使用Xcode + Python进行IOS运动轨迹模拟
前言
在某些app中,需要根据用户的实时位置来完成某些事件
例如跑步打卡软件(步道乐跑)、考勤打卡软件(叮叮)、某些基于实时位置的游戏(Pokemon Go、一起来捉妖)
一般解决办法是通过使用安卓模拟器,通过改变模拟器的位置属性来实现模拟位置
但是某些软件会通过比对常用设备的uuid,设备序列号等
一旦出现不匹配或者无法识别就可能会被列为怀疑对象,且安卓模拟器较难实现连续的拟人化的路径
因此,为了减少被判定作弊的可能,只能通过在常用设备上连续的改变实时位置来模拟跑步行为
硬件环境:
MacBook Pro (15-inch, 2017)
iPhone 8 Plus
软件环境:
macOS Mojave 10.14.5
iOS 12.4
Xcode 10.2.1
Python 3.7.0
sublime text 3.1.1
具体步骤
1.使用Xcode创建一个IOS项目
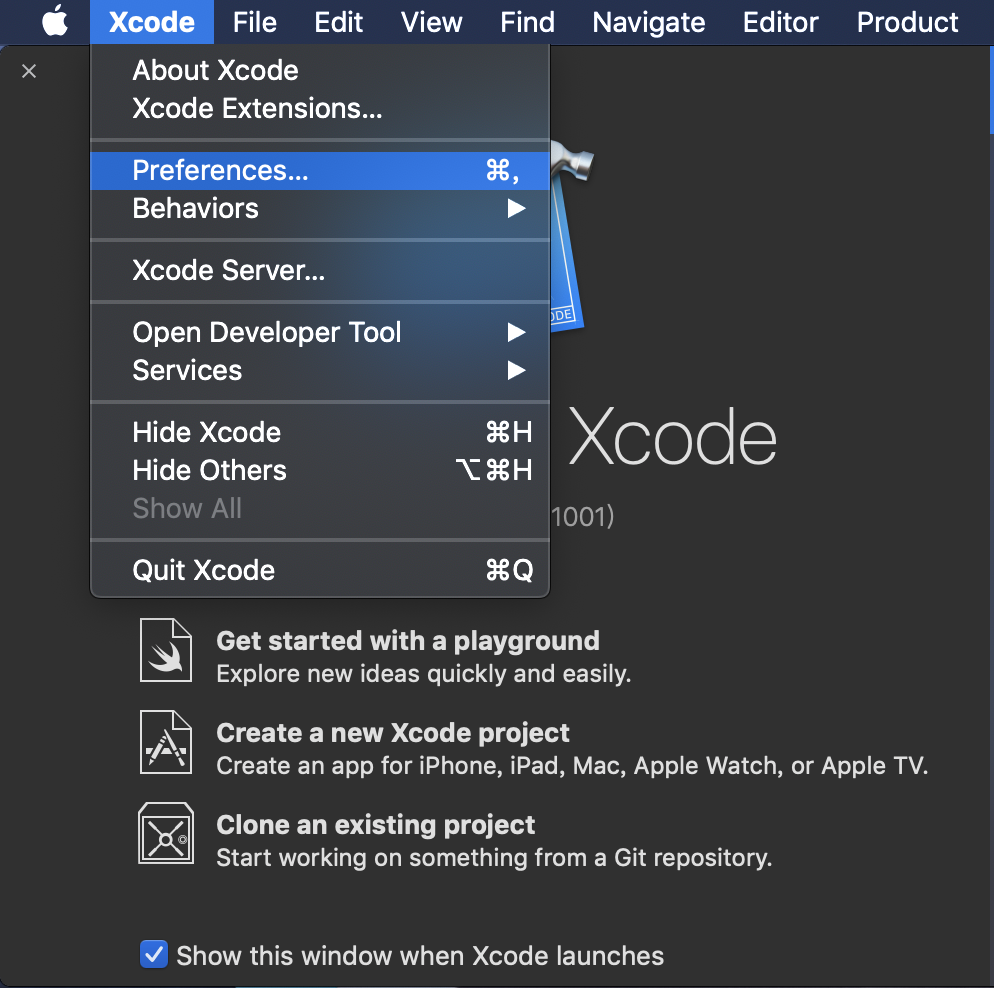
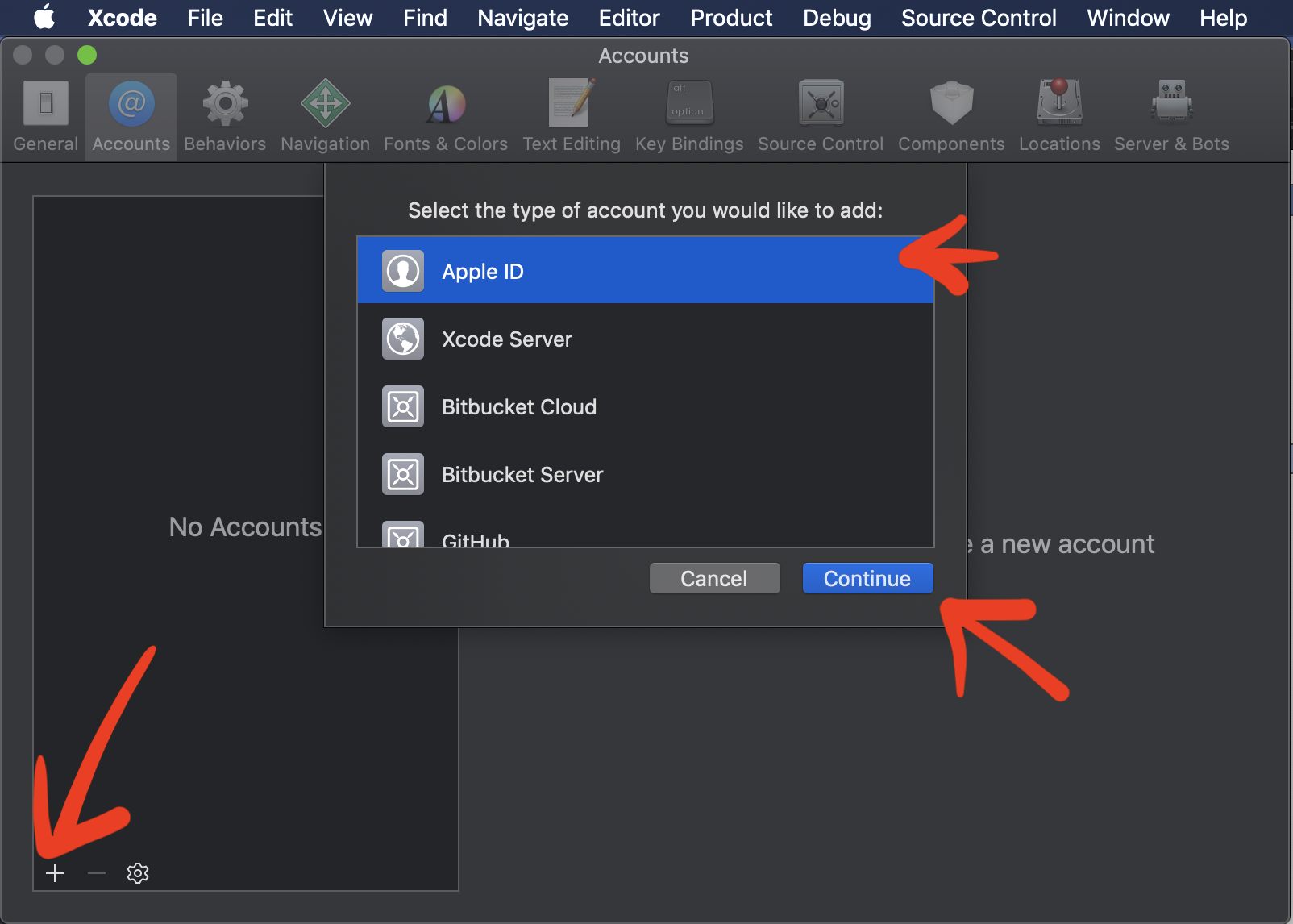
打开Xcode -> Preferences 添加Apple ID


在Xcode上创建新项目
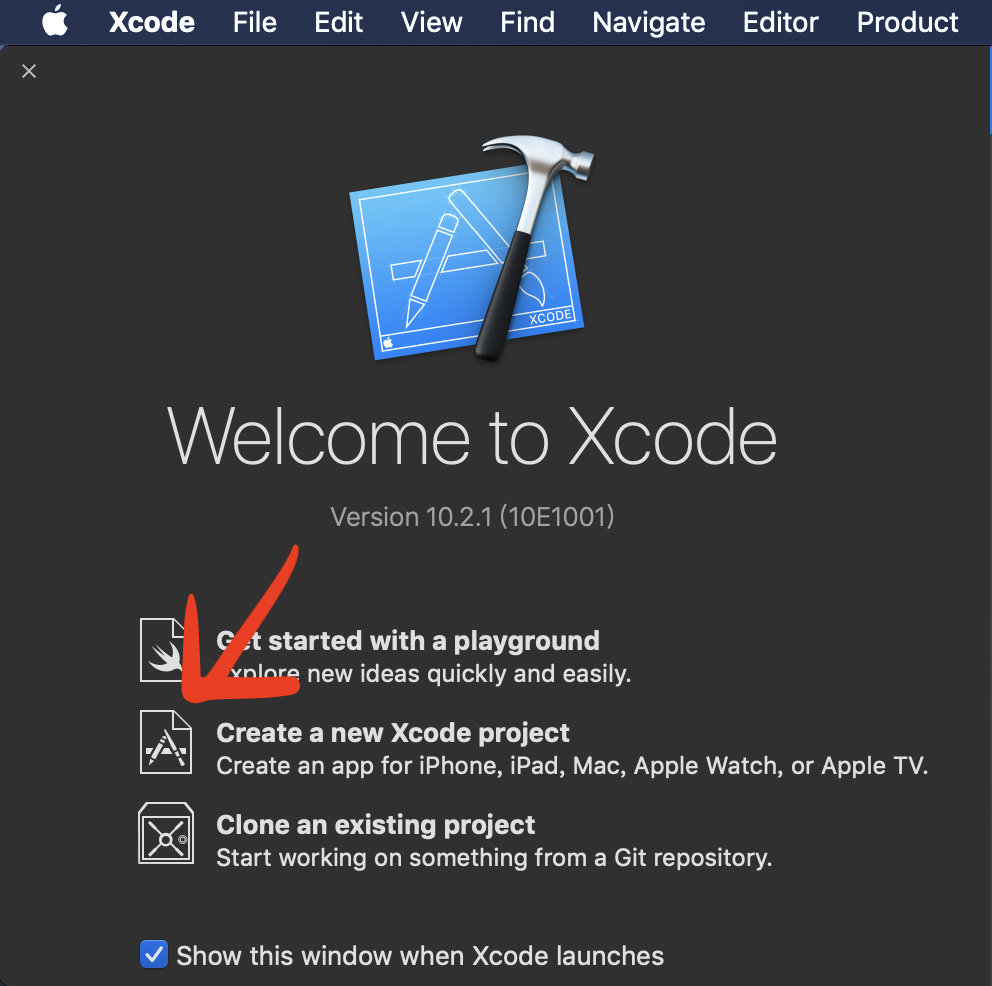
打开Xcode -> create a new Xcode project
选择ios菜单 -> Single View App
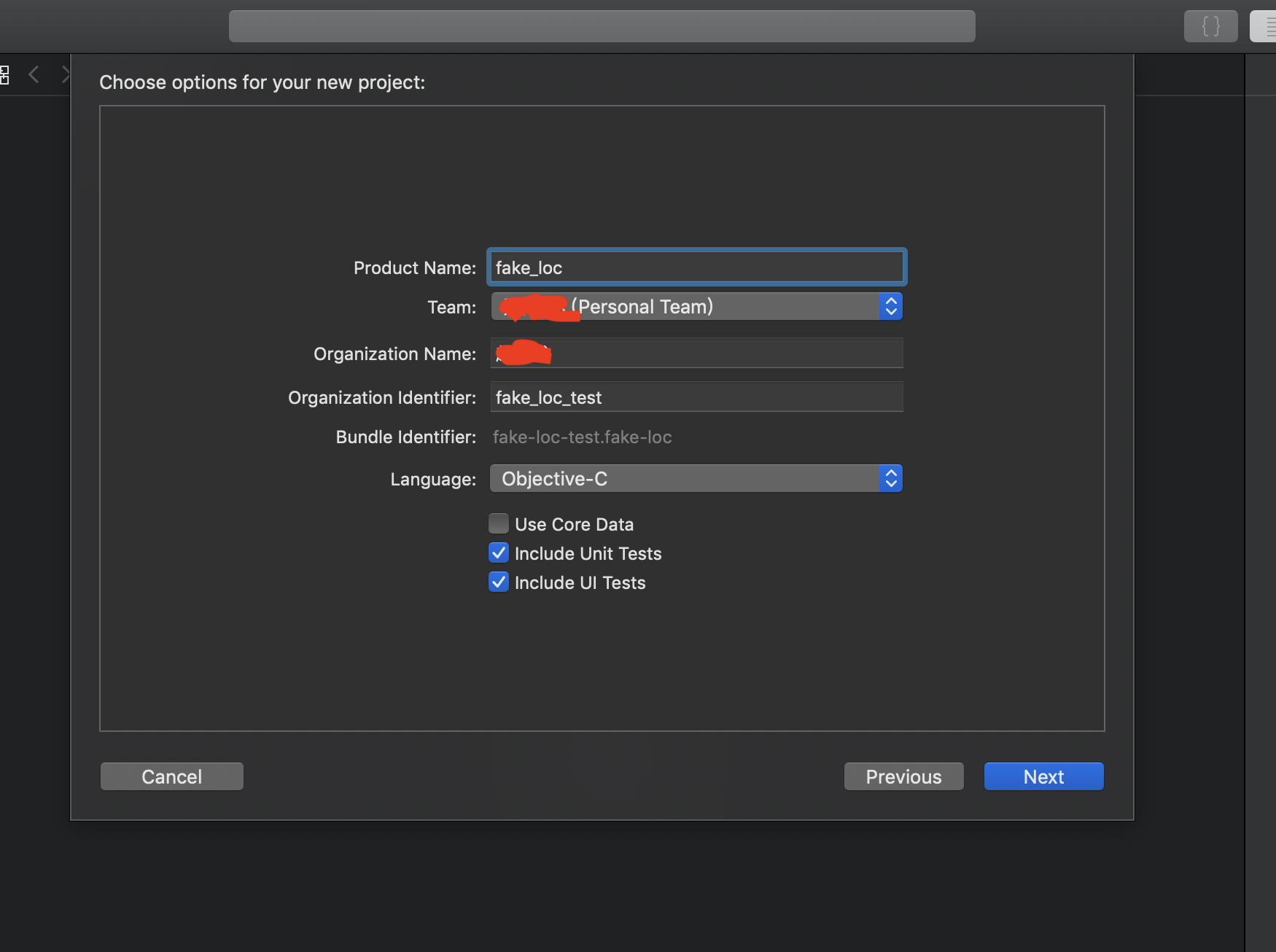
