巧妙利用selenium中的JS操作来处理特殊的文本框
在使用selenium对页面进行相关操作时,有时候会遇到以下三种情况:
1.日期框:无法直接输入文本,必须要选择某一天的日期并点击才会填入文本框;
2.检索框:可以直接输入文本,但必须要点击根据输入的文本检索出来的下拉列表的某一项;
3.置灰的文本框:无法直接输入文本
按照常规套路,我们通常都会采取各种元素定位方法按照操作步骤一步一步来实现,但是遇到上面三种奇葩,页面定位操作就显得有些捉襟见肘了,因此我们可以通过selenium中的javascript操作来处理它。
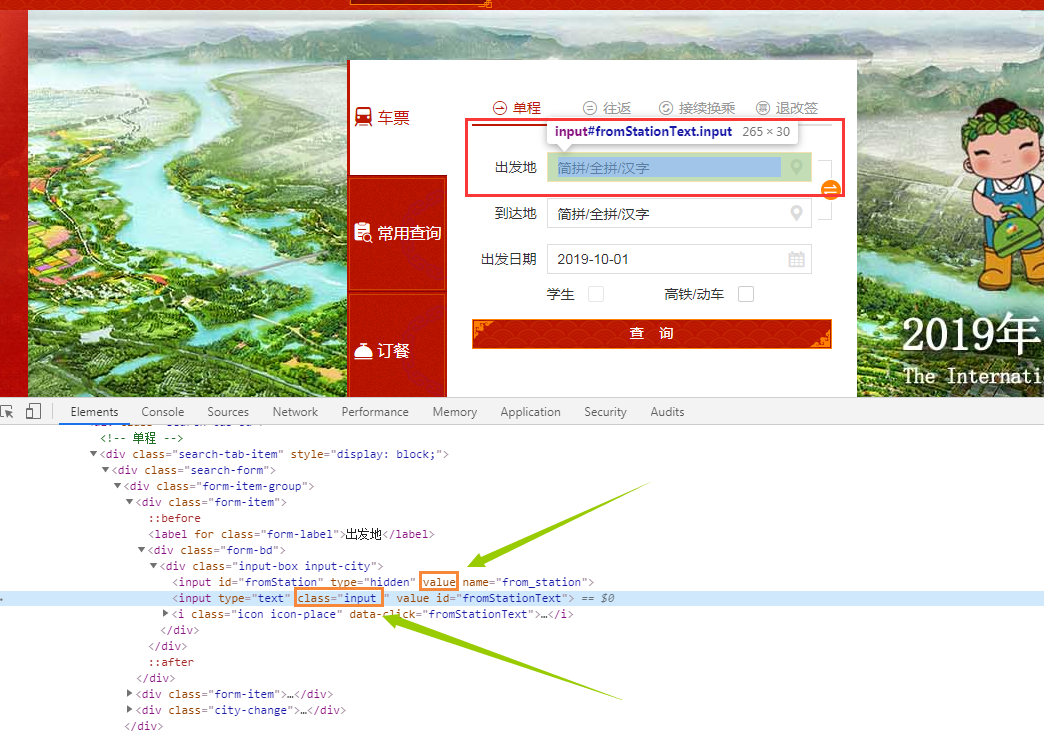
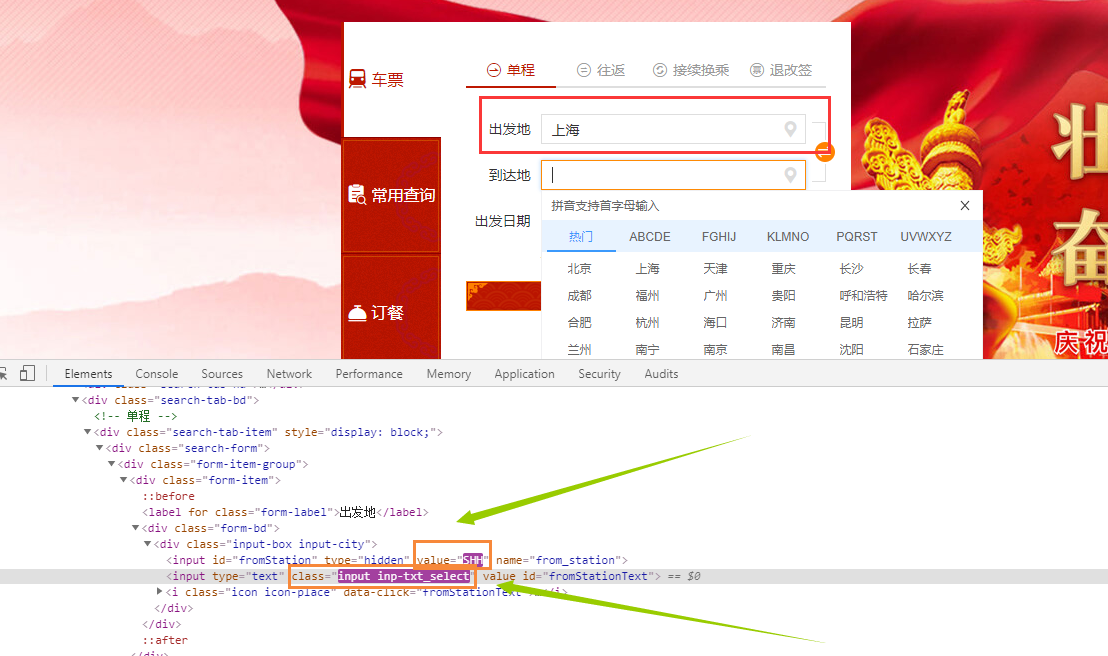
我们以12306铁路官网的查票系统来演示,先看看出发地文本框,这个就是典型的检索框,根据下面两张图的对比,当我们在出发地通过输入检索信息选择了“上海”之后,第一个input标签的value由空值变更为“SHH”(代表上海),第二个input标签的“class”由input变更为“input inp-txt_select”(虽然最终不需要通过js去改变这个值也能达到效果),另外第二个input标签的value改变了隐藏属性,由“简拼/全拼/汉字”变更为了“上海”,通过js可以获取到。


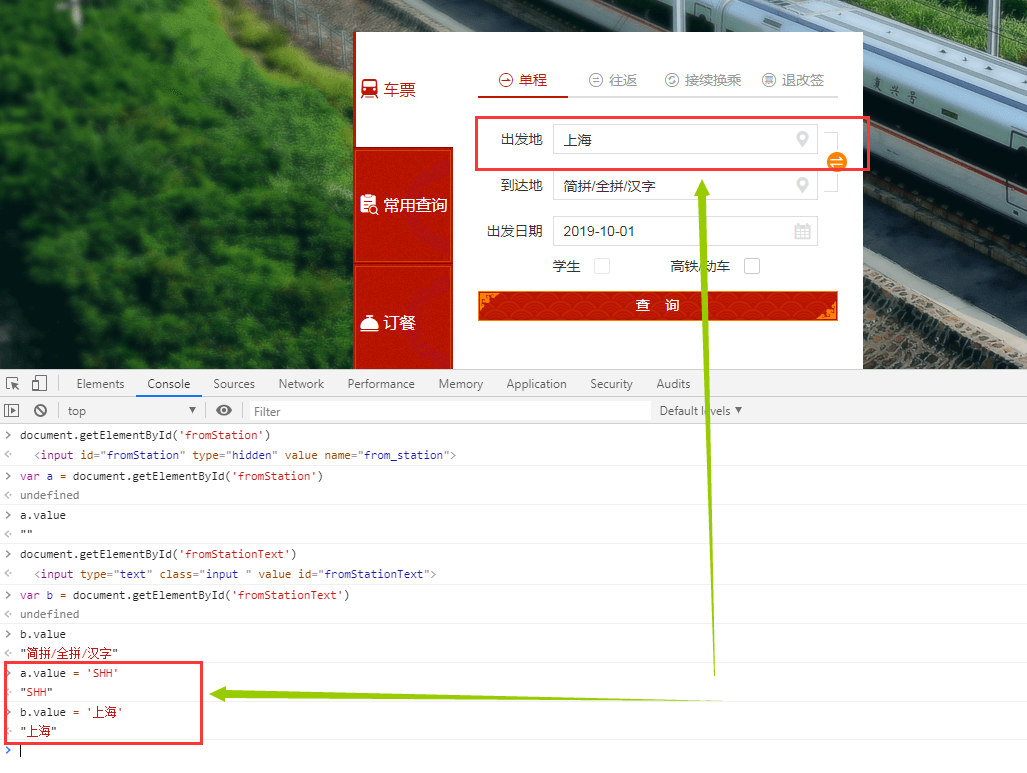
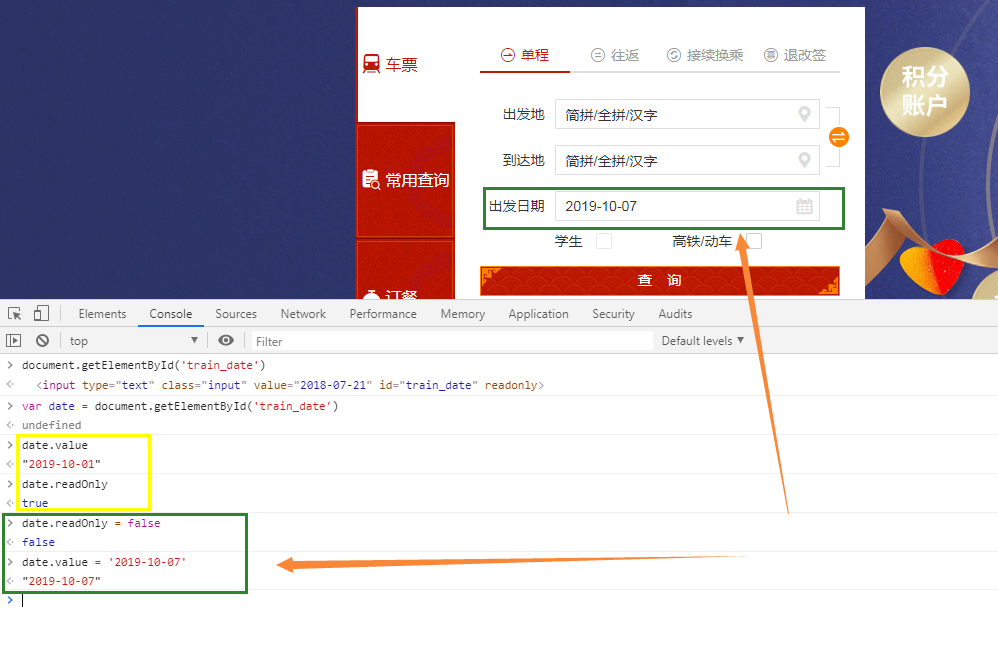
我们先来通过F12的Console来获取并改变它的文本框的值,具体步骤见下图:
通过js操作,我们知道它的初始值为空

