Supermap/Cesium 开发心得----飞天动线的实现
在实际开发中,我遇到这样的问题,只给了两地点的坐标,要求会出从A地到B地的在天上飞的那种动态线
本质上动线的效果就是构造实体Entity中的polyline来实现,设置好材质,颜色和运动频率
具体实现:
1、先构造点,假设已知起点和终点的Cartesian3坐标
function generateCurve(startPoint, endPoint){
let addPointCartesian = new Cesium.Cartesian3();
Cesium.Cartesian3.add(startPoint, endPoint, addPointCartesian);
let midPointCartesian = new Cesium.Cartesian3();
Cesium.Cartesian3.divideByScalar(addPointCartesian, 2, midPointCartesian);
let midPointCartographic = Cesium.Cartographic.fromCartesian(midPointCartesian);
//除以的这个数越小 开始的位置聚集的位置就越陡,越大 开始的位置线就越平缓,
midPointCartographic.height = Cesium.Cartesian3.distance(startPoint, endPoint) / 10;
let midPoint = new Cesium.Cartesian3();
Cesium.Ellipsoid.WGS84.cartographicToCartesian(midPointCartographic, midPoint);
let spline = new Cesium.CatmullRomSpline({
times: [0.0, 0.5, 1.0],
points: [startPoint, midPoint, endPoint]
});
let curvePointsArr = [];
for(let i = 0, len = 300; i < len; i++){
curvePointsArr.push(spline.evaluate(i / len));
}
return curvePointsArr;
}
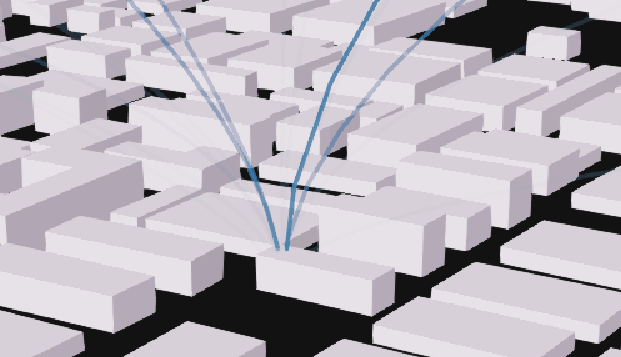
效果展示
除以的数值大

除以的数值小

2、构造polyline型的Entity
let curLinePointsArr = generateCurve(startPt, endPt);
//构造实体动线的配置
viewer.entities.add({
description: "飞天动态轨迹线",
show: true,
polyline: {
width: 3,
positions: curLinePointsArr,
material: new Cesium.PolylineTrailMaterialProperty({ // 尾迹线材质
//指定线型的填充颜色,替换为白色。
color: new Cesium.Color.fromCssColorString("rgba(70,130,180, 1.0)"),
//指定轮廓线的颜色,可选的黑色。
outlineColor: new Cesium.Color(70 / 255, 130 / 255, 180 / 255, 0.3),
//设置尾迹线的长度在整条线中占的比例,替换数值0.3
trailLength: 0.8,
//数值属性,设置尾迹线从起点到终点的运行周期,单位是秒,每次转换1000.0。
period: 3
}),
}
});
最终效果

