web设计_9_CSS常用布局,响应式
一个完整的页面和其中的组件该如何具备灵活性。
怎么样利用CSS来实现无论屏幕、窗口以及字体的大小如何变化,都可以自由扩展和收缩的分栏式页面。
要决定使用流动布局、弹性布局还是固定宽度的布局,得由项目的特点和需求来决定。
流体布局

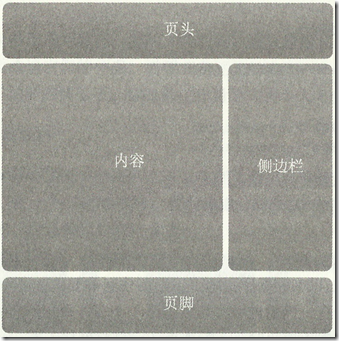
<div id="wrap"> <header role="banner">
<h1>Header Goes Here</h1>
</header> <div id="content" role="main">
...content goes here...
</div> <div id="sidebar" role="complementary">
...sidebar goes here...
</div> <footer role="contentinfo">
...footer goes here...
</footer> </div><!-- end #wrap -->
1. 通过浮动并且宽度设为百分数
主要区域content左浮动 (该区域内部如果有两栏则分别左右浮动)
旁边栏目sidebar右浮动
页脚footer区域注意清除两边浮动
设置宽度时设置为百分数,但是添加内边距时单位为px,会造成宽度过宽
解决方案:
在#main和#siderbar中添加box-sizing:border-box,表示width宽度包含border
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
IE8以下不兼容box-sizing,可以通过在#mian和#siderbar内部添加一个div,通过对div添加pading而不是对#main和#siderbar操作而达到目的。
2.可以设置max-width和min-width来限制页面范围 ,防止布局尺寸过大或过小。
对于有图片或宽度有限制的区域,可以通过max-width和min-width设置(IE6不支持)
#wrap{
max-width: 960px;
margin: 0 auto;
padding: 0 30px;
}
对于页面内嵌入的图片或媒体,也可以通过设置max-width:100%来防止尺寸过大问题。
3.文字设为百分数单位,例如100%或62.5%,而对于line-height可设为倍数,例如1.3/1.4等,可保证字体有很好的灵活性。
4.媒体查询
对于多设备屏幕告知设备将布局的宽度设为与浏览器设备等宽
<meta name="viewport" content="width=device-width" />
通过媒体查询设置不同页面宽度时的不同布局样式
/*当页面小于800px时,取消#mian和#sidebar的左右浮动,宽度自动,变为单列布局,减少字体行高等*/
@media screen and (max-width: 800px){
#main,#sidebar{
float: none;
width: auto;
padding: 0;
font-size: .9em;
line-height: 1.5;
}
}
/*当页面宽度小于550px时,常需要将logo居中对齐,两边设置少量空隙,改变字体行高等*/
@media screen and (max-width: 550px){
#wrap{
padding: 0 15px;
}
#special{
padding-left: 15px;
padding-right: 15px;
font-size: 1.2em;
line-height: 1.3;
}
#main h1{
font-size: 1.2em;
line-height: 1.4;
}
footer[role="contentinfo"] p{
margin-right: 20px;
margin-left: 20px;
}
}
web设计_9_CSS常用布局,响应式的更多相关文章
- flex布局 响应式布局
移动端页面开发流程 移动端页面布局 一.移动端app分类 1.Native App原生app手机应用程序 使用原生的语言开发的手机应用,Android系统用的是java,ios系统用的是objec ...
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
- Web移动前端开发-——bootstarp响应式框架
移动端WEB开发之响应式布局 1.0 响应式开发原理 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的. 设备的划分情况: 小于768的为超小屏幕 ...
- CSS/CSS3中的原生变量var详解以及布局响应式网页扩展
使用语法 首先我们先来看一个例子:html代码: <div class="element">这是一段文字</div> css代码: .element { w ...
- (转)自适应网页设计(或称为响应式web设计)(Responsive Web Design)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- 阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- 自适应网页设计(Responsive Web Design)别名(响应式web设计)转载阮一峰
随着3G的普及,越来越多的人使用手机上网. 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页? 手机的屏幕比较小,宽度通 ...
- web app iphone4 iphone5 iphone6 响应式布局 适配代码
在网页中,pixel与point比值称为device-pixel-ratio,普通设备都是1,iPhone 4是2,有些Android机型是1.5.] 那么-webkit-min-device-pix ...
- web设计_5_自由的框式组件
1. CSS3 border-radius 圆角矩形框 圆角矩形框组件是页面布局中常常用到的,利用CSS3的border-radius可非常方便的创建. 并且在横向纵向上面都有很好的扩展性和灵活性. ...
随机推荐
- ORACLE(emp)表习题与答案
因为答案都是小编自己写的,解法可能有多种,如果您觉得我的解法有误,希望您有时间给我留言. 一.习题 (1) 查询20部门的所有员工信息. SELECT * FROM emp where deptno ...
- webpack 编译ES6
虽然js的es6是大势之趋,但很多浏览器还没有完全支持ES6语法,webpack可以进行对es6打包编译 需要安装的包有 npm init // 初始化 npm install babel-loade ...
- 血的教训--如何正确使用线程池submit和execute方法
血的教训之背景:使用线程池对存量数据进行迁移,但是总有一批数据迁移失败,无异常日志打印 凶案起因 听说parallelStream并行流是个好东西,由于日常开发stream串行流的场景比较多,这次 ...
- Java虚拟机详解(一)------简介
本系列博客我们将以当前默认的主流虚拟机HotSpot 为例,详细介绍 Java虚拟机.以 JDK1.7 为主,同时介绍与 JDK1.8 的不同之处,通过Oracle官网以及各种文献进行整理,并加以验证 ...
- 02-MySQL的安装和管理
# mysql的安装和基本管理 # 01 数据库管理软件分类 ''' 分两大类: 关系型:如sqllite,db2,oracle,access,sql server,MySQL,注意:sql语句通用 ...
- RequestMapping原理分析和RequestMappingHandlerMapping
转载https://juejin.im/post/5cbeadb96fb9a031ff0d18b5 源码版本spring-webmvc-4.3.7.RELEASE 使用Spring MVC的同学一般都 ...
- Redis Ubuntu 安装
1.使用 root 用户登录 Ubuntu 2. wget http://download.redis.io/releases/redis-5.0.3.tar.gz 下载最新的稳定版本到 redis ...
- SQL Server温故系列(4):SQL 查询之集合运算 & 聚合函数
1.集合运算 1.1.并集运算 UNION 1.2.差集运算 EXCEPT 1.3.交集运算 INTERSECT 1.4.集合运算小结 2.聚合函数 2.1.求行数函数 COUNT 2.2.求和函数 ...
- python 查询 elasticsearch 常用方法(Query DSL)
1. 建立连接 from elasticsearch import Elasticsearch es = Elasticsearch(["localhost:9200"]) 2. ...
- 并发编程-concurrent指南-ReadWriteLock-ReentrantReadWriteLock(可重入读写锁)
几个线程都申请读锁,都能获取: import java.util.concurrent.TimeUnit; import java.util.concurrent.locks.ReentrantRea ...
