Display a Detail View with a List View 主子视图-列表视图与详细信息视图同时显示
In this lesson, you will learn how to display a Detail View together with a List View. For this purpose, the Department List View will be used. The object selected in it will be displayed in the corresponding Detail View.
在本课中,您将学习如何将详细信息视图与列表视图一起显示。为此,将使用部门列表视图。其中选择的对象将显示在相应的"详细信息视图"中。
Note 注意
Before proceeding, take a moment to review the Place an Action in a Different Location lesson.
在继续之前,请花点时间复习"将操作置于不同位置"课程。
Invoke the Model Editor for the MySolution.Module project. Navigate to the Views | MySolution.Module.BusinessObjects | Department_ListView node. It defines the List View that is used for Department objects using the properties to the right. In the MasterDetailMode property's dropdown list, select ListViewAndDetailView.
调用 MySolution.模块项目的模型编辑器。导航到视图 |My解决方案.模块.业务对象 |Department_ListView节点。它定义使用右侧属性的部门对象使用的列表视图。在"主详细信息模式"属性的下拉列表中,选择"列表视图和详细信息视图"。
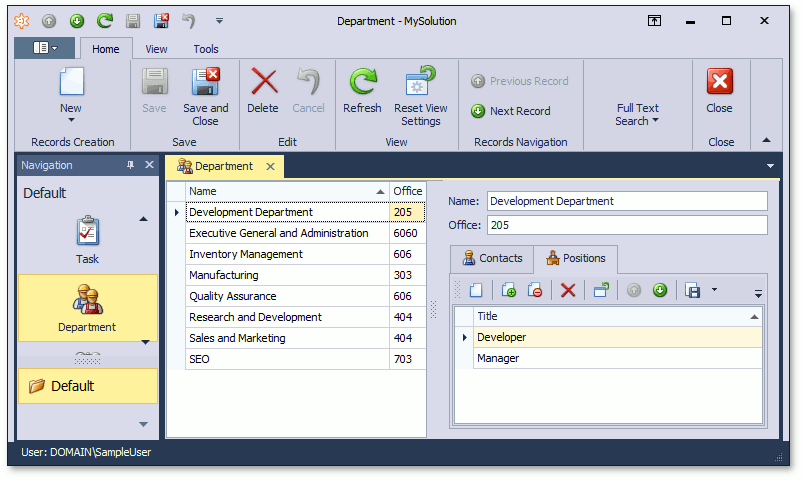
Run the WinForms or ASP.NET application. The Department List View will appear as follows.
运行 WinForms 或ASP.NET应用程序。部门列表视图将显示如下。
WinForms Application
WinForms 应用程序
ASP.NET Application
ASP.NET应用程序
In the WinForms application, use the Save ( ) or SaveAndClose (
) or SaveAndClose ( ) buttons on the toolbar to commit changes made in the Detail View. To cancel the changes, use the Cancel (
) buttons on the toolbar to commit changes made in the Detail View. To cancel the changes, use the Cancel ( ) button.
) button.
在 WinForms 应用程序中,使用工具栏上的"保存(btn_Save)"或"保存并关闭(btn_SaveClose)"按钮提交在"详细信息视图"中所做的更改。要取消更改,请使用"取消(btn_Cancel)"按钮。
Note 注意
You can specify the Detail View that should be displayed alongside the List View (see ListView.DetailViewId).
您可以指定应在列表视图旁边显示的详细信息视图(请参阅 listView.详细信息视图Id)。
To specify the Detail View location, use the IModelSplitLayout.Direction and IModelListViewSplitLayout.ViewsOrder properties of the ListView | SplitLayout node.
要指定详细视图位置,请使用 Imodel 拆分布局.方向和 IModellist 视图拆分布局。视图顺序属性的列表视图 |拆分布局节点。
The Reset View Settings Action resets settings for both List and Detail Views in the ListViewAndDetailView display mode.
"重置视图设置"操作在"列表视图和详细信息视图"显示模式下重置列表视图和详细信息视图的设置。
In the ASP.NET Application, the IModelListViewWeb.DetailRowMode option is similar to MasterDetailMode, but it allows you to show a Detail View in a List View's Detail Row.
在ASP.NET应用程序中,IModelListViewWeb.detailRowMode 选项与"主详细信息模式"类似,但它允许您在列表视图的"详细信息行"中显示详细信息视图。
You can see the changes made in this lesson in the Model Editor invoked for the Model.DesignedDiffs.xafml file located in the Main Demo | MainDemo.Module project and the Model.DesignedDiffs.xafml file located in the Main Demo | MainDemo.Module.Web project. The MainDemo application is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
您可以在本课中为模型调用的模型编辑器中所做的更改。MainDemo.模块项目和模型.设计Diffs.xafml文件位于主演示 |MainDemo.模块.Web项目。主演示应用程序安装在%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
.
