CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法。
可以参考《CSS3中border-radius、box-shadow与gradient那点事儿》
但在实际应用中却不怎么用,主要就是因为自己并没有懂这两个属性的强大之处,再加上自己的想象力实在太差,想不到在什么场景使用它们。
我本来以为它们仅仅是做渐变效果,显然我的想法太狭隘了,它们还有更多的用处。

最近在看《CSS Secrets》,里面就提到了很多CSS使用技巧,下面的很多地方都是参照书中的例子,然后写了点自己的理解。
linear-gradinet 与 radial-gradient 的语法如下:
linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
下面的所有源码我都放到了codepen中,点击就可在线调试。
一、stop位置
stop位置,也就是开始渐变的位置。
1)stop位置不同
将会出现过渡的效果,#fb3开始渐变的位置是20%,在20%之前就只有#fb3,到80%就是#58a。
div.transition1 {
background: linear-gradient(#fb3 20%, #58a 80%);
}

2)stop位置相同
就不会有过渡的效果,因为#58a开始过渡的位置与#fb3的相同,那么这两个颜色之间就没有了间隔。
div.transition2 {
background: linear-gradient(#fb3 50%, #58a 50%);
}

3)stop位置为0
将会和前一组的stop值相同,下面的代码就和上面的50%是一样的。
div.transition3 {
background: linear-gradient(#fb3 50%, #58a 0);
}
4) 通过设置0,实现条纹色
#fb3的起始渐变是33.3%,给第二个颜色#58a设置为0,使得两个颜色之间没有间隔,第三种颜色yellowgreen设置为0,后面的就全部显示这个颜色。
div.transition4 {
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%, yellowgreen 0);
}

二、方向或角度
1)设置条纹显示方向
有四个值,left、right、top、bottom。
to top, to bottom, to left 和 to right这些值会被转换成角度0deg, 180deg, 270deg, 90deg。
left: 设置左边为渐变起点的横坐标值。 right:设置右边为渐变起点的横坐标值。
top: 设置顶部为渐变起点的纵坐标值。 bottom: 设置底部为渐变起点的纵坐标值。
div.angle1 {
background: linear-gradient(to right, #fb3 50%, #58a 0);
background-size: 30px 100%;
}

2)斜条纹
1. 将角度设置为45°,整体就会斜过来,出现一个黄色的三角形,但并不是条纹
div.angle2 {
background: linear-gradient(45deg, #fb3 50%, #58a 0);
background-size: 30px 30px;
}

2. 如果要设置条纹的话,得要先向下面第一张图那样,有两个位置显示黄色,两个位置显示蓝色,第二张图是个全景图。


在25%内是黄色,然后到50%是蓝色,再到是75%黄色,最后是蓝色。
div.angle3 {
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}
3)条纹的计算方式
上面的效果只是条纹的一种展现方式,但都可以通过计算得出,下图是个30*30的正方形。