填写项目名 推荐非中文
在事先准备好的文件夹内存放 文件夹推荐非中文




此时将iPhone连接mac 左上角显示连接设备
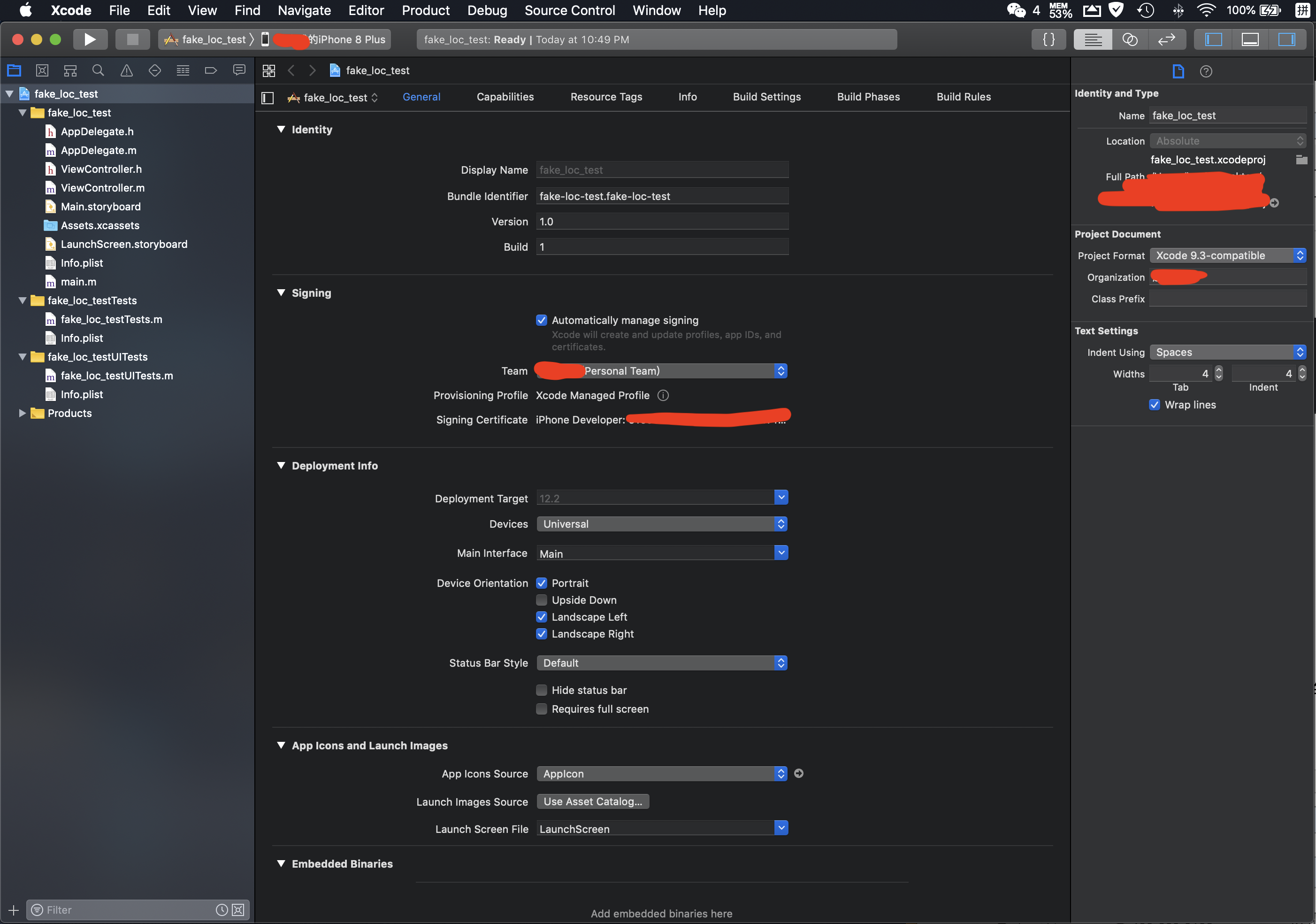
出现如下结果即为成功:

2.使用Xcode创建一个含有gpx的文件
GPX(GPS eXchange Format,GPS交换格式)是一个XML格式,为应用软件设计的通用GPS数据格式,专门用来存储地理信息
一个GPX文件内包含一些经纬度点组成的轨迹,包含了时间、名字等信息
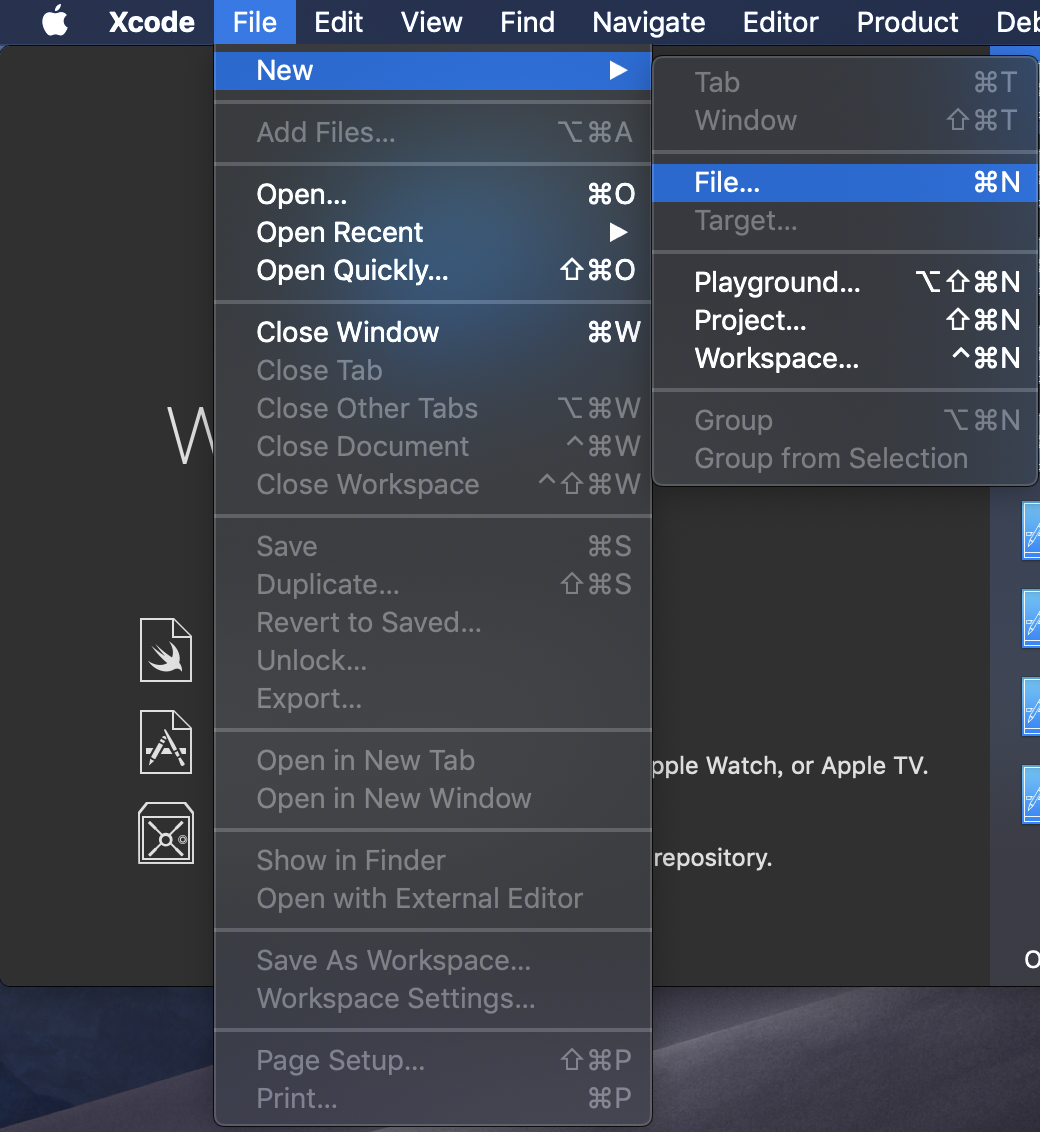
回到Xcode 打开Xcode -> File -> New -> File...
