给hexo添加宠物
开始
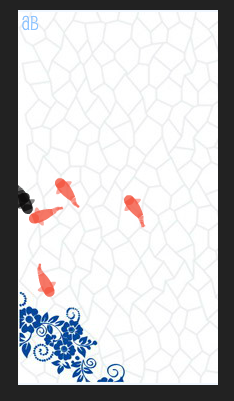
之前在博客园上看到,公告栏里有人竟然在养鱼,觉得很好玩!一直念念不忘的,于是就想着在hexo中也来养几只,因为我用的事Next的Muse主题,所以有一个非常合适的侧边栏,先来看看效果。

进入正题
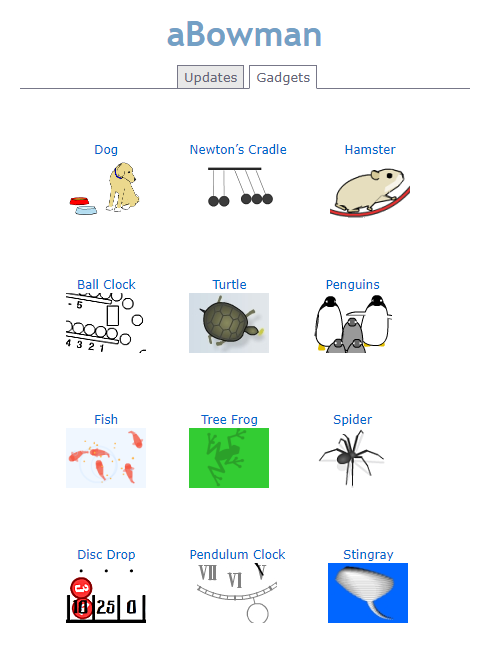
首先你要去找几只宠物养一下,领养的网站aBowman去找你想养的宠物,狗、乌龟、青蛙之类的。

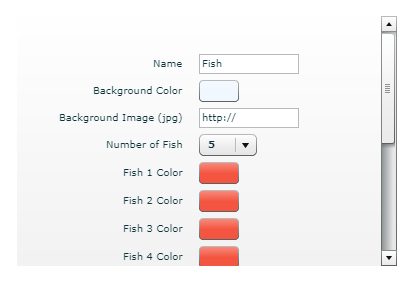
以小金鱼为例子,在下面的 edit settings按钮中可以设置一些参数,颜色、数目、背景图、食物颜色之类的。

