uni-app实现多端开发
多端开发,听名字就感觉不一样,一套代码。多端使用,适用于各个平台。市面上很多关于多端开发的框架,比较常用,流行的框架 uni-app,Chameleon(变色龙),taro这些,都可以支持多端,一套代码,8个平台支持,
语法差异上,uni-app和Chameleon(变色龙)都选择使用的是小程序和vue的语法结合,但是taro语法是react,熟悉react语法,比较熟悉这套框架,对于技术选项,框架的活跃度,这个框架的认知度,选择适合自己的框架.
根据公司的需求,选择框架,选择之前,也是研究了一下这个三个框架,最后还是选择用uni-app选择开发,个人比较熟悉vue,有做过小程序方面的,选择uni-app是最合适的,坑还是比较多,需要多踩坑。
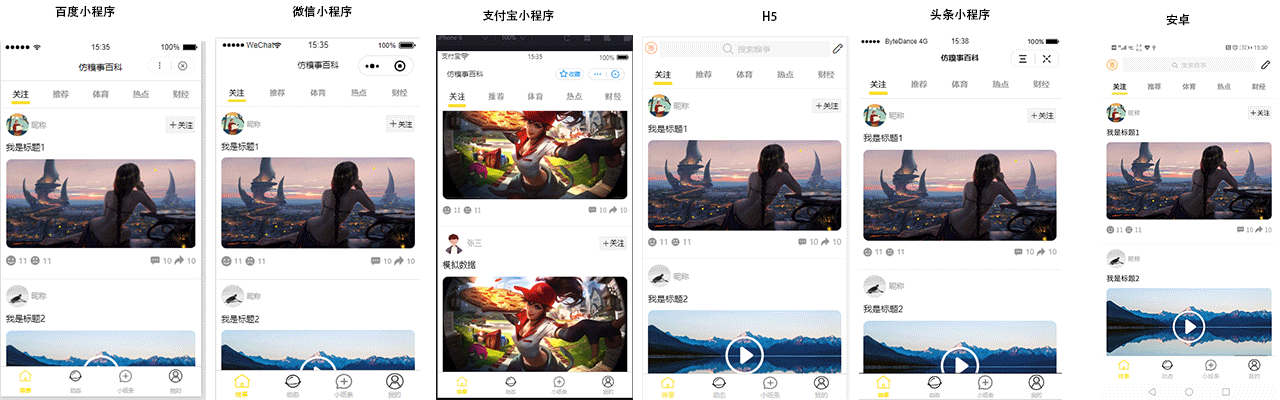
一套代码,测试在6个平台,分别是H5页面,安卓,微信小程序,百度小程序,支付宝小程序,头条小程序这几个平台。

uni-app底层的语法还是用到了weex,而且对应是应用市场插件种类很多,几乎能满足项目的需求,Ul库。选择uni-app的好处

1.微信小程序
先去官网下载开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
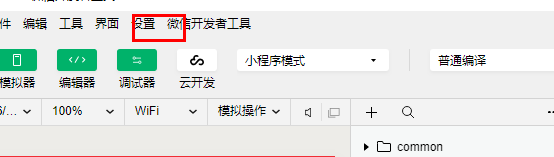
安装完之后,在编辑器找到安装的目录。

第一次编辑运行的时候,需要在微信编辑器找到设置,选择安全设置,一定要把这个服务端口开启才可以使用。


2.百度小程序和支付宝小程序
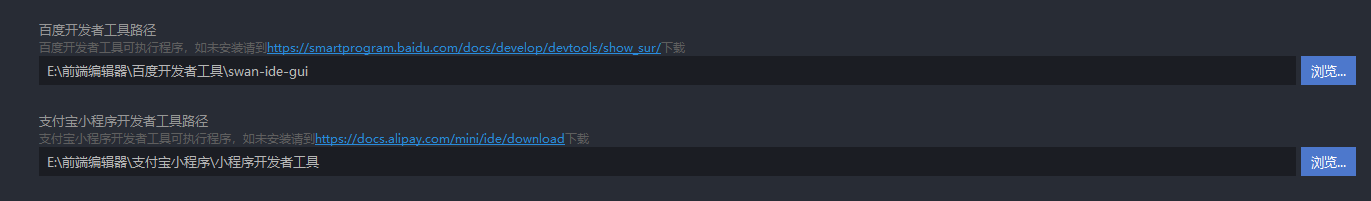
百度小程序开发工具:https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
支付宝小程序开发工具:https://docs.alipay.com/mini/ide/download
这个就不需要配置什么了。安装,配置好对应的目录就可以了,启动的时候,需要手动填写目录地址,uni-app不会自动打开百度小程序和支付宝小程序。需要手动,然后在保存的时候,就会自动刷新

