js 调用手机摄像头或相册并展示图片
效果图
手机浏览器、微信打开该网页,都支持调用摄像头拍照和打开相册。
先看最终结果:
每次点击“点击上传”,可以选择相册或者拍照,选完以后可以多展示一张图片,同时上传服务器。
点击“重新上传”,清空所有图片。

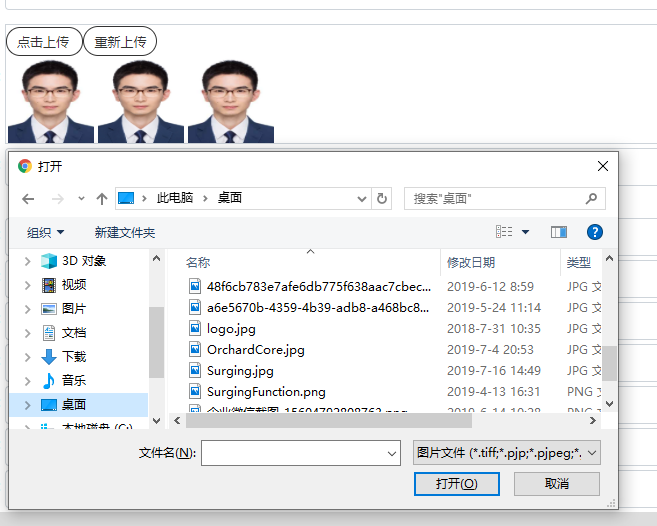
PC浏览器打开,类似,不过只能选择图片文件:

代码
把input type=file的标签透明度设置为0,使用绝对布局的方式用另一个标签覆盖它:
<div id="imgPreview">
<div id="prompt3">
<div id="imgSpan">
点击上传
</div>
<input type="file" id="file" class="filepath" onchange="changepic()" accept="image/*">
<button id="imgSpan" type="button" onclick="clearpic()">重新上传</button>
</div>
@*此处用js自动插入图片标签<img src="" id="img3" />*@
</div>
获取到图片以后在前端展示图片:
function changepic() {
var reads = new FileReader();
f = document.getElementById('file').files[0];
savePic(f); --》》 保存图片,上传服务器
reads.readAsDataURL(f);
reads.onload = function (e) {
var y = document.createElement('img');
y.id = "img3";
y.src = this.result;
$("#imgPreview").append(y);
};
};
上传服务器:
function savePic(file) {
var formData = new FormData();
formData.append('file', file);
$.ajax({
url: "https://www.aaaa.com/fileupload",
type: "post",
data: formData,
contentType: false,
processData: false,
success: function (data) {
var picId = JSON.parse(data).atts[0].id; -->> 解析服务器返回的json字符串,取出其中的Id
alert("返回值id为:"+picId);
},
error: function (data) {
alert("上传失败");
}
});
}
通过遍历删除第一个以外的所有标签(第一个标签是上传和清空的按钮):
function clearpic() {
var x = document.getElementById('imgPreview');
var count = x.childElementCount;
alert(count);
for (var i = 1; i < count;i++) {
x.removeChild(x.children[1]);
}
};
css 样式:
#imgPreview {
width: 100%;
height: 120px;
margin: 10px auto 0px auto;
border: 0.5px solid #ced4da;
text-align: left;
vertical-align: central;
}
#prompt3 {
height: 30px;
width: 200px;
position: relative;
}
#imgSpan { -》》 两个按钮的样式
position: relative;
height: 30px;
background: #fff; /*#ccc;*/
border: 1px solid #333;
left:;
top: 1px;
padding: 5px 10px;
overflow: hidden;
text-decoration: none;
text-indent:;
line-height: 20px;
border-radius: 20px;
color: #333;
font-size: 13px;
display: inline;
}
.filepath {
position: absolute; -》》绝对布局
left:;
top:;
height: 30px;
width: 80px;
opacity:; -》》 透明度设置为0,即隐藏
}
#img3 {
position: relative;
height: 90px;
width: 90px;
padding: 2px;
display: inline; -》》inline是为了让所有图片不换行
}
js 调用手机摄像头或相册并展示图片的更多相关文章
- 使用HTML5+调用手机摄像头和相册
前言:前端时间使用HTML5做了一个WEB端APP,其中用到了H5页面调用手机摄像头的功能,当时也是花了不少时间去研究.最终是采用了HTML5plus(HTML5+)的方式完成了该功能,现将具体方法简 ...
- html5调取手机摄像头或相册
html5调用手机摄像头或者相册 由于input的type=file 格式的文件的界面并不是我们所希望的界面,所以在此我隐藏input,自定义样式,这个样式就在<a>中自己定义,这里我就不 ...
