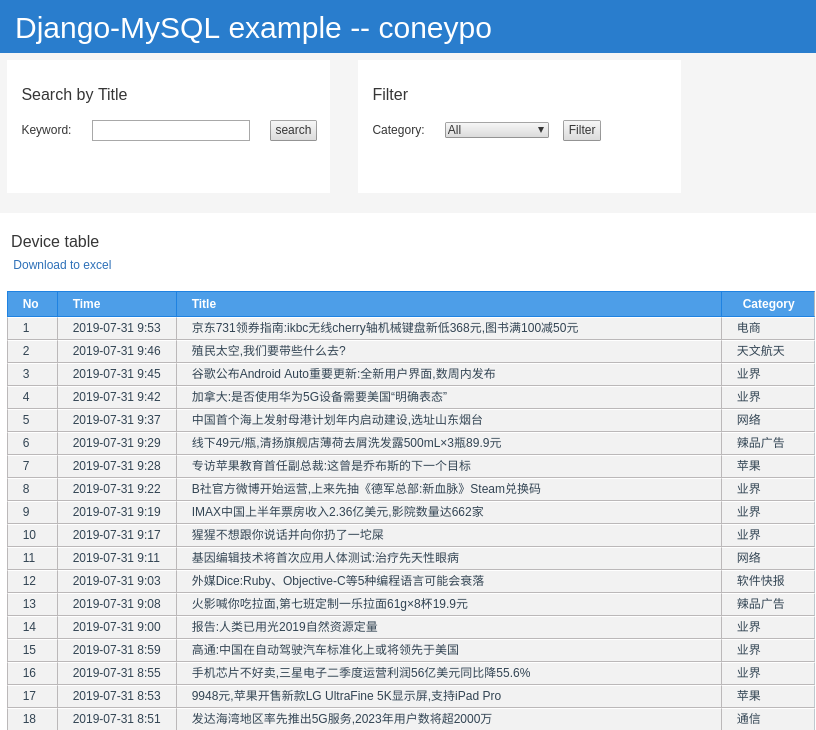
最终我们可以在 web 端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过滤;
我这边爬了一些新闻下来,放到数据库里面,然后在前端 web 显示后端 MySQL 数据库中的新闻 (Time + Title + Category);
支持 search 和 filter 功能,支持下载界面内容到 CSV 功能;

2. 流程
想要在 Django 中访问 MySQL 数据库的数据,首先要在 Django 的 setting.py 里面规定好数据库的 'Name' / 'USER' / 'PASSWORD';
需要对于对象 news 或者别的实体,创建 model, 下图中的 step4;
利用 Django-tables2 进行渲染,具体 Django-tables2 的使用可以参考 https://django-tables2.readthedocs.io/en/latest/pages/tutorial.html ;
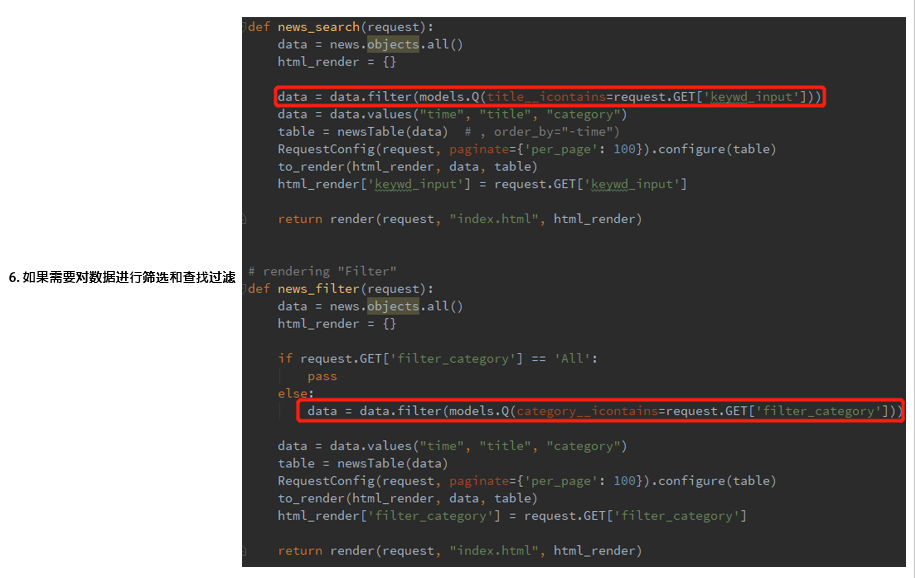
过滤/搜索/排序 都可以在后端,变成对 query 的操作,如 step6 ;


3. 源码
代码托管在 github, 在 Ubuntu host:
git clone https://github.com/coneypo/Django_MySQL_Table
前端代码 index.html
{% load render_table from django_tables2 %}
{% load querystring from django_tables2 %}
{% load bootstrap3 %}
<!doctype html>
<html>
<head>
<a href="board/"><title>Django table example</title></a>
<link rel="stylesheet" href="/static/css/pos.css"/>
<link rel="stylesheet" href="/static/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/css/table_1.css"/>
<style>
body {background-color: whitesmoke;}
</style>
<script type="text/javascript" src="/static/js/jquery-1.11.0.js"></script>
</head>
<body>
<div id="Top" style="background:#38c">
<a href="/table_example" id="acrn_title"> Django-MySQL example -- coneypo</a>
</div>
<div id="Center">
<div id="Center_Searcher">
<form action="/news_search" method="get">
<table class="center_table">
<tr><td colspan="5"><h3>Search by Title</h3></td></tr>
<tr>
<td>Keyword:</td>
<td align="center"> <input name="keywd_input" value="{{ keywd_input }}"></td>
<td align="center"> <input type="submit" value="search"></td>
</tr>
</table>
</form>
</div>
<div id="Center_Filter">
<form action="/news_filter" method="get">
<table class="center_table">
<tr><td colspan="5"><h3>Filter</h3></td></tr>
<tr>
<td>Category:</td>
<td> <select name="filter_category">
{% for i in category_list %}
<option value="{{i}}" {% if i == filter_category %} selected{% endif %}>{{i}}</option>
{% endfor %}
</select></td>
<td><input type="submit" value="Filter"></td>
</tr>
</table>
</form>
</div>
</div>
<div id="Table">
<h3> Device table</h3>
<form action="/download_excel" method="get">
<a href="/download_excel">Download to excel</a>
</form><br>
{% render_table table %}
</div>
</div>
</body>
</html>
后端 Django 视图代码 views.py
from django.shortcuts import render
from django.db import models
from django.http import HttpResponse
import django_tables2 as tables
import MySQLdb
import datetime
import pytz
from django_tables2.config import RequestConfig
import itertools
from django.db import connection
from djqscsv import render_to_csv_response ##### Modify with your database here #####