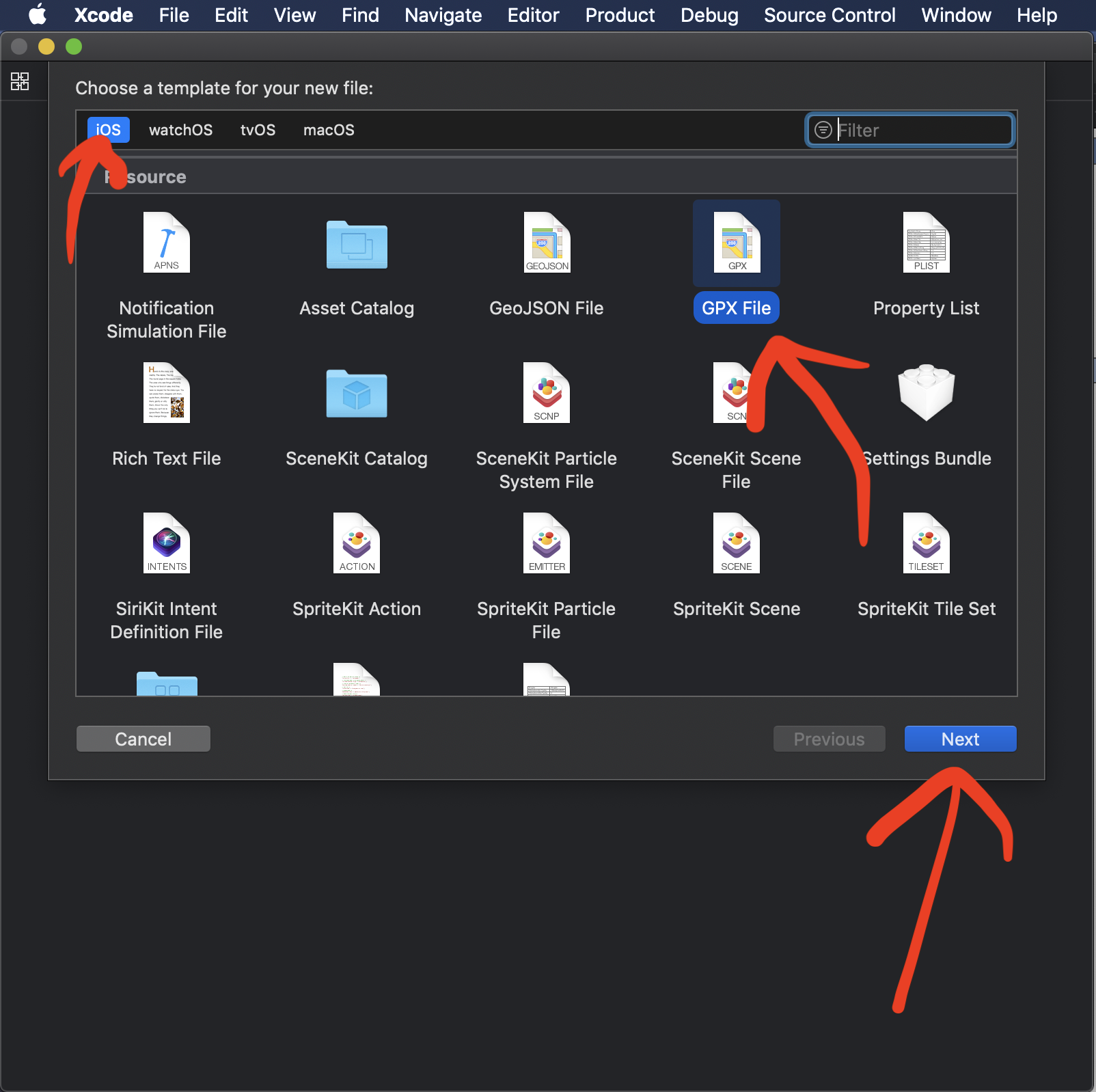
在IOS菜单下选择GPX File
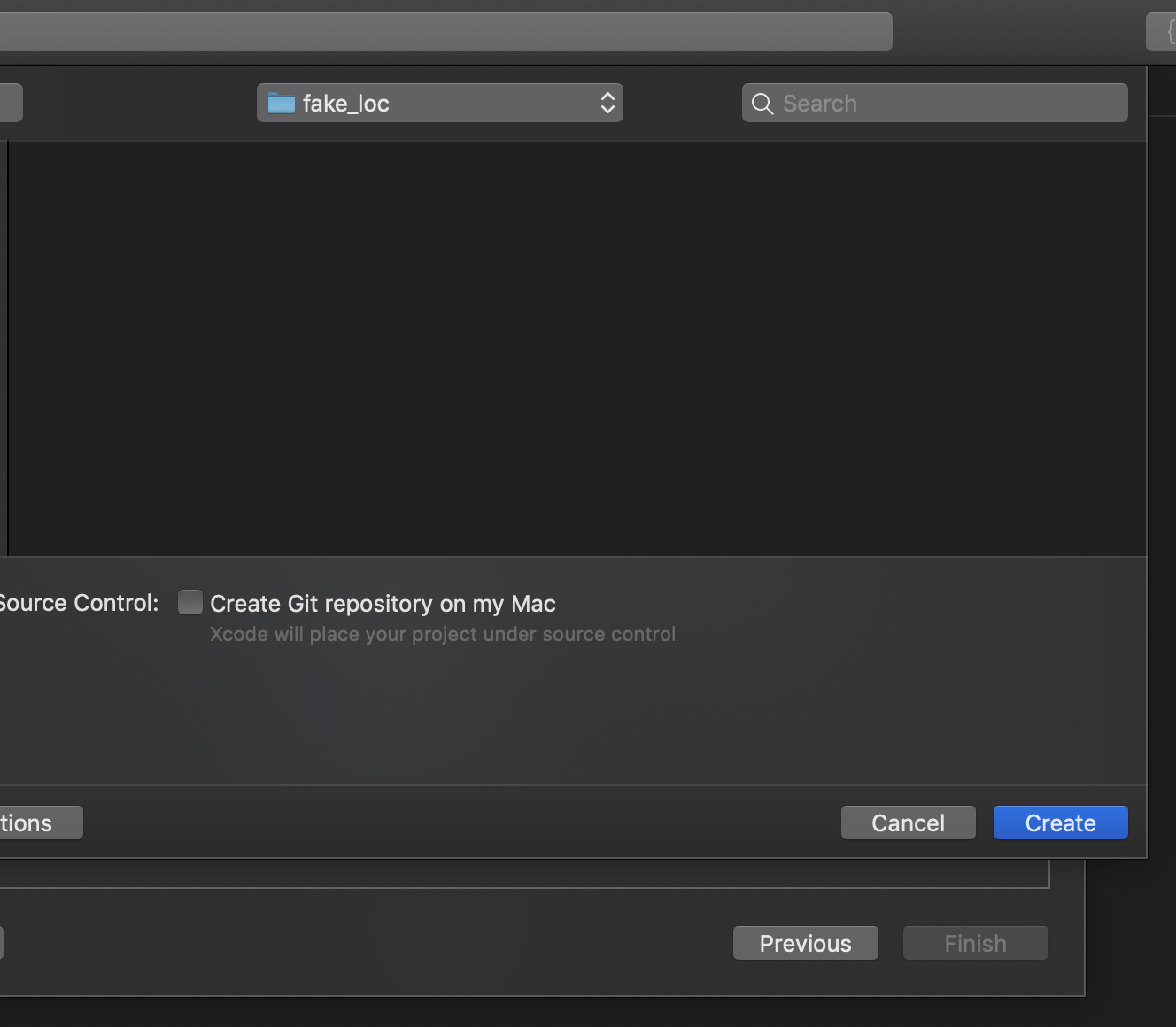
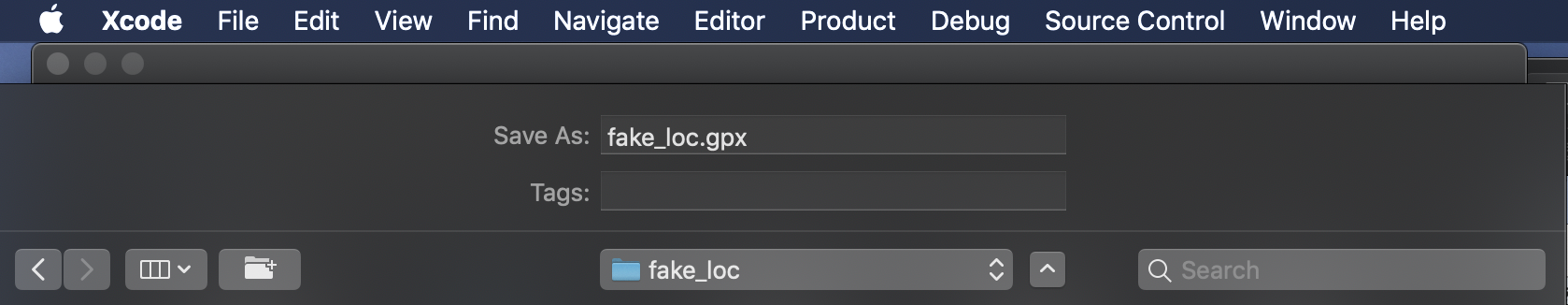
选择一个位置并命名GPX文件 例:fake_loc.gpx



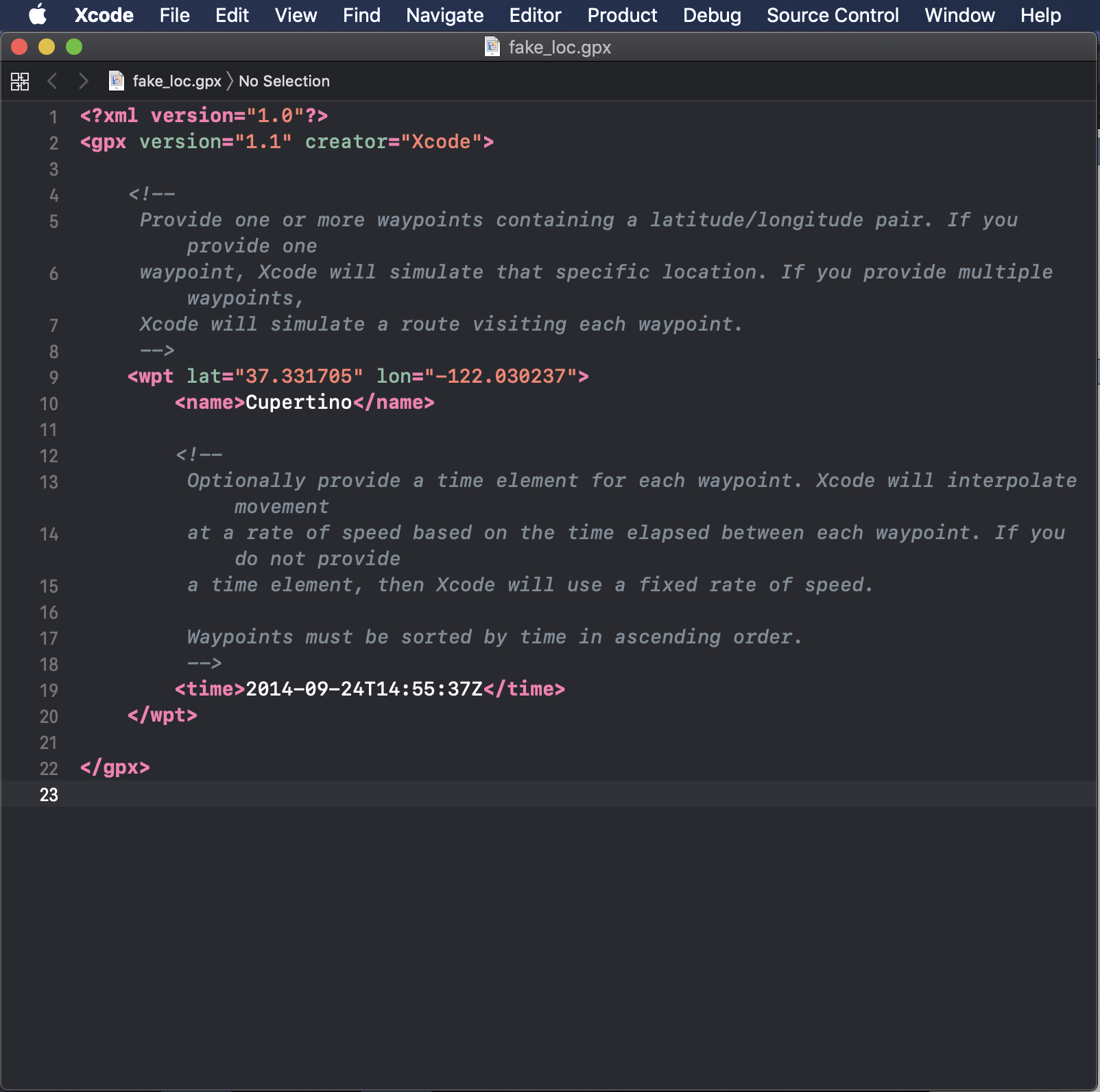
自动生成如下gpx文件即为成功

分析该gpx文件,格式类似标签语言风格
在<wpt>标签内包含经纬度(lat、lon)、该点名称以及时间
第一段注释内容大意为:
“提供一个或多个包含纬度/经度对的点
如果提供一个点,Xcode将模拟那个特定的点
如果提供多个点,Xcode将依次模拟每一个点”
第二段注释内容大意为:
“可以选择为每一个坐标点添加一个时间标签可,Xcode可以根据时间标签的顺序依次移动到每一个坐标点,并根据时间点来插入速度X
如果不提供一个时间标签,那么Xcode将使用一个固定的速度
航路点必须按时间升序排序”
因此,可以通过输入一系列点来模拟位置,让Xcode来依次定为每一个点来模拟人的跑动行为
3.使用Python来自动生成一系列轨迹点
mac下python与sublime text3的环境配置在第一篇随笔中有记录
分析gpx文件结构可以得到目标gpx文件结构应该为:
- <?xml version="1.0"?>
- <gpx version="1.1" creator="Xcode">
- <wpt lat="坐标点经度1" lon="坐标点纬度1">
- </wpt>
- <wpt lat="坐标点经度2" lon="坐标点纬度2">
- </wpt>
- <wpt lat="坐标点经度3" lon="坐标点纬度3">
- </wpt>
- #......
