input:file样式怎样修改
问题描述:
我需要点击input:file来修改img中的图片,但是input:file样式太丑

解决办法:
给file设置透明度为0,让用户看不见他
创建新的button按钮
修改button按钮样式
点击button的时候使file也被点击
具体代码如下:
<!-- HTML -->
<img src="">
<input type="file" id="file">
<button>修改图片</button>
/* CSS */
#file{
opacity:0;
}
button{
background: #288cdd;
border: none;
width: 200px;
height: 40px;
line-height: 40px;
font-size: 18px;
color: #fde;
border-radius: 20px;
}
/* JavaScript */
//当file改变的时候,将img的src改为修改后的值
$('#file').change(function () {
f = document.getElementById('file').files[0];
var reads = new FileReader();
reads.readAsDataURL(f);
reads.onload = function(e) {
$('img')[0].src = this.result;
}
})
// 点击button来点击input:file
$('button').eq(0).click(function () {
$('#file').click()
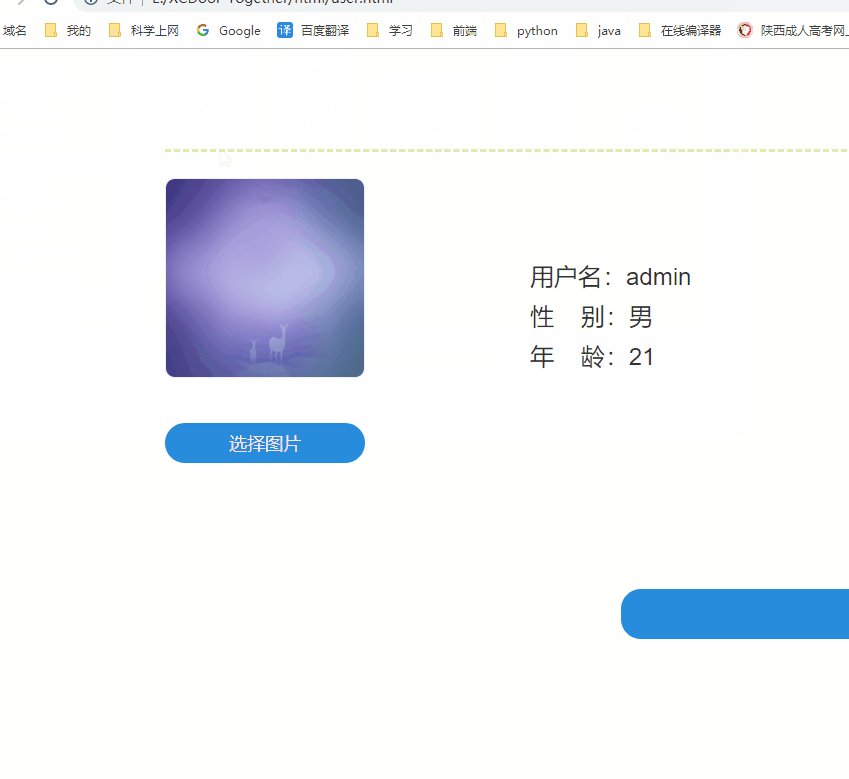
})效果如下图:

input:file样式怎样修改的更多相关文章
- input file样式修改,图片预览删除功能
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这 ...
- 自定义input file样式
自定义input file样式:一般都是通过隐藏input,通过定义label来实现.这种做法要注意的是label的for属性要指定input对应的id; <!DOCTYPE html> ...
- input(file)样式修改及上传文件名显示
实现思路: a标签包裹input元素 设置a标签为上传按钮的样式,相对定位 设置input为透明,绝对定位,覆盖到a上面 效果:看到的按钮是a的样式,点击时实际是点击input元素.样式和功能都具备 ...
- input.file样式修改
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 修改input:file样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- input file样式美化
默认样式: <input type="file" /> 美化样式时: 将其设置为透明,设置宽高覆盖到需要用的地方,宽100%,高100% 可以用到定位 .box{ po ...
- input file 样式以及获取选择文件方法集合
样式一(http://www.cnblogs.com/jason-liu-blogs/archive/2013/06/13/3133377.html) <style> a{display: ...
- ajax+ashx 完美实现input file上传文件
1.input file 样式不能满足需求 <input type="file" value="浏览" /> IE8效果图: Firefox效 ...
- input file 文件上传标签的样式美化
input file 文件上传标签的样式美化 将<input type="file">的透明度设置为0: <input type="file" ...
随机推荐
- Linux—chattr 命令详解
chattr命令的用法:chattr [ -RV ] [ -v version ] [ mode ] files…最关键的是[mode]部分,[mode]部分是由+-=和[ASacDdIijsTtu] ...
- QPNP 8909 8916 充电相关(2)【转】
上一篇主要讲电池相关的一些知识,上节忘记讲了,电池一般分为电量计电池和非电流计电池,电量计电池,就不需要用pmu8916的IC,当然这只是只,不需要BMS来计算soc,而jni层也需要读取电流计的电池 ...
- Win2003下IIS以FastCGI模式运行PHP
由于PHP5.3 的改进,原有的IIS 通过isapi 方式解析PHP脚本已经不被支持,PHP从5.3.0 以后的版本开始使用微软的 fastcgi 模式,这是一个更先进的方式,运行速度更快,更稳定. ...
- 【转载】Spring学习(1)——快速入门--2019.05.19
原文地址:https://www.cnblogs.com/wmyskxz/p/8820371.html 认识 Spring 框架 Spring 框架是 Java 应用最广的框架,它的成功来源于理念 ...
- Yet Another Broken Keyboard
time limit per test2 secondsmemory limit per test256 megabytesinput: standard inputoutput: standard ...
- ssh 免密码登录服务器
本机生成 ssh key ssh-keygen -t rsa -C "your_email@example.com" 上传公钥文件(假设用户为 user,服务器 ip 为 1.2. ...
- electron窗口间通信
以下代码均来自于我开发的开源软件:想学吗 窗口A的渲染进程发消息给主进程 const { clipboard, ipcRenderer, remote } = require('electron'); ...
- mysql--事务详解
事务的四大特性: # 原子性(atomicity) 一个事务必须被视为一个不可分割的最小工作单元,整个事务中的所有操作要么全部提交成功,要么全部失败回滚,对于一个事务来说,不可能只执行其中的一部分操作 ...
- 一份完整的PyCharm图解教程
PyCharm 是一种 Python IDE,可以帮助程序员节约时间,提高生产效率.那么具体如何使用呢?本文从 PyCharm 安装到插件.外部工具.专业版功能等进行了一一介绍,希望能够帮助到大家. ...
- 【TCP/IP网络编程】:01理解网络编程和套接字
1.网络编程和套接字 网络编程与C语言中的printf函数和scanf函数以及文件的输入输出类似,本质上也是一种基于I/O的编程方法.之所以这么说,是因为网络编程大多是基于套接字(socket,网络数 ...
