flask+layui+echarts实现前端动态图展示数据
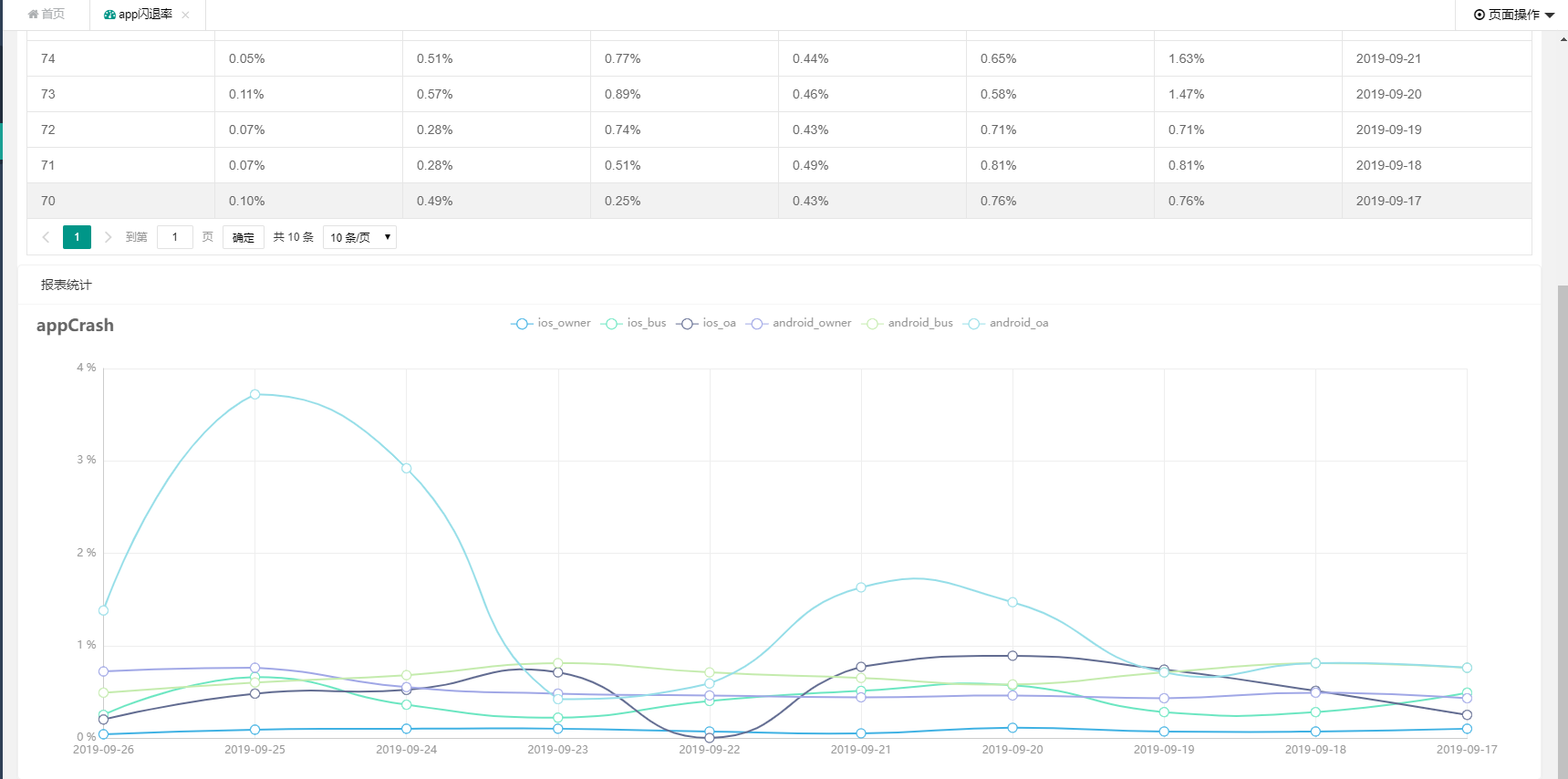
效果图:

该效果主要实现一个table展示数据,并在下方生成一个折线图。
实现方式:
1、首先需要对表格进行一个数据加载,这里用到了layui的table.render,具体用法可以参考
https://www.layui.com/doc/modules/table.html
html部分:
<table class="layui-hide" id="reportTableId" lay-filter="currentTableFilter"></table>
js部分:
<script>
layui.use(['form', 'table', 'echarts'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts; //table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作
tableIns = table.render({
elem: '#reportTableId',
url: '/api/dataFactory/onlineReport/searchAppCrash',
method: 'post',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}],
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit', //每页数据量的参数名,默认:limit
},
cols: [[
{field: 'id', Width: 80, title: 'ID', sort: true},
{
field: 'ios_owner', minWidth: 120, title: '业主-ios', sort: true, templet: function (d) {
return d.ios_owner + '%'
}
},
{
field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) {
return d.ios_bus + '%'
}
},
{
field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) {
return d.ios_oa + '%'
}
},
{
field: 'android_owner', minWidth: 100, title: '业主-android', templet: function (d) {
return d.android_owner + '%'
}
},
{
field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) {
return d.android_bus + '%'
}
},
{
field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) {
return d.android_oa + '%'
}
},
{field: 'crash_day', minWidth: 110, title: '统计时间', sort: true},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
}); // 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
var form_result = JSON.stringify(data.field);
//执行搜索重载
table.reload('reportTableId', {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
}, 'data');
return false; });
</script>
此时已经基本实现了表格从后台抓取数据实现动态渲染表格。接下来需要实现的是,将表格里面的数据渲染成折线图
2、首先html中写一个放折线图的div,具体的html代码如下:
<div class="layui-card">
<div class="layui-card-header"><i class="fa fa-line-chart icon"></i>报表统计</div>
<div class="layui-card-body">
<div id="echarts-records" style="width: 100%;min-height:500px"></div>
</div>
</div>
3、然后在表格渲染完成后,渲染一个折线图出来,这个时候需要在table.render()后添加一个回调函数 done: function ,具体用法如下:
table.render({ //其它参数在此省略
done: function(res, curr, count){
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
}
});
4、然后我们需要将done: function添加到我们已经写到的table.render()中去。

5、此时的resu就是你渲染表格时,拿到的后台返回的数据,但是这个地方需要注意的是,因为表格渲染数据的格式和折线图渲染数据的格式,是不一样的,所以后台需要返回两种格式的数据,以便于一种用于table展示,一种用于折线图展示。

上图中就是在查询接口的最后添加一个操作把数据在转换一份用于折线图展示,并且动态生成横坐标Xtitle
6、此时后台的数据已经准备完毕,需要在前端渲染折线图,具体的echarts的用法,请参考https://www.echartsjs.com/examples/zh/index.html ,此处只是描述如何应用折线图。
此处我用的方法是先行在界面上渲染一个横坐标和纵坐标出来,然后在渲染数据进去。代码如下:
/**
* 报表功能
*/
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
// 显示标题,图例和空的坐标轴
echartsRecords.setOption({
title: {