Display a Detail View with a List View 主子视图-列表视图与详细信息视图同时显示的更多相关文章
- Add an Editor to a Detail View 将编辑器添加到详细信息视图
In this lesson, you will learn how to add an editor to a Detail View. For this purpose, the Departme ...
- How to: Specify a Display Member (for a Lookup Editor, Detail Form Caption, etc.)如何:指定显示成员(用于查找编辑器、详细信息表单标题等)
Each business object used in an XAF application should have a default property. The default property ...
- android 给LinearLayout中添加一定数量的控件,并让着一定数量的控件从右到左移动,每隔若干秒停顿一下,最后一个view链接第一个view,然后继续移动循环往复,形成一个死循环简单动画效果
主类:IndexAnimationLinearLayout.java package com.yw.sortlistview; import java.util.ArrayList; import j ...
- Don’t Put View Code Into Your View Controller别把View创建的代码放在VC中(swift)
Don't Put Into Your View Controller别把View创建的代码放在VC中html, body {overflow-x: initial !important;}.Code ...
- 获取View的截图-将View转换为Bitmap对象
开发中,有时候需要获取View的截图来做动画来达到动画流程的目的 原理:将View的内容画到一个Bitmap画布上,然后取出 下面封装了一个从View生成Bitmap的工具类 /** * 将View转 ...
- 创建控制器的方法、控制器加载view过程、控制器view的生命周期、多控制器组合
在介绍四大对象的那篇博客中,可以基本了解到程序启动的过程: main-->UIApplicationMain-->创建UIApplication的实例和app代理AppDelegate的实 ...
- Presenting view controllers on detached view controllers is discouraged <CallViewController: 0x14676e240>.
今天在优化app时,发现程序出现这种警告:“ Presenting view controllers on detached view controllers is discouraged <C ...
- 截取视图某一段另存为部分视图(Partial View)
在做ASP.NET MVC后台管理程序时,根据程序需要,Isus.NET需要实现一个功能,就是动态截取视图某一段另存为部分视图Partial View. 思路为在视图中,使用jQury的程序截图以及P ...
- The method onClick(View) of type new View.OnClickListener(){} must override a superclass
最近在做一个jWebSocket Android客户端的Demo时遇到如下错误: ok —————— 最近在做一个jWebSocket Android客户端的Demo时遇到如下错误: ".. ...
随机推荐
- 获取开发版sha1和开发版sha1
注:前提是你已经安装好jdk和android-sdk,并且将两者的环境变量已经设置完毕,我这里是jdk8 获取开发版sha1(也称作测试版) 1.打开命令行 cd .android 2.输入keyto ...
- CSDN不限积分代下载,知网、万方、sci、IEEE论文代下载,智慧树、超星尔雅刷课
下载内容: 1.CSDN不限积分代下载. 2.知网.万方.sci.IEEE论文代下载. 3.超星尔雅,智慧树刷课. 注:由于本人手抖买一个CSDN会员,想挽回一点损失,所以创立了一个下载群,绝对不是骗 ...
- localStorage和sessionStorage的共同点和区别
共同点: 1.localStorage和sessionStorage都是用来存储客户端临时信息的对象. 2.他们均只能存储字符串类型的对象. 3.不同浏览器无法共享localStorage或sessi ...
- badboy脚本录制工具的安装
一.获取软件包 百度搜索badboy,或者直接访问官网:https://badboy.en.softonic.com/ 点击Download,下载安装包 或者从我的网盘提取: 链接:https://p ...
- SpringMVC通过Redis实现缓存主页
这里说的缓存只是为了提供一些动态的界面没办法作静态化的界面来减少数据库的访问压力,如果能够做静态化的话的还是采用nginx来做界面的静态化,这样可以承受高并发的访问能力. 好了,废话少说直接看实现代码 ...
- Pumpkin Raising Walk Through
概述: 这个靶机的规则是根据提示获取南瓜的seed,然后根据一次获取的seed 登录服务器并完成提权,里面涉及到一些CTF的知识,加密解密,提权! 主机端口扫描: ╰─ nmap -p1-65535 ...
- 微店APP协议简要分析
1.通过抓包软件charles进行抓包,点击微信收款后,抓包内容都是加密处理过 2.加载分析定位这些字段的加密函数. WDTNThorParameterProcessor HTTPBody:task ...
- Centos7 下添加开机自启动服务和脚本
1.添加开机自启服务 #设置jenkins服务为自启动服务 systemctl enable jenkins.service #启动jenkins服务 systemctl start jenkins. ...
- leetcode——链表
206. 反转链表(易) 反转一个单链表. 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->N ...
- 新手学Html之JSP简介——入门(一)
1.JSP:动态网页 静态动态:是否随着时间地点.用户操作的改变而改变 动态网页需要用到 服务端脚本语言(JSP) 2.架构 CS:Client Server 不足: a.如果软件升级.那么全部软件都 ...