3.头条小程序
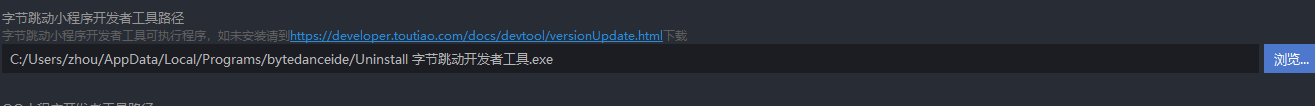
因为这个头条小程序出来没有多久,uni-app做的兼容性不是很好,坑比较多,这个编辑器默认安装C盘,没得选择,也是和百度和支付宝小程序一样,必须是手动打开才行。
头条小程序:https://developer.toutiao.com/docs/devtool/versionUpdate.html

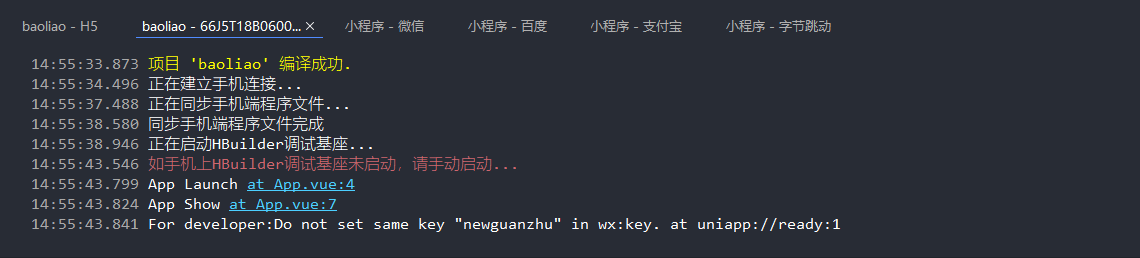
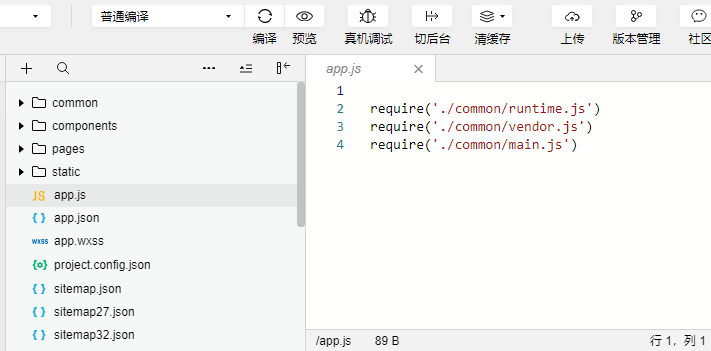
说这个坑,确实坑太多,第一次编辑启动的时候,最重要的三个文件没有加载过来。这个需要手动引入这三个文件,才生效,如果发现运行不成功,报错,一定要看看app.js文件是否引入这个几个文件了