text: 'appCrash'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: [
{
//设置类别
type: 'value',
//y轴刻度
axisLabel: {
//设置y轴数值为%
formatter: '{value} %',
},
}
],
});
此处因为我需要的纵坐标是百分比类型的,所以添加了百分号,不需要的可以去掉。此时没有数据的坐标已经渲染好了,然后就是渲染数据
7、渲染数据。
前面在done: function函数中我们得到三个返回值,其中第一个返回值resu就是接口的返回值,我们需要拿到其中的渲染数据进行渲染,代码如下:
//渲染折线图
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
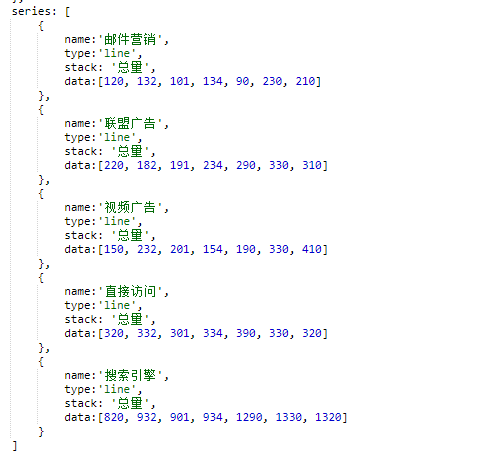
Xtitle代表的是折线图的横坐标,appCrashZhexiantu代表的是具体的数据。数据格式为:

OK,此时所有功能已经完成,界面上已经可以完美的展示出折线图。
综上的所有js:
<script>
layui.use(['form', 'table', 'echarts'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
echarts = layui.echarts;
//table.render()方法返回一个对象:var tableIns = table.render(options),可用于对当前表格进行“重载”等操作
tableIns = table.render({
elem: '#reportTableId',
url: '/api/dataFactory/onlineReport/searchAppCrash',
method: 'post',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}],
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit', //每页数据量的参数名,默认:limit
},
cols: [[
{field: 'id', Width: 80, title: 'ID', sort: true},
{
field: 'ios_owner', minWidth: 120, title: '业主-ios', sort: true, templet: function (d) {
return d.ios_owner + '%'
}
},
{
field: 'ios_bus', minWidth: 120, title: '商家-ios', sort: true, templet: function (d) {
return d.ios_bus + '%'
}
},
{
field: 'ios_oa', minWidth: 100, title: 'OA-ios', templet: function (d) {
return d.ios_oa + '%'
}
},
{
field: 'android_owner', minWidth: 100, title: '业主-android', templet: function (d) {
return d.android_owner + '%'
}
},
{
field: 'android_bus', minWidth: 100, title: '商家-android', templet: function (d) {
return d.android_bus + '%'
}
},
{
field: 'android_oa', minWidth: 130, title: 'OA-android', templet: function (d) {
return d.android_oa + '%'
}
},
{field: 'crash_day', minWidth: 110, title: '统计时间', sort: true},
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
done: function (resu, curr, count) {
//回调渲染折线图
/**
* 报表功能
*/
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
// 显示标题,图例和空的坐标轴
echartsRecords.setOption({
title: {
text: 'appCrash'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['ios_owner', 'ios_bus', 'ios_oa', 'android_owner', 'android_bus', 'android_oa']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: [
{
//设置类别
type: 'value',
//y轴刻度
axisLabel: {
//设置y轴数值为%
formatter: '{value} %',
},
}
],
});
//渲染折线图
echartsRecords.setOption({
xAxis: {
data: resu.Xtitle
},
series: resu.appCrashZhexiantu
});
}
});
// 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
var form_result = JSON.stringify(data.field);
//执行搜索重载
table.reload('reportTableId', {
page: {
curr: 1
}
, where: {
searchParams: form_result
}
}, 'data');
return false;
});
});
</script>
注:转载请注明出处。谢谢合作~
flask+layui+echarts实现前端动态图展示数据的更多相关文章
- ECharts 环形饼图 动态获取json数据
ECharts 环形饼图 动态获取json数据 效果图如下: 一.html部分 <div id="secondPieChart" style="width:100 ...