当我们把第一个标签的value的值改变为“SHH”,第二个标签的value的值改变为“上海”时,文本框自动变更为“上海”,到达地检索框的操作方法一致。

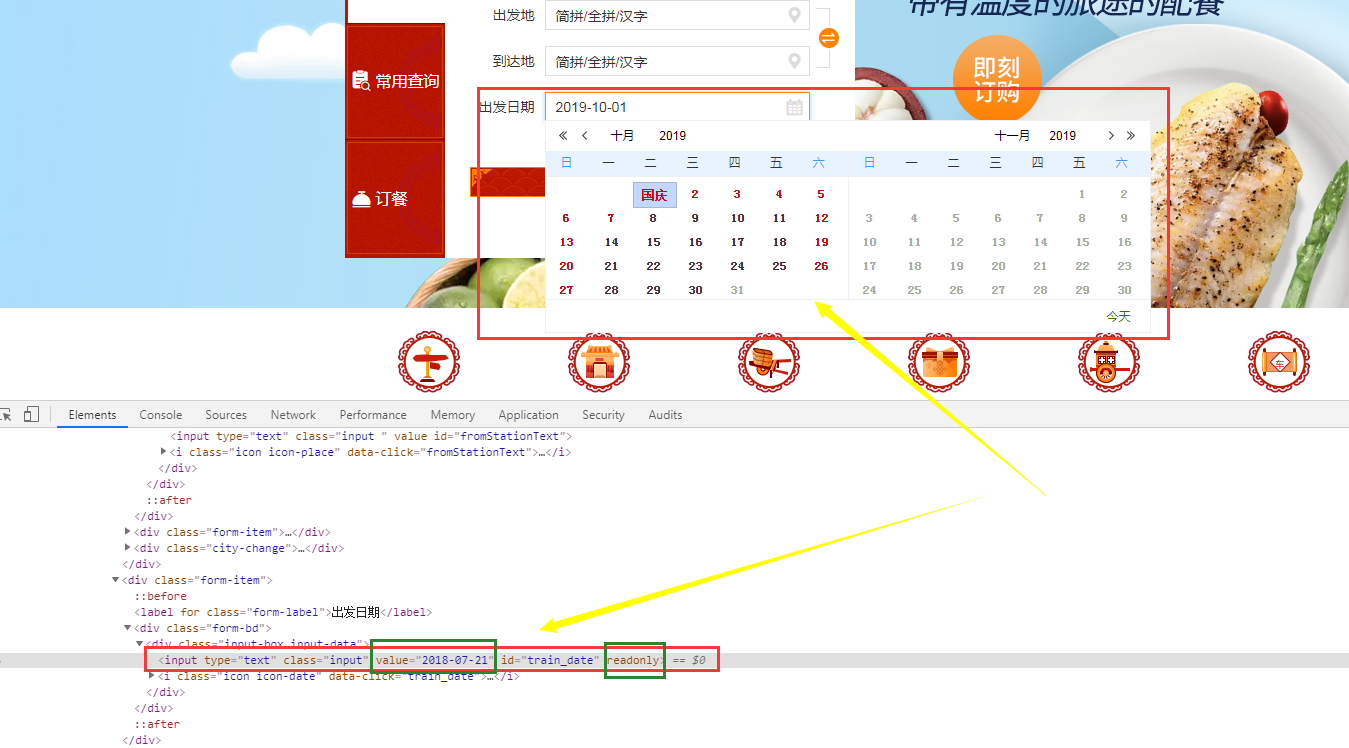
针对日期框,跟上面的检索框处理方法略有差别,先看看日期框的页面元素属性

我们已经注意到它有两个关键属性value和readonly,通过js发现,readonly的属性值为true,表示禁止输入,那么我们可以直接通过修改readonly的值为false来达到我们的目的

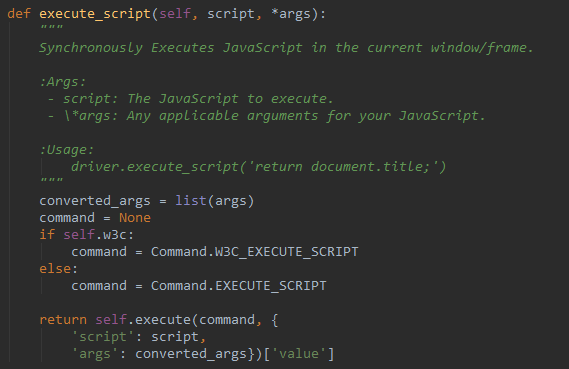
置灰输入框操作方法跟上面大同小异,这里就不依依演示了,在selenium中,driver对象有一个方法可以专门操作js,这个方法名为:execute_script(),源代码如下:

使用方法通过以下代码来示例:
'''
使用js完成12306的查票操作
'''
from datetime import datetime
from selenium import webdriver driver = webdriver.Chrome()
driver.get("https://www.12306.cn/index/") # 打开12306官网 start_area_js = '''
var a = document.getElementById("fromStation");
a.value = 'NJH';
'''
driver.execute_script(start_area_js) start_input_js = '''