上图中假设第一个直角三角形的边长是15px,而且等边,计算从直角对应的高,也就是首次渐变的值。
根据勾股定理可以得出斜边的值为aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAADgAAAAdCAIAAABwhTjMAAAEI0lEQVRYhe2X23MTVRzH85/ojC8ydsYH9cFxRmdacZgwfVJqQ0KLhaZt2CZtQi6lGQkGsLYTJTKkdjTghbRiBZQp9CLDxaG2KaSmZWRCNLZJgNRI2jQ9u+dkN9njw25MbfaSjIjo8J192D3n7Hc/v3N+57IKjDEDKQghpEiIGCysHCRJCqEcxpgCqFhOA8BijHE+CykKQoQQYvIA5Epfq9wT4zyNKMhLIUL2yOkx6IPWY9AHrbJAE4lE9N8QAKACUJZlX6up6bJYSy+ryWQ2msxGk9lkEWxQ6bXBcDYwWwHo7VDobbtdoIL+bepjh8VkIJq0dq9/OV/O2EhK0lAedMjn++bsWYEKFqWTqTUIYepGf3Pn1zH674JKGsqD7u0wxmIx4Tou6Fz0pN40HBPb1SqRuKE8aP22OukGmaC32+pbqLxDWbB+55QxlAFNJpNEm06iQS417e12+G6SlVLifPKctfWjINhQLGYoAzo2Onr8E69oNYx+59rXey4CK8bEODPdo943kWLLNJQBPeR0zgWD3D1C3DmGhNxxiF0NeG02z9W7awghJDiImAZAJHWzkeO6thPhDESQoihEs5KGOaBYkswttUrFMAzGGJO3vnJ26Nv1xO5mo2ssRuNs5EujUrmz3WKzWG0W52AwU/I2CnvbiM9+EYqBvT9qVet63QesZn2rVvfOqblVJGpILw5bFF1n7qyPORwOT01O8t9BqFGzgzdG9xfjKRJCmJrp36E5EiQxZgAg0Z8SoEHhgYYmryAomO2trWkamLoHEFyLjzs17b4oLWqY/dmr2K4bXCx0KgCgflvd3g4j9+j3+119fXxdnob82C9d6KxzXEsLfL3YXyRJkiS5HDza0OSZX+Ge1mcjHT3Z0uD2p/lF/ffzhtf3/7AqbohuKbRvfjhXmGFTk5OBQODZZ6q4ePqPeS5fusSFEL/+7cBhq6FVZzAQ26tVAyHhnORiWho/oFZurVUqlS9uqnppS61ya61SdXAiWdxrVi463uqZKcz43J1TLW8cul6aO0XBv/Qop+qXX5kYG8cYa3ftTqfTGLOr0+/tan5/IpTMUBDERrpV9ssrEqbyPUrNH9Go3T/xwWajZ8z1lpGk5Ca8MUcxxq6+Pv0egmXZwlLPxE93qB0XEwAhcG/a0/iq+tOFrCQoL7Eczd0daqneTHz+4zIFYSZy4XBza//MGitkUQRNlMz626FQ1dObbs7Pd9u6eOPk1WOGnY3azi6764THrHV8L5mh60AFZz2buvLunp6hwQ9MunaC0BsPfnEtLrsSC6+jW2o2N6g1p4eHCwV5BEmKQgghOg8BVRYmxuLrKAkQZgq/mChbxslLGPSo2/3UE08uLiyUTfSPSxj010jkheeef8go0hLdQs+PjDxMDln9v37uHgX9Z0D/AACLrtHoLP62AAAAAElFTkSuQmCC" alt="" /> 可以得出15√2,在根据面积的计算可以得出15*15 = 高*15√2,最后得出图中的值。
正方形的对角线长度为30√2,刚刚计算出的高再除以这个值,等于25%,也就是上面代码中的值。
三、复杂条纹
1)网格
通过合并多组gradient,可以组合出桌布效果。
div.complex1 {
background: white;
background-image: linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 0), linear-gradient(rgba(200, 0, 0, .5) 50%, transparent 0);
background-size: 30px 30px;
}
第一组gradient先旋转90°,transparent 是透明,竖起来,第二组还是横着的。

2)波尔卡圆点
通过设置两个“background-position”,达到波尔卡圆点效果,其中tan是颜色值,我误以为是三角函数中的正切tan了。
div.complex2 {
background: #655;
background-image: radial-gradient(tan 30%, transparent 0), radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
}

根据上面的语法,有多个属性。
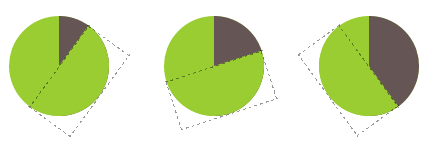
shape:渐变的形状,圆形(circle)和椭圆(ellipse),不够在上面的代码中我设置ellipse,显示出来的还是圆形。
position:与background-position或者transform-origin类似。如缺省,默认为中心点。
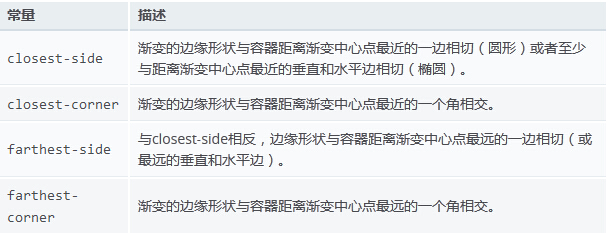
size:渐变的尺寸大小,参数如下表所示。

