vue项目搭建介绍01
vue项目搭建介绍01
vue 项目框架环境搭建:
vue 项目框架:
vue django(类似)(vue是用来搭建vue前端项目的)
node python 解析执行 js (node是用c++编写用来运行js代码的)
npm pip (npm是一个终端应用商城,可以换国内源cnpm)
环境搭建:
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
#路径最好要修改用默认就好
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#这个东西主要用来换源不然你后面下载会很慢,所有的npm都可以用npm来代替
安装脚手架
cnpm install -g @vue/cli
或者
cnpm install -g @vue/cli
清空缓存处理
npm cache clean --force
#在前面这个安装的时候安装总是失败的情况下可以尝试清下缓存接着安装
创建项目:
1.vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
2.vue ui (vue项目可视化)
vue 项目创建流程:
vue的运行是要依赖于node的npm的管理工具来实现
1.验证安装 node -v
2.$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
3.cnpm install --global vue-cli
验证: vue
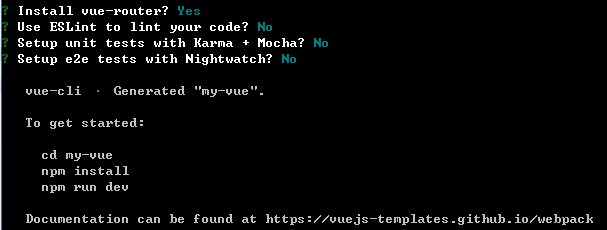
4. vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router (换文件路径)
5. vue-router?? ----》 y
6.之后的选项 --》 no (上下箭头选择)
7.进入文件夹: cd my-project (各个模板之间都是相互依赖的)
8.输入命令:npm install
9.命令行输入:npm run dev (测试是否正常)
10.浏览器输入localhost:8080就可以打开默认的模板(可视化界面)
No, I will handle that myself 不,我自己解决


vue项目搭建介绍01的更多相关文章
- vue项目搭建介绍02
目录 vue项目搭建介绍02 python-pycharm设置: vue创建项目分类: vue-cli构建 自定义构建 基础的vue项目目录: vue项目搭建介绍02 python-pycharm设置 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- Vue项目搭建与部署
Vue项目搭建与部署 一,介绍与需求 1.1,介绍 Vue 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue两大核心思想:组件化和数据驱动.组 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- vue项目搭建 (一)
vue项目搭建 (一) 由于一直想要有自己的框架,因而一直在尝试搭建各类结构,结合vue官网及git上大神bailicangdu的项目,再看看网上一些意见,及个人思考,总结的一些,不到之处希望大家可以 ...
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- Vue项目搭建流程
记录一下vue项目的搭建流程. 1.安装node.npm 下载地址为:https://nodejs.org/en/ 设置环境变量,命令行分别输入: node -v npm -v 查看安装是否成功 ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
随机推荐
- CF1263F Economic Difficulties(DP)
拿小号打了这场,然而做到这里时少看了条件,最后 10min 才发现,没有 AK,身败名裂-- 赛后看就是 sb 题-- (好像这题也不值 2500 吧?) 首先注意到一条很重要的条件:对于每棵树,都存 ...
- 用keras构建自己的网络层 TensorFlow2.0教程
1.构建一个简单的网络层 from __future__ import absolute_import, division, print_function import tensorflow as t ...
- Java菜题
编程语言:Java 2019年全国高校计算机能力挑战赛分设大数据算法赛(所谓的内部试题) 一.选择题(共15题,每题3分,共45分) 1. 在Java中下列说法正确的是( ) A.一个子类可以有多 ...
- web自动化针对PO模式进行二次封装之basepage
在PO模式当中,我们做到了页面对象与测试用例的分离,但在页面对象编写时,我们仍然还有优化的空间.页面对象有一些共同的基本操作,可以封装起来,并可以在基本操作当中加上日志和异常截图的处理.比如说我们在查 ...
- Jmeter-Java请求实战
1.1. jmeter-java插件实现接口测试 (linux /mysql/rabbit-mq) 本次需要准备环境 Eclipse+jdk8 Jmeter Python 1.1.1. Rabbit- ...
- java基础(9):类、封装
1. 面向对象 1.1 理解什么是面向过程.面向对象 面向过程与面向对象都是我们编程中,编写程序的一种思维方式. 面向过程的程序设计方式,是遇到一件事时,思考“我该怎么做”,然后一步步实现的过程. 例 ...
- 自从用python写了个自动弹幕脚本后,各大主播都来找我,净赚十万!
大家好,今天又给大家带来了Python爬虫的分享,今天我们继续上次的问题,继续来研究一下虎牙平台的爬虫. 起因 写完上次的代码,我冒出有一个很有趣的想法,就是,我们可以使用selenium来完成虎牙自 ...
- 用 Python 监控知乎和微博的热门话题
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: TED Crossin的编程教室 PS:如有需要Python学习资料 ...
- Python【day 15-3】函数部分
'''''' ''' 一.函数 1.函数定义 对功能或者动作的封装 在类中定义,就是方法 在类之外定义,就是函数 2.函数写法 1.定义或者申明函数 def 函数名(形参列表): 函数体(return ...
- 配置git远程连接gitlab
1.本地git下载 2.配置全局的用户名和邮箱,命令分别为 git config --global user.name "username" git config --global ...