var j = document.getElementById('fromStationText');
j.className = 'input inp-txt_select';
j.value = '南京';
'''
driver.execute_script(start_input_js) # 修改到达地
end_area_js = '''
var b = document.getElementById("toStation");
b.value = 'SHH';
'''
driver.execute_script(end_area_js) end_input_js = '''
var k = document.getElementById('toStationText');
k.className = 'input inp-txt_select';
k.value = '上海';
'''
driver.execute_script(end_input_js) # 修改出发日期,利用f表达式使用datetime.now()动态获取当天日期(格式:年-月-日)
# 方法一
# 通过操作js语句document下的getElementById()方法传入id值
train_date_js = f'''
var c = document.getElementById('train_date');
c.readOnly = false;
c.value = '{datetime.strftime(datetime.now(), "%Y-%m-%d")}'
'''
driver.execute_script(train_date_js) # 方法二
# 通过创建WebElement对象传入arguments中,方括号里面的索引值+1跟execute_script()里的参数索引保持对应
ele = driver.find_element_by_xpath("//input[@id='train_date']")
train_date_js = f'''
var c = arguments[0];
c.readOnly = false;
c.value = '{datetime.strftime(datetime.now(), "%Y-%m-%d")}'
'''
driver.execute_script(train_date_js, ele) # 点击查询
select_button_ele = driver.find_element_by_xpath(
"//input[@id='train_date']/ancestor::div[@class='form-item']/following-sibling::div//a[contains(text(),'查')]")
select_button_js = '''
var d = arguments[0];
d.click();
'''
driver.execute_script(select_button_js, select_button_ele)
巧妙利用selenium中的JS操作来处理特殊的文本框的更多相关文章
- 如何利用CSS中的ime-mode用来控制页面上文本框中的全角/半角输入
css 之 ime-mode语法:ime-mode : auto | active | inactive | disabled取值:auto : 默认值.不影响ime的状态.与不指定 ime-mode ...
