js常用设计模式实现(一)单例模式
前言
什么是设计模式
设计模式是一种能够被反复使用,符合面向对象特性的代码设计经验的总结,合理的使用设计模式能够让你得代码更容易维护和可靠
设计模式的类型共分为创建型模式,结构型模式,行为型模式三种
创建型模式
创建型模式是对一个类的实例化过程进行了抽象,把对象的创建和对象的使用进行了分离,创建模式有
单例模式
抽象工厂模式
建造者模式
工厂模式
原型模式
单例模式
单例模式的定义是保证一个类仅有一个实例,单例模式它必须自行创建这个实例,并提供一个访问他的全局的访问点
es5的实现
var only = function(data) {
this.data = data;
this.Instance = null;
}
only.go = function(data) {
if(!this.Instance) {
this.Instance = new only(data);
}
return this.Instance;
}
let obj1 = only.go('1')
let obj2 = only.go('2')
console.log(obj1 === obj2);
console.log(obj1);
console.log(obj2);
es6
class only {
constructor(data) {
if (only.prototype.Instance === undefined) {
this.data = data;
only.prototype.Instance = this;
}
return only.prototype.Instance;
}
}
let ob1 = new only("a");
let ob2 = new only("b");
ob2.init = 'init';
console.log(ob1 === ob2);
console.log(ob1);
console.log(ob2);
上边的代码中,无论怎么new,其结果都是唯一的那个实例
单例模式的优缺点
单例模式,因为他的实例是唯一的,所以完全可以通过创建的时候,严格的去控制怎么去创建和访问或者说抛出错误,如果存在频繁的创建和销毁的操作的时候,单例模式事可以提高性能的
但是同样的,单纯的单例模式中是没有抽象操作的,所以说单例模式是一个不便于扩展的模式
单例模式的使用场景
举个例子比如说在项目中的某些时候,我们需要一个dom元素,但是这个元素并不存在,我们需要创建他,但是在创建完之后,如果我们再去点这个按钮的时候,如果他再一次的创建dom,显然是不合理的,dom会越来越多一直被创建,那么在这个时候,我们可以使用单例模式来实现我们想要的效果
例子实现
上边的改吧改吧
class only {
constructor(data) {
if (only.prototype.Instance === undefined) {
var div = document.createElement('div');
div.innerHTML = data;
only.prototype.Instance = div;
}
return only.prototype.Instance;
}
}
let ob1 = new only("a");
let ob2 = new only("b");
ob2.init = 'init';
console.log(ob1 === ob2);
console.log(ob1);
console.log(ob2);
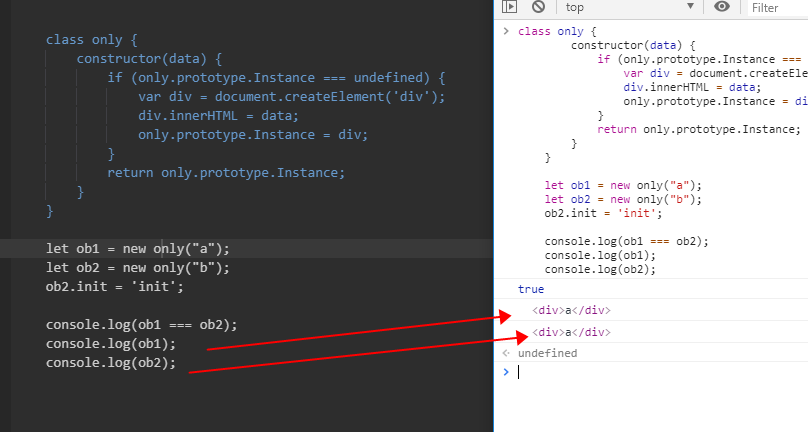
如图

dom元素并不会被重复创建,可以在上边的例子中加一个状态,根据状态判断是否要显示,避免了资源的浪费
js常用设计模式实现(一)单例模式的更多相关文章
- JAVA常用设计模式(一、单例模式、工厂模式)
JAVA设计模式之单例模式 import java.util.HashMap; import java.util.Map; /** * 设计模式之单例模式 * 单例模式(Singleton Patte ...
- java常用设计模式一:单例模式
1.饿汉式 package singleton.demo; /** * @author Administrator * @date 2019/01/07 */ public class Single ...