- #以此类推
- </gpx>
在地图经纬度查询网站可以得到指定地点的经纬度信息:http://www.gpsspg.com/maps.htm
我们选择西安市某211高校作为实验地点:

该网站提供多个公司的定位标准下的经纬度信息
由于每一家公司的定位标准不同,经纬度就会存在偏差,这时候就要看用来模拟的APP使用哪家的地图了
我们以某跑步打卡APP 步道乐跑 作为实验对象
在该高校实现水平移动与竖直移动
经过验证该APP使用的是 谷歌地球标准
通过该网站首先得到一段直线的首尾经纬度点:



开始点:
lat:34.3752989239
lon:108.9080291565
中间点:
lat:34.3740193255
lon:108.9085977848
结束点:
lat:34.3733728774
lon:108.9064091023
在该网站可以通过经纬度获得距离信息:http://www.hhlink.com/经纬度/
计算得到距离约为78米
后续可根据需求,通过测距来得到相应距离 从而计算得到水平与竖直移动速度

可以得出结论:
在该高校相对从北到南 经度减少,纬度增加
在该高校相对从东到西 经度减小,纬度减小
在符合跑步打卡APP步道乐跑的配速要求:3~9 min/km
例如从北到南生成100个点
经度依次减少 纬度依次增加,并使得这100个点散布在路径上
每个点之间减少或者增加的距离可以通过乘以指定范围内的随机数,使得点之间呈现左右略为摇摆的路径
在点数量较多的情况下近似为人的跑动轨迹
根据该高校的位置情况编写相应的python程序:
- import random
- #初始点信息
- a1 = 34.3752989239;
- b1 = 108.9080291565;
- #中间点信息
- a2 = 34.3740193255;
- b2 = 108.9085977848;
- for i in range( 1,1000 ):
- while( a1 >= a2 ): # 循环条件 经度未到达中间点时执行
- xa = round( random.uniform(0.2, 7) ) # 随机数,用于模拟人跑动
- xb = round( random.uniform(12, 15) )
- # 竖直移动
- a1 = round( a1 - 0.0000072 * xa , 10 )
- b1 = round( b1 + 0.0000008 * xb , 10 )
- # 输出信息
- print( '<wpt lat="' + str( a1 ) + '"' + ' ' + 'lon="' + str( b1 ) + '">' )
- print( '</wpt>' )
- for i in range( 1,1000 ):
- xa = round( random.uniform(2, 8) )
- xb = round( random.uniform(1, 3) )
- # 水平移动
- a2 = round( a2 - 0.000003 * xa, 10 )
- b2 = round( b2 - 0.000025 * xb, 10 )
- print( '<wpt lat="' + str( a2 ) + '"' + ' ' + 'lon="' + str( b2 ) + '">' )
- print( '</wpt>' )
得到输出(节选):

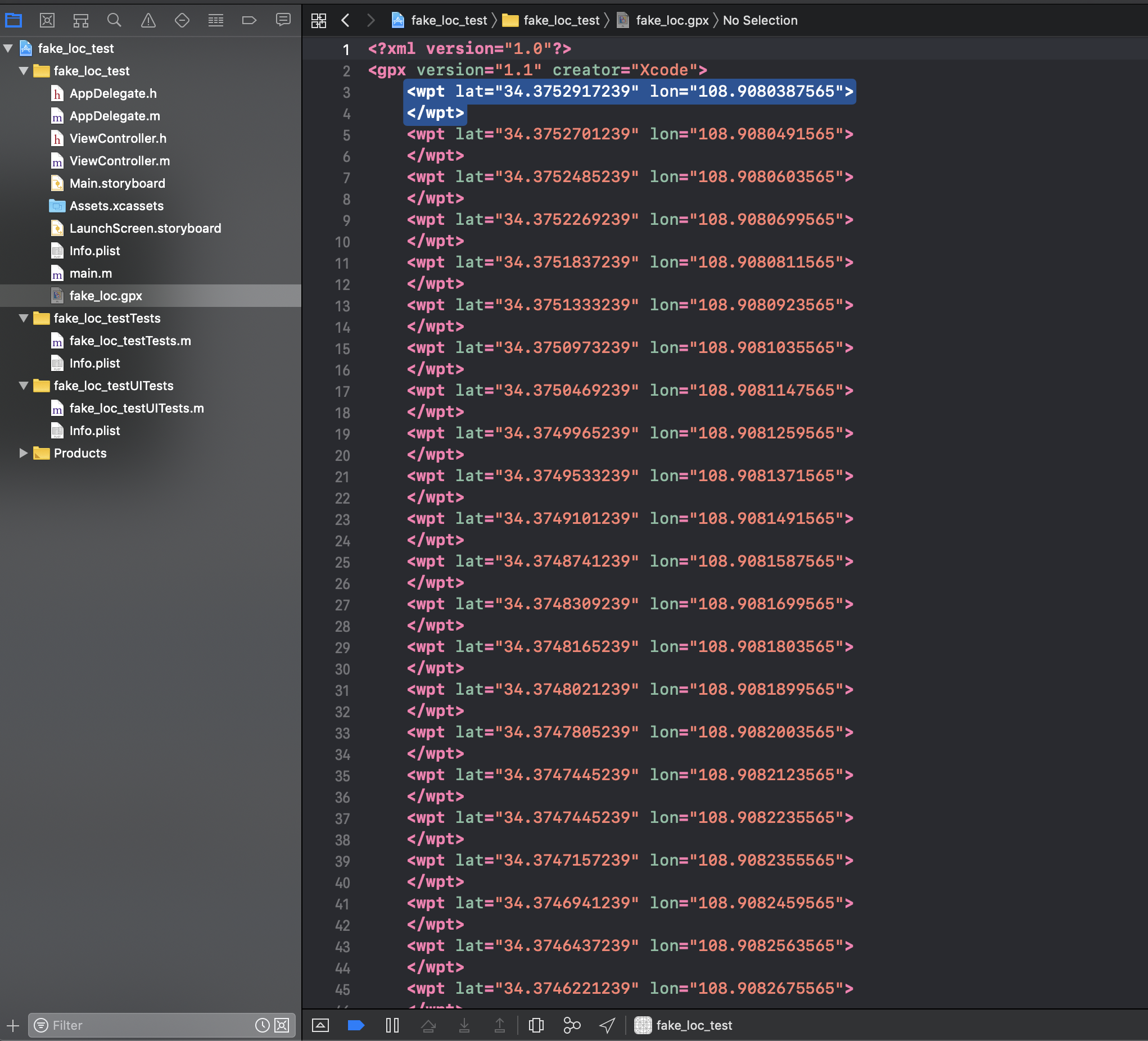
将该输出复制并粘贴在gpx文件里
并 command + s 保存
可以在xcode项目目录内找到并打开该文件:

4.开始位置模拟