3)棋盘

上图就是一张棋盘,可以看到,通过重复画出虚线正方形,就能完成棋盘效果。
那么我们就是要通过linear-gradient组合制作出这个正方形中的形状。
如果是直接画出两个正方形,难度比较大,但是如果画出四个直角三角形,再通过移位,那么就能更容易实现。

将红色正方形中的第1个三角形和绿色正方形中的第2个三角形合并在一起,再把剩下的两个合并在一起,这样就能拼成两个正方形了。
div.complex3 {
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
background-size: 30px 30px;
}
上面的代码就是在实现拼图,通过设置background-position来做到偏移。
4)在线纹理背景实例
在css3patterns这个网站中,有许多示例,并且还有源码。

四、圆环
圆环是通过先画一个饼图,然后再圆中再画一个与背景色相同的圆,看上去就是圆环了。
<div class="pie"></div>
上面是HTML代码,非常简洁。


1)画圆
先通过“linear-gradient”,画一半是绿色,一半是灰色的圆。
.pie {
width: 100px;
height: 100px;
border-radius: 100%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
transform: rotate(20deg);/*只是为了旋转一下*/
}

2)蒙版
在伪元素“::before”中添加一个蒙版,蒙版可以覆盖右半边的圆
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.1turn);
}
“border-radius”:设置四边形的四角的圆角半径,上面的值可以分成四个属性,这样设置后,蒙版的形状就是一个半圆。

第一个是水平半径,第二个是垂直半径。
.pie::before{
border-top-left-radius: 0 50%;
border-top-right-radius: 100% 50%;
border-bottom-right-radius: 100% 50%;
border-bottom-left-radius: 0 50%;
}
“transform-origin”:为了让蒙版旋转可以绕着圆的中心点,所以设置了“left”
“rotate”:旋转有四种单位,

3)旋转
通过旋转蒙版可以把要显示的部分显示出来,下图所示,就是旋转不同的“turn”,显示不同部分。

不过当超过50%的时候,也就是设置“.6turn”的时候,就是下面这幅样子

而不是下面这样,所以这里需要做些小调整。

首先是要将蒙版设置灰色,其次旋转的不是“.6turn”,而是“.1turn”。
.pie::before {
transform: rotate(.1turn);
background: #655;
}
4)内圆
在伪对象“::after”中画一个与背景色一样的圆。
五、箭头形
1)角度
linear-gradient 中的角度是顺时针旋转的,下表中前面两个是顺时针,后面两个是逆时针。
h3 {
background:linear-gradient(10deg, transparent 15px, #2bbf85 0);
}
| 10° | 170° | -10° |
-170° |
 |
 |
 |
 |
可以拿起你的手机,旋转手机试试。
2)to <side-or-corner>
除了角度,还可以设置to top, to bottom, to left 和 to right这些值,会被转换成角度0°, 180°, 270°与 90°
h3 {
background:linear-gradient(to left bottom, transparent 15px, #2bbf85 0);
}
还可以组合使用:
| left bottom | left top | right bottom |
right top |
 |
 |
 |
|
3)制作箭头
给两个linear-gradient分别设置两个角度,并设置background-size的值,最后两个背景图拼在一起就是一个箭头了。

h3 {
width: 200px;
height: 100px;
background: linear-gradient(-60deg, transparent 20%, #2bbf85 0) bottom right, linear-gradient(-120deg, transparent 20%, #2bbf85 0) top right;
background-size: 100% 50%, 100% 50%;
background-repeat: no-repeat, no-repeat;
}
最近在自己的一个实际项目中就应用到了linear-gradient,包围PK的那个圆环,包住歧视那几个字的箭头。