设置完成以后,下面的框框里有对应的代码,愉快的给copy出来备用。
操作主题
找到主题下的layout/_custom/sidebar.swig文件,将这一段给copy上。外层用div包裹一下,方便调整样式。
当然了,直接复制过来的样式一定不满意,你可以在div中自己修改,也可以在 next/source/css/_custom/custom.style自己添加,直接修改外层包裹着的行间样式,也是可以的!
<div id="fish" style="text-align: center;margin-top: 18px;"><object type="application/x-shockwave-flash" style="outline:none;" data="/js/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=/images/finsh.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&" width="200" height="375"><param name="movie" value="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"><param name="scale" value="noscale"><param name="salign" value="tl"></object></div>
背景图片flash我已经放到资源目录中了,这块代码仅供参考,要使用你需要修改 data 与 backgroundImage 将路径改为对应的网络地址。
你已经懒到了不想修改了,直接使用我这个样式的!!!也给你!
<div id="finsh" style="text-align: center;margin-top: 18px;"><object type="application/x-shockwave-flash" style="outline:none;" data="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&" width="200" height="375"><param name="movie" value="https://cdn.abowman.com/widgets/fish/fish.swf?up_fishColor1=F45540&up_fishColor4=0D0C0C&up_fishColor9=F45540&up_fishColor6=F45540&up_fishColor5=F45540&up_fishColor10=F45540&up_foodColor=FCB347&up_fishColor3=080707&up_fishColor7=F45540&up_backgroundImage=http://img.1ppt.com/uploads/allimg/1805/1_180523223723_7.JPG&up_numFish=6&up_fishName=Fish&up_fishColor2=F45540&up_fishColor8=F45540&up_backgroundColor=F0F7FF&"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object></div>
有跨域什么的问题,好像!把引用的资源放,主题的js目录下!像上面那样直接js/fish.swf 进行引用就能避免了,背景图片同理,因为背景图片引用用的是http协议,也是有跨域问题的!你可以同理放到images的目录下/images/fish.png。
给hexo添加宠物的更多相关文章
- hexo个人博客添加宠物/鼠标点击效果/博客管理
1.添加宠物 博客宠物模型:https://github.com/xiazeyu/live2d-widget-models 模型对应的动画效果:https://huaji8.top/post/live ...
- hexo添加404公益界面
http://hellolb.top/2018/08/16/hexo添加404公益界面/ hexo个人博客添加404公益界面,这里我使用的腾讯404公益界面 我的博客主题是hexo+yilia,其实所 ...
- hexo干货系列:(五)hexo添加站内搜索
前言 本来想用百度站内搜索,但是没成功,所以改用swiftype,用起来还是很棒的,这里分享一下我的安装步骤 正文 注册 去swiftype官网注册个账号,然后登陆,对了不要去在意30天试用,30天过 ...
- Hexo 添加Live2D看板娘
title: Hexo 添加 Live2D看板娘 二次元什么的最喜欢了[大好きです] 准备 项目地址 live2d模型 部分模型预览 开始 首先进入Hexo博客根目录安装live2d插件 $ npm ...
- 接入gitment为hexo添加评论功能
title: 接入gitment为hexo添加评论功能 toc: false date: 2018-04-16 10:59:56 categories: methods tags: hexo gitm ...
- Hexo添加字数统计、阅读时长
统计插件 配置 NexT 主题默认已经集成了文章[字数统计].[阅读时长]统计功能,如果我们需要使用,只需要在主题配置文件 _config.yml 中打开 wordcount 统计功能即可.如下所示: ...
- hexo添加新菜单并实现新菜单的文章归类
1.添加收藏夹菜单,新建一个页面,命名为 favorite,命令如下: hexo new page favorite ## 然后就可以看到在source下多了一个favorite的文件夹,里面有一个i ...
- HEXO添加置顶功能
使用库:参考 http://wangwlj.com/2018/01/09/blog_pin_post/ 目前已经有修改后支持置顶的仓库,可以直接用以下命令安装.(cmd 到博客根目录,nmp运行) $ ...
- 给hexo添加评论系统
默认主题 landscape 文件目录,comments为新建的 _config.yml layout -- _partial -- article.ejs |- comments -- disqus ...
随机推荐
- 如何解析DELPHI XE5服务器返回的JSON数据(翻译)及中文乱码
<span style="font-size:14px;">一直想找如何解析JSON数据的说,今天终于找到有人发帖子了.之前有人说用superobject,Tlkjso ...
- c# winfrom 可折叠的树形控件
首先需要一个可绑定实体 [Serializable] public class TreeNodeModel { private Image _nodePic; /// <summary> ...
- 任何一件事,如果你不投入时间和精力去驯养,就不可能产生真正的兴趣和热爱(Focus Feedback FixIt的原理) good
这两本书和我们说的兴趣结合起来,为我们指明了精进的道路: 选择一个你感兴趣的方向 刻意练习 持续投入时间和精力 所谓刻意练习,简单说就是“3F”,即: Focus Feedback Fix it Fo ...
- java关键字之synchronized
1.synchronized可以用了修饰一个普通方法,或者代码块,这个时候synchronized锁定的是当前对象,只要有一个线程在访问对应的方法或代码块,其他线程必须等待.2.synchronize ...
- 通往Google之路:***
*** & BBR 安装 系统支持:CentOS 6+, Debian 7+, Ubuntu 12+ 内存要求:≥128M --- 前提 满足以上要求的VPS服务器一台 安装基础命令工具:yu ...
- epoll模型的探索与实践
我们知道nginx的效率非常高,能处理上万级的并发,其之所以高效离不开epoll的支持, epoll是什么呢?,epoll是IO模型中的一种,属于多路复用IO模型; 到这里你应该想到了,select, ...
- apache虚拟主机防止php网页木马vhost.conf文件配置
<VirtualHost *> DocumentRoot "/www/www.abc.com" ServerName www.abc.com ServerAlias a ...
- spring 5.x 系列第7篇 —— 整合Redis客户端 Jedis和Redisson (xml配置方式)
文章目录 一.说明 1.1 Redis 客户端说明 1.2 Redis可视化软件 1.3 项目结构说明 1.3 依赖说明 二.spring 整合 jedis 2.1 新建基本配置文件 2.2 单机配置 ...
- java中Object源码理解
java阅读笔记 1.object getClass() 返回是的此object运行时的类,返回的对象是被object锁定的对象,调用这个方法不需要进行强转 public static void ma ...
- 2018.10.1 2018NOIP冲刺之立体图
2008NOIP普及组立体图 请自行百度(事实上放不下了) 图不是很清楚 下面有 [输入] 输入文件 drawing.in 第一行有用空格隔开的 2 个整数 m 和 n,表示有 m*n 个格子 (1 ...