其他小程序都没有问题,只有头条不行。

4.安卓和H5页面
这个相比较就简单了很多,不需要配合什么东西。点击运行对应的就行。
最终效果,经过学习看视频敲写一个案例,运行在对应的平台展示效果

一切准备就绪,就开始慢慢的踩坑,熟悉小程序和vue并且写个项目,上手很快。
uni-app实现多端开发的更多相关文章
- 微信APP支付服务端开发Java版(一)
一.准备工作 去微信开发者中心下载(扫码支付,里面的大部分代码是可以用的) https://pay.weixin.qq.com/wiki/doc/api/micropay.php?chapter=11 ...
- 微信支付(APP支付)-服务端开发(一)
微信支付,首先需要注册一个商户平台公众账号,(网址:https://pay.weixin.qq.com/index.php/home/d_login) 目前微信支付的接入方式有四种方式:公众号支付,A ...
- 跨端开发技术 | 拼团商城项目同时开发app和小程序的要点
此项目为拼团商城类型,主要功能包括商品分类.商品详情.商品搜索.拼团.订单管理等. 项目源码在 https://github.com/apicloudcom/group-ec 仓库的 widget 目 ...
- APP移动端开发html模板
移动端开发模板: 750的稿子除以75: <!DOCTYPE html> <html> <head> <meta charset="utf-8&qu ...
- 基于UniApp社区论坛多端开发实战
什么是移动端WebApp 移动端WebApp: 泛指手持设备移动端的web 特点: - 类App 应用,运行环境是浏览器 - 可以包一层壳,成为App - 常见的混合应用: ionic, Cordov ...
- 移动端开发概览【webview和touch事件】
作为一个前端,而且作为一个做移动端开发的前端,那意味着你要有三头六臂,跟iOS开发哥哥一起打酱油,跟Android开发哥哥一起修bug... Android vs Ios 我在webkit内核的chr ...
- 在线教学、视频会议 Webus Fox(2) 服务端开发手册
上次在<在线教学.视频会议软件 Webus Fox(1)文本.语音.视频聊天及电子白板基本用法>里介绍了软件的基本用法.本文主要介绍服务器端如何配置.开发. 1. 配置 1.1 IIS配置 ...
- HTML5-前端开发很火且工资很高?
前言 晚上逛论坛看到一篇对从事HTML5前端开发的文章写的非常不错,和目前的市场形势差不多,然后我在其基础上给大家进行加工总结一下分享给大家.今天我们谈论的话题是<<为什么从事HTML5前 ...
- 【译】使用 Flutter 实现跨平台移动端开发
作者: Mike Bluestein | 原文地址:[https://www.smashingmagazine.com/2018/06/google-flutter-mobile-developm ...
- APP的三种开发模式
转载于http://pleasureswx123.github.io/2014/09/15/APP%E7%9A%84%E4%B8%89%E7%A7%8D%E5%BC%80%E5%8F%91%E6%A8 ...
随机推荐
- 2019-9-23:渗透测试,基础学习,http协议数据包的认识,html css的认识,笔记
Burp suite功能模块Dashboard:扫描Proxy:拦截包,代理 drop:放弃Intruder:爆破Decoder:编码,解码repeater:重放comparer:比较 BP,prox ...
- java集合讲解
java集合讲解 1.概述 集合类的顶级接口是Iterable,Collection继承了Iterable接口 常用的集合主要有 3 类,Set,List,Queue,他们都是接口,都继于Collec ...
- Theano at a Glance
Theano一览 Theano是一个Python库,它允许你定义.优化和求值数学表达式,特别是具有多维数组(numpy.ndarray)的数学表达式.对于涉及大量数据的问题,使用Theano可以获得与 ...
- 你不知道的setTimeout第三个参数
你不知道的setTimout第三个参数 说起setTimeout,各位再熟悉不过,用法也很简单:setTimeout(fun, delay). 但说起来你可能不信,用了这么多年的setTimeout居 ...
- MySQL统计各个表中的记录数
通过下面的SQL语句可以统计出数据库的各个表中的记录数: select table_schema, table_name,table_rows from information_schema.tabl ...
- 【RN - 基础】之Windows下搭建React Native开发环境
前言 React Native由Facebook公司于2015年F8大会上开源,其主张“Learn once, write everywhere”.React Native的核心设计理念是:既拥有Na ...
- 小白都会用的免配置 Aria2 图形界面版免费开源下载软件PDM
如今的迅雷真的越发让人失望,好好的下载软件变成了广告浏览器,最近又关停了“远程下载”功能,就算花钱加入会员,很多资源现在也不允许下载了,鸡肋的很. 然而除了 IDM.Folx.qBitorrent 等 ...
- 相对和绝对路径、cd命令、创建和删除目录、rm命令 使用介绍
第2周第1次课(3月26日) 课程内容:2.6 相对和绝对路径2.7 cd命令2.8 创建和删除目录mkdir/rmdir2.9 rm命令 2.6相对和绝对路径 任何一个文件都有一个从根开始的路径,绝 ...
- 一个缓存使用案例:Spring Cache VS Caffeine 原生 API
最近在学习本地缓存发现,在 Spring 技术栈的开发中,既可以使用 Spring Cache 的注解形式操作缓存,也可用各种缓存方案的原生 API.那么是否 Spring 官方提供的就是最合适的方案 ...
- ASCII, Unicode, UTF-8
(本文参考:http://www.ruanyifeng.com/blog/2007/10/ascii_unicode_and_utf-8.html) 1. ASCII码 我们知道,在计算机内部,所有的 ...