- html5调用手机摄像头,实现拍照上传功能
今天做手机网站,想实现手机扫描二维码功能.首先实现在浏览器中调用手机摄像头,实现拍照功能并且把拍下的照片显示在页面并上传到服务器上,然后再在服务器端进行分析. 首先实现在浏览器中调用摄像头,当然用现在 ...
- 亲测可用)html5 file调用手机摄像头
在切图网一个客户的webapp项目中需要用到 html5调用手机摄像头,找了很多资料,大都是 js调用api 然后怎样怎样,做了几个demo测试发现根本不行, 后来恍然大悟,用html5自带的 in ...
- 怎样让HTML5调用手机摄像头拍照——实践就是一切
原文:怎样让HTML5调用手机摄像头拍照--实践就是一切 NanShan 小编将思路提供给了大家.学编程最重要的是实践,我这尽管有完好的代码,可是希望大家都能够自己写出属于自己的代码 HTML5 Th ...
- HTML5调用手机摄像头,仅仅支持OPPOHD浏览器
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用JS调用手机本地摄像头或者相册图片识别二维码/条形码
接着昨天的需求,不过这次不依赖微信,使用纯js唤醒手机本地摄像头或者选择手机相册图片,识别其中的二维码或者是条形码.昨天,我使用微信扫一扫识别,效果超棒的.不过如果依赖微信的话,又怎么实现呢,这里介绍 ...
- HTML5调用手机摄像机、相册功能 <input>方法
最近用MUI框架做webapp项目,在有PLUS环境的基础上能直接调用手机底层的API来使用拍照或从相册选择上传功能! 在查资料的时候,想起了另一种用input调用摄像和相册功能的方法,之前没有深入了 ...
- h5调用手机摄像头/相册
<!DOCTYPE HTML><html><head> <title>上传图片</title> <meta charset=" ...
随机推荐
- springboot整合elasticsearch(基于es7.2和官方high level client)
前言 最近写的一个个人项目(传送门:全终端云书签)中需要用到全文检索功能,目前 mysql,es 都可以做全文检索,mysql 胜在配置方便很快就能搞定上线(参考这里),不考虑上手难度,es 在全文检 ...
- 从零开始react实战:云书签-1 react环境搭建
总览篇:react 实战之云书签 本篇是实战系列的第一篇,主要是搭建 react 开发环境,在create-react-app的基础上加上如下功能: antd 组件库按需引入 ,支持主题定制 支持 l ...
- ansible-yum
#yum 需要在vim /etc/ansible/hosts里面给执行的主机配置 远程调用python的路径不知道为什么默认值认识python2.6.6 vim /etc/ansible/hosts ...
- WeihanLi.Npoi 导出支持自定义列内容啦
WeihanLi.Npoi 导出支持自定义列内容啦 Intro 之前也有网友给提出过希望列合并或者自定义列内容的 issue 或请求,起初因为自己做 WeihanLi.Npoi 这个扩展的最初目的是导 ...
- ES2019 / ES10有什么新功能?
ECMAScript(简称ES)是ECMA International在ECMA-262和ISO / IEC 16262中标准化的脚本语言规范.它是为了标准化JavaScript语言而创建的,以便从浏 ...
- Linux 常用命令及使用方法
1. type :查询命令 是否属于shell解释器 2. help : 帮助命令3. man : 为所有用户提供在线帮助4. ls : 列表显示目录内的文件及目录 -l 以长格 ...
- ArrayList源码分析--jdk1.8
ArrayList概述 1. ArrayList是可以动态扩容和动态删除冗余容量的索引序列,基于数组实现的集合. 2. ArrayList支持随机访问.克隆.序列化,元素有序且可以重复. 3. ...
- 使用jvisualvm.exe工具远程监视tomcat的线程运行状态
一.简述 在web项目中,常使用tomcat作为web容器.代码编写的时候,由于业务需要,也常会使用线程机制.在系统运行一段时间之后,若出现响应慢或线程之间出现死锁的情况,要查出问题所在,需要使用jd ...
- java8中使用函数式接口
使用函数式接口 Predicate @FunctionalInterface interface Predicate<T>{ boolean test(T t); } public sta ...
- 2019年一半已过,这些大前端技术你都GET了吗?- 下篇
在上一篇文章中已经介绍了大前端关于状态管理.UI组件.小程序.跨平台和框架层的内容.在本文中,我会继续介绍编程语言.工程化.监控.测试和服务端,同时也会对下半年大前端可以关注的部分进行展望. 结合个人 ...