确保手机连接上电脑,并解锁保持屏幕常亮
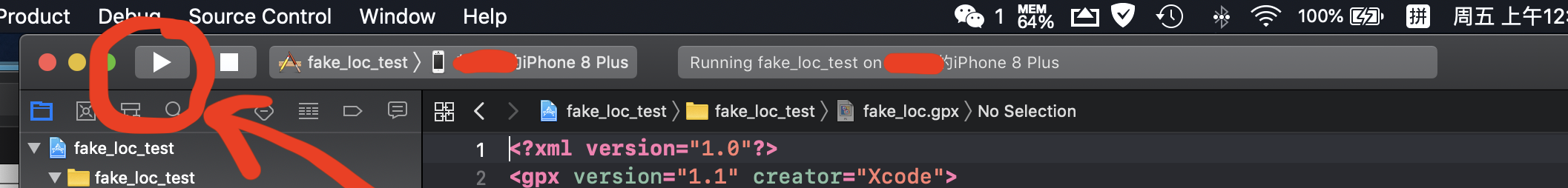
点击Xcode右上角开始图标:

第一次会提示iPhone未信任开发者
在设置 -> 通用 -> 设备管理 点击该开发者并选择信任
再次在Xcode上点击右上角图标
一分钟左右手机上会多出一个灰色的app图标
点击后按home键退出,进入步道乐跑
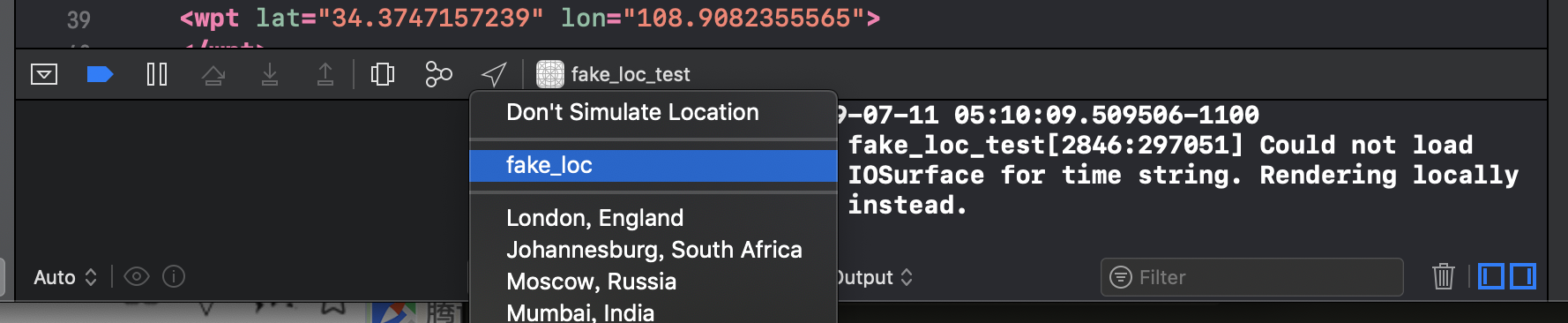
在Xcode下方多出一栏功能,点击位置图标并选择你的fake_loc

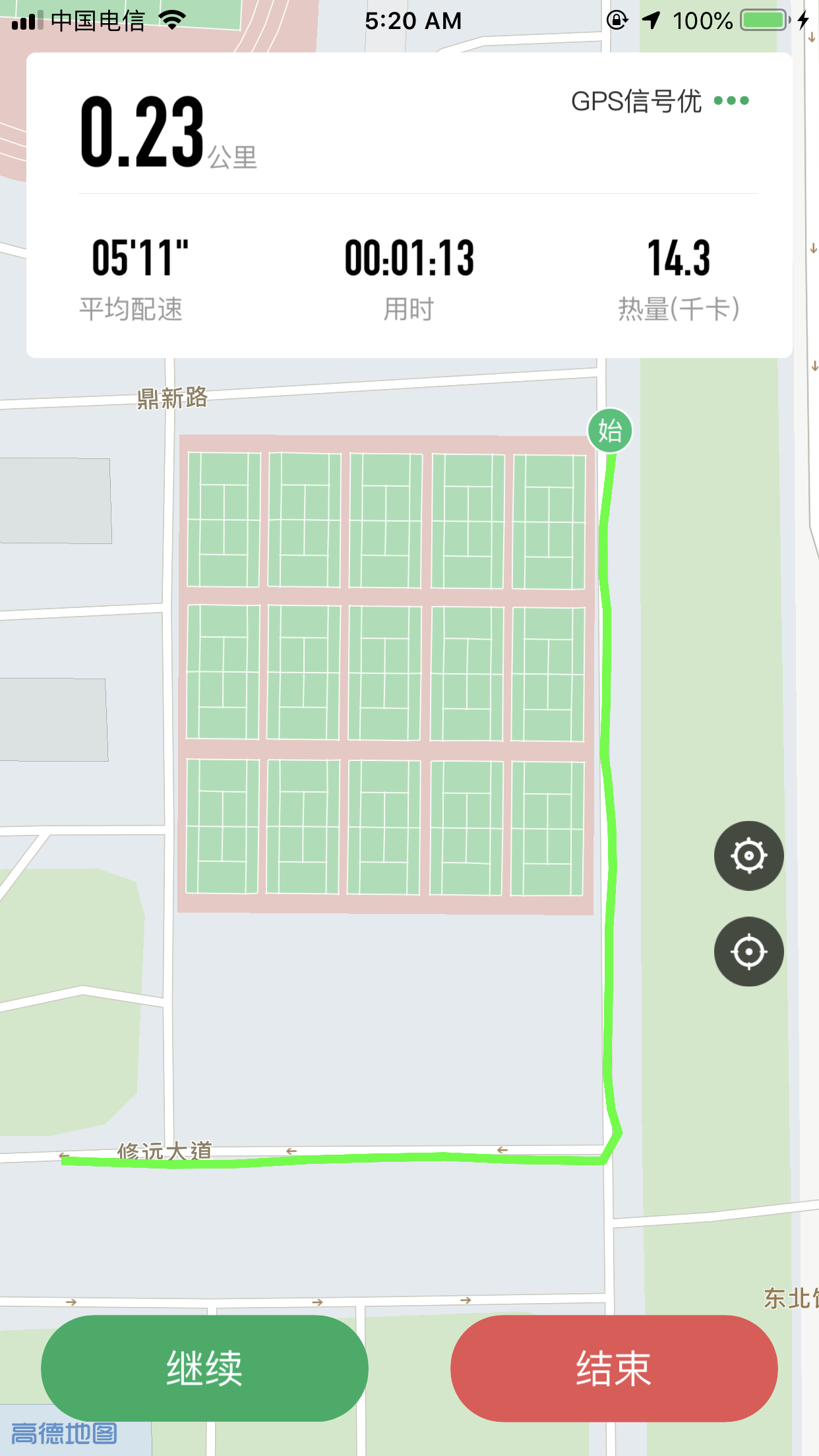
此时APP就已经按照gpx文件内的路径开始移动了


5.总结
在模拟时没有考虑速度的因素,按照默认的Xcode对gpx的点的更新速度来实现的
在控制整体的移动速度时完全是按照点的密集程度,即点的位置变化程度来实现的
后期可以根据时间标签<time>来改进获得更精确的速度
根据步道乐跑后台数据,检测作弊主要依靠平均配速、每公里的步数、设备uuid、设备序列号来检测的
文章的方法可以解决平均配速、uudi、序列号等问题(因为就是使用真机来实现的)
但是对于步数只能依靠在模拟时通过摇晃手机来实现
使用Xcode + Python进行IOS运动轨迹模拟的更多相关文章
- 从C#到Objective-C,循序渐进学习苹果开发(5)--利用XCode来进行IOS的程序开发
本随笔系列主要介绍从一个Windows平台从事C#开发到Mac平台苹果开发的一系列感想和体验历程,本系列文章是在起步阶段逐步积累的,希望带给大家更好,更真实的转换历程体验.前面几篇随笔主要介绍C#和O ...
- 【转】Xcode中的iOS模拟器(iOS Simulator)的介绍和使用心得
iOS模拟器简介 iOS功能简介 iOS模拟器,是在Mac下面开发程序时,开发iOS平台的程序时候,可以使用的辅助工具. 其功能是,帮你模拟iOS平台设备,在模拟器上运行对应的程序,以方便你没有实体设 ...
- 利用XCode来进行IOS的程序开发
利用XCode来进行IOS的程序开发 本随笔系列主要介绍从一个Windows平台从事C#开发到Mac平台苹果开发的一系列感想和体验历程,本系列文章是在起步阶段逐步积累的,希望带给大家更好,更真实的转换 ...
- Jenkins+ Xcode+ 蒲公英 实现IOS自动化打包和分发
Jenkins+ Xcode+ 蒲公英 实现IOS自动化打包和分发 直接入正题: Screen Shot 2015-09-18 at 16.56.20.png Mac上安装Jekins jekins下 ...
- 【整理】Xcode中的iOS模拟器(iOS Simulator)的介绍和使用心得
[整理]Xcode中的iOS模拟器(iOS Simulator)的介绍和使用心得 iOS模拟器简介 iOS功能简介 iOS模拟器,是在Mac下面开发程序时,开发iOS平台的程序时候,可以使用的辅助工具 ...
- How to Use Auto Layout in XCode 6 for iOS 7 and 8 Development
The Auto Layout is available on the Storyboard for iOS or OS X development since XCode 5. But, I did ...
- WPF太阳、地球、月球运动轨迹模拟
原文:WPF太阳.地球.月球运动轨迹模拟 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/yangyisen0713/article/details/ ...