CSS3中惊艳的gradient的更多相关文章
- css3制作惊艳hover切换效果
css3制作经验hover切换效果 <!DOCTYPE html><html> <head> <meta charset="UTF-8" ...
- FineUIPro v4.0.0 发布了,全新 CSS3 动画惊艳登场!
FineUI(专业版)v4.0.0 即将于 2017-10-23 发布! 这个版本将引入了激动人心的 CSS3 动画,只需要开启全局属性 EnableAnimation 即可,先睹为快: 1. 菜单动 ...
- CSS3中渐变gradient详解
这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西. CSS3中的Gradient有两种,分别是线性渐变(linear-gradien ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 分享10款效果惊艳的HTML5图片特效
在HTML5的世界里,图片特效都十分绚丽,我们在网站上也分享过很多不错的HTML5图片特效,现在我们精选10款效果惊艳的HTML5图片特效分享给大家. 1.HTML5 3D正方体旋转动画 很酷的3D特 ...
- 20 个具有惊艳效果的 jQuery 图像缩放插件
jQuery相对与Flash的魔力已经贯穿整个网络.尽管,Flash层被认为是用于网页设计的首选,然而随着jQuery的出现,以及他的酷似Flash的交互式特效使得网页更加的优雅——Flash开始靠边 ...
- 纯HTML+CSS写出一颗会飘动的树,有没有惊艳到你呢?
前言 使用HTML+CSS能写出什么惊人的效果呢? 针对这个问题,我总会看到类似的回答,比如没有JS,前端永远都是静态的:HTML5要搭配JS,要不然一文不值. JS固然强大,但CSS也并非一文不值, ...
- 超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_demo 今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现 ...
随机推荐
- 基于TCP协议的socket通信
一.服务器端 1.创建serverSocket,即服务器端的socket,绑定指定的端口,并侦听此端口 ServerSocket server = new ServerSocket(8888); 2. ...
- USACO翻译:USACO 2013 NOV Silver三题
USACO 2013 NOV SILVER 一.题目概览 中文题目名称 未有的奶牛 拥挤的奶牛 弹簧牛 英文题目名称 nocow crowded pogocow 可执行文件名 nocow crowde ...
- Ubuntu安装c++编译器
打开终端输入sudo apt-get install build-essential 安装gcc和一些库函数.提供C/C++的编译环境 注意编译c++程序要用g++
- HTML+CSS中的一些小知识
今天分享一些HTML.CSS的小知识,希望能够对大家有所帮助! 1.解决网页乱码的问题:最重要的是要保证各个环节的字符编码一致! (1)编辑器的编辑环境的字符集(默认字符集):Crtl+U 常见的编码 ...
- CSharpGL(1)从最简单的例子开始使用CSharpGL
CSharpGL(1)从最简单的例子开始使用CSharpGL 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo ...
- [ASP.NET MVC 小牛之路]03 - Razor语法
本人博客已转移至:http://www.exblr.com/liam Razor是MVC3中才有的新的视图引擎.我们知道,在ASP.NET中,ASPX的视图引擎依靠<%和%>来调用C#指 ...
- SSH实战 · SSH项目开发环境搭建
一:SSH整合 创建一个新的WEB项目 引入struts2.3.15.3: jar包: struts-2.3.15.3\apps\struts2-blank.war\W ...
- cookie自动登录的实现
cookie自动登录是指把用户登录的信息按期限(自定)保存在客户端,当用户请求登录时判断客户端用没有cookie对象,有的话填充值,否则登录界面的输入框为空,不进行填充. 登录界面 ...
- Objective-C 装饰模式--简单介绍和使用
装饰模式是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能.它是通过创建一个包装对象,也就是装饰来包裹真实的对象. 比如游戏机有一个GamePad类, 现在要增加一个作弊功能(例如100 ...
- 2013 duilib入门简明教程 -- XML配置界面(6)
前面那些教程都是为了让小伙伴们从win32.MFC过渡到duilib,让大家觉得duilib不是那么陌生,如果大家现在还对duilib非常陌生的话,那就说明前面的教程做得不好,请大家在下面留言 ...