- js常用设计模式
组合使用构造函数模式和原型模式.其中,构造函数模式用于定义实例属性,而原型模式用于定义方法和共享属性. 例子: <script> function Person(name,age,job) ...
- js常用设计模式实现(三)建造者模式
创建型模式 创建型模式是对一个类的实例化过程进行了抽象,把对象的创建和对象的使用进行了分离 关于创建型模式,已经接近尾声了,还剩下建造者模式和原型模式,这一篇说一说建造者模式 建造者模式的定义 将一个 ...
- java常用设计模式总览
一.java的设计模式大体上分为三大类: 创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式. 结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组 ...
- PHP常用设计模式,PHP常用设计模式详解,PHP详解设计模式,PHP设计模式
PHP常用设计模式详解 单例模式: php交流群:159789818 特性:单例类只能有一个实例 类内__construct构造函数私有化,防止new实例 类内__clone私有化,防止复制对象 设置 ...
- 7 种 Javascript 常用设计模式学习笔记
7 种 Javascript 常用设计模式学习笔记 由于 JS 或者前端的场景限制,并不是 23 种设计模式都常用. 有的是没有使用场景,有的模式使用场景非常少,所以只是列举 7 个常见的模式 本文的 ...
- Javascript十六种常用设计模式
单例模式 何为单例模式,就是无论执行多少次函数,都只会生成一个对象哈哈,看一个简单的demo function Instance(name) { this.name = name; } Instanc ...
- 代码重构 & 常用设计模式
代码重构 重构目的 相同的代码最好只出现一次 主次方法 主方法 只包含实现完整逻辑的子方法 思维清楚,便于阅读 次方法 实现具体逻辑功能 测试通过后,后续几乎不用维护 重构的步骤 1 新建一个方法 ...
随机推荐
- Hadoop MapReduce编程入门案例
Hadoop入门例程简介 一个.有些指令 (1)Hadoop新与旧API差异 新API倾向于使用虚拟课堂(象类),而不是接口.由于这更easy扩展. 比如,能够无需改动类的实现而在虚类中加入一个方法( ...
- Layui 2.0.0 正式发布:潜心之作,开箱即用的前端UI框架(确实很多内容)
Hi,久违了.处暑逼近之际,潜水半年的 layui 是时候出来透透气了.我们带来的是全新的 2.0 版本,一次被我们定义为“破茧重生”的倾情之作.如果你已曾用过 layui,你将真正感受到一次因小而大 ...
- 2-16 mysql主从复制
1. 部署MYSQL主从同步 <M-S> 环境:mysql版本一致,均为5.7.18 master xuegod4 ip 192.168.10.34 数据库密码 yourpassw ...
- 【C#】WindowsAPICodePack-Shell使用教程
原文:[C#]WindowsAPICodePack-Shell使用教程 1.首先在项目中添加WindowsAPICodePack的Nuget包. 点击安装即可. 2.获取<我的电脑>的 ...
- comtextMenu 如何正确的响应MouseLeave事件
今天给菜单加上这个事件,发现弹出菜单后 鼠标怎么动都不会触发 mouseLeave事件 解决方法是 在菜单loaded事件中,利用visualTreeHelper 访问他内部的border控件,把这个 ...
- Win8 Metro(C#)数字图像处理--2.46图像RGB分量增强效果
原文:Win8 Metro(C#)数字图像处理--2.46图像RGB分量增强效果 [函数名称] RGB分量调整 RGBAdjustProcess(WriteableBitmap ...
- Android疑难杂症之Theme
背景:最近在把自己之前写的一个应用换成Material Design风格,在看官方Guide后动手试了一试,没想到出门就遇到了坑,在换成Material Design风格的主题后,我设置了一下colo ...
- Linux7下配置Nginx站点.
今天闲来无事,把服务器重新配置了一下,作为开发者,实际上很多人都是长时间不去配置服务器的,所以曾经很多东西又忘掉了差不多. 特在此分享一下配置成功后的配置文件内容. 其实配置后的文件内容很简单,也没有 ...
- MiTeC System Information Component Suite 10.9.2 D5-XE3 Full Source
The most complex system information probe in Delphi world, it consists of many standalone components ...
- delphi 在多线程中使用 CreateOleObject 导致失败(一定要使用CoInitialize和CoUninitialize,举例查询WMI)
原帖地址 http://bbs.csdn.net/topics/390481350 解决办法 procedure DisplayVideoInfo; var wmi, objs, obj : OleV ...