- java selenium webdriver处理JS操作窗口滚动条
未经作者允许,禁止转载!!! java selenium webdriver处理JS操作窗口滚动条 java selenium webdriver处理JS操作窗口滚动条 import org.open ...
- selenium中的元素操作之三大切换(二)
一.窗口切换 使用方法: 1.获取到打开的所有的窗口,句柄handles all_handles = driver.window_handles print(all_handles) 2.获取当前的窗 ...
- 分步引导中,Js操作Cookie,实现判断用户是否第一次登陆网站
上一篇介绍了分布引导插件IntroJs的使用,本篇介绍通过Js操作cookie的方法. 分步引导的功能只适合与第一次登陆网站的新用户,不能每次登陆都提示分布引导,那么如何判断用户是否第一次登录网站呢? ...
- JS:checkFrom对输入框和文本框的判断总结
天看了老东家的一个专题页面,发现里边的checkFrome.js收集了很多对文本框的判断,非常有用收藏一下.其中包含了:1.页面截取字符串2.文本框最大长度限制3.判断必须是数字和字母的组合4.判断是 ...
- Jquery / js 判断数据类型方法(限制文本框类型输入)
当想要判断文本框中的值是否为自己想要的类型时,可以通过一些方法作出判断,这里对于光标离开文本框时判断文本框中输入的是否是数值类型,如果不是,做出提示 $("#WORKYEARS") ...
- js常用的一些正则验证文本框
只允许输入数字和-onKeyUp="value=value.replace(/[^-\d]/g,'')" onafterpaste="value=value.replac ...
- 24Flutter中常见的表单有TextField单行文本框,TextField多行文本框、CheckBox、Radio、Switch
一.Flutter常用表单介绍: CheckboxListTile.RadioListTile.SwitchListTile.Slide. 二.TextField:表单常见属性: maxLines:设 ...
- Python selenium webdriver设置js操作页面滚动条
js2 = "window.scrollTo(0,0);" #括号中为坐标 当不知道需要的滚动的坐标大小时: weizhi2 = driver.find_element_by_id ...
随机推荐
- zhy2_rehat6_mysql03 - MHA_搭建.txt
export LANG=en_US 机器 VPN ip linux 账号/密码manager2 172.28.20.131 10.1.1.11 mysql2 - z(主) 172.28.20.133 ...
- 如何在Oracle 12C中Drop/Truncate多个分区 (Doc ID 1482264.1)
How to Drop/Truncate Multiple Partitions in Oracle 12C (Doc ID 1482264.1) APPLIES TO: Oracle Databas ...
- [洛谷P1279][题解]字串距离
题目戳我 很明显的这题是一道dp,主要讲一下几个细节 1.初始化 我们需要初始化边界情况也就是一个字符串为空的情况 #----------# #----------# A:aaaaaa A:□□□□□ ...
- 数组类的创建——DynamicArray.h
完成DynamicArray类的具体实现 DynamicArray设计要点——类模板 动态确定内部数组空间的大小 实现函数返回数组长度 拷贝构造和赋值操作 DynamicArray类的声明 templ ...
- linux-在指定路径下查询文件夹是否存在
我们常常在Linux下去查找文件 find / -name 'test.py' # 在根目录下查找名为test.py的文件 但是如果用查找文件的方式去查找文件夹的话,是查不到的 find / -max ...
- 如何用node.js中的ejs写入页面_以6.19京东秒杀的商品为例
用erpress搭建好基本框架后,在自己新建的express文件夹下将会生成;bin,public,routes,views,app.js,package.json,node_modules目录哟!, ...
- Cypress 之 URL访问
visit 作用: 访问一个远程URL. (建议:使用前设置 baseUrl) 语法: cy.visit(url) cy.visit(url, options) cy.visit(options) 使 ...
- Docker 系列之 基础入门
安装 Docker Windows 10 专业版以上版本 Docker for Windows Installer 在安装前,需要确保目标机器已经开启了硬件虚拟化和 HyperV :在安装的过程中建议 ...
- c++ LeetCode (网易面试题和链表以及树篇) 五道算法例题代码详解(三)
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/11209807.html 一.1道网易c++的面试题 我当时第一时间的解答方案 #include ...
- Customize the View Items Layout 自定义视图项目布局
In this lesson, you will learn how to customize the default editor layout in a Detail View. For this ...