db = MySQLdb.connect("localhost", "root", "intel@123", "ithome_news", charset='utf8')
cursor = db.cursor() category_list = ['All', 'iPhone应用推荐', 'iPhone新闻', 'Win10快讯', 'Win10设备', '业界', '人工智能', '人物', '天文航天', '奇趣电子', '安卓应用推荐',
'安卓手机', '安卓新闻', '影像器材', '新能源汽车', '智能家居', '智能家电', '活动互动', '游戏快报', '电商', '电子竞技', '电脑硬件', '科技前沿', '科普常识',
'笔记本', '网络', '苹果', '车联网', '软件快报', '辣品广告', '通信'] class news(models.Model):
time = models.CharField(max_length=10, blank=True, null=True)
title = models.CharField(max_length=10, blank=True, null=True)
category = models.CharField(max_length=200, blank=True, null=True) class Meta:
db_table = "news" class newsTable(tables.Table):
counter = tables.Column(verbose_name="No", empty_values=(), orderable=False)
time = tables.Column(verbose_name="Time")
title = tables.Column(verbose_name="Title")
category = tables.Column(verbose_name="Category") def render_counter(self):
self.row_counter = getattr(self, 'row_counter', itertools.count(1))
return next(self.row_counter) class Meta:
model = news
attrs = {
"class": "info-table",
}
fields = ("counter", "time", "title", "category") def to_render(html_render, data, table):
html_render['table'] = table
html_render['category_list'] = category_list def table_show(request):
data = news.objects.all()
data = data.values('time', 'title', 'category') table = newsTable(data)
RequestConfig(request, paginate={'per_page': 100}).configure(table) html_render = {}
to_render(html_render, data, table)
return render(request, "index.html", html_render) # rendering "Search by Title"
def news_search(request):
data = news.objects.all()
html_render = {} data = data.filter(models.Q(title__icontains=request.GET['keywd_input']))
data = data.values("time", "title", "category")
table = newsTable(data) # , order_by="-time")
RequestConfig(request, paginate={'per_page': 100}).configure(table)
to_render(html_render, data, table)
html_render['keywd_input'] = request.GET['keywd_input'] return render(request, "index.html", html_render) # rendering "Filter"
def news_filter(request):
data = news.objects.all()
html_render = {} if request.GET['filter_category'] == 'All':
pass
else:
data = data.filter(models.Q(category__icontains=request.GET['filter_category'])) data = data.values("time", "title", "category")
table = newsTable(data)
RequestConfig(request, paginate={'per_page': 100}).configure(table)
to_render(html_render, data, table)
html_render['filter_category'] = request.GET['filter_category'] return render(request, "index.html", html_render) def download_excel(requst):
data = news.objects.all()
print(type(data))
data = data.values("time", "title", "category")
print(type(data))
return render_to_csv_response(data, filename="table_download.csv")