- jquery实现淘宝动态图展示商品
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 用Echarts的力向导图可视化数据
学习背景:做一个图论的题目的时候需要将结果可视化来直观的看效果,所以使用Echarts来画.感觉效果不错. Echarts下载地址:https://echarts.baidu.com/download ...
- echarts系列之动态加载数据
1.echarts学习前言 最近接触到echarts,发现数据可视化真的是魅力无穷啊,各种变幻的曲线交错,以及‘曼妙’的动画效果真是让人如痴如醉! 下面就来一起欣赏她的美... “ ECharts是中 ...
- echart表格,动态的通过ajax从后台获取数据动态的展示数据
官网上都是介绍的echar表格的展示方法,但是都是静态数据,一开始的时候我总是纳闷,这些数据都是怎么上上去的 , 后来通过一些方法,当然这些方法也不是我自己写出来的,也是通过在网上收集了一下 ,现在才 ...
- Ubuntu录制gif动态图
大神写博客的时候通常一个Demo会附带一个动态图展示效果.在windows和mac上应该很容易找到录制工具,下面记录一下我在ubuntu下录制gif的过程. 下载byzanz录制工具 在ubuntu软 ...
- C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
C# 动态创建SQL数据库(二) 使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关 ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介 echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯JavaScript的图表库,来自百度...我想应该够简洁了 使用Echarts 目前,就官网的文 ...
随机推荐
- python 15 带参装饰器
目录 2. 带参数的装饰器 3. 多个装饰器装饰一个函数 2. 带参数的装饰器 #在装饰器的基础上再套一层 def auth(argv): def wrapper(func): def inner(* ...
- 做「容量预估」可没有true和false
如果第二次看到我的文章,欢迎右侧扫码订阅我哟~
- 剖析nsq消息队列(一) 简介及去中心化实现原理
分布式消息队列nsq,简单易用,去中心化的设计使nsq更健壮,nsq充分利用了go语言的goroutine和channel来实现的消息处理,代码量也不大,读不了多久就没了.后期的文章我会把nsq的源码 ...
- Spring框架入门之AOP
Spring框架入门之AOP 一.Spring AOP简单介绍 AOP AOP(Aspect Oriented Programming),即面向切面编程,可以说是OOP(Object Oriented ...
- Spring框架之事务管理
Spring框架之事务管理 一.事务的作用 将若干的数据库操作作为一个整体控制,一起成功或一起失败. 原子性:指事务是一个不可分割的工作单位,事务中的操作要么都发生,要么都不发生. 一致性:指事务前后 ...
- 【转载】Windows api数据类型
最近在接触windows api函数,看到了很多之前没有看到过的数据类型,发现“个人图书馆”中有个帖子说的挺详细的,特地搬运过来 Windows 数据类型 Delphi 数据类型 描述 LPSTR P ...
- CodeChef - QRECT Rectangle Query CDQ分治
题目传送门 题解:现在需要维护的每次的询问矩形和前面插入的所有矩形有公共部分的个数. 我们试着直接去维护这个东西, 发现可能的情况太多,不好维护,所以我们维护每次询问的时候在当前矩阵个数下,有多少个矩 ...
- Atcoder E - Meaningful Mean(线段树+思维)
题目链接:http://arc075.contest.atcoder.jp/tasks/arc075_c 题意:问数组a有多少子区间平均值为k 题解:一开始考虑过dp,但是显然不可行,其实将每一个数都 ...
- UVA - 315 Network(tarjan求割点的个数)
题目链接:https://vjudge.net/contest/67418#problem/B 题意:给一个无向连通图,求出割点的数量.首先输入一个N(多实例,0结束),下面有不超过N行的数,每行的第 ...
- Python---变量和简单的数据类型
我会站在一个c/c++的基础上去看python的学习,尽量会在文中比较两者的区别,有什么说的不对的地方,欢迎指出,大家共同学习(o_o).(此后的文章都会基于python3以上版本去写) 1.变量 变 ...
