vue 仿微信朋友圈9张图上传功能
项目需求要求用户上传商品的时候可以一次性上传9张图,多余9张提示‘只能上传9张图’,并且每张图右上角有个删除按钮,图片也可以点击放大。
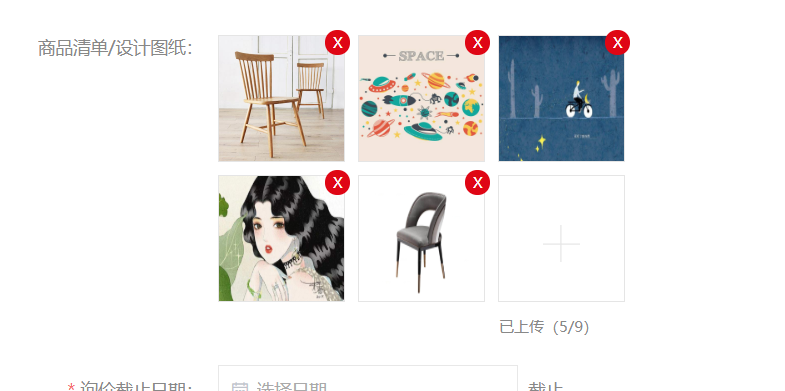
出来的效果图如下:


话不多说,上代码:
<el-form-item label="商品清单/设计图纸:">
<div class="showImg">
<ul>
<li v-for="(item,index) in showImgsrc" :key="index" style="position: relative">
<img :src=item alt="">
<span style=" position: absolute;
top: -5px;
right: -5px;
background: rgb(223, 6, 21);
color: rgb(255, 255, 255);
text-align: center;
line-height: 20px;
font-size: 12px;
width: 20px;
height: 20px;
cursor: pointer;
border-radius: 30px;" @click="clearImg(index)">X</span>
</li>
<li v-if="showImgsrc.length<9">
<div class="uploadImgBtn" id="uploadImgBtn" style="text-align: center">
<span style="display:inline-block;margin:30px auto;font-size: 30px;color: #e5e5e5">
<img src="@/assets/images/addImg.png" alt="">
</span>
<input type="file" @change="uploadImg($event)" class="uploadImg" multiple>
</div>
<span style="font-size: 12px;position: absolute">已上传({{showImgsrc.length}}/9)</span>
</li>
</ul>
</div>
</el-form-item>
方法如下:
uploadImg(e){
let that=this;
let imgFiles=e.target.files;
console.log(e.target.files.length);
if(e.target.files.length+that.showImgsrc.length>=10){
this.showDialog=true;
this.contentText='您最多只能上传9张图片,请重新上传!'
}else{
for( var i = 0 ; i < imgFiles.length ; i++ ){
var fr = new FileReader();
fr.onload = function(e){
that.showImgsrc.push(this.result);
}
fr.readAsDataURL(imgFiles[i]);//读取文件
}
}
}
删除图片:
clearImg(index){
this.showImgsrc.splice(index,1);
},
功能逻辑很简单:就是声明一个空数组showImgSrc,当用户当张图上传的时候,循环图片然后push到showImgSrc空数组里面。最后ul li九宫格显示showImgSrc里的图片。
vue 仿微信朋友圈9张图上传功能的更多相关文章
- Android 仿微信朋友圈拍小视频上传到服务器
这个接上一个写的实现拍小视频和传到服务器的 界面是这个样子滴. 我也知不知道怎么给图片搞小一点o(╯□╰)o 布局文件是这样的[认真脸] <?xml version="1.0&quo ...
- PHP GD库---之微信朋友圈9张图
$item_pic = "img/item.jpg"; list($width, $height) = getimagesize($item_pic); $item_pic = i ...
- Android 仿微信朋友圈发动态功能(相册图片多选)
代码分享 代码名称: 仿微信朋友圈发动态功能(相册图片多选) 代码描述: 仿微信朋友圈发动态功能(相册图片多选) 代码托管地址: http://www.apkbus.com/android-15276 ...
- Android 仿微信朋友圈添加图片
github地址(欢迎下载Demo) https://github.com/zhouxu88/WXCircleAddPic 老习惯,先上图,着急用的朋友,直接带走Demo,先拿来用吧,毕竟老板催的紧, ...