具体来看这块,我加了注释:
# 声明 django.db 的 model
class news(models.Model):
time = models.CharField(max_length=10, blank=True, null=True)
title = models.CharField(max_length=10, blank=True, null=True)
category = models.CharField(max_length=200, blank=True, null=True) class Meta:
# 声明 MySQL 中 table 的名字,要不然可能会找不到
db_table = "news" # 声明 django-tables2 的 table
class newsTable(tables.Table):
# verbose_name=显示名称
counter = tables.Column(verbose_name="No", empty_values=(), orderable=False)
time = tables.Column(verbose_name="Time")
title = tables.Column(verbose_name="Title")
category = tables.Column(verbose_name="Category") # 用来渲染第一列的计数器
def render_counter(self):
self.row_counter = getattr(self, 'row_counter', itertools.count(1))
return next(self.row_counter) class Meta:
model = news
attrs = {
# 声明 table 要调用的 CSS 样式
"class": "info-table",
}
fields = ("counter", "time", "title", "category")
用 djqscsv 来实现导出到 CSV:
from djqscsv import render_to_csv_response def download_excel(requst):
data = news.objects.all()
print(type(data))
data = data.values("time", "title", "category")
print(type(data))
return render_to_csv_response(data, filename="table_download.csv")
urls.py 中绑定好链接:
urlpatterns = [
path('table_example', views.table_show),
url(r'^news_search$', views.news_search),
url(r'^news_filter$', views.news_filter),
url(r'^download_excel', views.download_excel),
]
4. 配置
在 run Django server 之前,需要进行一些配置:
4.1 在本地 MySQL 数据库中添加 ithome_news 这个 database;
mysql> create database ithome_news;
mysql> use ithome_news;
mysql> source /home/con/code/python/Django_MySQL_Table/ithome_news.sql
4.2 修改 Django 中 setting.py 中的 database 的配置,与你本地的数据库 NAME / USER / PASSWORD 一致:
# Database
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'ithome_news',
'USER': 'root',
######## modify with your password here ########
'PASSWORD': 'pwd',
################################################
'CONN_MAX_AGE': 3600,
}
}
4.3 启动 MySQL 服务器
python3 manage.py runserver 8000
打开本地网站 http://127.0.0.1:8000/table_example
或者
python3 manage.py runserver 0.0.0.0:port # 比如
python3 manage.py runserver 0.0.0.0:8777
打开本地网站 http://[本机IP]:[port]/table_example, 同一路由下也可以访问到该网站;
所以可以用来搭建 lab 内设备管理系统 / 人员登记 / KPI 展示 前端 web 网页;
# 请尊重他人劳动成果,转载或者使用源码请注明出处:http://www.cnblogs.com/AdaminXie
# 如果对您有帮助,欢迎在 GitHub 上 Star 支持下: https://github.com/coneypo/Django_MySQL_Table
# 如有问题请留言或者联系邮箱 coneypo@foxmail.com,商业合作勿扰
Django+MySQL Dashboard 网页端数据库可视化的更多相关文章
- Docker入门(四)——MySQL镜像中的数据库可视化
在详细介绍这篇文章的内容前,需要说明下笔者写这篇文章的意图:笔者在现有的开发中,前后端联调的方式为Docker镜像对接,数据库使用MySQL镜像,开发环境为远程服务器,因此,笔者迫切需要一种能将远 ...
- mac安装mysql及终端操作mysql与pycharm的数据库可视化
一.Mac安装mysql 首先下载mysql,地址:https://dev.mysql.com/downloads/mysql/ 然后已知安装就好了,会出现让你记住密码的提示,然后就安装好了.... ...