- Xcode 8 支持 iOS 7 真机解决过程记录
领导要求不放弃iOS 7 用户,所以我们Xcode 8 上面支持ios 7 必须要解决! 解决方法(过程): 1.应用程序--Xcode(原来的Xcode 7)-- 显示包内容--Contents-- ...
- 新版Xcode无法新建iOS空项目解决方案
--感谢同学分享-- 操作说明: 拷贝Empty Application.xctemplate文件夹至 /Contents/Developer/Platforms/iPhoneOS.platfor ...
随机推荐
- WPF - Group分组对ListBox等列表样式的约束
原文:WPF - Group分组对ListBox等列表样式的约束 在做WPF主题支持时,出现一个分组引起的莫名错误,可是折腾了我一番.在没有使用样式时,列表分组很正常,使用了别人写的ListBox列表 ...
- html常用
常用标签 <head></head> <body></body> <script></script> <a>< ...
- 关于JSP
JSP的本质 JSP本质上就是Servlet, 正常情况下, 它会在第一次被访问的时候被容器转化成Java代码, 然后再从Java代码编译成.class文件, 之后实际就和Servlet没区别了, 也 ...
- Win8Metro(C#)数字图像处理--2.6图像对比度调整
原文:Win8Metro(C#)数字图像处理--2.6图像对比度调整 2.6图像对比度调整函数 [函数名称] 图像对比度调整函数ContrastAdjustProcess(WriteableBi ...
- WPF判断两个PNG图片是否碰撞
这个方法有几个前提 1.两个Image必须在一个Canvas中 2.两个Image的Canvas.Top和Canvas.Left必须赋值 上一篇讲了判断一个PNG图片某个点是否透明 这个基本类似的方法 ...
- SQLServer 可更新订阅数据冲突的一个原因
原文:SQLServer 可更新订阅数据冲突的一个原因 可更新订阅为什么有冲突? 可更新订阅中,当升级增加一个字段时,通常在发布服务器的发布数据库中增加,对表增加字段后,发布自动同步到订阅数据库中(复 ...
- LINQ查询表达式---------where子句
LINQ查询表达式---------where子句 where 子句用在查询表达式中,用于指定将在查询表达式中返回数据源中的哪些元素. 它将一个布尔条件(“谓词”)应用于每个源元素(由范围变量引用), ...
- 基于svg.js实现可编辑的图像
svg.js的git地址https://github.com/svgdotjs/svg.js 实现可以拖动,可双击编辑,可拖动改变长短,线条可旋转以及一个可点击改变大小,可更改内容的二维码. 首先引入 ...
- IDHTTP-HTTPS通讯方法(Indy10.2.3之前仅支持OpenSSL的0.9.8以前的版本)
加载https的站点页面内容的时候记得在窗体上加上“IdSSLIOHandlerSocketOpenSSL1” 以及idhttp里面IOHandler为“IdSSLIOHandlerSocketOpe ...
- ML:多变量线性回归(Linear Regression with Multiple Variables)
引入额外标记 xj(i) 第i个训练样本的第j个特征 x(i) 第i个训练样本对应的列向量(column vector) m 训练样本的数量 n 样本特征的数量 假设函数(hypothesis fun ...