- Android NineGridLayout — 仿微信朋友圈和QQ空间的九宫格图片展示自定义控件
NineGridLayout 一个仿微信朋友圈和QQ空间的九宫格图片展示自定义控件. GitHub:https://github.com/HMY314/NineGridLayout 一.介绍 1.当只 ...
- 微信jssdk,实现多图上传的一点心得
一.首先在common.js里封装一个函数,在需要调用jsSDK的页面引用此方法即可实现微信的信息配置function signatureJSSDK() { var url = window.loca ...
- hdjs---laravel 框架使用hdjs 实现多图上传功能
hdjs---laravel 框架使用hdjs 实现多图上传功能 一.总结 一句话总结: [在网上找hdjs的使用实例]和[能遇见讲hdjs的视频],也是完全搞懂hdjs的不错的方式 1.hdjs中的 ...
- Android 高仿微信朋友圈动态, 支持双击手势放大并滑动查看图片。
转载请注明出处:http://blog.csdn.net/sk719887916/article/details/40348873 作者skay: 最近参与了开发一款旅行APP,其中包含实时聊天和动态 ...
- 如何利用Python网络爬虫抓取微信朋友圈的动态(上)
今天小编给大家分享一下如何利用Python网络爬虫抓取微信朋友圈的动态信息,实际上如果单独的去爬取朋友圈的话,难度会非常大,因为微信没有提供向网易云音乐这样的API接口,所以很容易找不到门.不过不要慌 ...
随机推荐
- 【学习笔记】《Java编程思想》 第1~7章
第一章 对象导论 对整书的概要. 略读. 第二章 一切都是对象 创建一个引用,指向一个对象. 安全的做法:创建一个引用的同时便进行初始化. 对象存储的地方:1)寄存器:这是最快的存储区,因为它位于不同 ...
- 从壹开始[做贡献]之二 || 推荐VSCode多语言开发,支持一键JAVA
缘起 哈喽大家周一好!好久不见鸭,最近在看一本书,很好,<人类简史>,适合夏日星空,仰观宇宙之大
- java之JavaBean
JavaBean是一种java语言编写而成的可重用组件. 所谓JavaBean,是指符合以下标准的java类: 类是公共的: 有一个无参的公共构造器: 有属性,属性一般是私有的,且有对应的set.ge ...
- ReactNative: 使用尺寸类Dimensions获取屏幕尺寸
一.简介 在前面创建使用组件时,虽然使用的都是伸缩盒子布局,但是很少使用宽高来进行绝对定位.在iOS中可以通过UIScreen控件获取当前屏幕的宽高,同样地,在RN中提供了一个尺寸组件Dimensio ...
- Linux 部署 FastDFS
FastDFS 安装规划: 项目 信息 Group Name group1 FastDFS安装主目录 /usr/local/fastdfs-5.0.8 FastDFS work主目录 /usr/loc ...
- SpringBoot2.0 整合 SpringSecurity 框架,实现用户权限安全管理
本文源码:GitHub·点这里 || GitEE·点这里 一.Security简介 1.基础概念 Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方 ...
- Maven 教程之 pom.xml 详解
作者:dunwu https://github.com/dunwu/blog 推荐阅读(点击即可跳转阅读) 1. SpringBoot内容聚合 2. 面试题内容聚合 3. 设计模式内容聚合 4. My ...
- c#时间戳相互转换
/// <summary> /// 获取时间戳 /// </summary> /// <returns></returns> public static ...
- C# Serialization performance in System.Runtime.Serialization.Formatters.Binary.BinaryFormatter,Newtonsoft.Json.JsonConvert and System.Text.Json.JsonSerializer.Serialize
In .net core 3.0 using System;using System.Collections.Generic;using System.Collections;using System ...
- 松软科技web课堂:JavaScript 数组迭代方法
数组迭代方法对每个数组项进行操作,听着挺高深,其实,就是对数组对象一次性逐一进行一种操作的一种叫法.(文章来源:www.sysoft.net.cn,加v:15844800162深度交流) Array. ...