Supermap/Cesium 开发心得----飞天动线的实现的更多相关文章
- Supermap/Cesium 开发心得----定位
SuperMap的WebGL是基于开源JS库Cesium做的修改而形成的产品,理论上用起来大同小异,如果在有不一样的地方再看,基本上还是与Cesium的接口名称和结构是一样的. 定位方法有基于Cesi ...
- Supermap/Cesium 开发心得----动态散点图(波纹点/涟漪点)
在二维开发中,openlayers4 入门开发系列结合 echarts4 实现散点图,下图是GIS之家的效果图,那么在三维中,则可借助Entity来变相构造下图的效果. 思路: 构造实体ellipse ...
- Supermap/Cesium 开发心得----本地视频接入播放
在三维中,为了增加现实感.给人一种带入感,我们会采取接入视频的方式来实现,那么如何接入视频呢? 由于没有截至写文章为止,我没有视频流数据,所以只能采取本地视频文件的方式来做. 本文介绍结束视频的其中一 ...
- Supermap/Cesium 开发心得----获取三维视角的四至范围
网上目前有两种获取当前Camera的四至范围的方法 方法一 这种方法是最通用的,即使在哥伦布视角(2.5D下依旧能准确获取值) function getCurrentExtent() { // ...
- Qt在线技术交流之OpenGL、Quick以及所经历项目开发心得分享
时间:3月25日晚上7:30 主题:Qt在线技术交流之OpenGL.Quick以及所经历项目开发心得分享 直播:http://qtdream.com 主页.全民TV,可能会加上其他的直播平台进行转播 ...
- 安卓版App开发心得
从2016年4月到6月主要做的工作是网站的开发,而6月到现在2016年8月初,主要做的工作是Android和IOS两种App的开发,又以Android为主. 将这段时间的Android开发心得记录如下 ...
- AEAI Portlet开发心得
1 背景概述 Portlet是AEAI Portal组件API,是基于Java的Web组件,由Portlet容器管理,并由容器处理请求,生产动态内容.AEAI Portal中已经预置了许多Portle ...
- CubieBoard开发板不用ttl线也不用hdmi线的安装方法
本文重点在于CubieBoard开发板系统的初始化安装,并且不用ttl和hdmi线,开机就可以远程ssh进系统.本文适合没有配线的同学参考操作.事实上,无论有没有ttl线,按照本文的方法安装效率都是一 ...
- Cesium学习2:如何从零开始在Eclipse IDE,Java语言搭建cesium开发环境
废话不多说,今天就先在Eclipse上搭建Cesium开发环境吧~ 零.Cesium简介 Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素.不需要安装任 ...
随机推荐
- 题解-洛谷P2010-回文日期
原题链接: https://www.luogu.org/problem/P2010 题目简述: 牛牛习惯用8位数字表示一个日期,其中,前4位代表年份,接下来2位代表月份,最后22位代表日期.显然:一个 ...
- 2019 ICPC Asia Nanjing Regional K. Triangle
题目:在直角坐标系中给定 p1,p2,p3构成三角形,给定p4可能在三角形边上也可能不在, 问能不能在三角形上找出p5,使得线段p4p5,平分三角形(p4必须在三角形上).不能则输出-1. 思路:四个 ...
- 从两个List集合里找到相同部分和不同部分
/** * 获取两个集合里元素不同的部分 */ public List<User> getDifferent(List<User> u1, List<User> u ...
- 你真的了解Object源码吗
欢迎点赞阅读,一同学习交流,有疑问请留言 . GitHub上也有开源 JavaHouse 欢迎star 引入 Object 应该是比较简单的源码了.现在我们来分析一下他.Object 是类层次结构的根 ...
- day20191009jdbc学习笔记
周三Wednesday JDBC(Java DataBase Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Ja ...
- 感觉async await 异步编程 并不能提升性能?
我有2个方法 代码相同 都是执行上传文件IO操作 一个同步 一个异步 接着我用POSTMAN 分别用200个线程 去同时测试2个接口 结果很意外 2个接口 同时执行完成的速度 异步更慢 之前经常看别人 ...
- sina中的附件图片处理
这样写就会频繁的创建和销毁对象 因为setPhotos这个方法调用频繁 如果在里面直接用for循环创建9个UIImageView如果因为cell重用 比如在上一个cell中本来就有UIImageVie ...
- session与cookie的介绍和两者的区别之其相互的关系
转:https://blog.csdn.net/weixin_37196194/article/details/55806366 本文分别对Cookie与Session做一个介绍和总结,并分别对两个知 ...
- apache thrift 和 apache jersey 记录
几篇好的入门文档链接: 1. Hello World by Thrift Using Java 2. Thrift 实例 Helloworld 3. Thrift版的Hello World 4. Th ...
- Spring Boot 结合Spring Data结合小项目(增,删,查,模糊查询,分页,排序)
本次做的小项目是类似于,公司发布招聘信息,因此有俩个表,一个公司表,一个招聘信息表,俩个表是一对多的关系 项目整体结构: Spring Boot和Spring Data结合的资源文件 applicat ...