- Django:模型model和数据库mysql(一)
以一个栗子尝试来记录: 两个表存储在数据库中,BookInfo表示书,HeroInfo表示人物.一本书中有多个人物 在MySQL中新建一个数据库Django1,不用创建表,用Django模型来配置数据 ...
- 覆盖Django mysql model中save方法时碰到的一个数据库更新延迟问题
最近有一个需求,通过django的admin后台,可以人工配置5张表的数据,这些数据进行一些业务规则处理后会统一成一份数据缓存在一个cache之中供服务端业务访问,因而任何一张表的数据更新(增.删.改 ...
- python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示 参考文档http://flask.pocoo.org/docs/0.11/http://flask ...
- mysql,oracle,sql server数据库默认的端口号,端口号可以为负数吗?以及常用协议所对应的缺省端口号
mysql,oracle,sql server数据库默认的端口号? mysql:3306 Oracle:1521 sql server:1433 端口号可以为负吗? 不可以,端口号都有范围的,0~65 ...
- Django/MySql数据库基本操作&ORM操作
数据库配置: #第一步在settings里面 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'dbna ...
- CAD图与互联网地图网页端相互叠加显示技术分析和实现
需求分析 之前相关的博文中介绍了如果在Web网页端展示CAD图形(唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud),当一些CAD图纸有实际地理坐标位置时,如地形图等, ...
- Django基础四(model和数据库)
上一篇博文学习了Django的form和template.到目前为止,我们所涉及的内容都是怎么利用Django在浏览器页面上显示内容.WEB开发除了数据的显示之外,还有数据的存储,本文的内容就是如何在 ...
随机推荐
- GIT和SVN教程
各种版本控制工具的简单比较 特性 CVS SVN GIT 并发修改 支持 支持 支持 并发提交 不支持 支持 支持 历史轨迹 不支持更名 支持更名 支持更名 分布式 不支持 不支持 支持 SVN SV ...
- 9406LaTeX公式
需要注意的是: 1.本文只对第四章排版数学公式进行简单整理 2.本文大量内容直接引自官网,尤其是涉及4.开头的标题,为方便读者查阅对比,就不一一删改和引注,你可以点此访问官网对应内容,也可以点此下载我 ...
- 剖析nsq消息队列(一) 简介及去中心化实现原理
分布式消息队列nsq,简单易用,去中心化的设计使nsq更健壮,nsq充分利用了go语言的goroutine和channel来实现的消息处理,代码量也不大,读不了多久就没了.后期的文章我会把nsq的源码 ...
- The Best Path(HDU5883)[欧拉路]2016青岛online
题库链接:http://acm.hdu.edu.cn/showproblem.php?pid=5883 欧拉回路裸题,第一次接触欧拉路的我是真的长见识了^-^ 懂了欧拉路这道题就是没什么问题了,欧拉路 ...
- 深度解密Go语言之 scheduler
目录 前置知识 os scheduler 线程切换 函数调用过程分析 goroutine 是怎么工作的 什么是 goroutine goroutine 和 thread 的区别 M:N 模型 什么是 ...
- 模式匹配和正则表达式_python
模式匹配和正则表达式的学习 python实现 正则表达式 其对文字处理有着超高的效率 利用正则表达式可以实现"三步解决一个问题" 步骤 1.用 import re 导入正则表达式模 ...
- Badboy - variable setter
参考: http://leafwf.blog.51cto.com/872759/1117646 http://www.51testing.com/html/00/130600-1367743.html ...
- HDU - 2121 Ice_cream’s world II 无根最小树形图
HDU - 2121 :http://acm.hdu.edu.cn/showproblem.php?pid=2121 比较好的朱刘算法blog:https://blog.csdn.net/txl199 ...
- 2019杭电多校 hdu6662 Acesrc and Travel (树形dp
http://acm.hdu.edu.cn/showproblem.php?pid=6662 题意:有两个人在树上博弈,每个点节点有两个分数a[i]和b[i],先手先选择一个点,后手在先手选的点的相邻 ...
- HDU 6346 整数规划 二分图匹配最优解
整数规划 原来的km+hunger跑法T了, 拿了一个新的板子, 新的写法是将这原来的找新的最小的d放在了上一次的残留图上,从而减小复杂度, 但是个人还不是很理解为什么最小的d下一次出现的位置一定是这 ...
